Remember Ms. Pac-man game? One of the best maze arcade games created in 1982. It is one of the most popular games loved by people of all ages. So, what if we tell you that you can create the Pac-man game on Scratch? Yes, that’s right! With this tutorial, we will guide you in making a Pac-man game on Scratch, along with free game codes!
Looking to learn Scratch coding? Explore Wiingy’s Online Scratch Coding Classes For Kids to learn from top Scratch coding experts.
What is the Pac-man game on Scratch?
Pac-Man game is a super classic game to create and play. It is a maze-based game and in this game, the user design sprites and the maze. The user controls the character, that is Pac-man, who must eat the entire dot-like objects present inside the maze and at the same time, avoid other characters known as ghosts.
So, to create your own Pac-man game in Scratch, just patiently follow the steps given below:
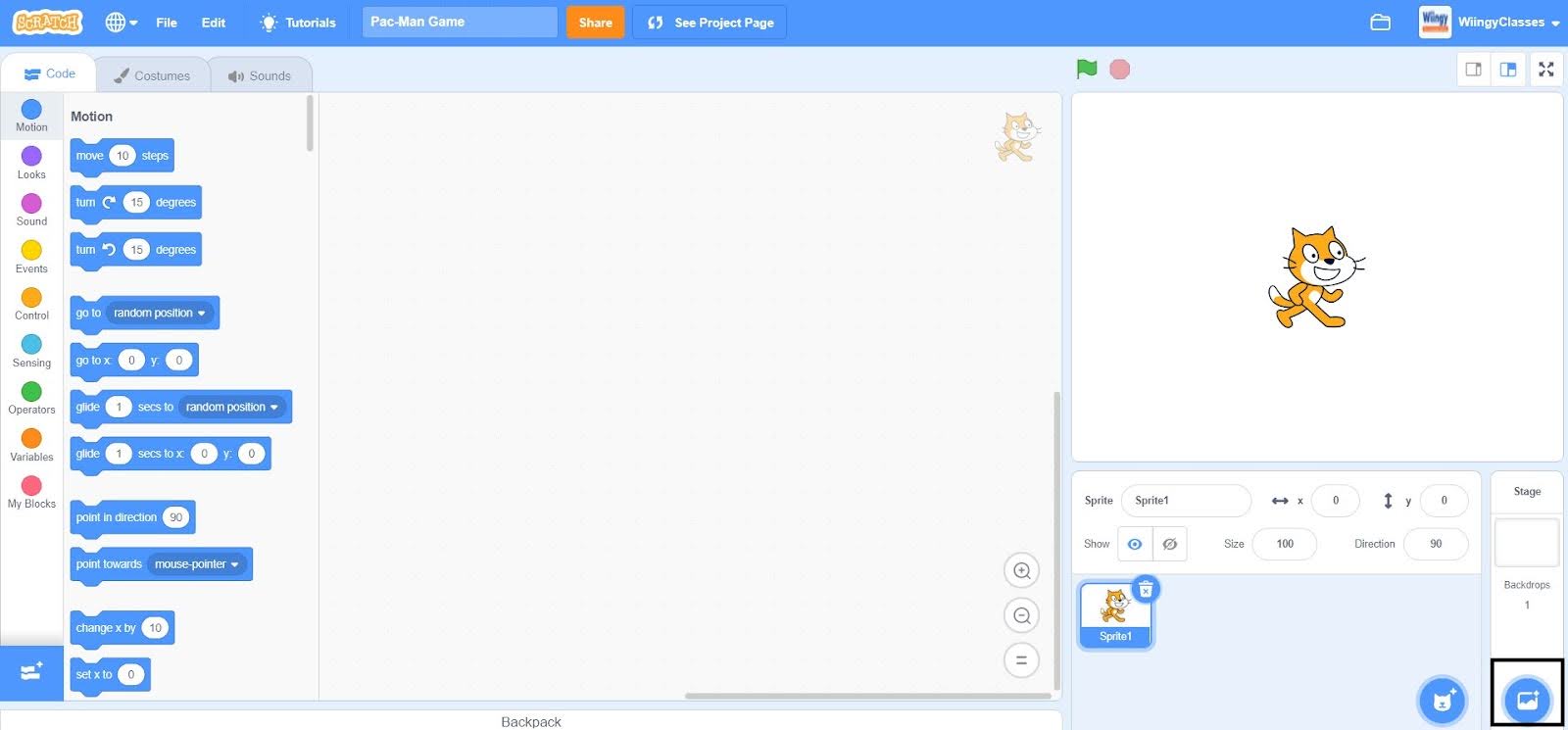
- Step 1: Open Scratch and start with creating a backdrop because, by default, Scratch presents a blank backdrop. So, for the Pac-man game, you need to draw a maze as your backdrop. To draw the maze, click on the blue circle available at the extreme right corner of the Scratch interface.

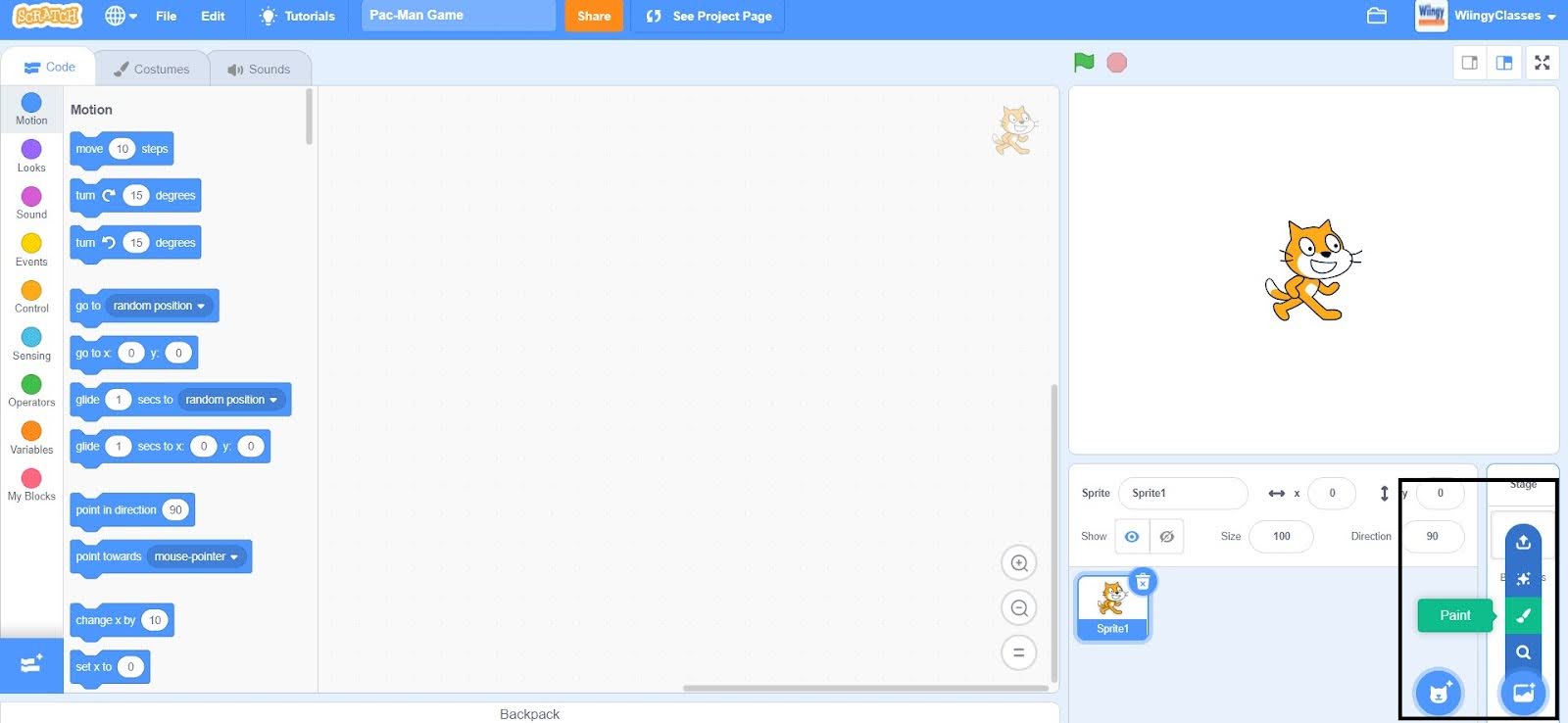
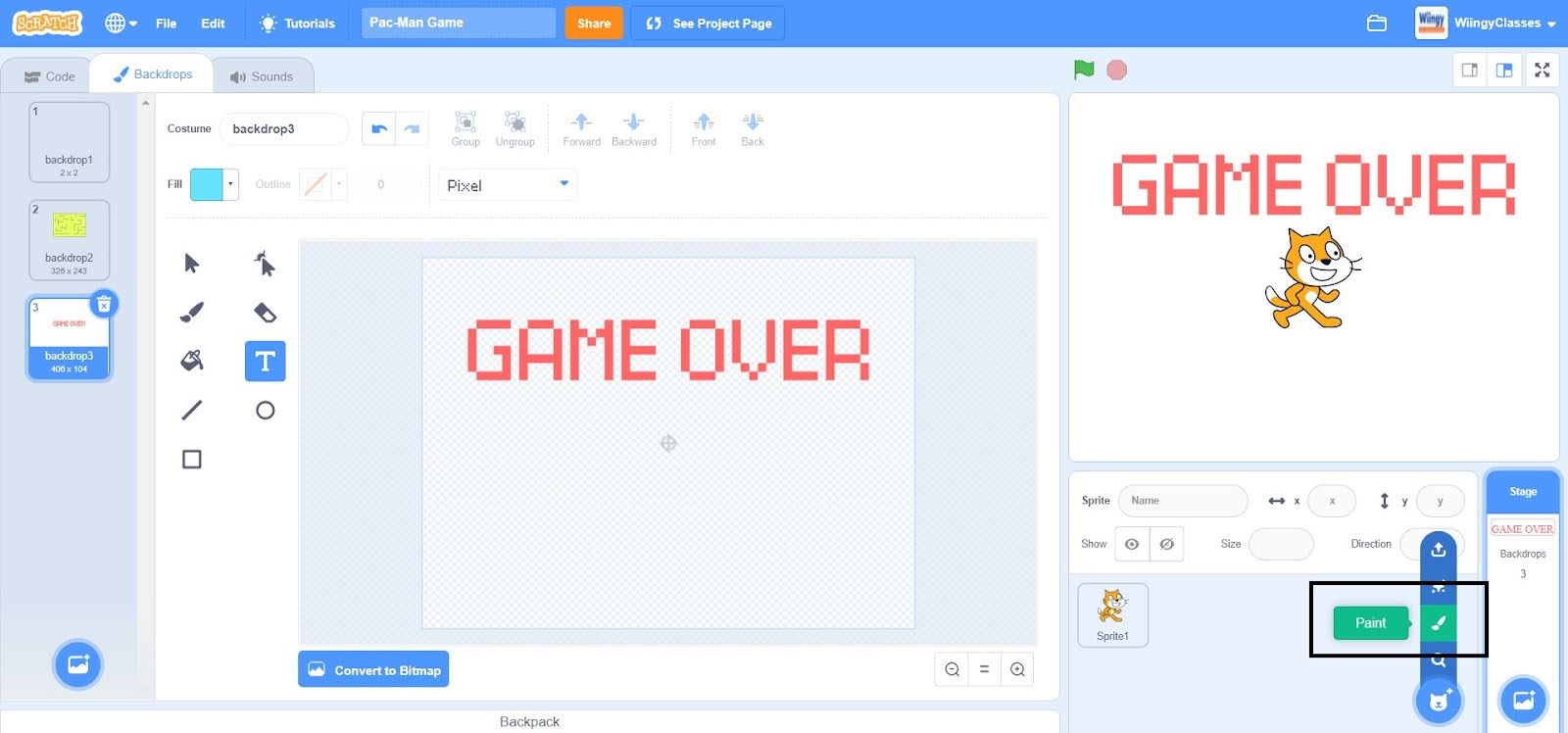
- Step 2: After clicking on the blue circle for choosing a backdrop, select the second option from below that says ‘Paint’.

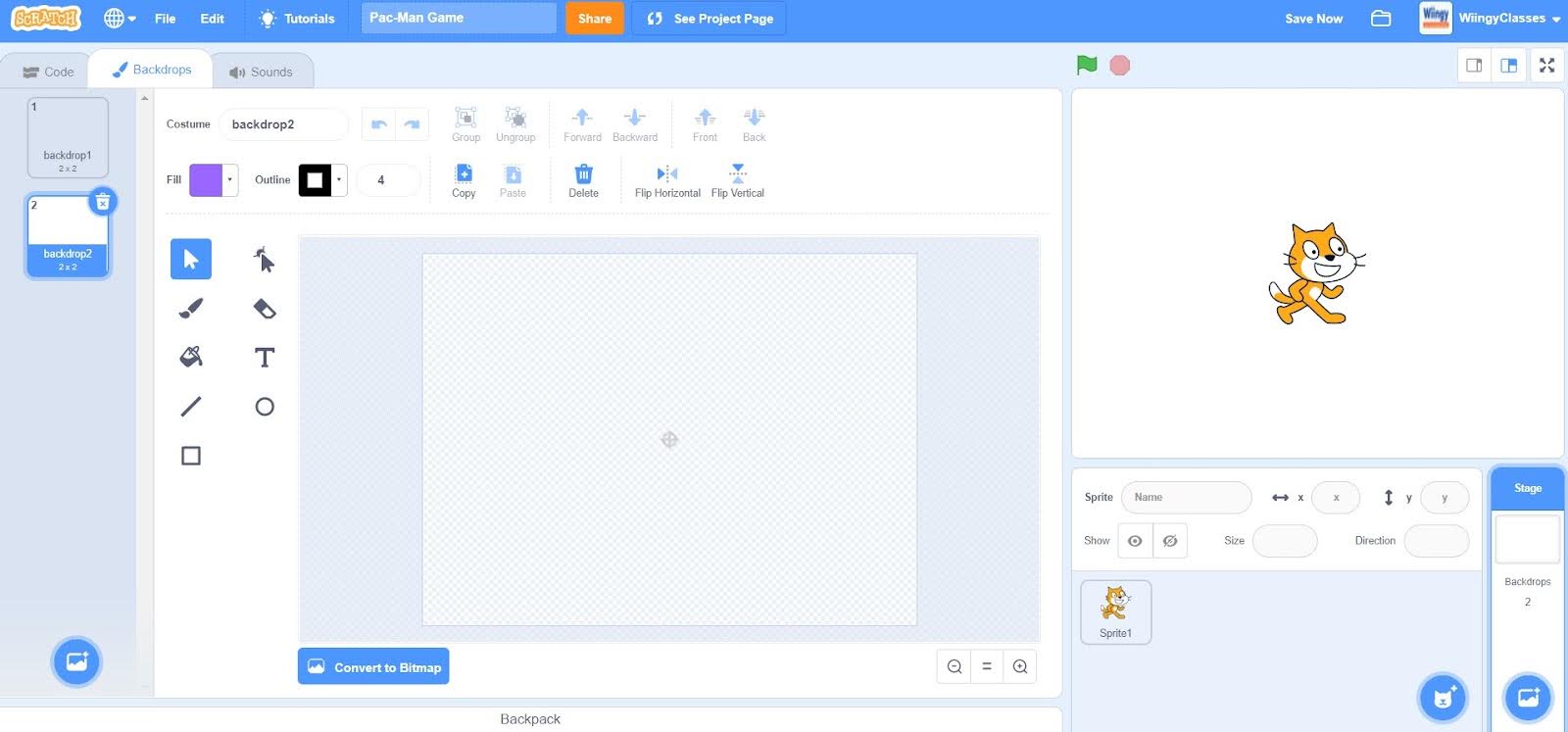
- Step 3: Once you click on the ‘Paint’ option, the following screen will appear.

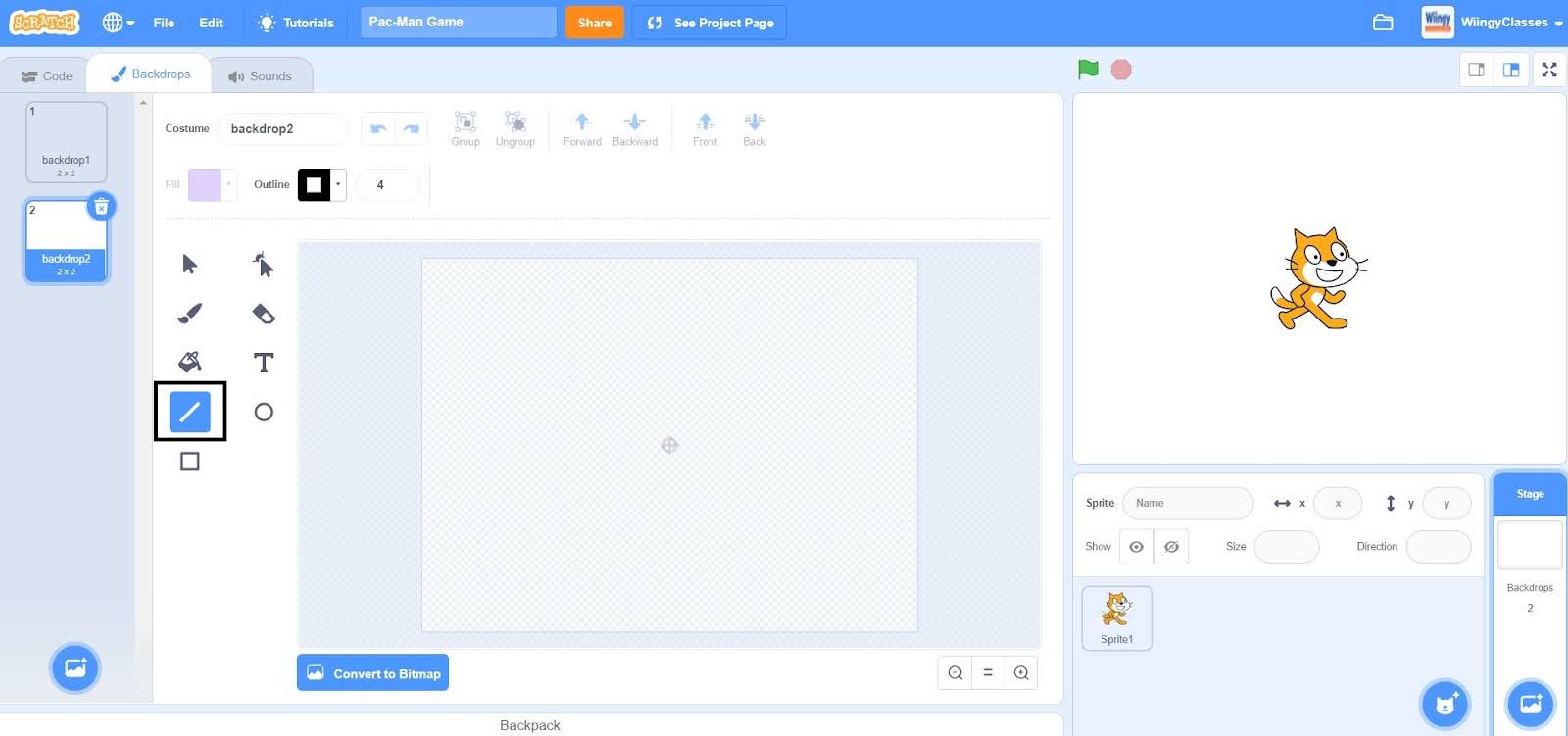
- Step 4: Now, just draw any type of maze by only using the line option.

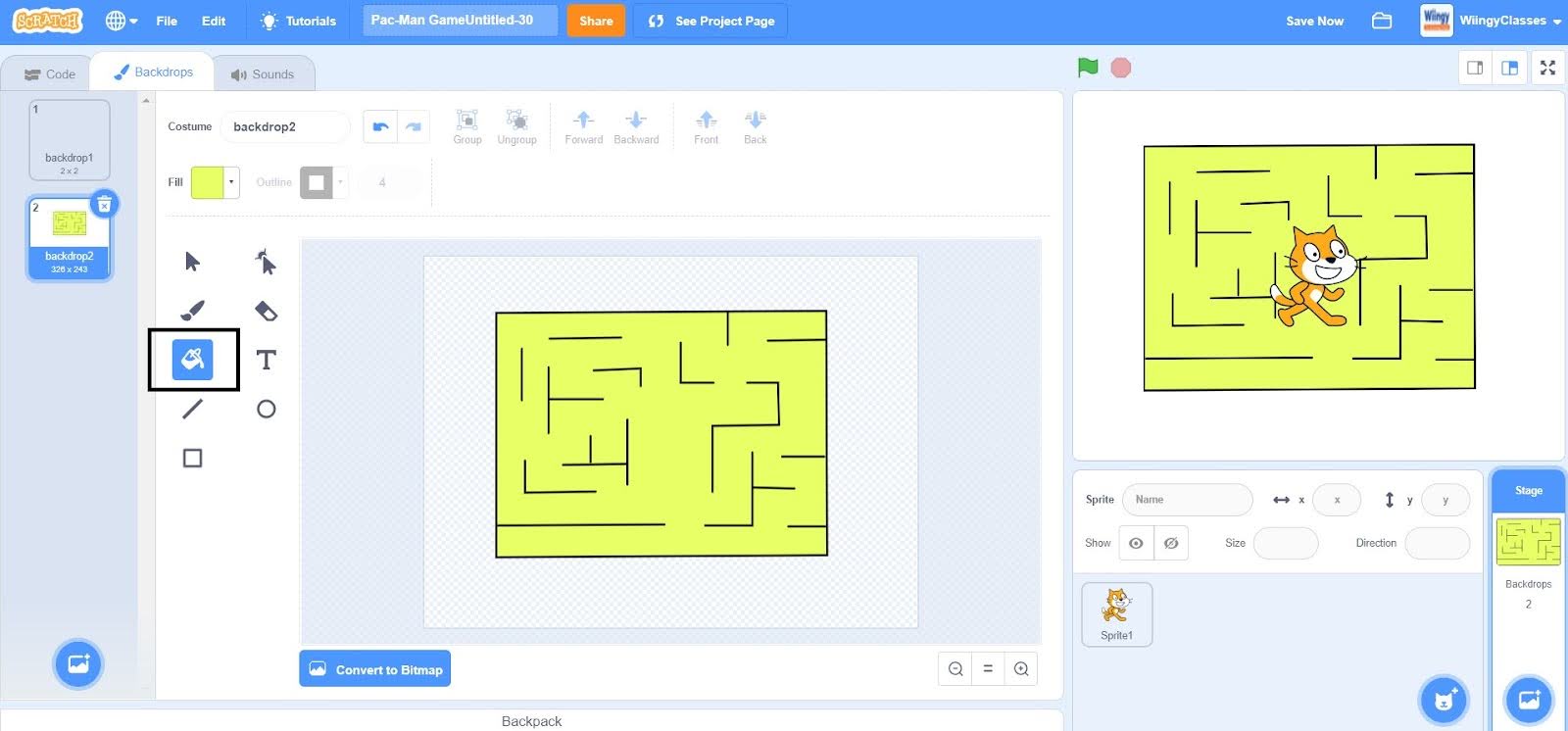
- Step 5: After drawing the maze, fill your maze with a color using the fill option.

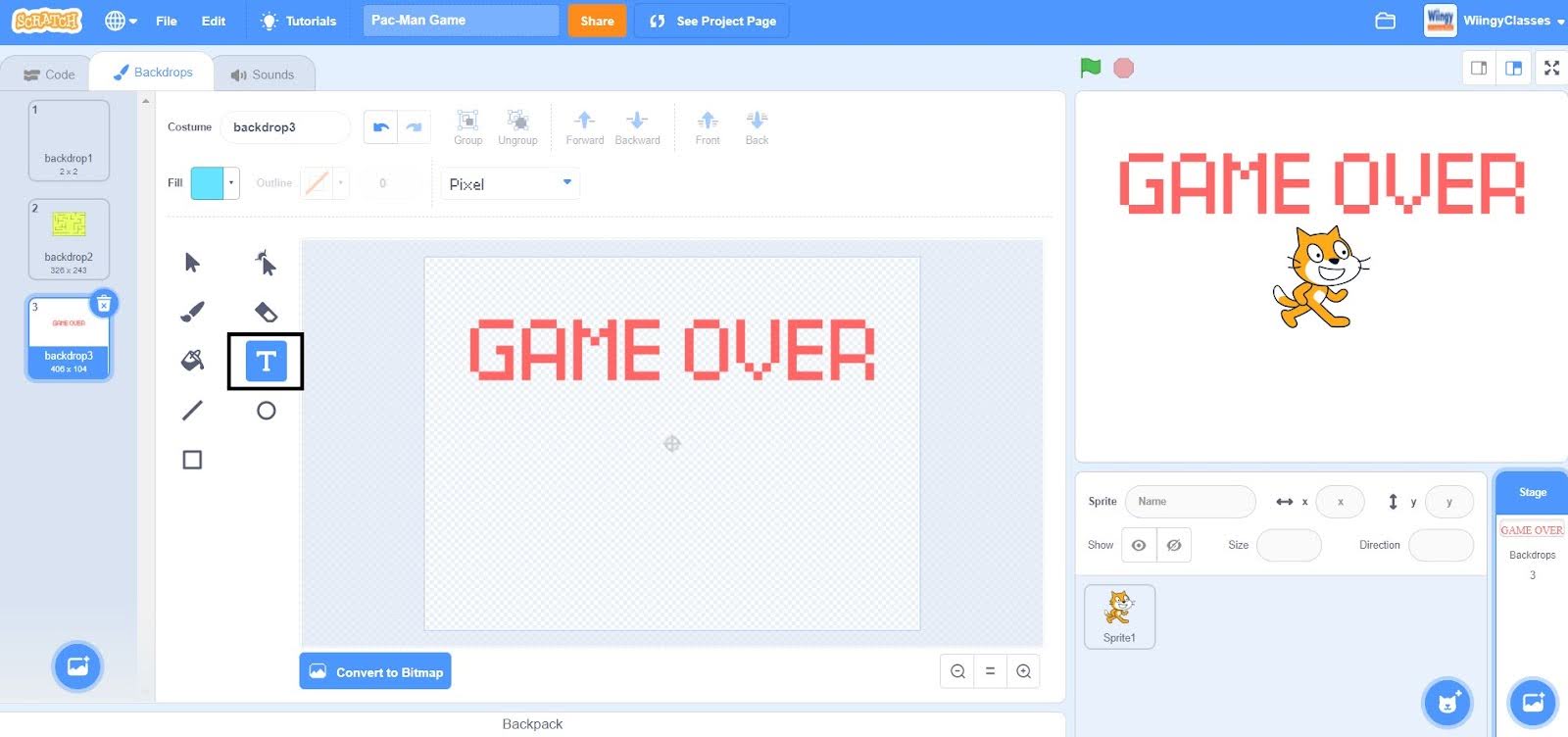
- Step 6: You need to draw another backdrop for the ending part of the game. To do that, just repeat steps 1, 2, and 3 and after repeating these steps, design the end backdrop with “GAME OVER” text on it using the text option.

- Step 7: After drawing the backdrops, it’s time to draw the sprites that will include Pac-man, dots, and ghosts. Before drawing new sprites, make sure to delete the cat sprite. Now, to draw new sprites, click on the blue circle with the cat icon and select the second option from below that says ‘Paint’.

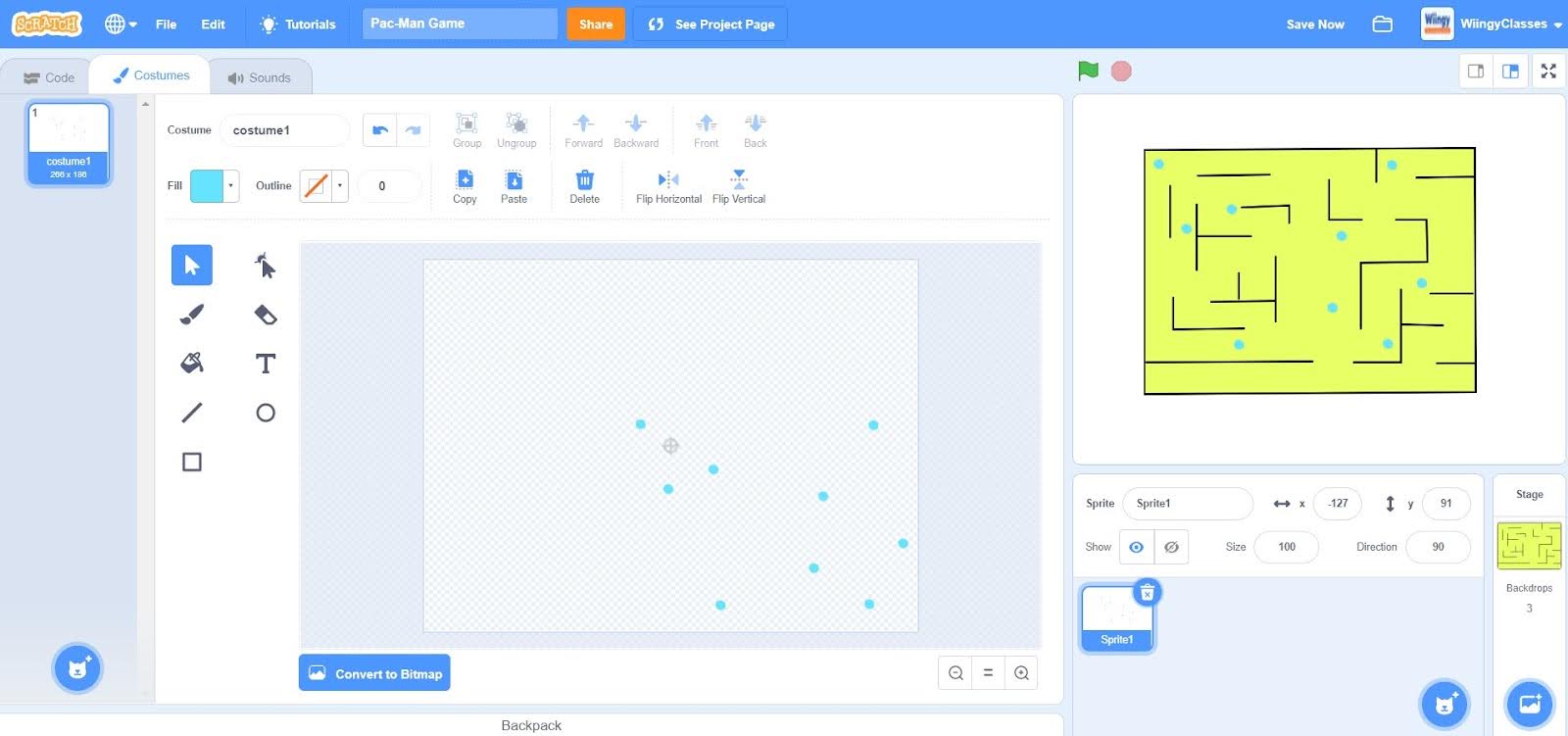
- Step 8: You can draw any type of sprite as per your wish. After creating the sprites, duplicate them multiple times and spread them all over the maze. Remember to create three different sprites, one for Pac-man, one for the dots, and one for the ghosts.

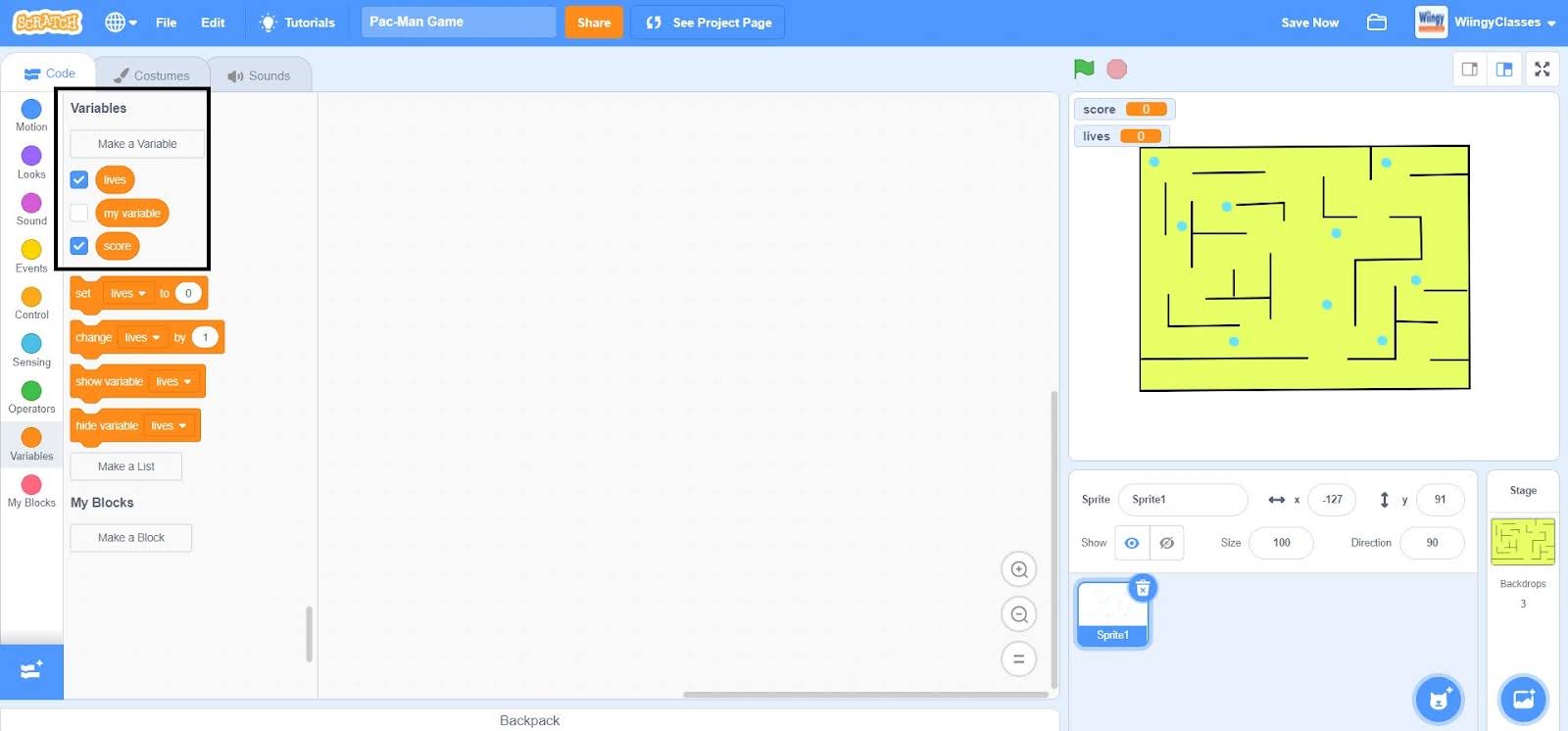
- Step 9: After drawing the backdrops and sprites, it’s time to make the variables to keep the score and lives of the game. So, first, switch to the ‘Code’ section, then go to the “Variables” block in the block palette and create two variables named ‘score’ and ‘lives’.

Code for the ‘Pac-man’ sprite
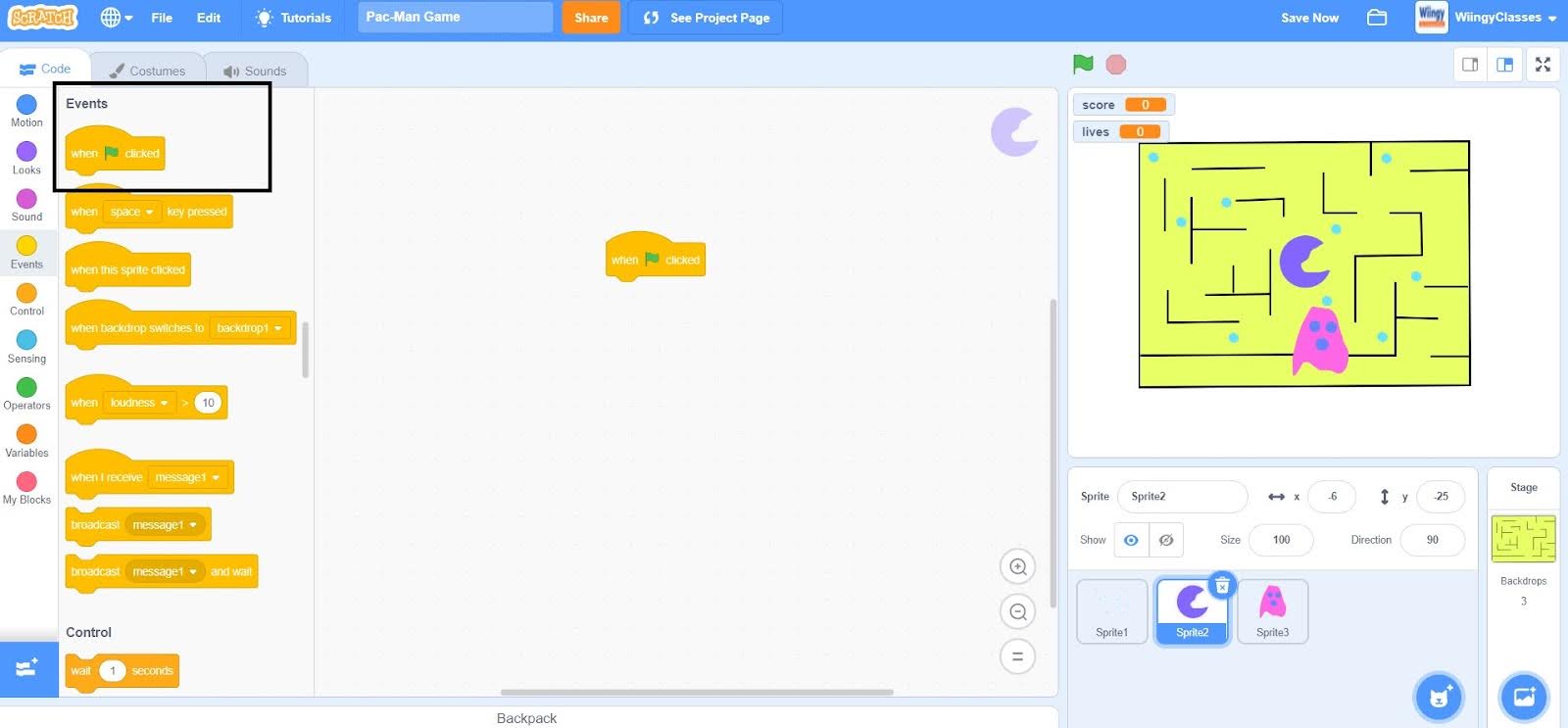
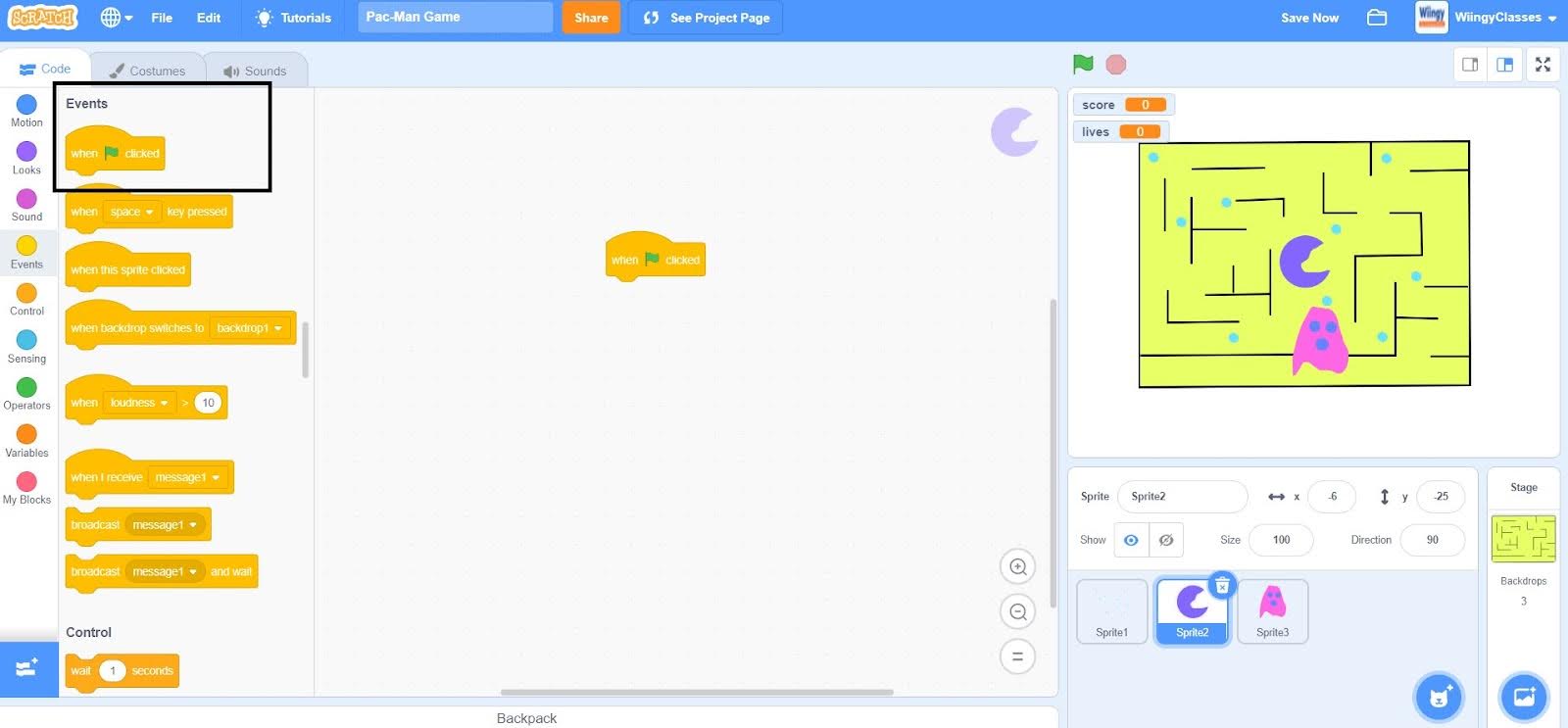
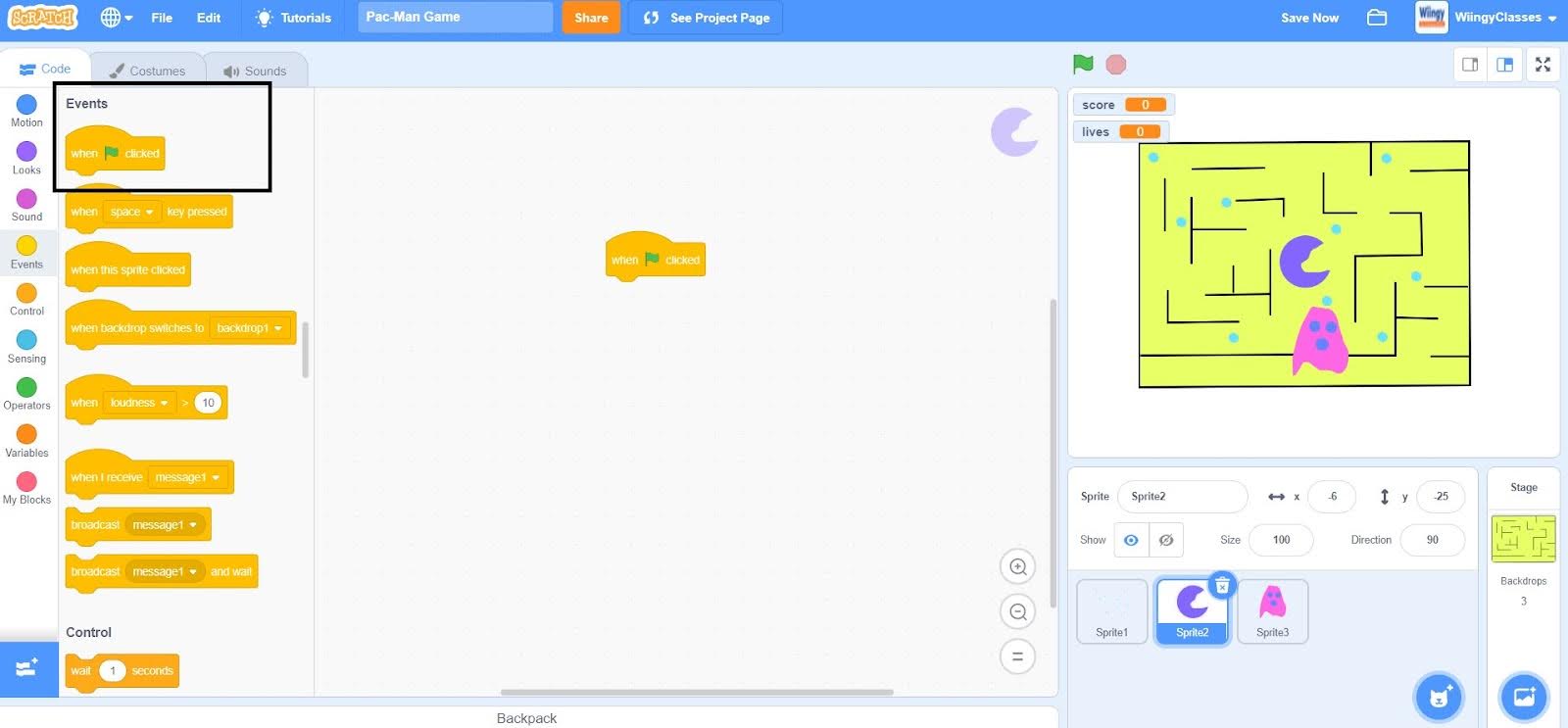
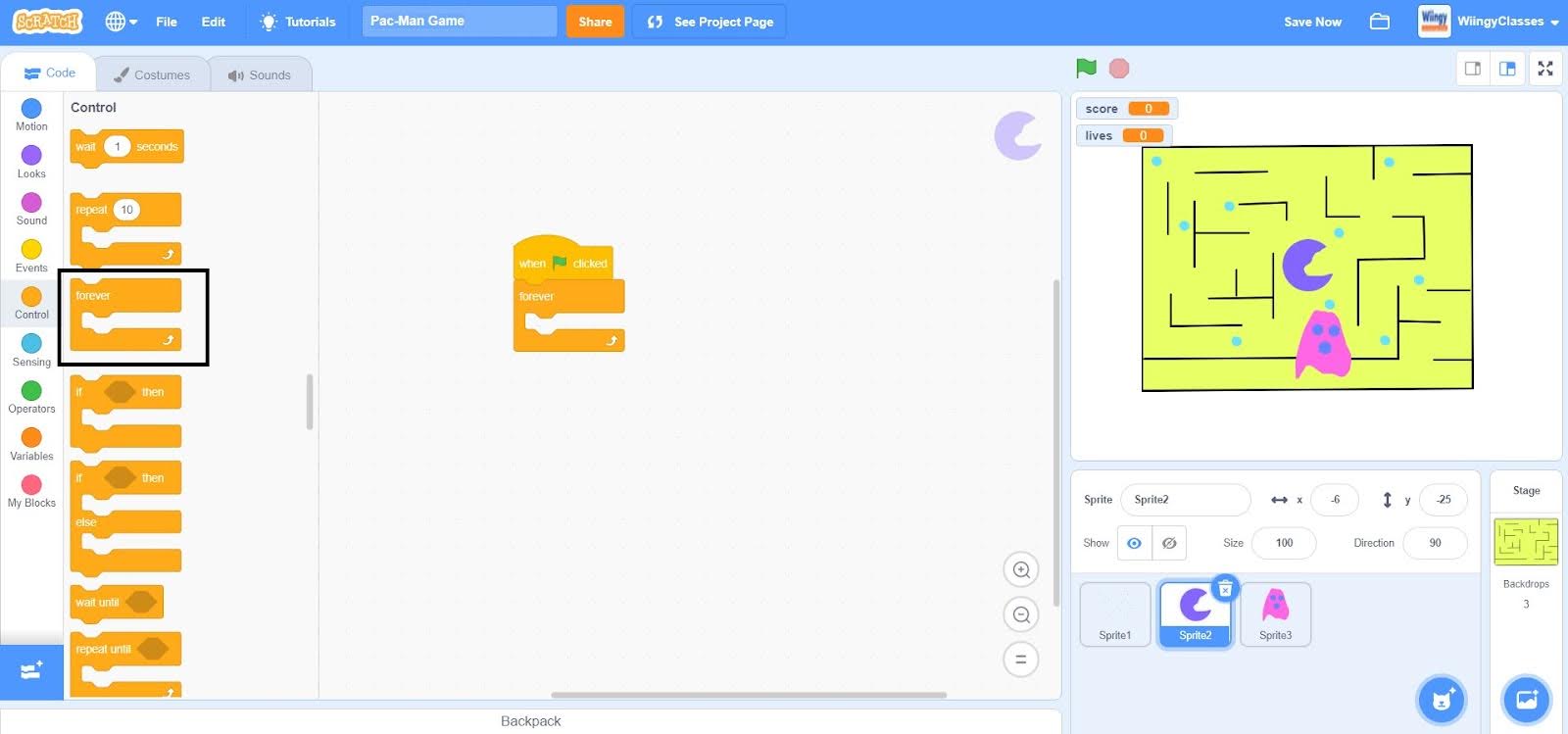
- Step 1: Let’s start coding. Go to the “Events” block in the block palette, select the ‘when green flag clicked’ block, and drag it to the coding area.

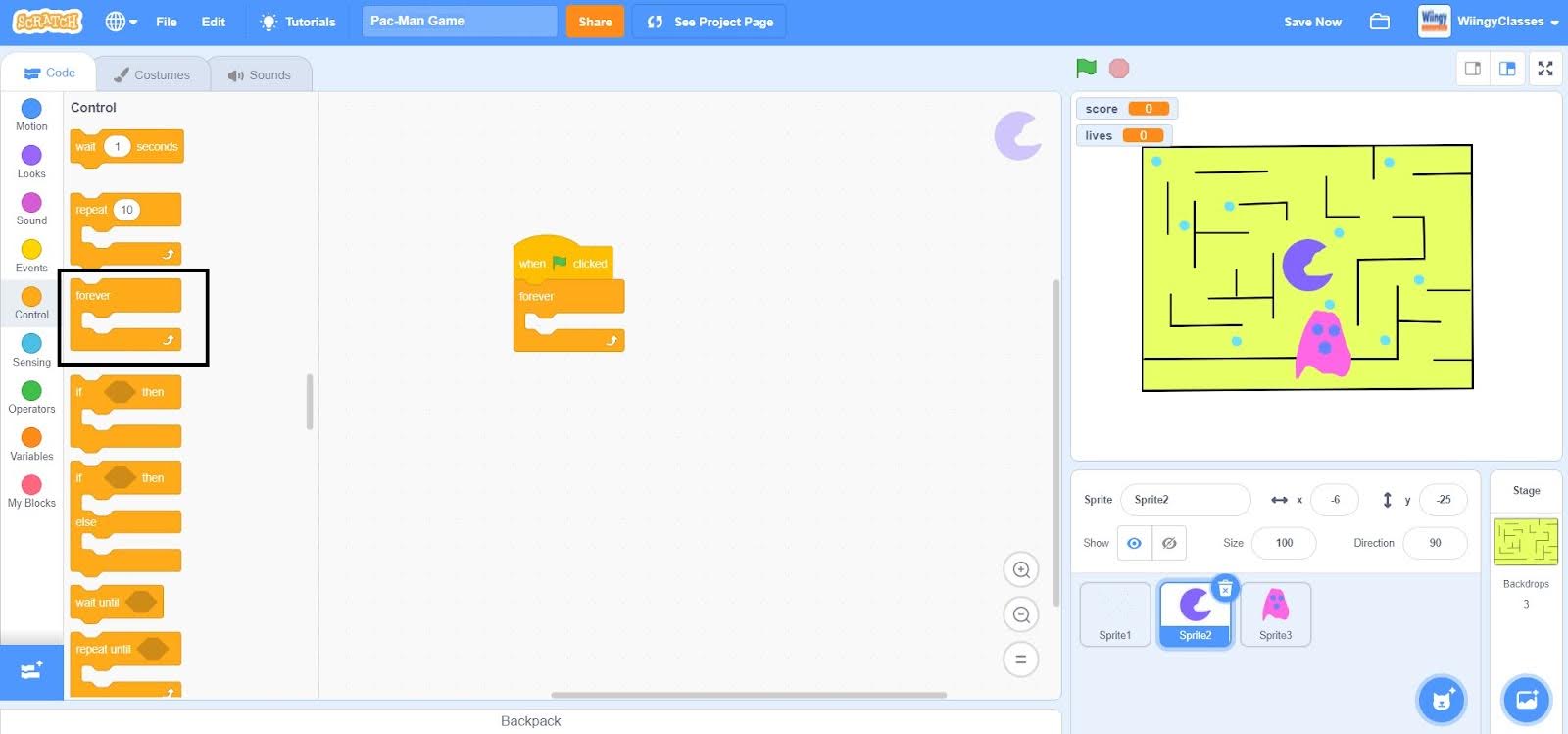
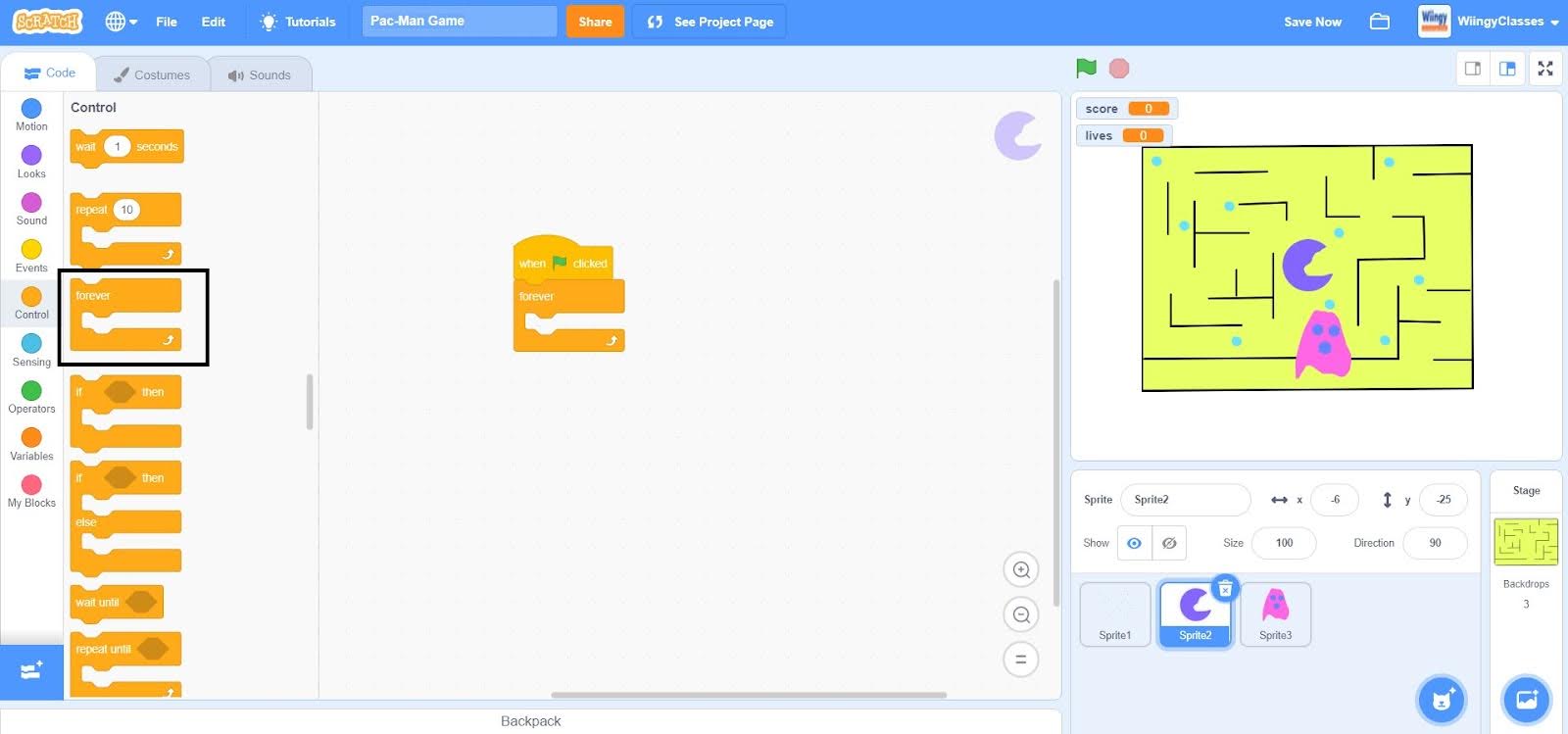
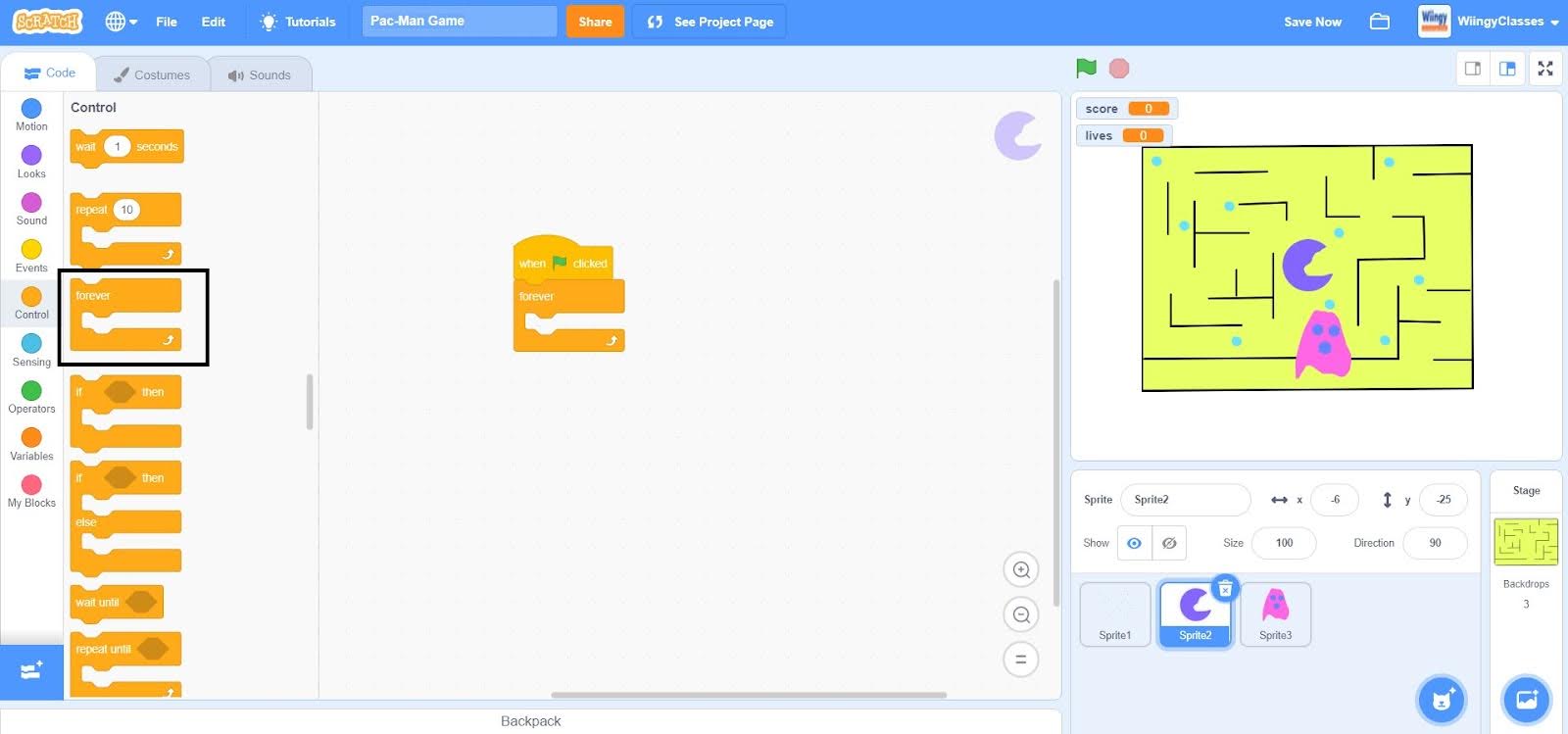
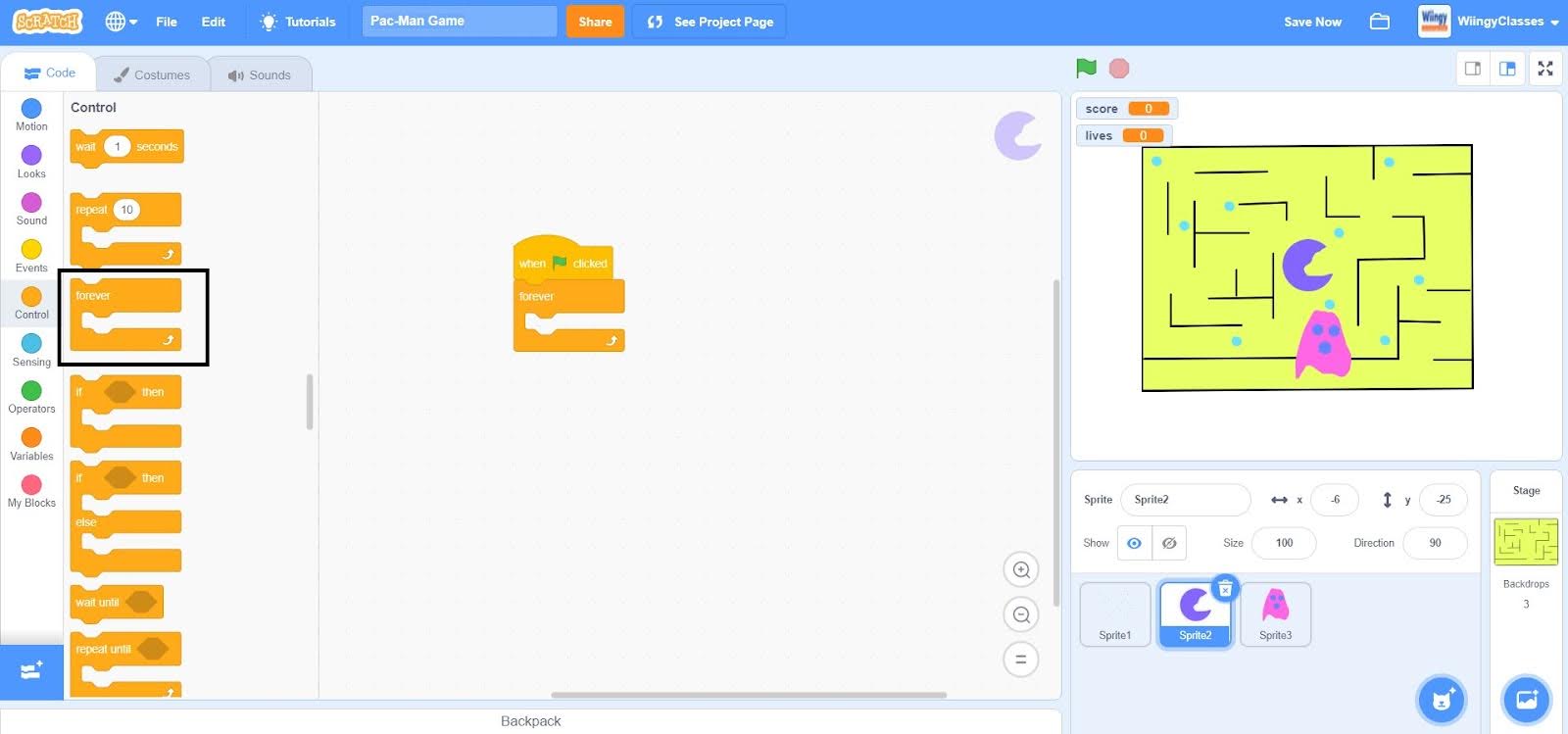
- Step 2: Go to the “Control” block in the block palette, select the ‘forever’ block, drag it to the coding area, and place it under the ‘when green flag clicked’ block.

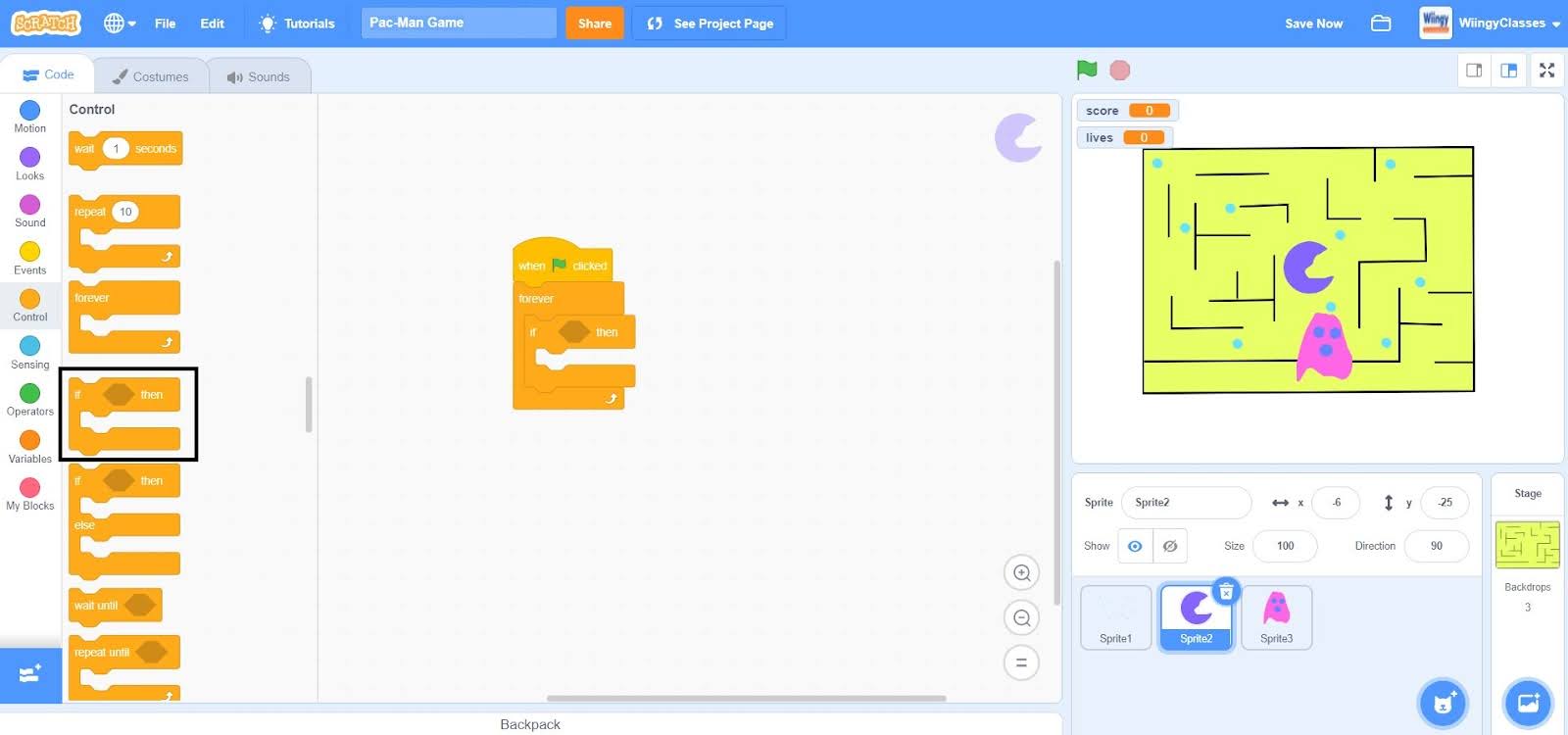
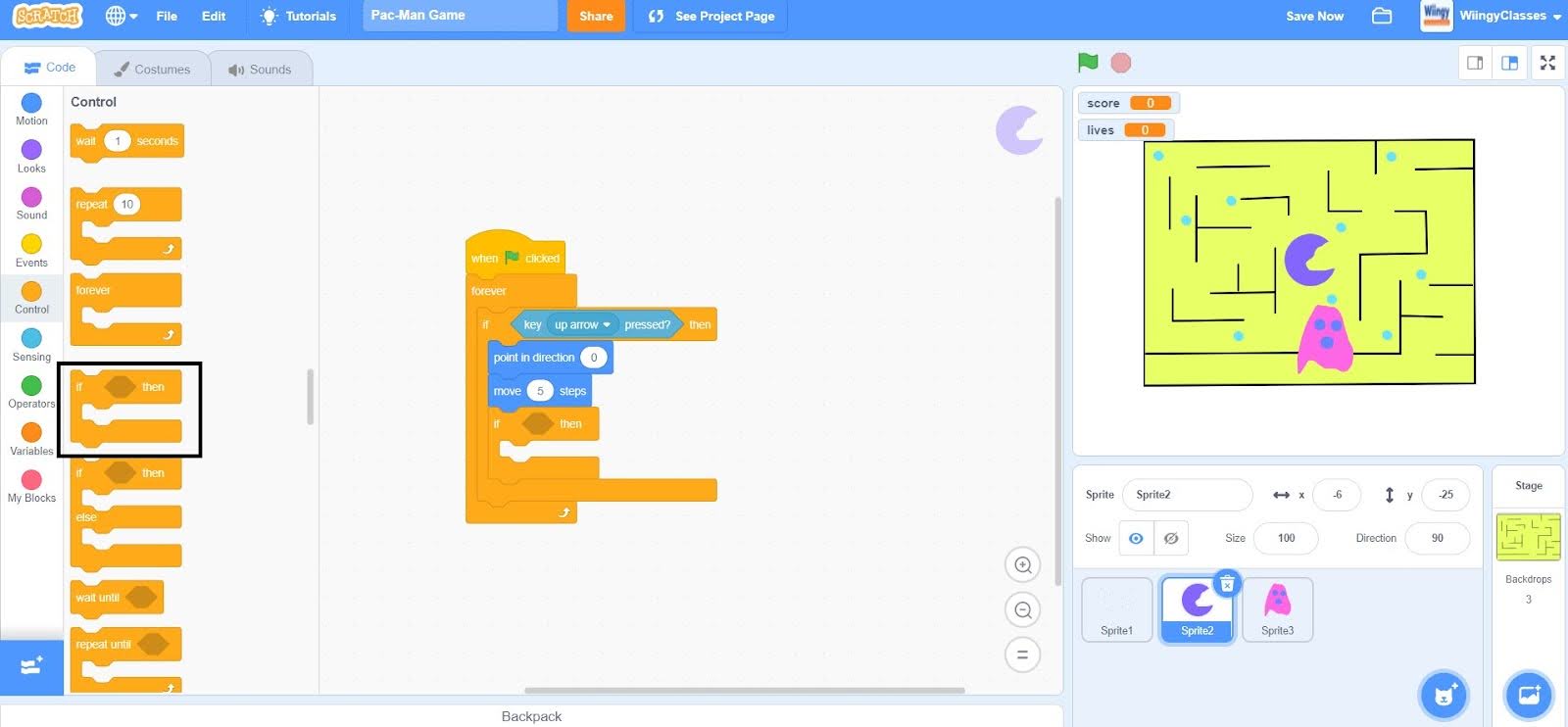
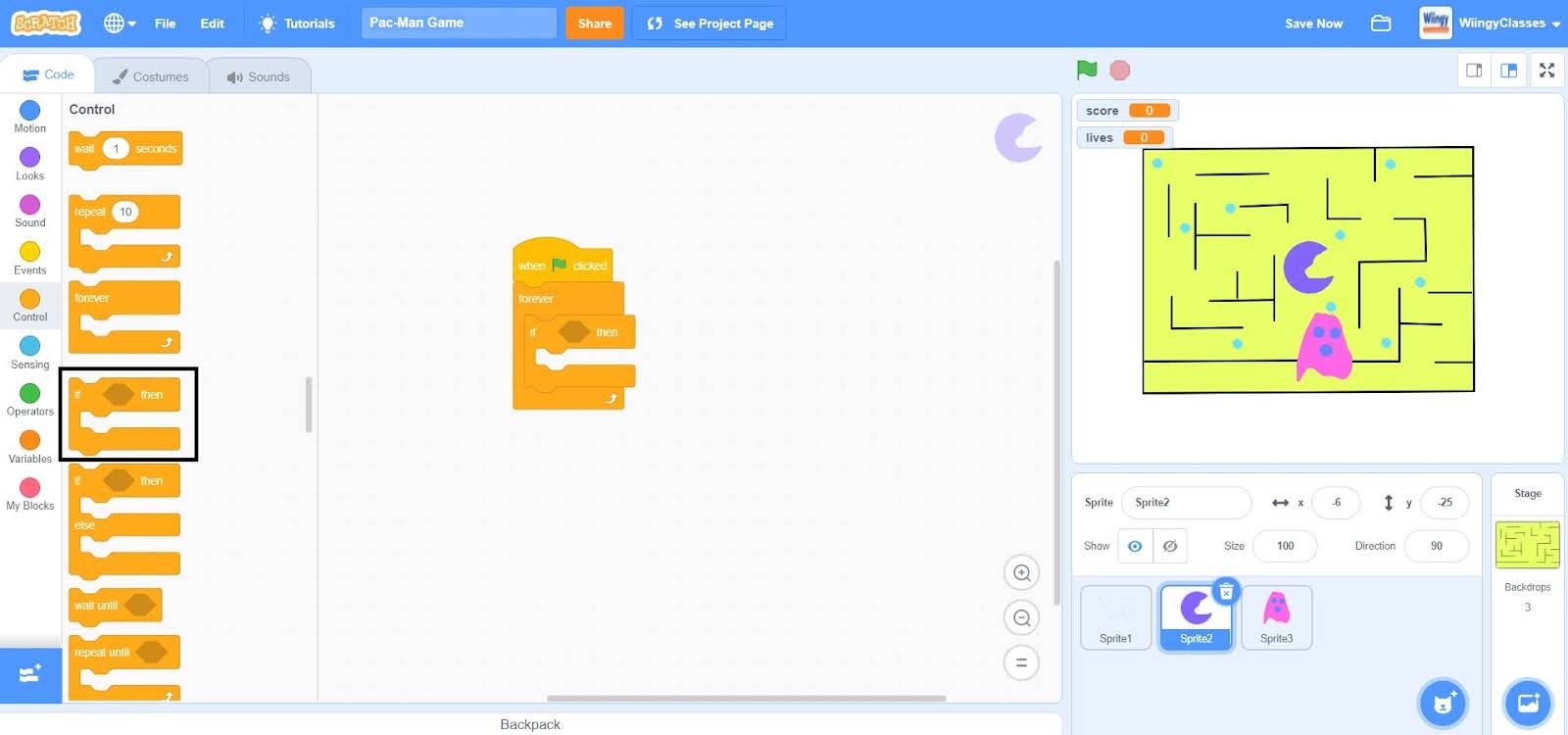
- Step 3: From the “Control” block in the block palette, select the ‘if ( ) then’ block, drag it to the coding area, and place it inside the ‘forever’ block.

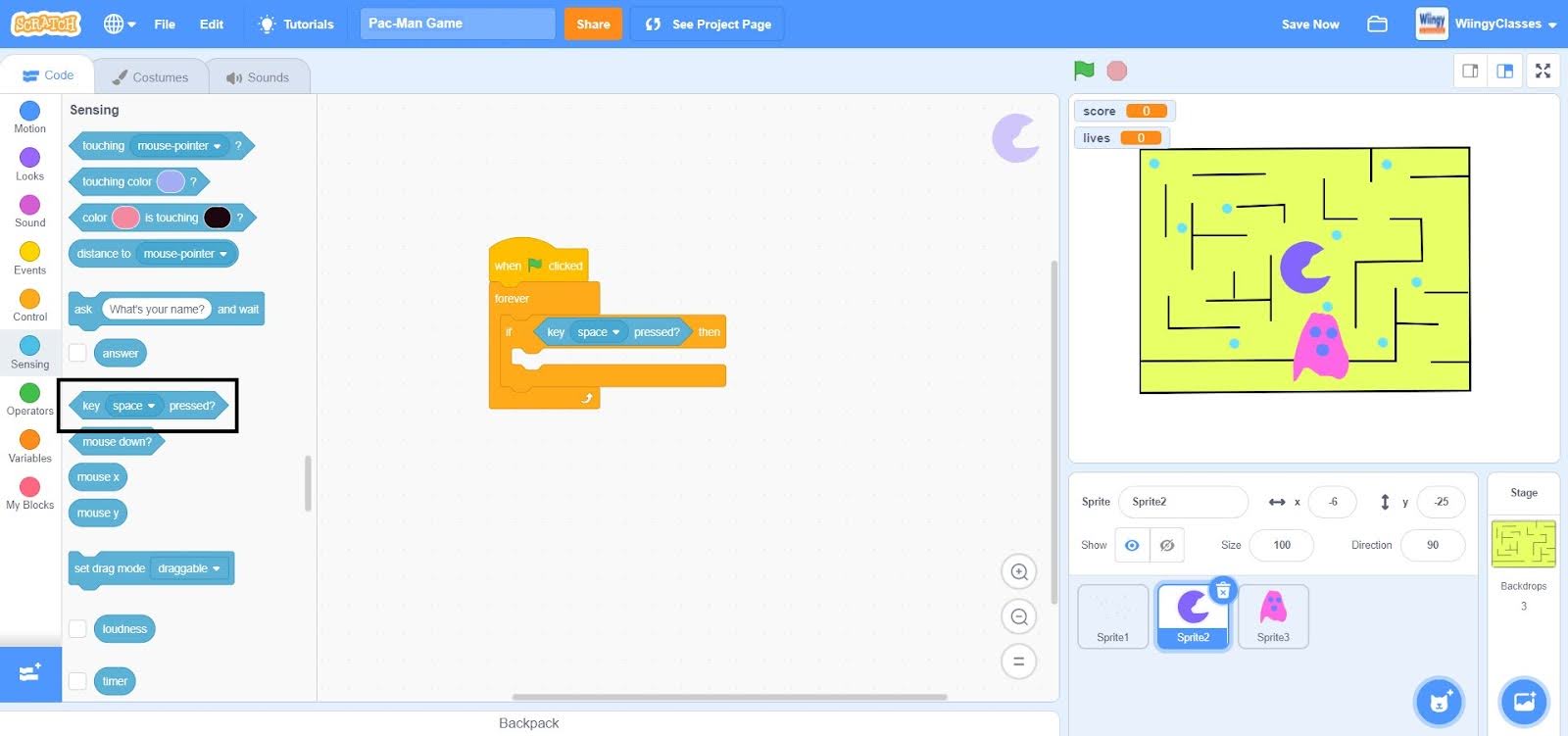
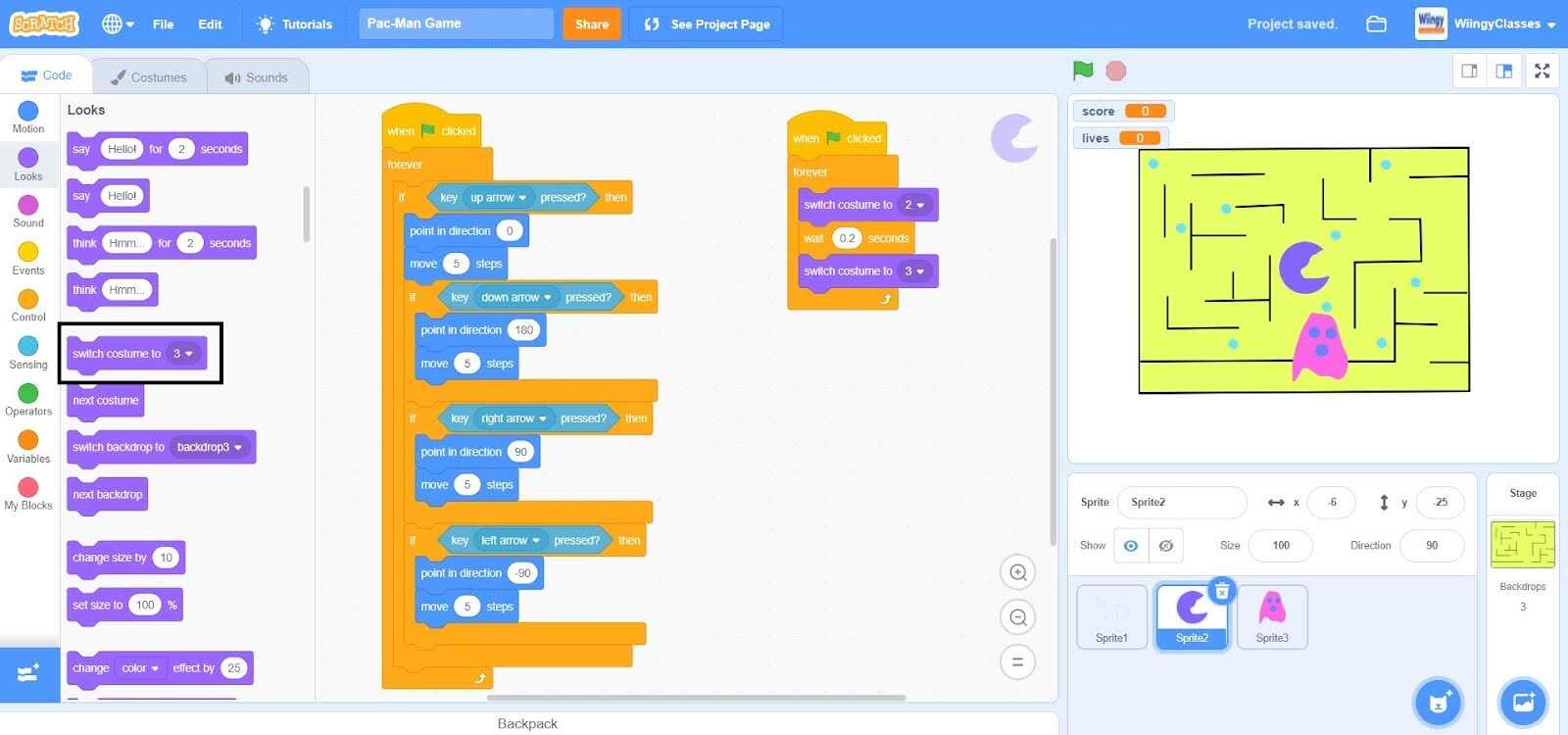
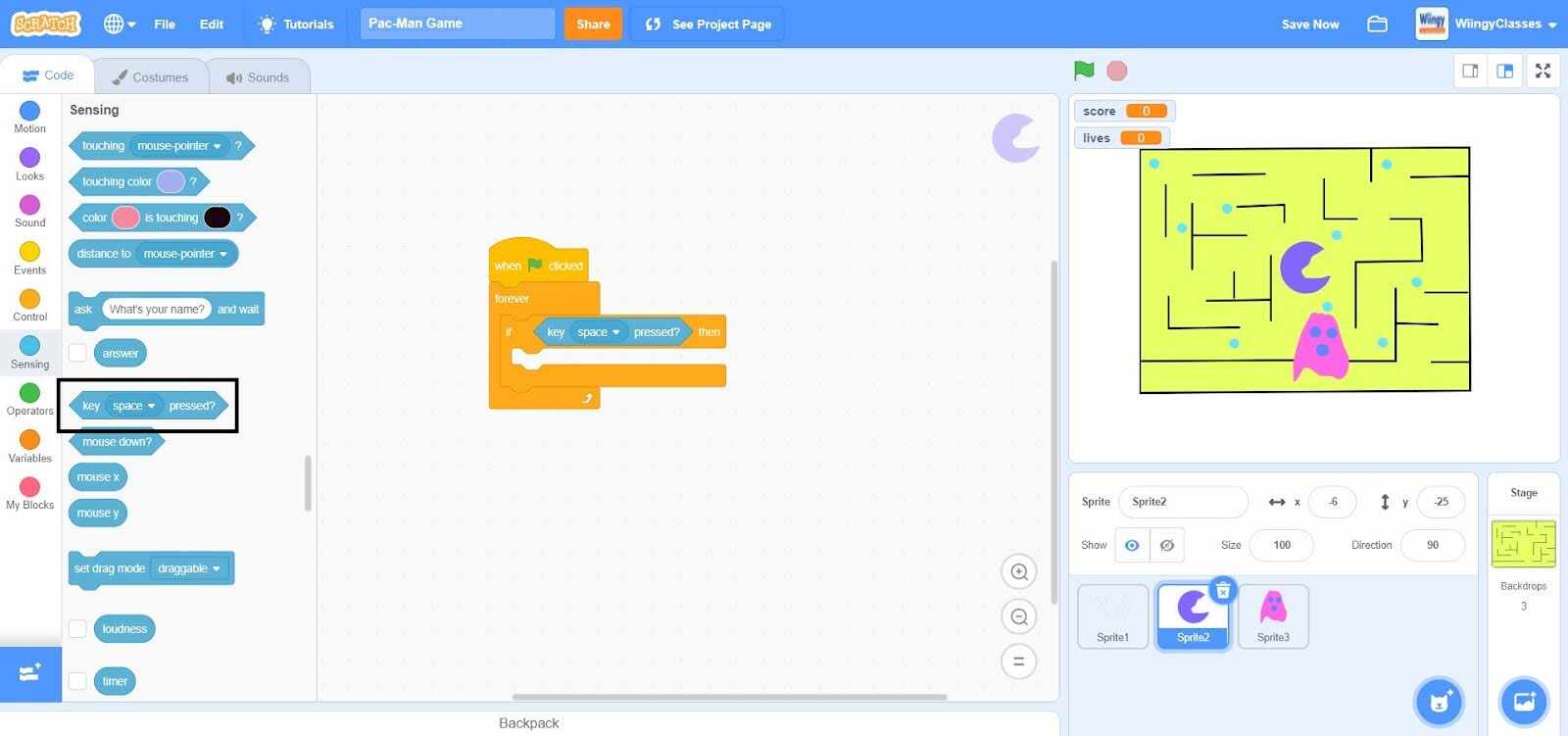
- Step 4: Go to the “Sensing” block in the block palette, select the ‘key ( ) pressed?’ block, drag it to the coding area, and place it in the if condition of the ‘if ( ) then’ block inside the ‘forever’ block.

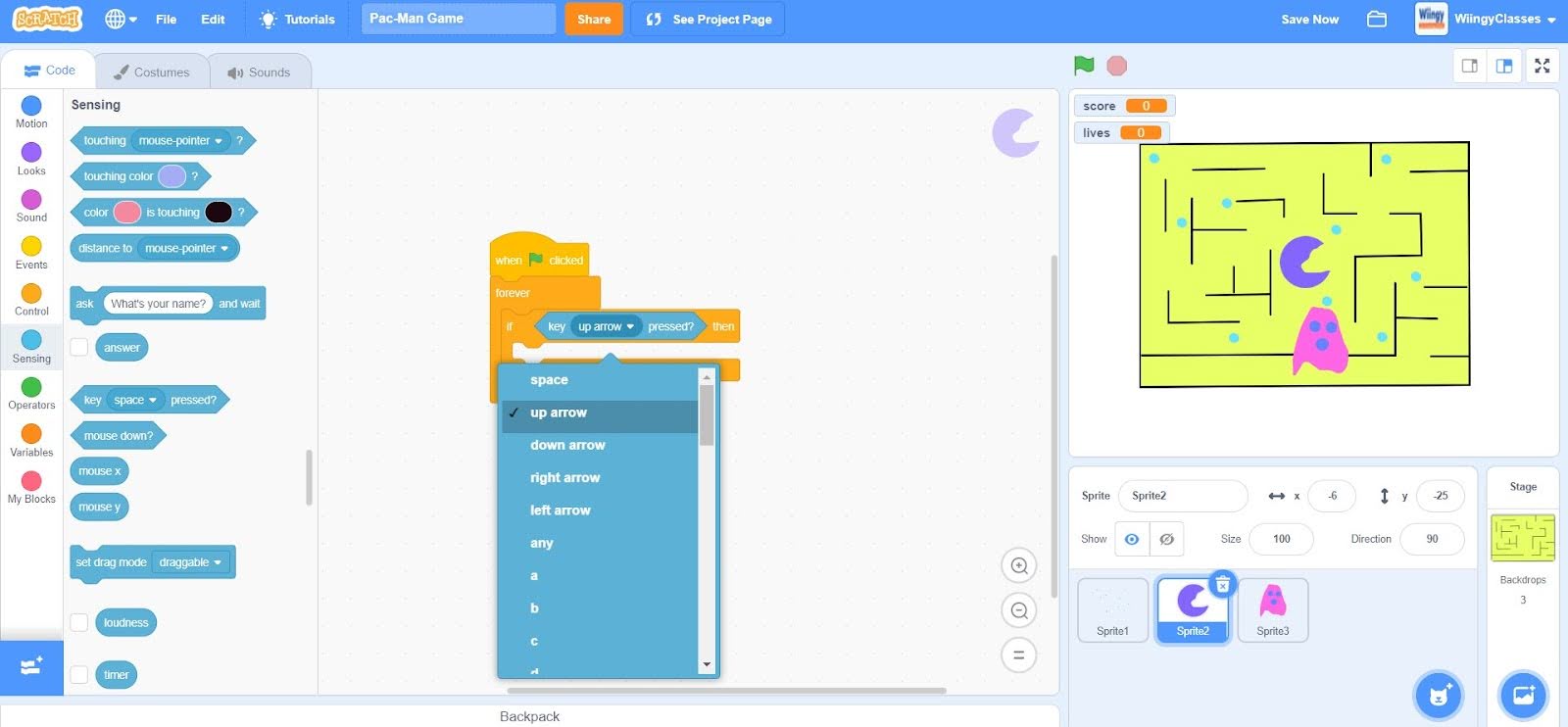
- Step 5: In the ‘key ( ) pressed?’ block, select the value as ‘up arrow’ from the drop-down menu.

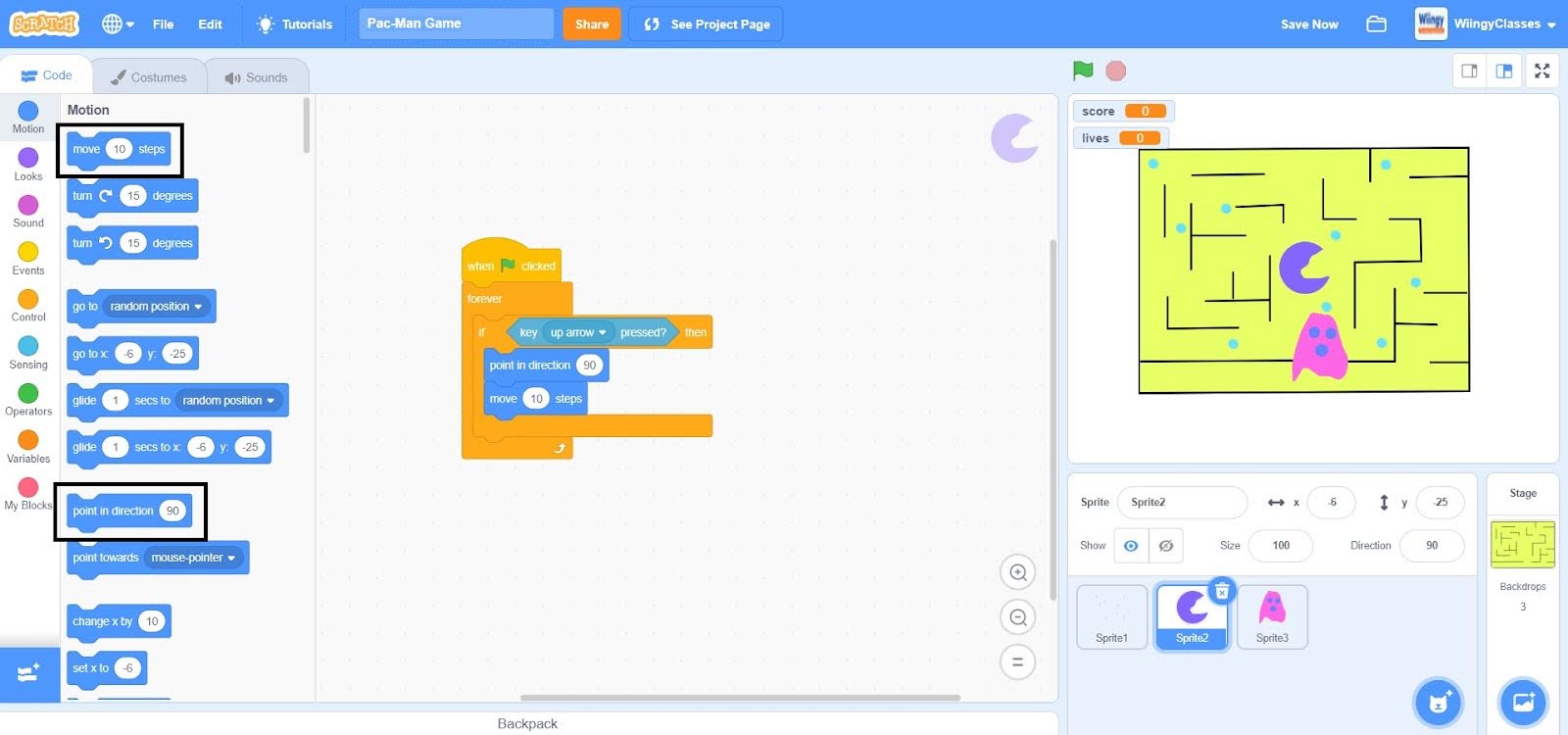
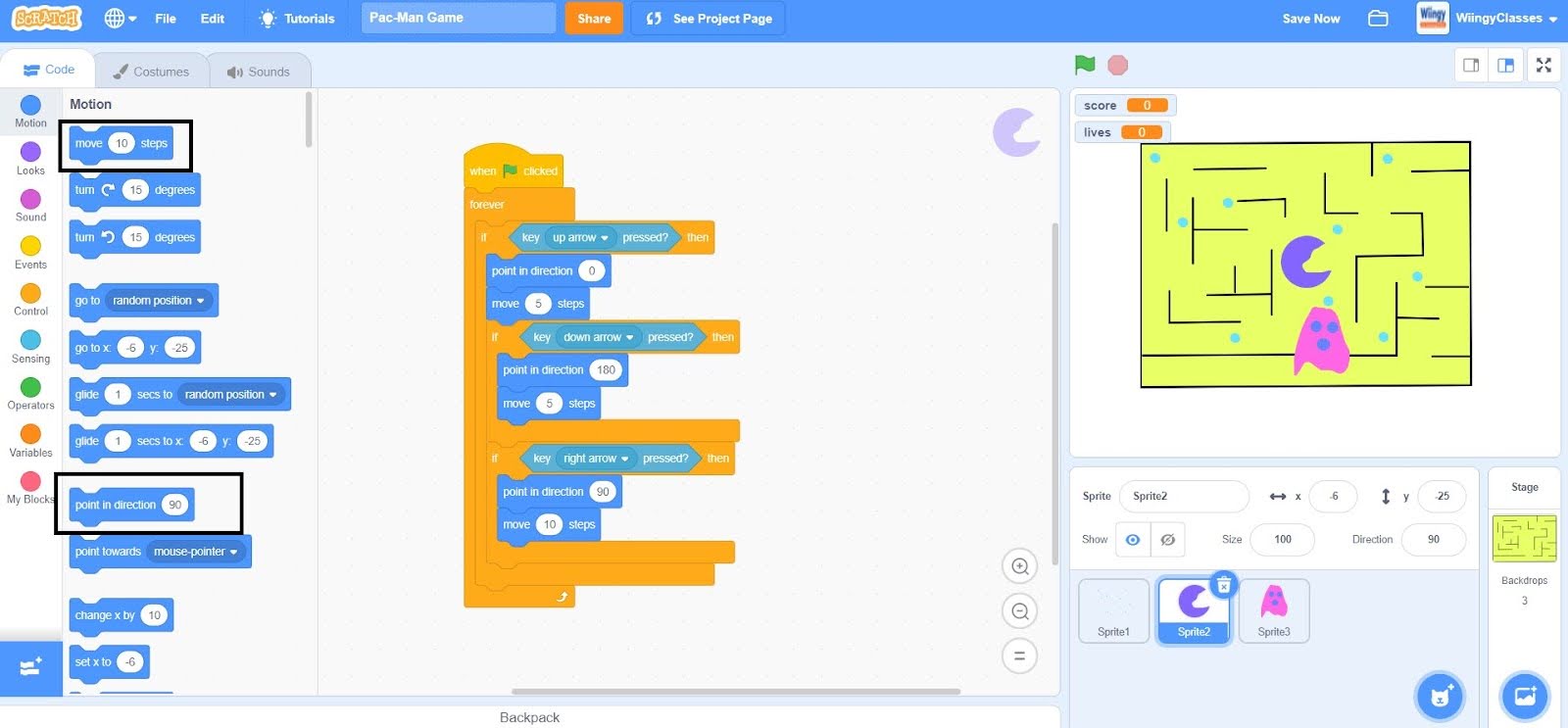
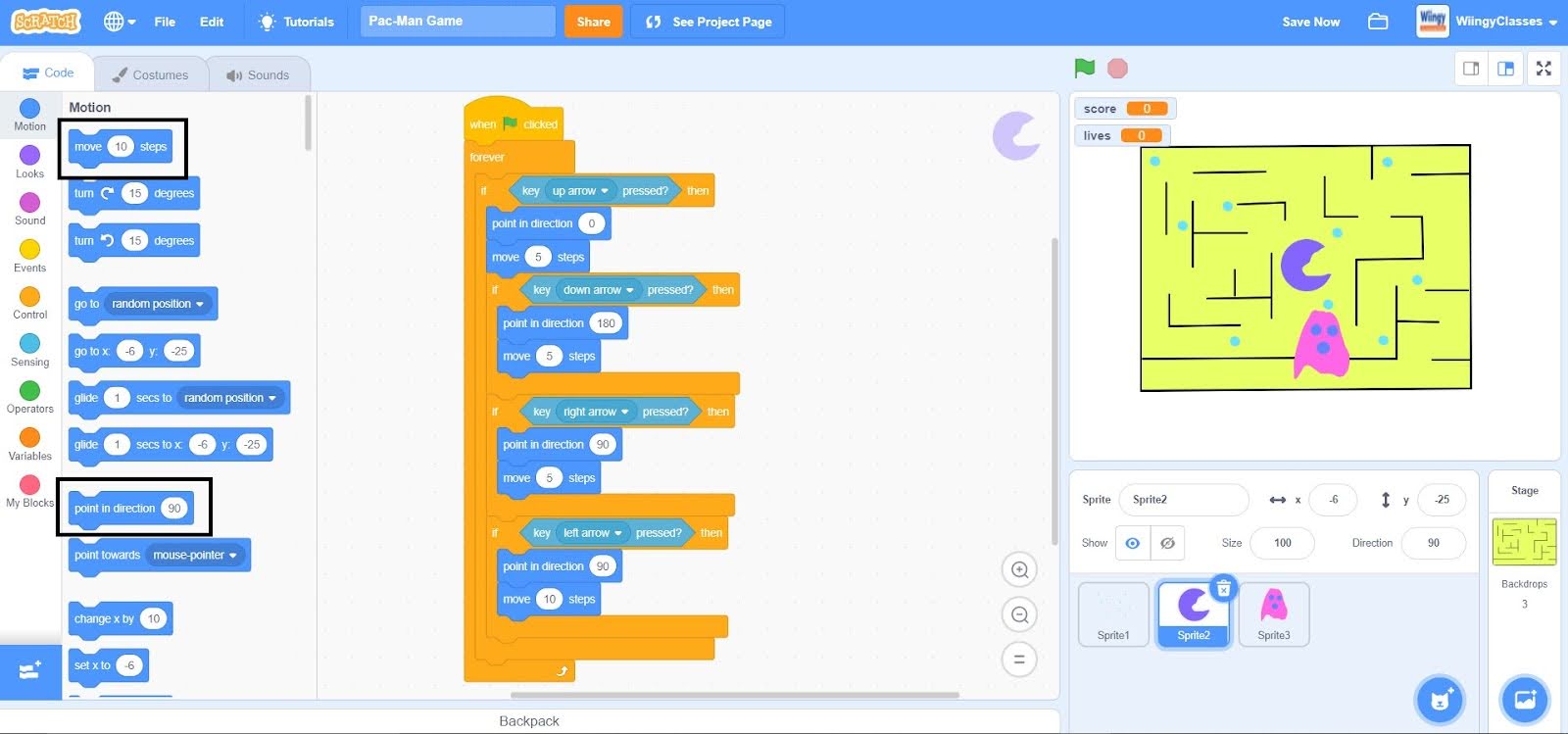
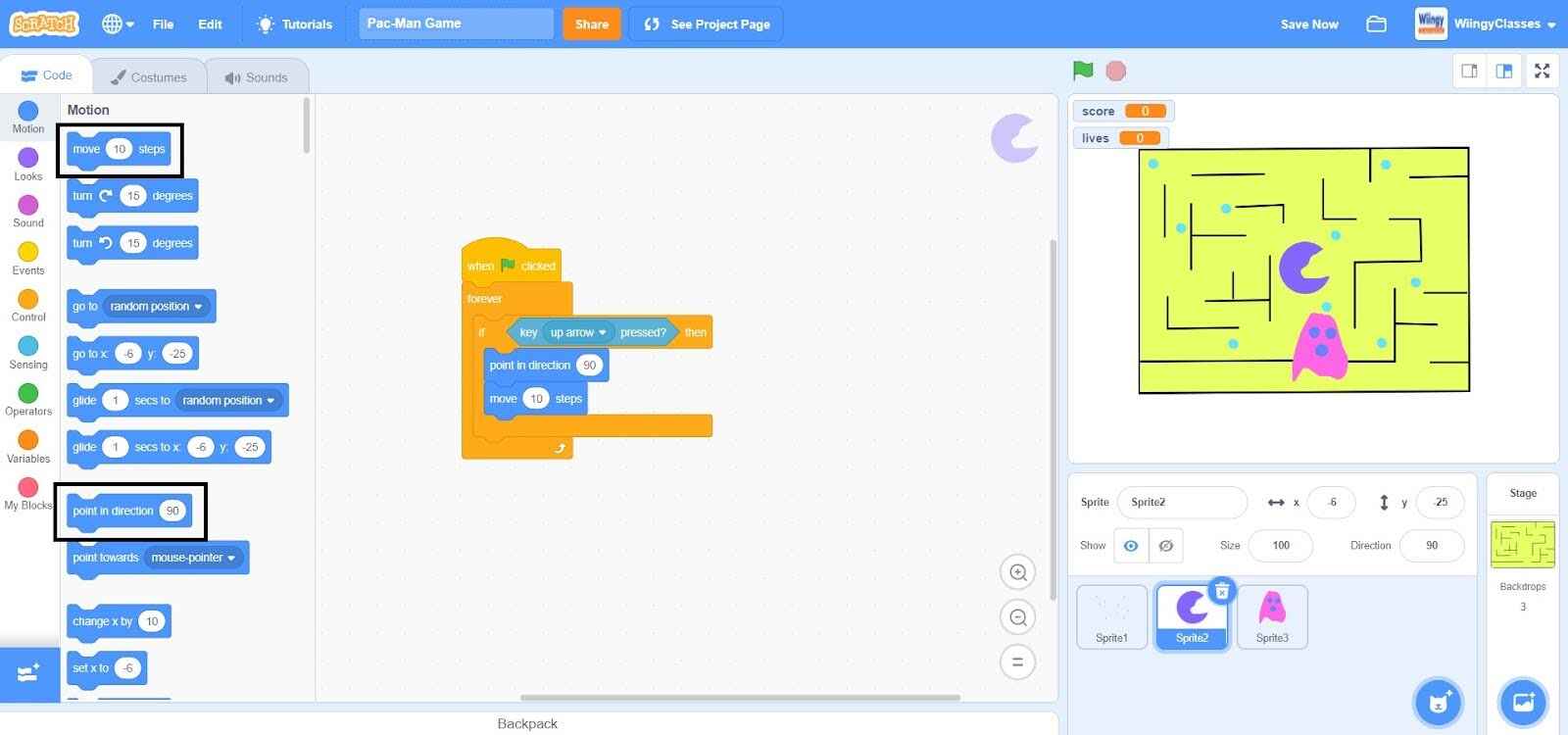
- Step 6: Go to the “Motion” block in the block palette, select the ‘point in direction ( )’ block and ‘move ( ) steps’ block, drag them to the coding area, and place it in the else condition of the ‘if ( ) then’ block inside the ‘forever’ block.

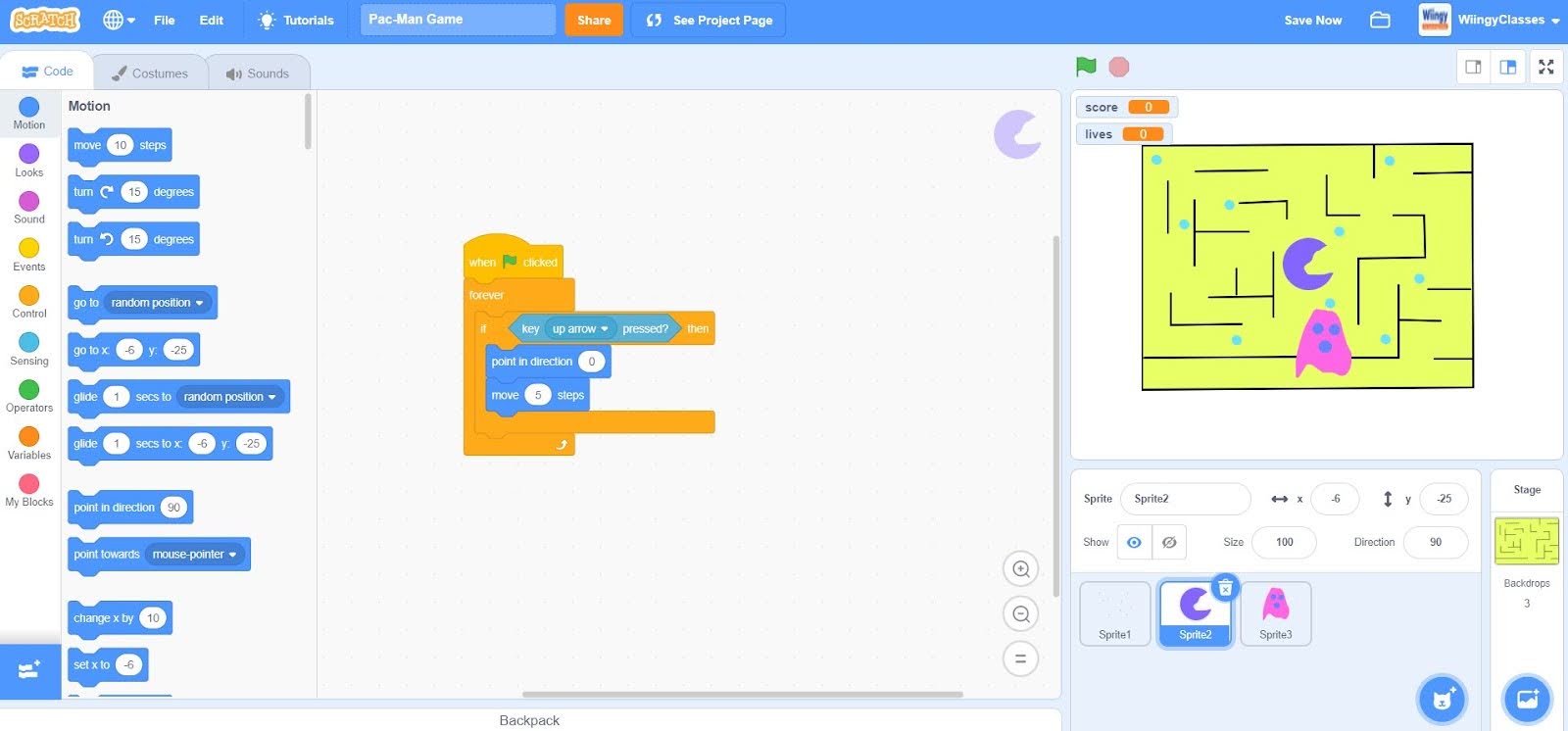
- Step 7: In the ‘point in direction ( )’ block and ‘move ( ) steps’ block, select the value as ‘0’ and ‘5’, respectively.

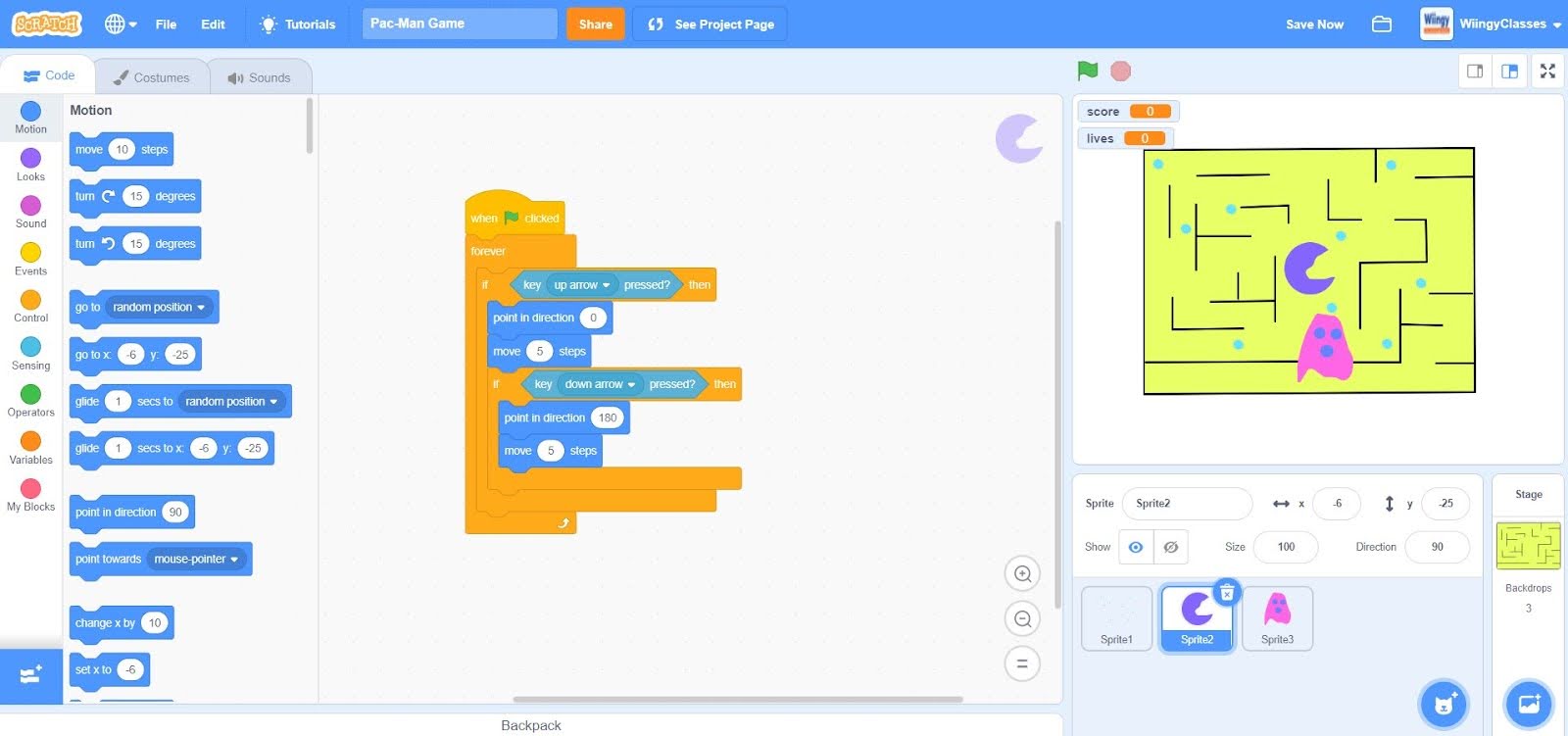
- Step 8: Go to the “Control” block in the block palette, select the ‘if ( ) then’ block, drag it to the coding area, and place it under the first ‘if ( ) then’ block inside the ‘forever’ block.

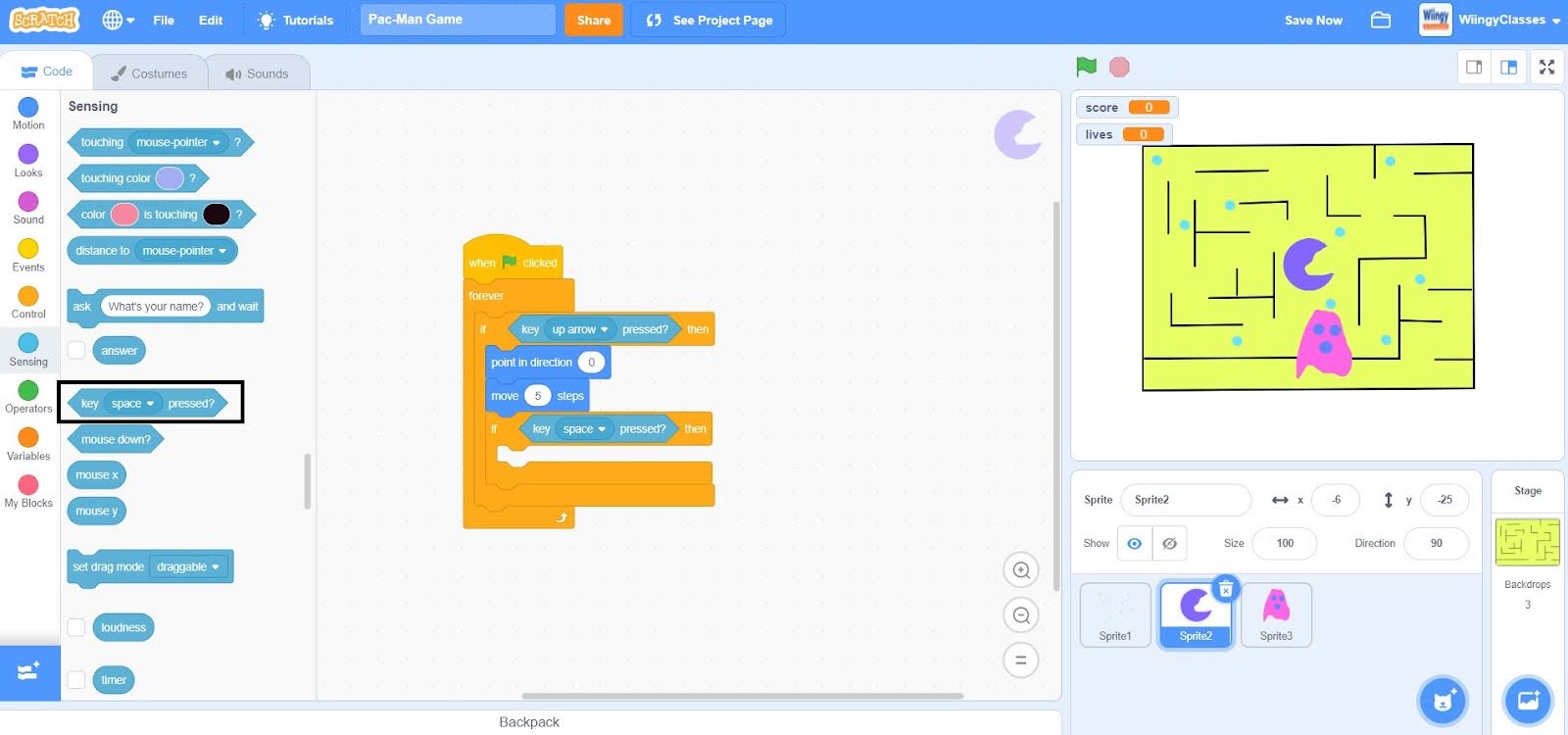
- Step 9: Go to the “Sensing” block in the block palette, select the ‘key ( ) pressed?’ block, drag it to the coding area, and place it in the if condition of the second ‘if ( ) then’ block inside the ‘forever’ block.

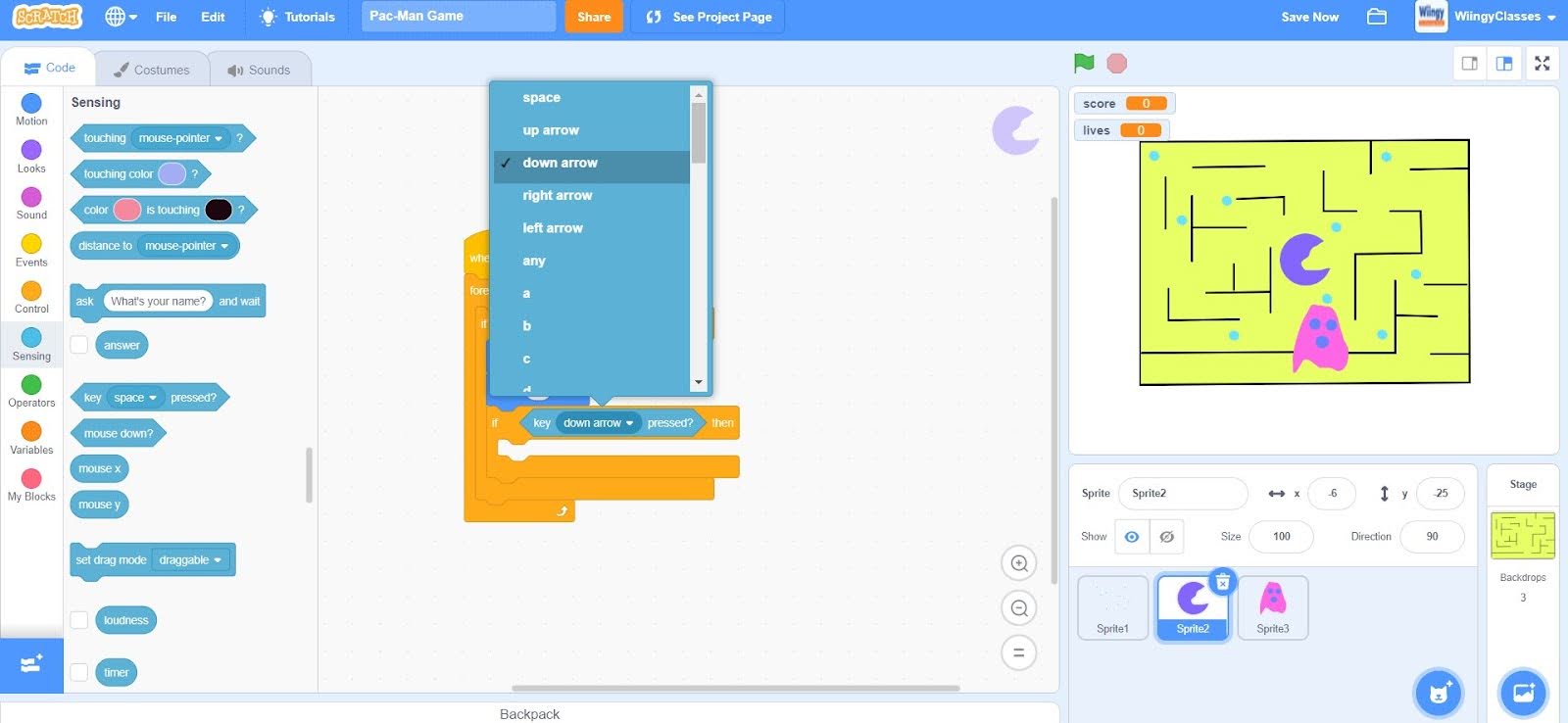
- Step 10: In the ‘key ( ) pressed?’ block, select the value as ‘down arrow’ from the drop-down menu.

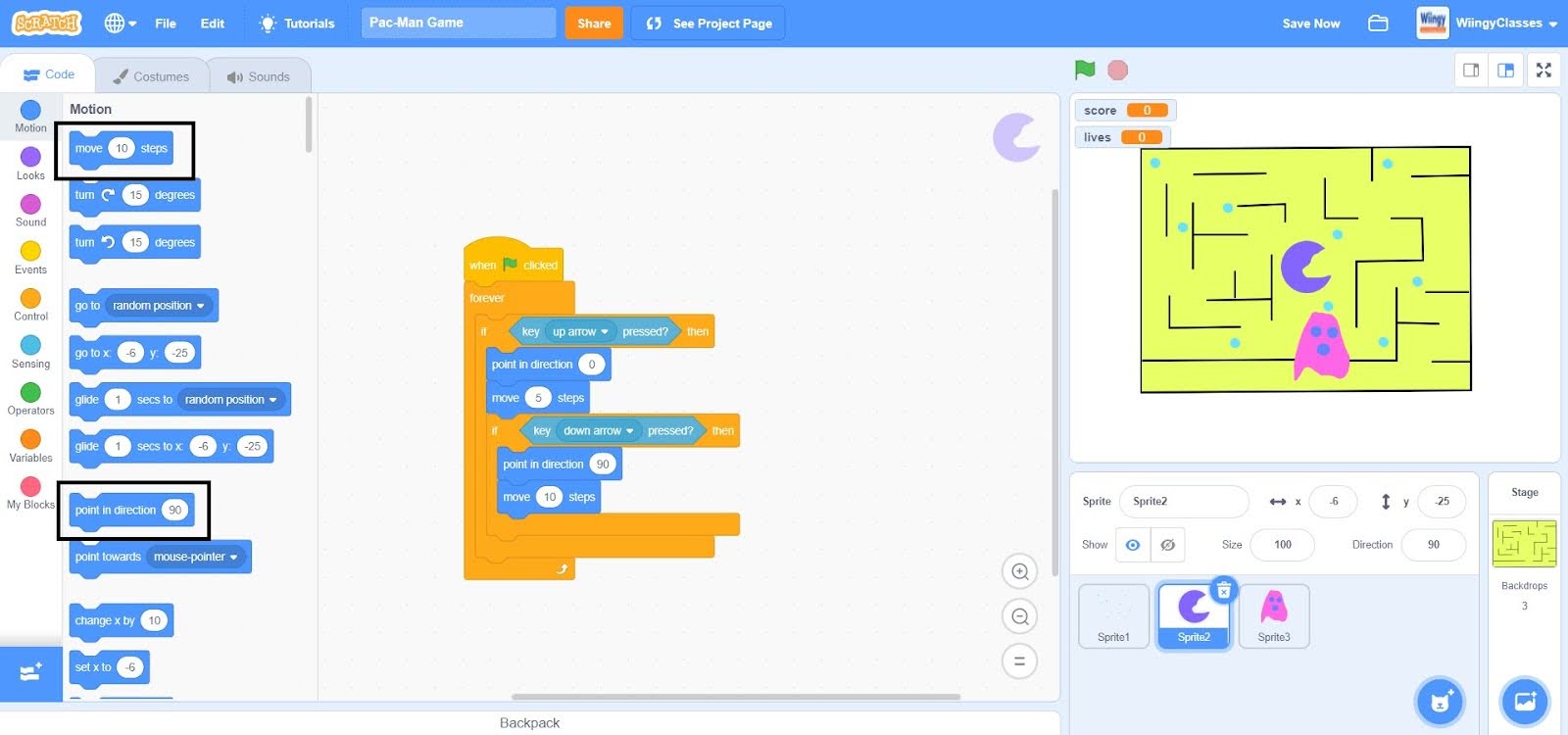
- Step 11: Go to the “Motion” block in the block palette, select the ‘point in direction ( )’ block and ‘move ( ) steps’ block, drag it to the coding area, and place it in the else condition of the second ‘if ( ) then’ block inside the ‘forever’ block.

- Step 12: In the ‘point in direction ( )’ block and ‘move ( ) steps’ block, select the value as ‘180’ and ‘5’, respectively.

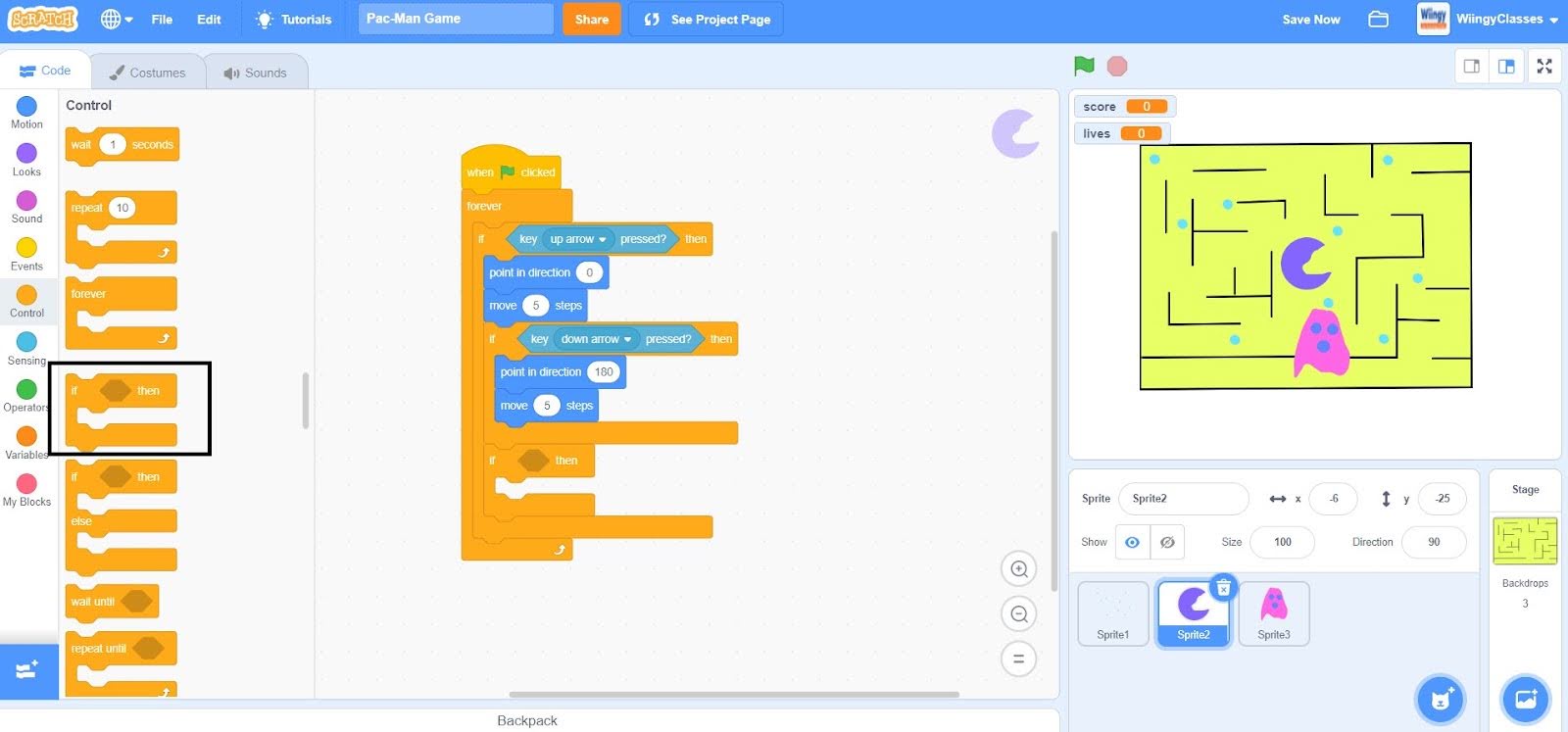
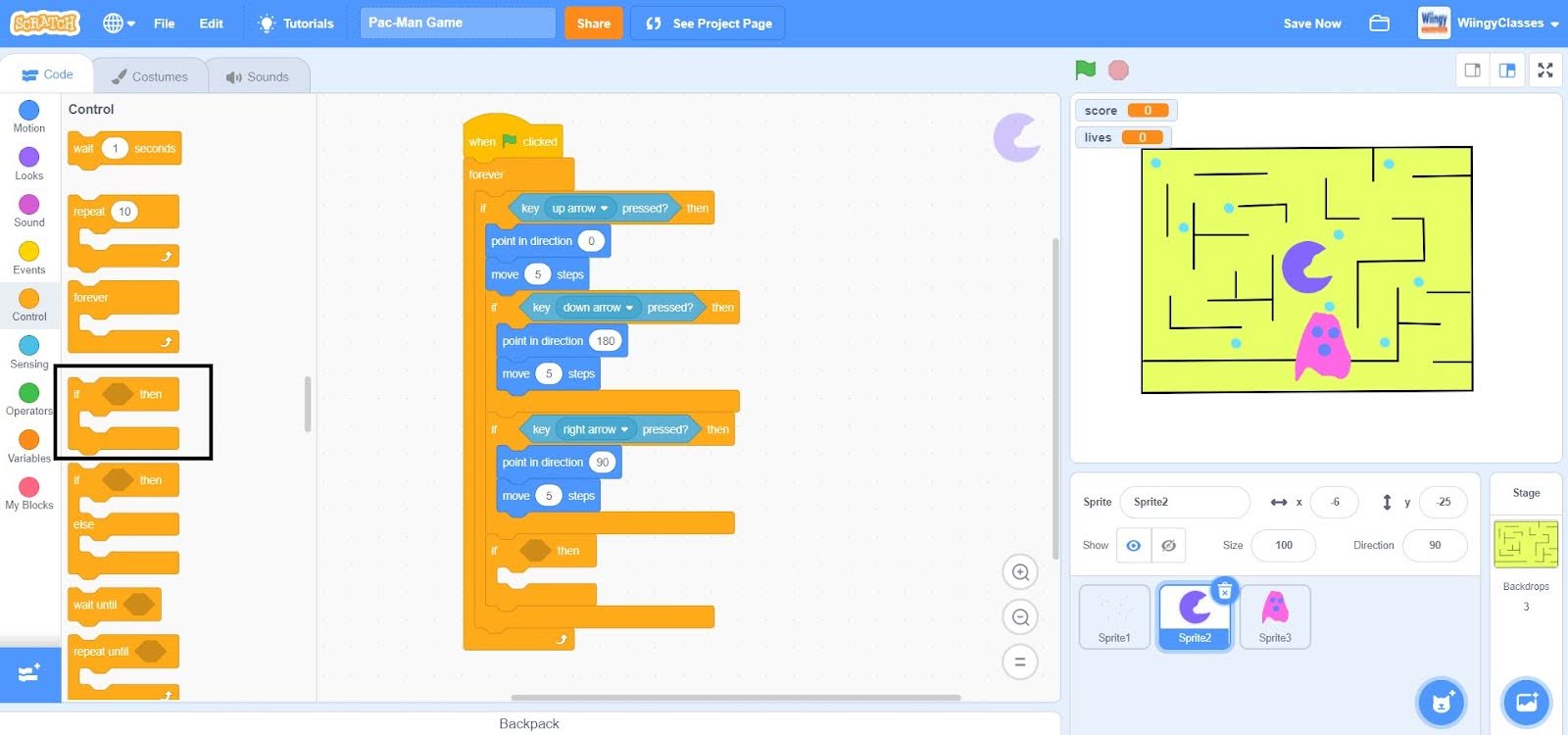
- Step 13: Go to the “Control” block in the block palette, select the ‘if ( ) then’ block, drag it to the coding area, and place it under the second ‘if ( ) then’ block inside the ‘forever’ block.

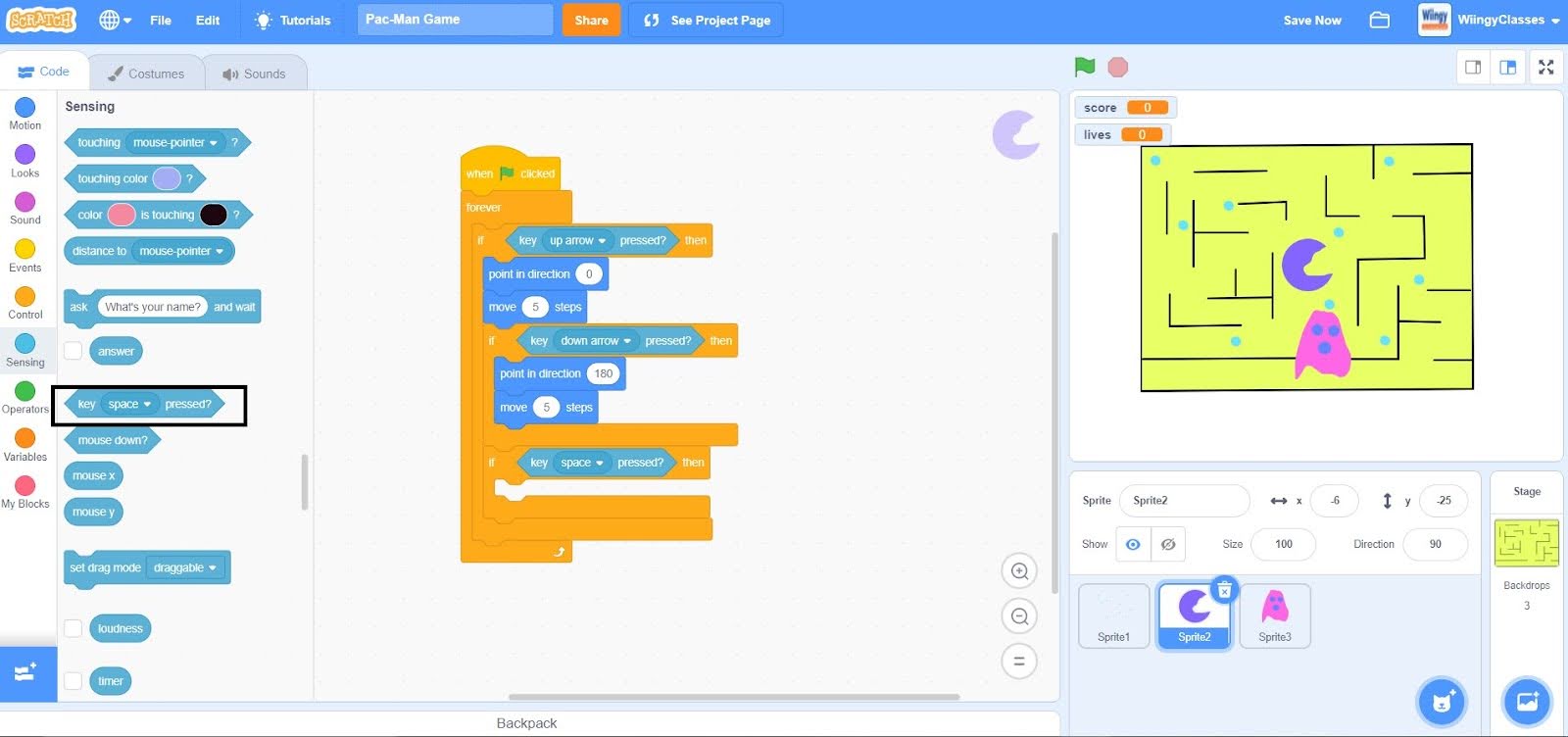
- Step 14: Go to the “Sensing” block in the block palette, select the ‘key ( ) pressed?’ block, drag it to the coding area, and place it in the if condition of the third ‘if ( ) then’ block inside the ‘forever’ block.

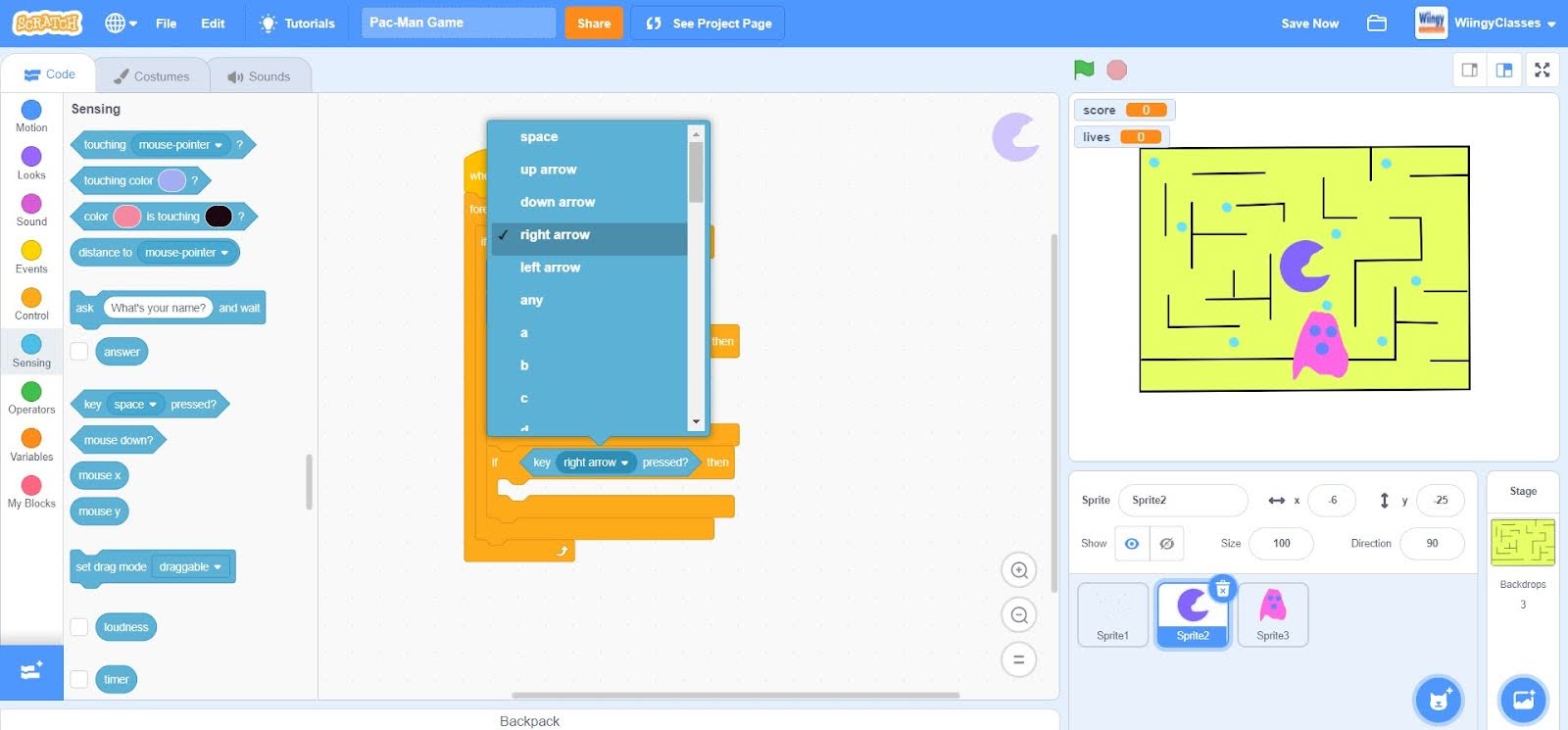
- Step 15: In the ‘key ( ) pressed?’ block, select the value as ‘right arrow’ from the drop-down menu.

- Step 16: Go to the “Motion” block in the block palette, select the ‘point in direction ( )’ block and ‘move ( ) steps’ block, drag it to the coding area, and place it in the else condition of the third ‘if ( ) then’ block inside the ‘forever’ block.

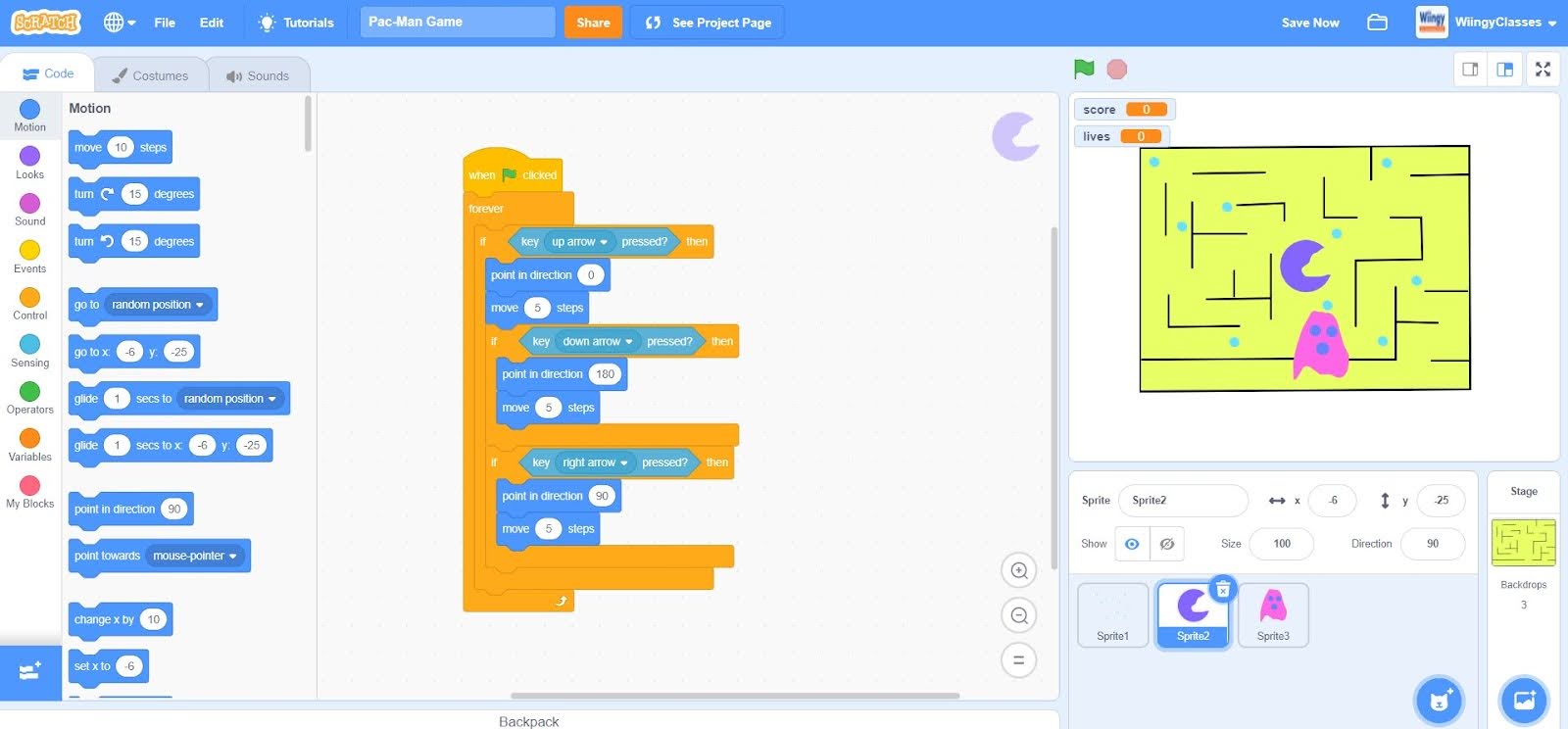
- Step 17: In the ‘point in direction ( )’ block and ‘move ( ) steps’ block, select the value as ‘90’ and ‘5’, respectively.

- Step 18: Again, go to the “Control” block in the block palette, select the ‘if ( ) then’ block, drag it to the coding area, and place it under the third ‘if ( ) then’ block inside the ‘forever’ block.

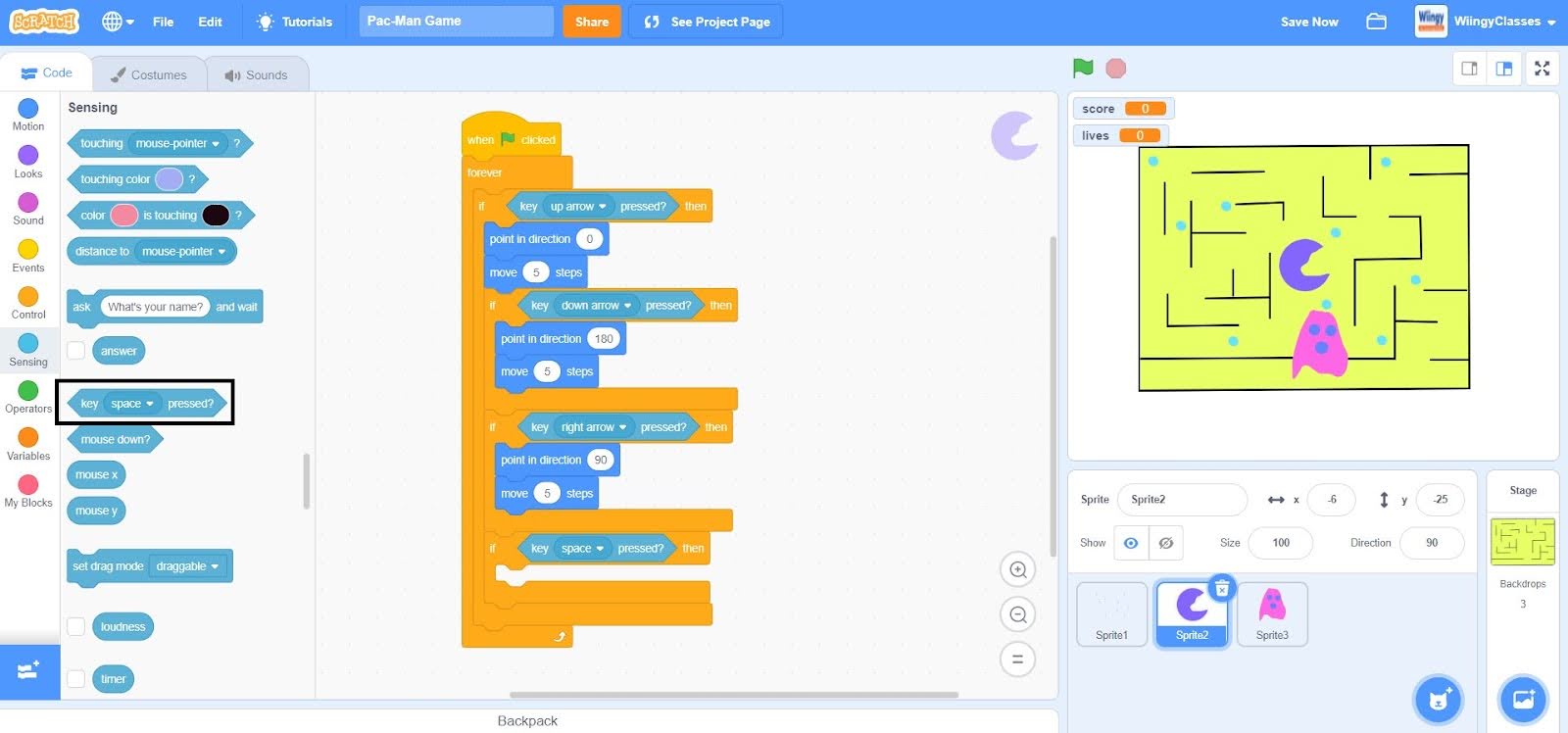
- Step 19: Go to the “Sensing” block in the block palette, select the ‘key ( ) pressed?’ block, drag it to the coding area, and place it in the if condition of the fourth ‘if ( ) then’ block inside the ‘forever’ block.

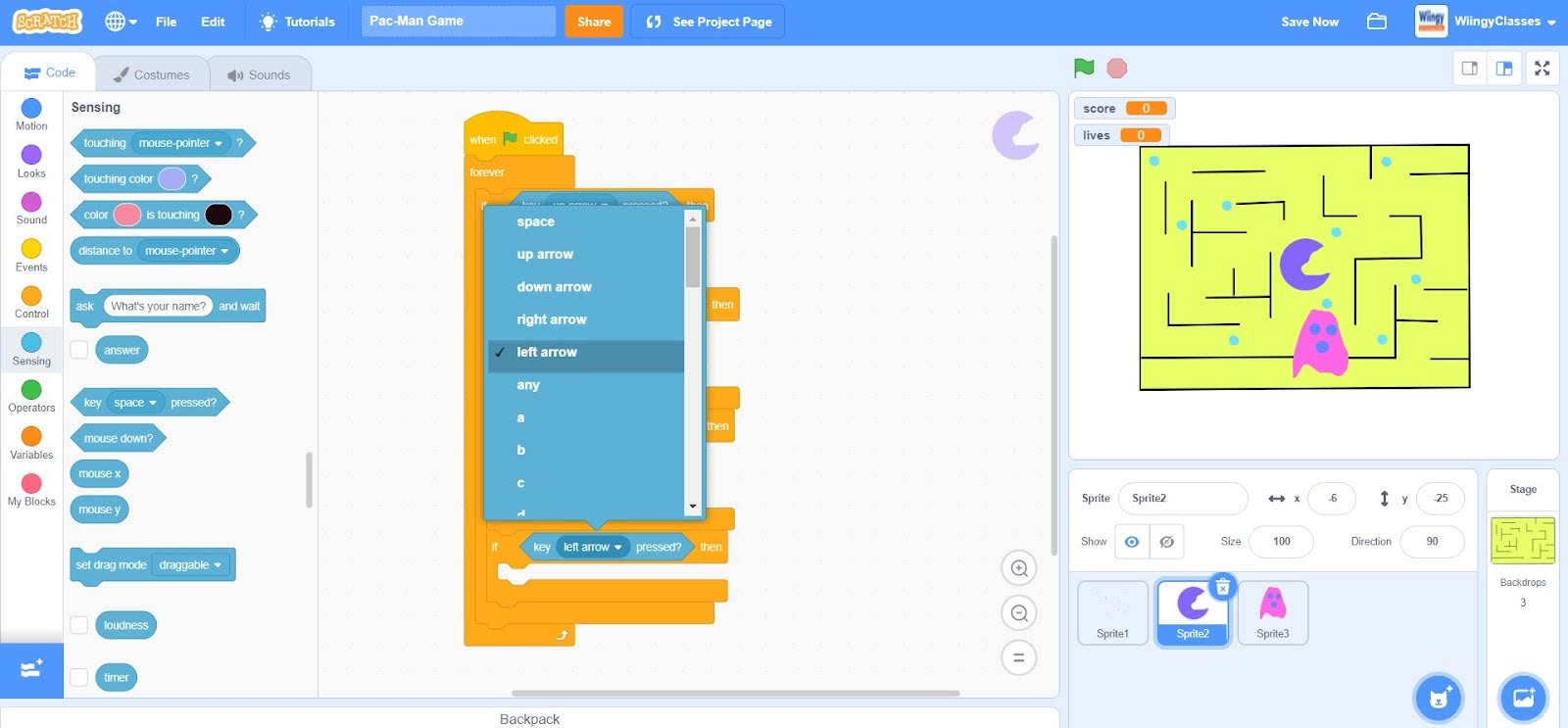
- Step 20: In the ‘key ( ) pressed?’ block, select the value as ‘left arrow’ from the drop-down menu.

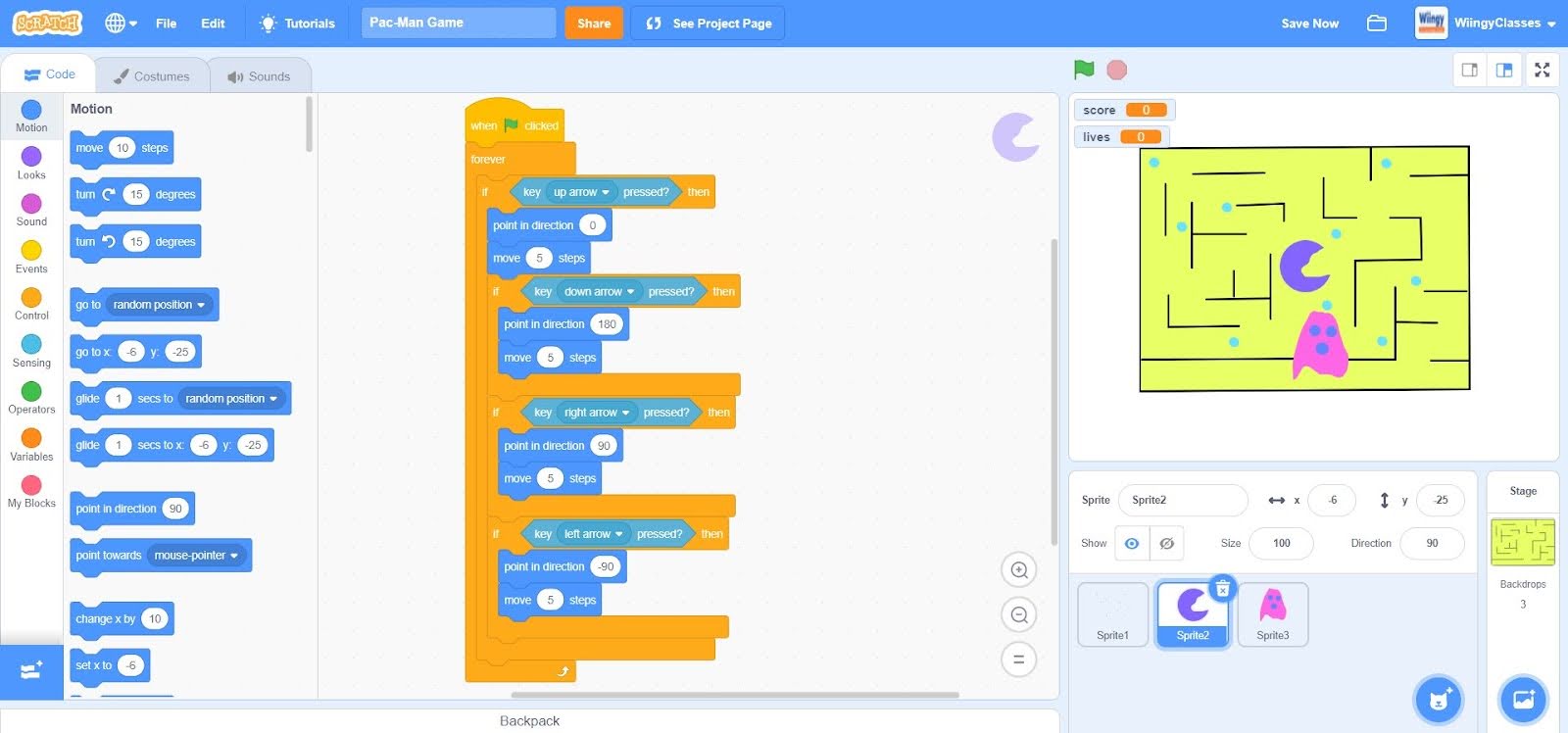
- Step 21: Go to the “Motion” block in the block palette, select the ‘point in direction ( )’ block and ‘move ( ) steps’ block, drag it to the coding area, and place it in the else condition of the fourth ‘if ( ) then’ block inside the ‘forever’ block.

- Step 22: In the ‘point in direction ( )’ block and ‘move ( ) steps’ block, select the value ‘-90’ and ‘5’, respectively.

Code to make the ‘Pac-man’ sprite eat
- Step 1: To make the ‘Pac-man’ sprite eat, we will switch the costumes of Pac-man while he is moving. So, for that, go to the “Events” block in the block palette, select the ‘when green flag clicked’ block, and drag it to the coding area.

- Step 2: Go to the “Control” block in the block palette, go to the “Events” block, drag it to the coding area, and place it under the ‘when green flag clicked’ block.

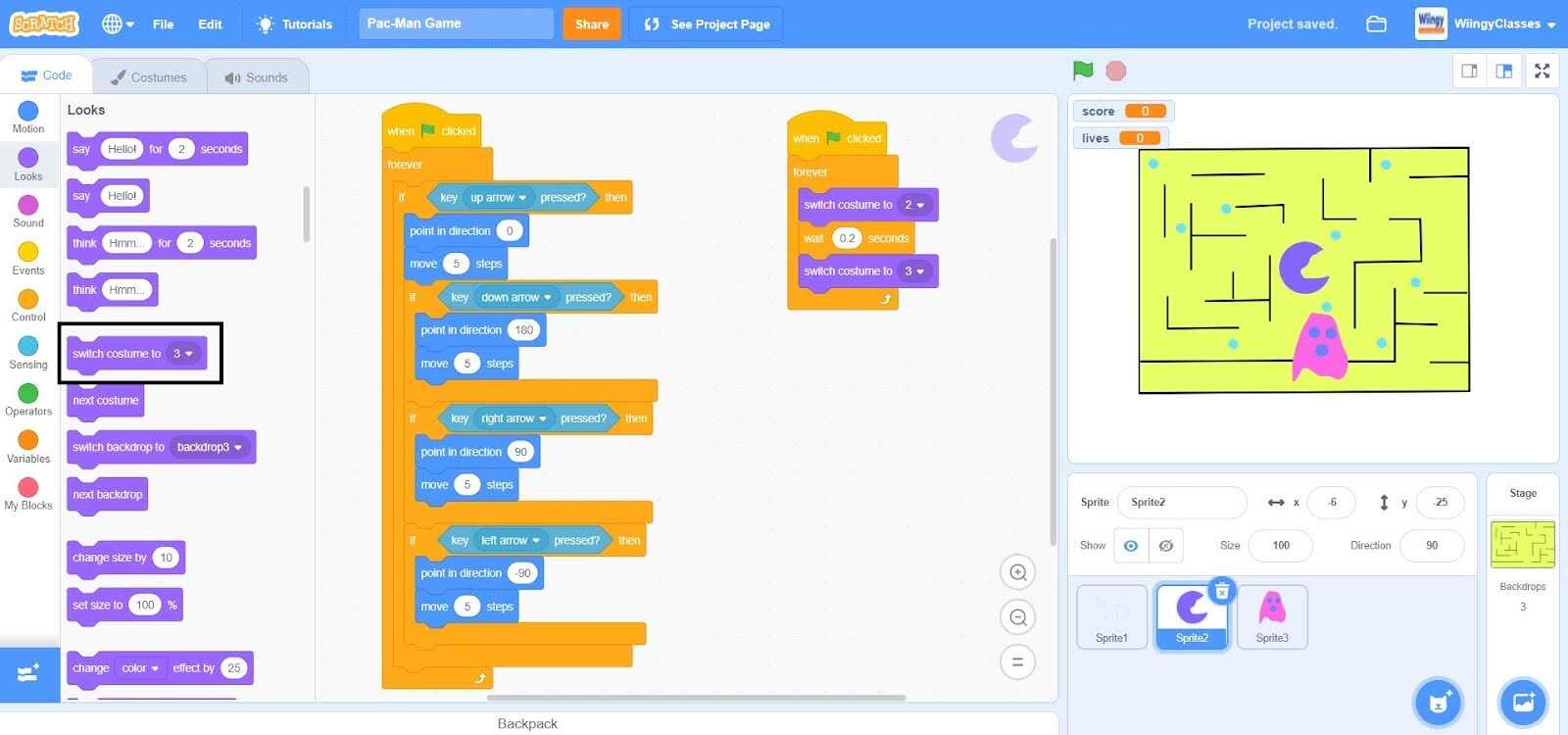
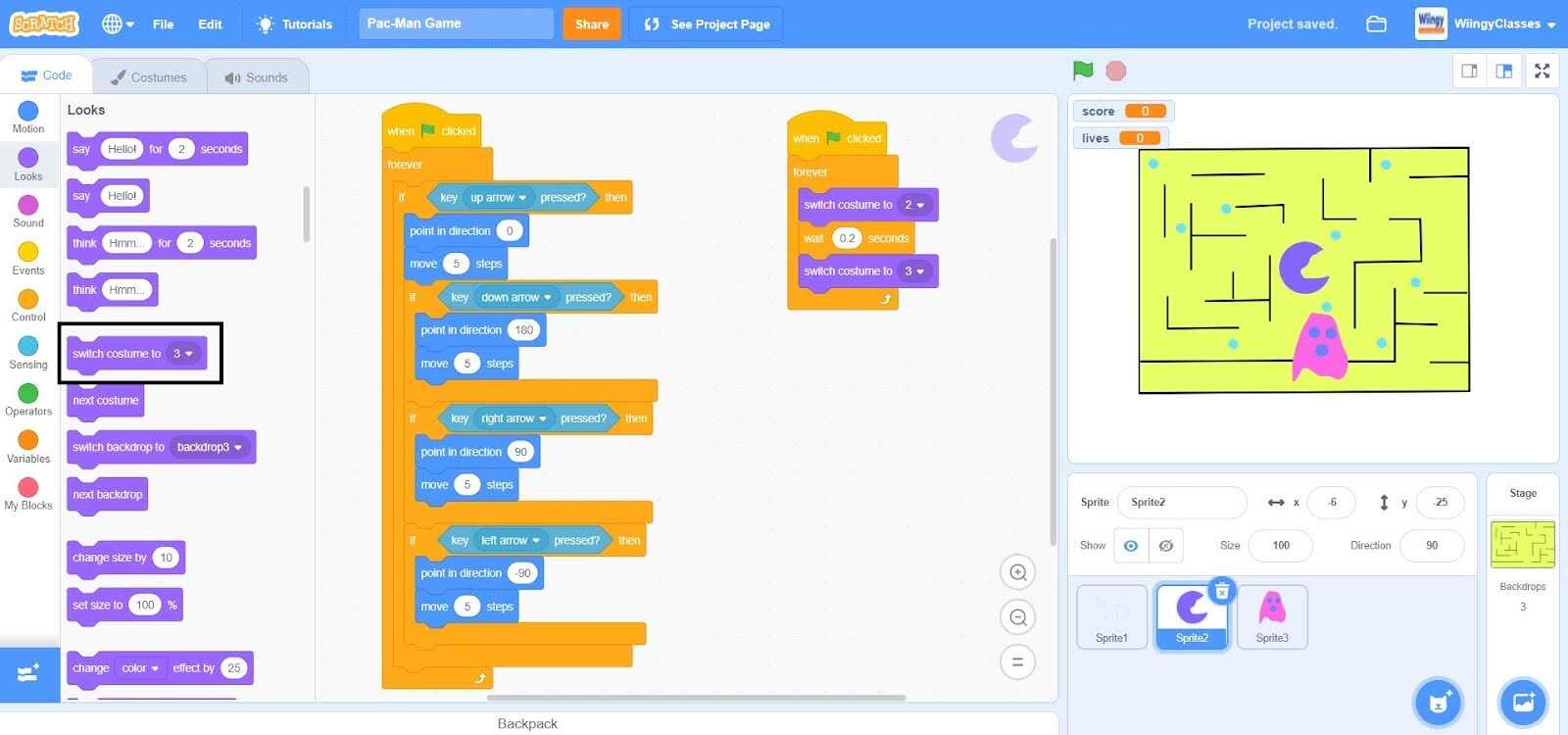
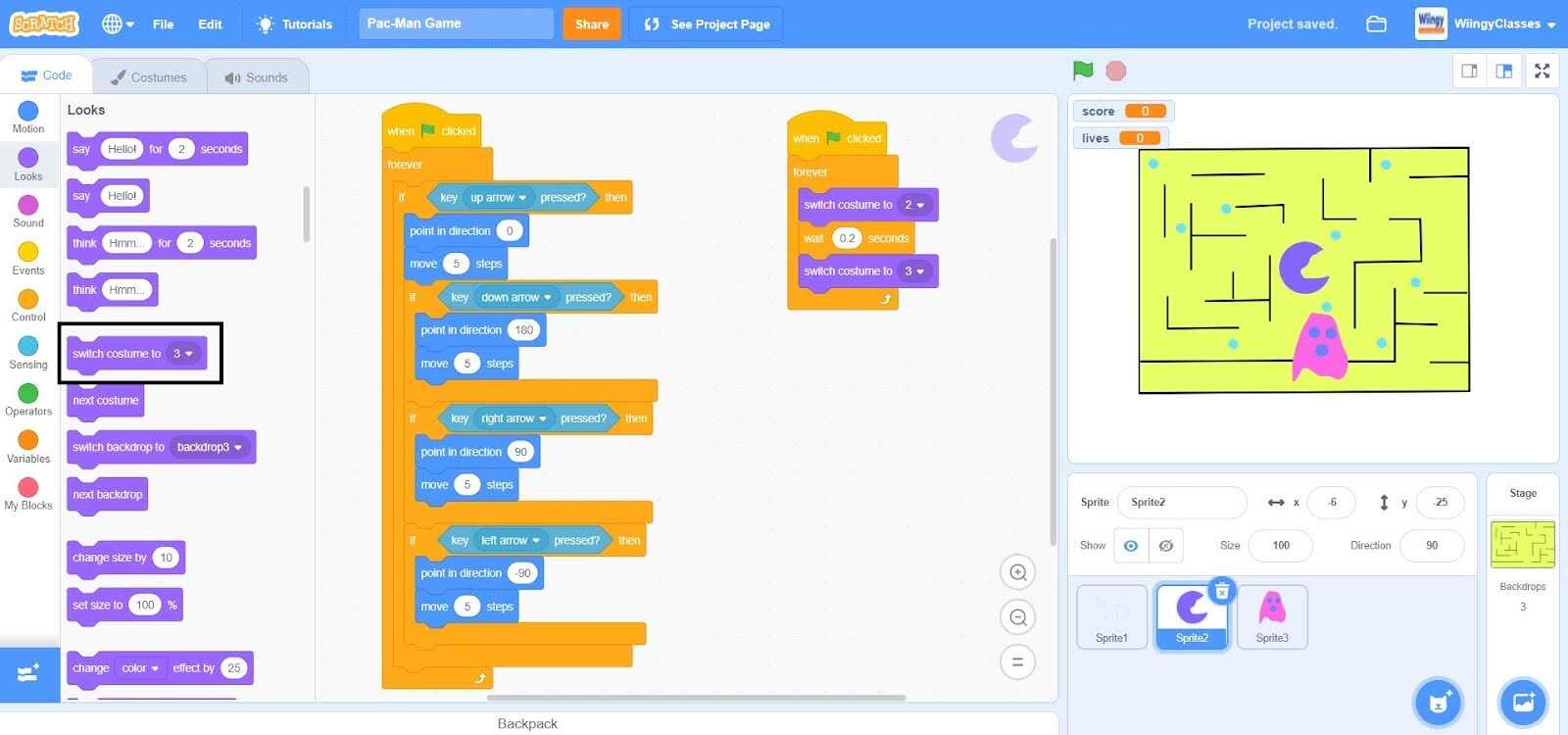
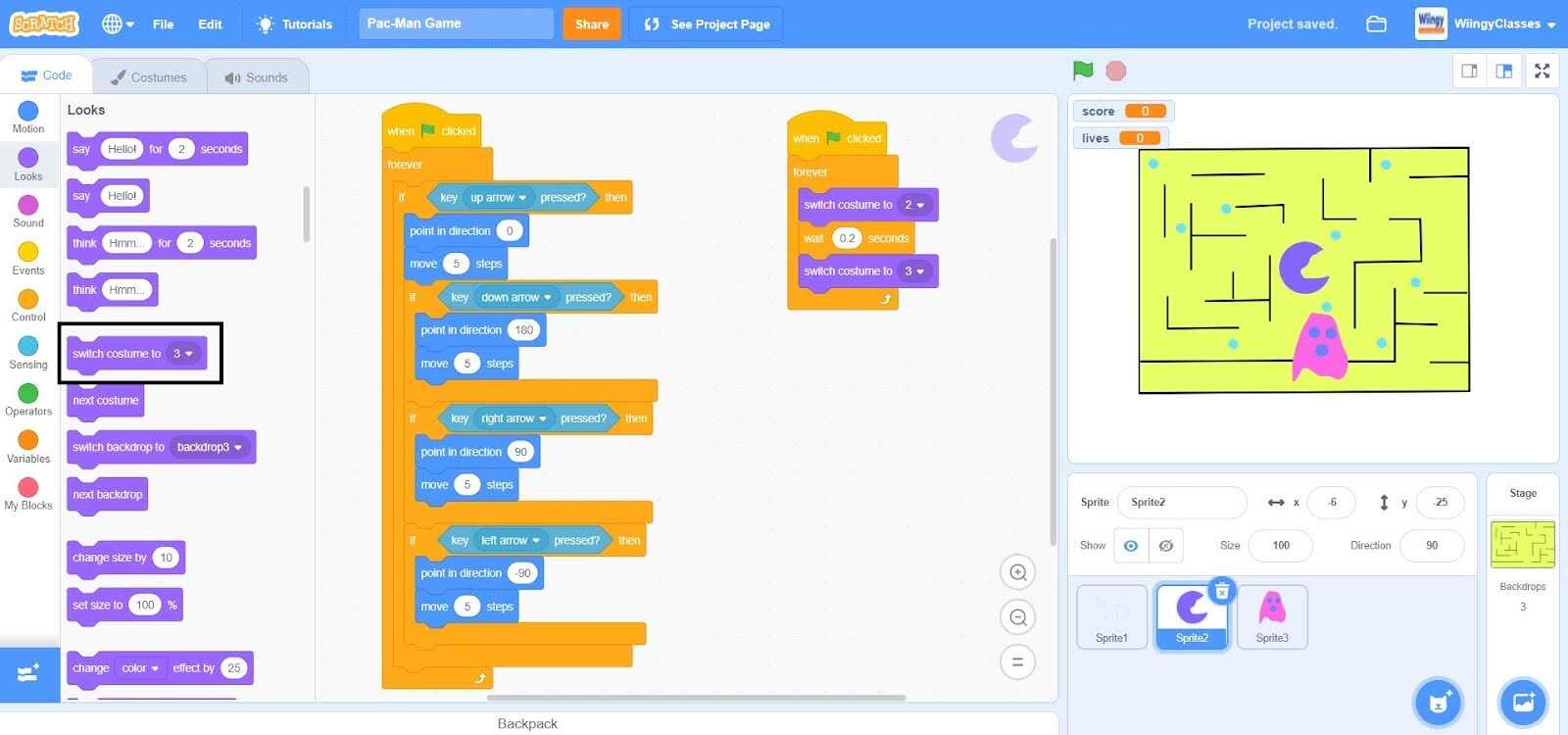
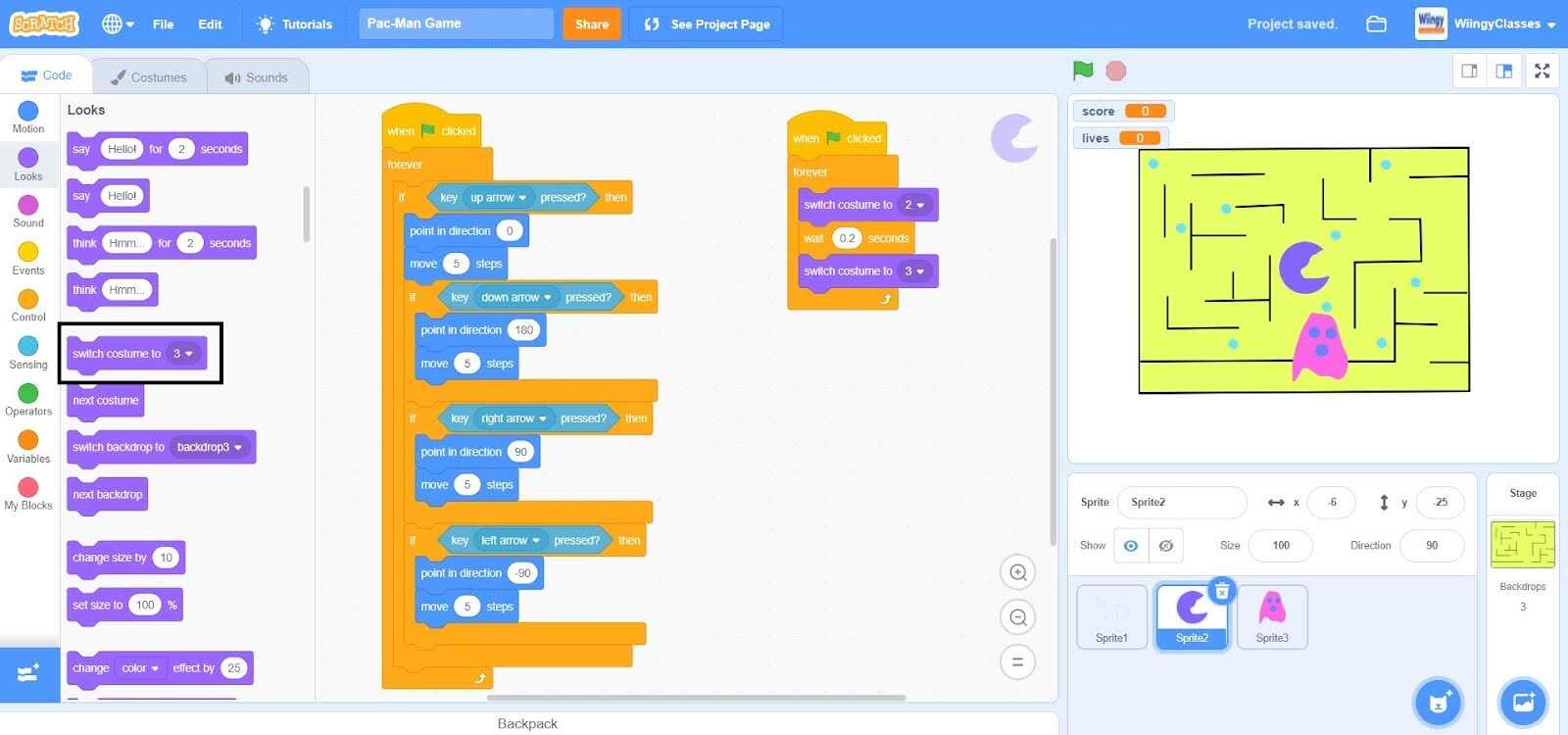
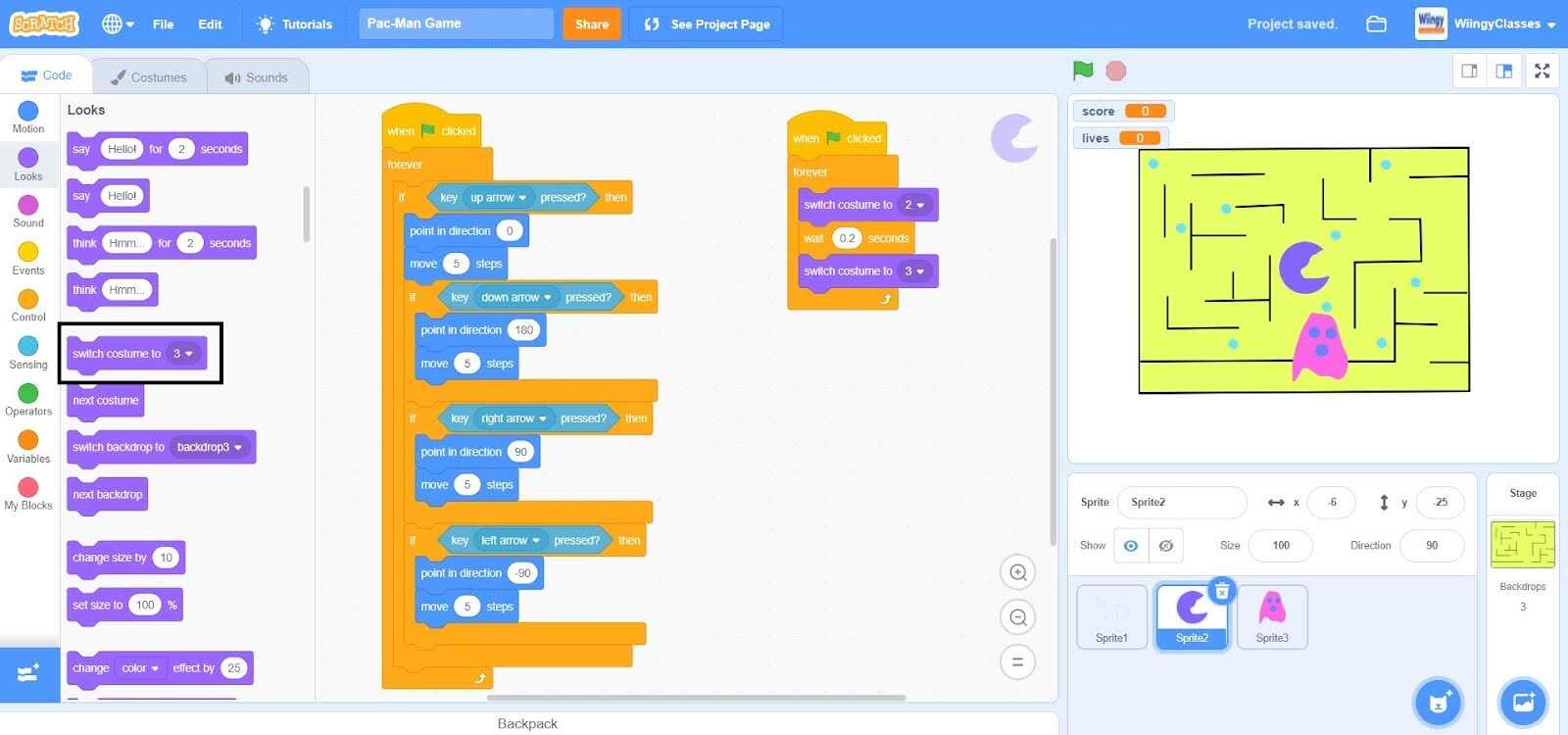
- Step 3: Go to the “Looks” block in the block palette, select the ‘switch costume to ( )’ block, drag it to the coding area, and place it inside the ‘forever’ block.

- Step 4: In the ‘switch costume to ( )’ block, select the value as ‘2’ from the drop-down menu.

- Step 5: Go to the “Control” block in the block palette, select the ‘wait ( ) seconds’ block, drag it to the coding area, and place it under the ‘switch costume to ( )’ inside the ‘forever’ block.

- Step 6: In the ‘wait ( ) seconds’ block, set the value as ‘0.2’.

- Step 7: Again, go to the “Looks” block in the block palette, select the ‘switch costume to ( )’ block, drag it to the coding area, and place it under the first ‘wait ( ) seconds’ block inside the ‘forever’ block.

- Step 8: In the second ‘switch costume to ( )’ block, select the value as ‘3’ from the drop-down menu.

- Step 9: Go to the “Control” block in the block palette, select the ‘wait ( ) seconds’ block, drag it to the coding area, and place it under the second ‘switch costume to ( )’ inside the ‘forever’ block.

- Step 10: In the ‘wait ( ) seconds’ block, set the value as ‘0.2’.

- Step 11: Go to the “Looks” block in the block palette, select the ‘switch costume to ( )’ block, drag it to the coding area, and place it under the second ‘wait ( ) seconds’ block inside the ‘forever’ block.

- Step 12: In the third ‘switch costume to ( )’ block, select the value as ‘1’ from the drop-down menu.

Code to keep the ‘Pac-man’ inside the maze wall
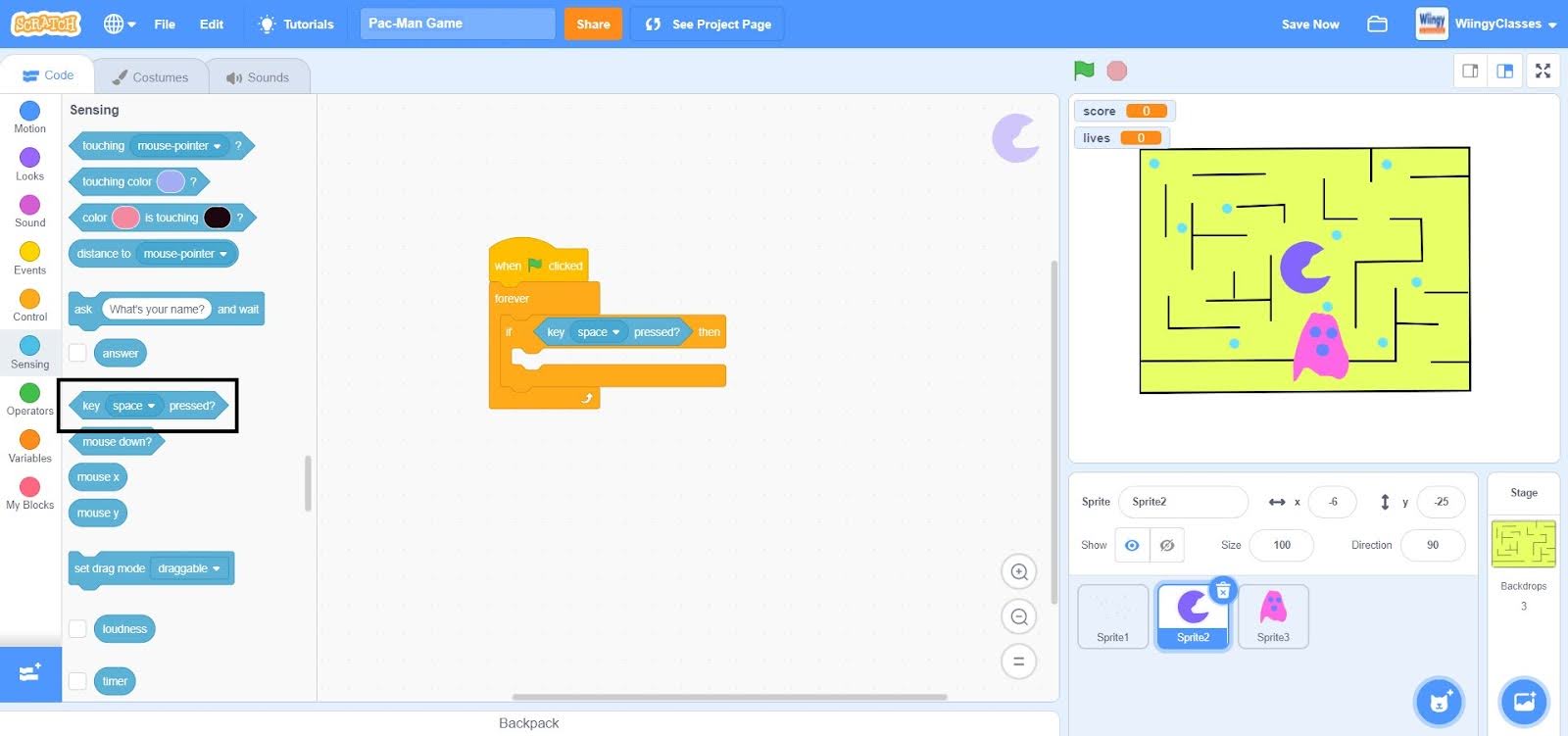
- Step 1: To keep the ‘Pac-man’ inside the maze wall, we will identify when the Pac-man is touching the black color. So, for that, go to the “Events” block in the block palette, select the ‘when green flag clicked’ block, and drag it to the coding area.

- Step 2: Go to the “Control” block in the block palette, select the ‘forever’ block, drag it to the coding area, and place it under the ‘when green flag clicked’ block.

- Step 3: From the “Control” block in the block palette, select the ‘if ( ) then’ block, drag it to the coding area, and place it inside the ‘forever’ block.

- Step 4: Go to the “Sensing” block in the block palette, select the ‘touching color ( )?’ block, drag it to the coding area, and place it in the if condition of the ‘if ( ) then’ block inside the ‘forever’ block.

- Step 5: In the ‘touching color ( )?’ block, change the color to black.

- Step 6: Go to the “Motion” block in the block palette, select the ‘move ( ) steps’ block, drag it to the coding area, and place it in the else condition of the ‘if ( ) then’ block inside the ‘forever’ block.

- Step 7: In the ‘move ( ) steps’ block, select the value as ‘-5’.

Code to give the ‘Pac-man’ something to eat and score the points
We have blue colored dots present all over the maze which the Pac-man will eat and score points. So, we will check if the Pac-man is touching those blue-colored dots while moving or not. If Pac-man is touching the blue-colored dots while moving, then we will hide the blue-colored dots and add one score in the score variable.
- Step 1: Go to the “Events” block in the block palette, select the ‘when green flag clicked’ block, and drag it to the coding area.
- Step 2: Go to the “Control” block in the block palette, select the ‘forever’ block, drag it to the coding area, and place it under the ‘when green flag clicked’ block.
- Step 3: From the “Control” block in the block palette, select the ‘if ( ) then’ block, drag it to the coding area, and place it inside the ‘forever’ block.
- Step 4: Go to the “Sensing” block in the block palette, select the ‘touching color ( )?’ block, drag it to the coding area, and place it in the if condition of the ‘if ( ) then’ block inside the ‘forever’ block.
- Step 5: In the ‘touching color ( )?’ block, change the color to blue same as the color of the dots.
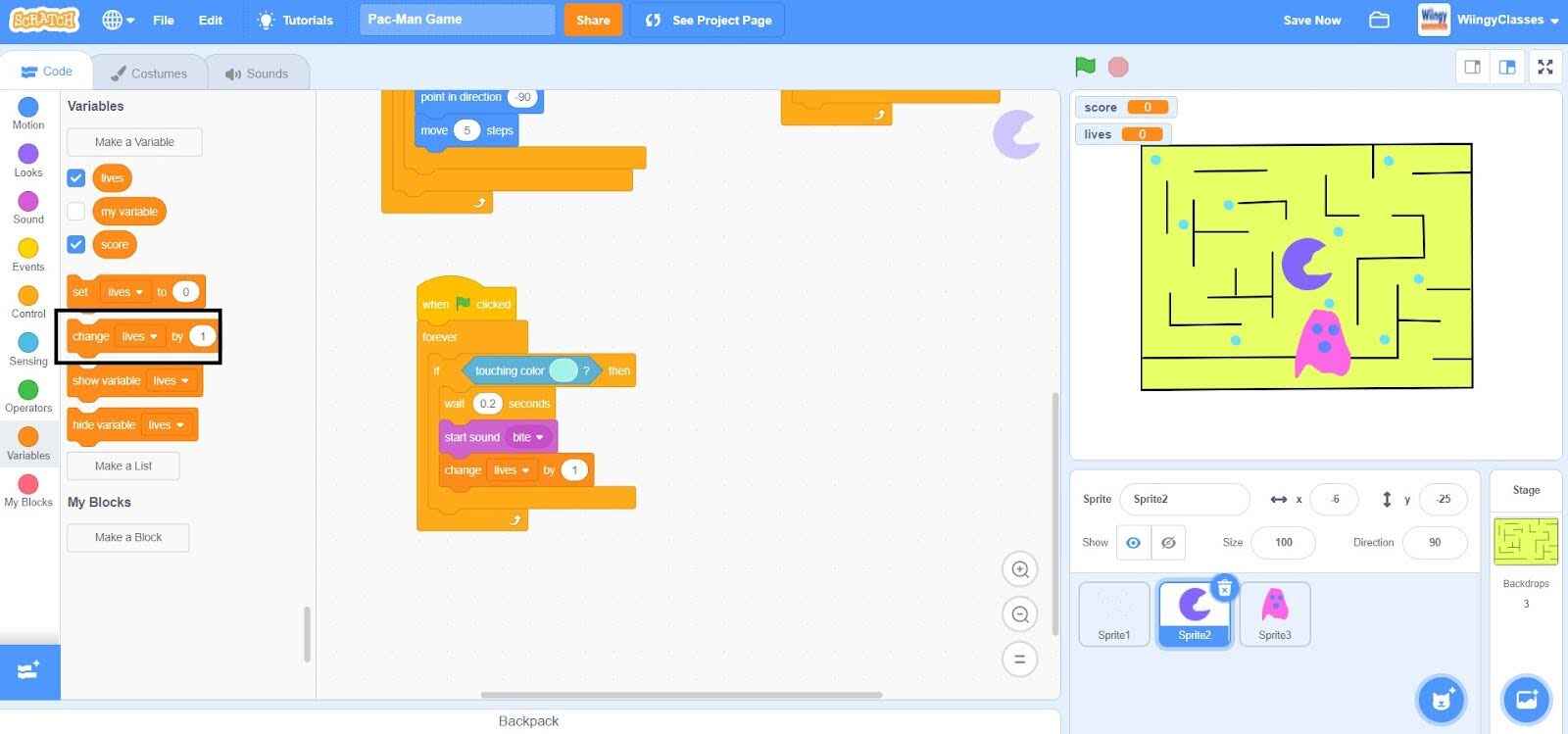
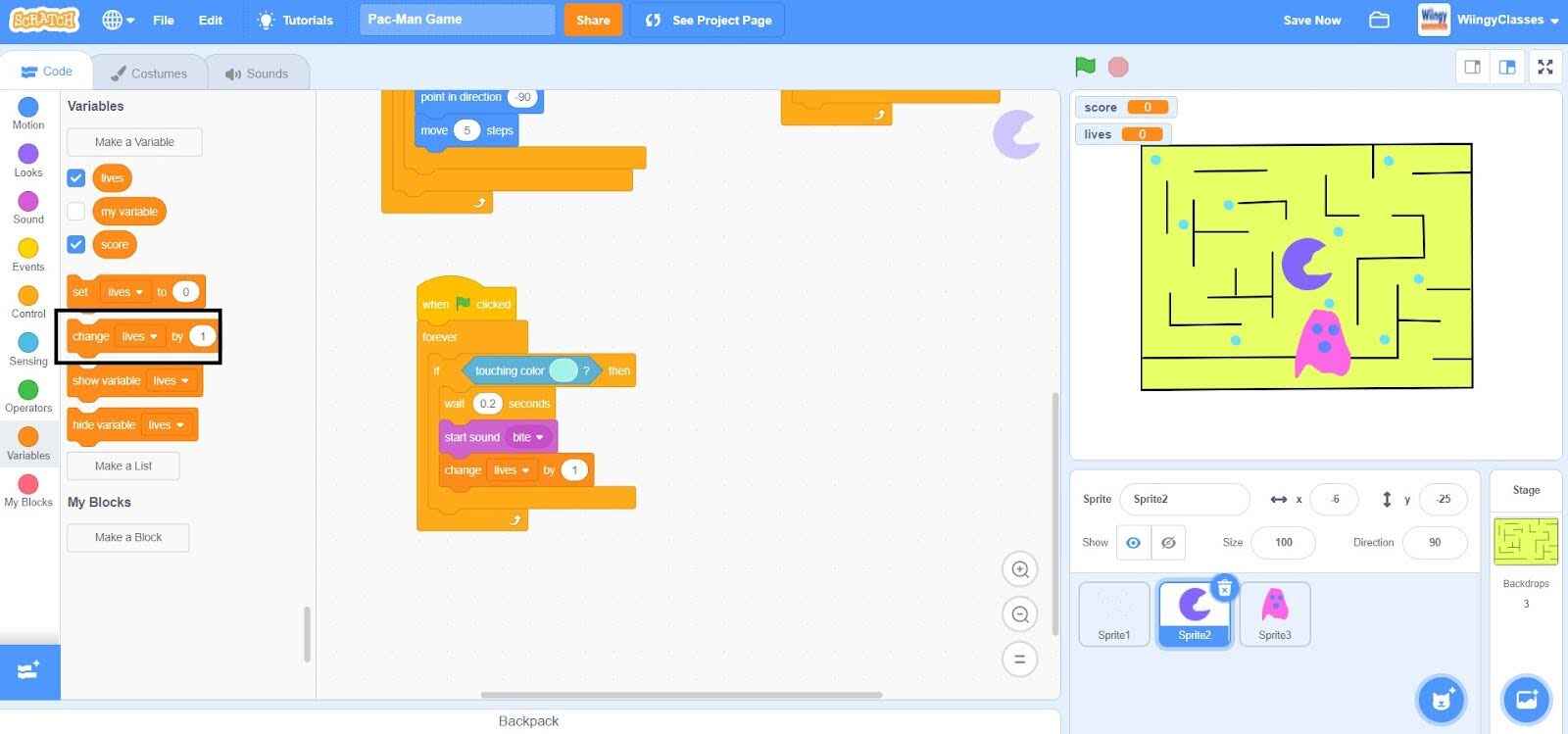
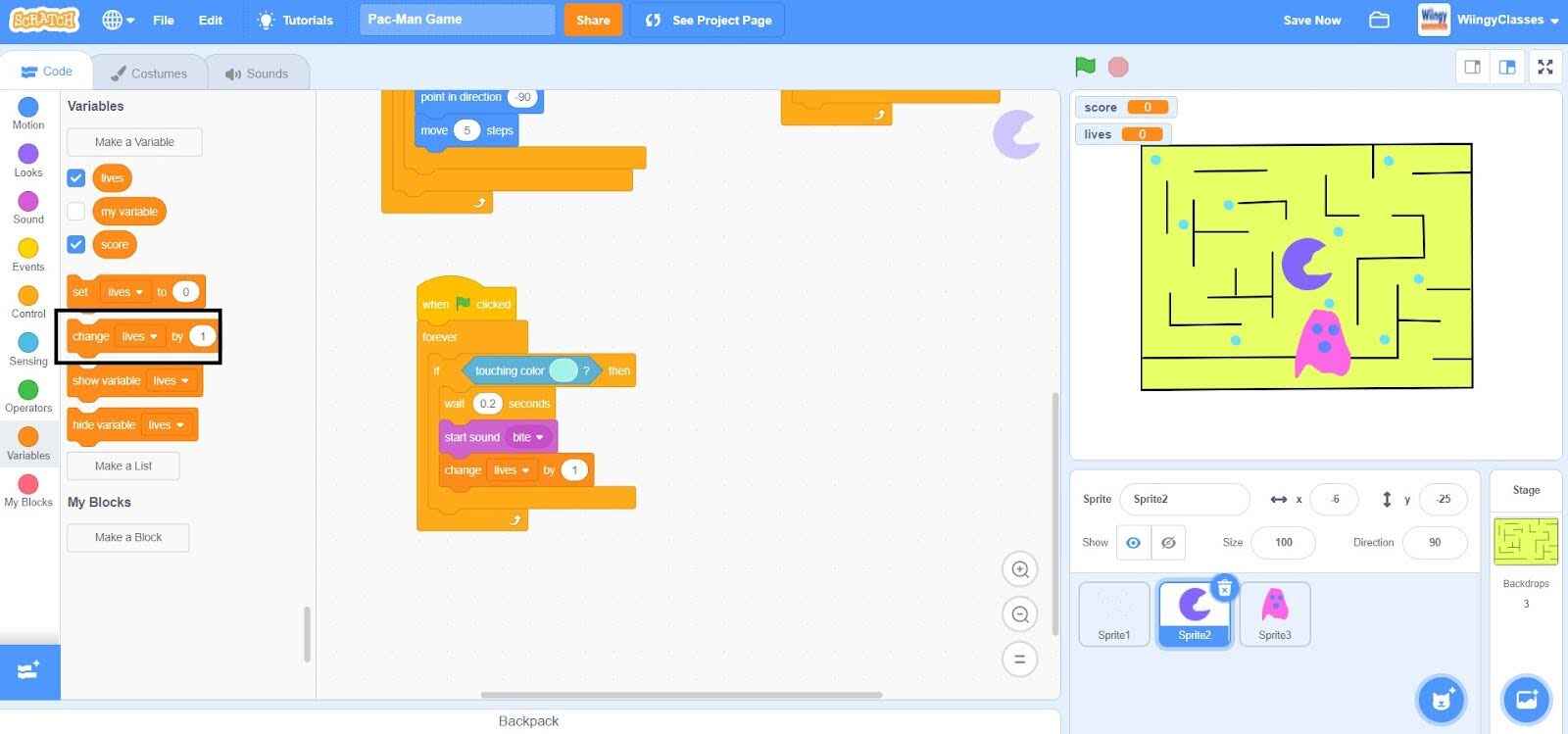
- Step 6: Go to the “Control” block in the block palette, select the ‘wait ( ) seconds’ block, drag it to the coding area, and place it in the else condition of the ‘if ( ) then’ block inside the ‘forever’ block.
- Step 7: In the ‘wait ( ) seconds’ block, select the value as ‘0.2’.
- Step 8: Go to the “Sound” block in the block palette, select the ‘start sound ( )’ block, drag it to the coding area, and place it under the ‘wait ( ) seconds’ block inside the ‘forever’ block.

- Step 9: Go to the “Variables” block in the block palette, select the ‘change ( ) by ( )’ block, drag it to the coding area, and place it under the ‘start sound ( )’ block inside the ‘forever’ block.

- Step 10: In the ‘change ( ) by ( )’ block, select the first value as ‘score’ from the drop-down menu and leave the second value as 1.

- Step 11: To hide the blue-colored dot sprites, select the dot’s sprite, then go to the “Events” block in the block palette, select the ‘when green flag clicked’ block, and drag it to the coding area.
- Step 12: Go to the “Looks” block in the block palette, select the ‘show’ block, drag it to the coding area, and place it under the ‘when green flag clicked’ block.

- Step 13: Go to the “Control” block in the block palette, select the ‘forever’ block, drag it to the coding area, and place it under the ‘show’ block.
- Step 14: From the “Control” block in the block palette, select the ‘if ( ) then’ block, drag it to the coding area, and place it inside the ‘forever’ block.
- Step 15: Go to the “Sensing” block in the block palette, select the ‘touching ( )?’ block, drag it to the coding area, and place it in the if condition of the ‘if ( ) then’ block inside the ‘forever’ block.
- Step 16: In the ‘touching ( )?’ block, select the value ‘Pac-Man’ from the drop-down menu.
- Step 17: Go to the “Looks” block in the block palette, select the ‘hide’ block, drag it to the coding area, and place it in the else condition of the ‘if ( ) then’ block inside the ‘forever’ block.

Code to make the ghost change its color
To make the ghost change its color, we will switch the costumes of the ghost while he is moving. Make sure that the ghost sprite is selected while coding for it.
- Step 1: Go to the “Events” block in the block palette, select the ‘when green flag clicked’ block, and drag it to the coding area.
- Step 2: Go to the “Looks” block in the block palette, select the ‘show’ block, drag it to the coding area, and place it under the ‘when green flag clicked’ block.
- Step 3: Go to the “Control” block in the block palette, select the ‘forever’ block, drag it to the coding area, and place it under the ‘show’ block.
- Step 4: Go to the “Looks” block in the block palette, select the ‘switch costume to ( )’ block, drag it to the coding area, and place it inside the ‘forever’ block.
- Step 5: In the ‘switch costume to ( )’ block, select the value as ‘2’ from the drop-down menu.
- Step 6: Go to the “Control” block in the block palette, select the ‘wait ( ) seconds’ block, drag it to the coding area, and place it under the ‘switch costume to ( )’ inside the ‘forever’ block.
- Step 7: In the ‘wait ( ) seconds’ block, set the value as ‘0.2’.
- Step 8: Again, go to the “Looks” block in the block palette, select the ‘switch costume to ( )’ block, drag it to the coding area, and place it under the ‘wait ( ) seconds’ block inside the ‘forever’ block.
- Step 9: In the second ‘switch costume to ( )’ block, select the value as ‘3’ from the drop-down menu.
- Step 10: Go to the “Control” block in the block palette, again select the ‘wait ( ) seconds’ block, drag it to the coding area, and place it under the second ‘switch costume to ( )’ inside the ‘forever’ block.
- Step 11: In the ‘wait ( ) seconds’ block, set the value as ‘0.2’.
- Step 12: Go to the “Looks” block in the block palette, select the ‘switch costume to ( )’ block, drag it to the coding area, and place it under the second ‘wait ( ) seconds’ block inside the ‘forever’ block.
- Step 13: In the third ‘switch costume to ( )’ block, select the value as ‘1’ from the drop-down menu.
After following all the above-mentioned steps, the code will look as shown below.

NOTE: Steps in the code to make the ghost change its color is similar to the steps in the code to make the ‘Pac-Man’ sprite eat and since all the step-wise images are provided in the code to make the ‘Pac-Man’ sprite eat, so the step-wise images are not repeated in the above code.
Code to keep the ghosts moving
To keep the ghosts moving on a certain path color, we will follow the following steps and since we have 3 different ghosts, so we have to code for all three of them. Make sure that the ghost sprite is selected while coding for it.
We will follow the below-mentioned steps for ghost 1 and then repeat the same steps for the rest of the ghosts.
- Step 1: Go to the “Events” block in the block palette, select the ‘when green flag clicked’ block, and drag it to the coding area.
- Step 2: Go to the “Control” block in the block palette, select the ‘forever’ block, drag it to the coding area, and place it under the ‘when green flag clicked’ block.
- Step 3: Go to the “Motion” block in the block palette, select the ‘go to x: ( ) y: ( )’ block, drag it to the coding area, and place it inside the ‘forever’ block.

- Step 4: From the “Motion” block in the block palette, select the multiple ‘glide ( ) secs to x: ( ) y: ( )’ block, drag it to the coding area, and place it under the ‘go to x: ( ) y: ( )’ block inside the ‘forever’ block one after the other. Values for x and y will be automatically shown as x and y are the coordinates of the current location of the ghost sprite.

Repeat the same above-mentioned steps for ghost 2 and ghost 3.
Code to make ‘Pac-man’ die when caught by the ghosts
Pac-man will die and lose one life when he touches any ghost. Pac-man, in total, has only 3 lives. Make sure that the Pac-man sprite is selected while coding for it.
- Step 1: Go to the “Events” block in the block palette, select the ‘when green flag clicked’ block, and drag it to the coding area.
- Step 2: Go to the “Control” block in the block palette, select the ‘forever’ block, drag it to the coding area, and place it under the ‘when green flag clicked’ block.
- Step 3: From the “Control” block in the block palette, select the ‘if ( ) then’ block, drag it to the coding area, and place it inside the ‘forever’ block.
- Step 4: Go to the “Operators” block in the block palette, select the ‘( ) or ( )’ block, drag it to the coding area, and place it in the if condition of the ‘if ( ) then’ block inside the ‘forever’ block. Then, again select the same block and place it inside the first ‘( ) or ( )’ block.

- Step 5: Go to the “Sensing” block in the block palette, select 3 ‘touching ( )?’ blocks, drag them to the coding area, and them as shown below in the image.

- Step 6: Go to the “Sound” block in the block palette, select the ‘start sound ( )’ block, drag it to the coding area, and place it in the else condition of the ‘if ( ) then’ block inside the ‘forever’ block.

- Step 7: Go to the “Control” block in the block palette, select the ‘wait ( ) seconds’ block, drag it to the coding area, and place it under the ‘start sound ( )’ block inside the ‘forever’ block.
- Step 8: In the ‘wait ( ) seconds’ block, select the value as ‘0.1’.
- Step 9: Go to the “Motion” block in the block palette, select the ‘go to x: ( ) y: ( )’ block, drag it to the coding area, and place it under the ‘start sound ( )’ block inside the ‘forever’ block.
- Step 10: From the “Motion” block, select the ‘point in direction ( )’ block, drag it to the coding area, and place it under the ‘go to x: ( ) y: ( )’ block inside the ‘forever’ block. In the ‘point in direction ( )’ block, leave the value as ‘90’.
- Step 11: Go to the “Variables” block in the block palette, select the ‘change ( ) by ( )’ block, drag it to the coding area, and place it under the ‘point in direction ( )’ block inside the ‘forever’ block.

- Step 12: In the ‘change ( ) by ( )’ block, select the first value as ‘lives’ from the drop-down menu and set the second value as ‘-1’.

Code to make the “Game Over”
Now it’s time to code for the ending part of the game. The game will be over when the lives variable turns to 0 and when the lives variable turns to 0, you need to stop everything and hide all the sprites. You have to code this part for the Pac-man, ghosts, and the dots. Let’s start by coding for Pac-man and make sure that the Pac-man sprite is selected while coding for it.
- Step 1: Go to the “Events” block in the block palette, select the ‘when green flag clicked’ block, and drag it to the coding area.
- Step 2: Go to the “Control” block in the block palette, select the ‘forever’ block, drag it to the coding area, and place it under the ‘when green flag clicked’ block.
- Step 3: From the “Control” block in the block palette, select the ‘if ( ) then’ block, drag it to the coding area, and place it inside the ‘forever’ block.
- Step 4: Go to the “Operators” block in the block palette, select the ‘( ) = ( )’ block, drag it to the coding area, and place it in the if condition of the ‘if ( ) then’ block inside the ‘forever’ block.

- Step 5: Go to the “Variables” block in the block palette, select the ‘lives’ block, drag it to the coding area, and place it in the first space of the ‘( ) = ( )’ block and put the value as ‘0’ in the second space of ‘( ) = ( )’ block.

- Step 6: Go to the “Looks” block in the block palette, select the ‘hide’ block, drag it to the coding area, and place it in the else condition of the ‘if ( ) then’ block.

- Step 7: Go to the “Control” block in the block palette, select the ‘stop (all)’ block, drag it to the coding area, and place it under the ‘hide’ block in the ‘forever’ block.

- Step 8: Now, repeat from step 1 to step 6 as mentioned above to code for the dots and the ghost and make sure that the dot sprite and the ghost sprite are selected while coding for it.


Code to change the backdrop in the end and show “GAME OVER”
Now, you have to make sure to change the backdrop when the lives become 0. Click on your maze backdrop to do this coding part.
- Step 1: Go to the “Events” block in the block palette, select the ‘when green flag clicked’ block, and drag it to the coding area.
- Step 2: Go to the “Control” block in the block palette, select the ‘forever’ block, drag it to the coding area, and place it under the ‘when green flag clicked’ block.
- Step 3: From the “Control” block in the block palette, select the ‘if ( ) then’ block, drag it to the coding area, and place it inside the ‘forever’ block.
- Step 4: Go to the “Operators” block in the block palette, select the ‘( ) = ( )’ block, drag it to the coding area, and place it in the if condition of the ‘if ( ) then’ block inside the ‘forever’ block.
- Step 5: Go to the “Variables” block in the block palette, select the ‘lives’ block, drag it to the coding area, place it in the first space of the ‘( ) = ( )’ block, and put the value as ‘0’ in the second space of ‘( ) = ( )’ block.
- Step 6: Go to the “Looks” block in the block palette, select the ‘switch backdrop to ( )’ block, drag it to the coding area, and place it in the else condition of the ‘if ( ) then’ block inside the ‘forever’ block.

- Step 7: In the ‘switch backdrop to ( )’ block, select the value as ‘random backdrop’ from the drop-down menu.

Code to reset the game
Finally, you have to reset the game so that the players can play as many times as they want. Make sure that the Pac-man sprite is selected while coding this part.
- Step 1: Go to the “Events” block in the block palette, select the ‘when green flag clicked’ block, and drag it to the coding area.
- Step 2: Go to the “Looks” block in the block palette, select the ‘switch backdrop to ( )’ block, drag it to the coding area, and place it under the ‘when green flag clicked’ block.
- Step 3: In the ‘switch backdrop to ( )’ block, select the value as ‘previous backdrop’ from the drop-down menu.
- Step 4: From the “Looks” block in the block palette, select the ‘show’ block, drag it to the coding area, and place it under the ‘switch backdrop to ( )’ block.
- Step 5: Go to the “Motion” block in the block palette, select the ‘go to x: ( ) y: ( )’ block, drag it to the coding area, and place it under the ‘show’ block.
- Step 6: From the “Motion” block in the block palette, select the ‘point in direction ( )’ block, drag it to the coding area, and place it under the ‘go to x: ( ) y: ( )’ block. In the ‘point in direction ( )’ block, leave the value as ‘90’.
- Step 7: Go to the “Variables” block in the block palette, select the ‘set ( ) to ( )’ block, drag it to the coding area, and place it under the ‘point in direction ( )’ block.
- Step 8: In the ‘set ( ) to ( )’ block, select the first value as ‘lives’ from the drop-down menu and set the second value as ‘3’.
- Step 9: From the “Variables” block in the block palette, again select the ‘set ( ) to ( )’ block, drag it to the coding area, and place it under the first ‘set ( ) to ( )’ block.
- Step 10: In the second ‘set ( ) to ( )’ block, select the first value as ‘score’ from the drop-down menu and set the second value as ‘0’.
After following all the above-mentioned steps, the code will look as shown below.

Congratulations! your Pac-man game is finally ready !
Free game code access!
Conclusion
Creating games on Scratch is both fun and an educational experience. It enhances the user’s logical and analytical thinking and also helps them to learn the basics of coding and game development. Scratch is the perfect platform to start as a kid or a beginner as it allows users to express themselves creatively and share their creativity with the world.
Looking to learn Scratch coding? Explore Wiingy’s Online Scratch Coding Classes For Kids to learn from top Scratch coding experts.
Frequently Asked Questions (FAQs)
What is a Pac-Man game?
Pac-Man game is a super classic game to create and play. It is a maze-based game and in this game, the user design sprites and the maze.
What is a sprite in Scratch?
In Scratch, a sprite is a character or an object that is programmed to perform actions.
What is a backdrop in Scratch?
In Scratch, a backdrop is an image that is shown on the stage area.
How the user plays the Pac-Man game?
In the Pac-Man game, the user controls the character, that is Pacman, who must eat the entire dot-like objects present inside the maze and at the same time, avoid other characters known as ghosts.
How to add new sprites in Scratch?
To add new sprites in Scratch, click on the blue circle with the cat face icon.
How to add new backdrops in Scratch?
To add new backdrops in Scratch, click on the blue circle available at the extreme right corner of the Scratch interface.
With this game step-by-step tutorial, you can the Pac-man game with ease! Let us know how your game turned out. If you are interested in different other games on Scratch, read our blog on the top 10 games on Scratch!


Leave a Reply