Creating games on Scratch is both fun and educational as they help any new beginner to understand the basics of coding and game development while creating amazing and innovative games. Users have created many popular games on Scratch like Pac-man, 3D games, Geometry Dash, and many more!
With this game tutorial, we will guide you in creating yet another interesting and popular game called Sonic game on Scratch!
Looking to learn Scratch coding? Explore Wiingy’s Online Scratch Coding Classes For Kids to learn from top Scratch coding experts.
How to make a Sonic game on Scratch 3.0?
Sonic game is one of the most popular games among kids in which the main character has to move or jump to avoid all the obstacles coming his way and move onto the platforms for moving forward in the game. It comes in the category of platform games.
So, to create a sonic game in Scratch, just patiently follow the below-given steps:
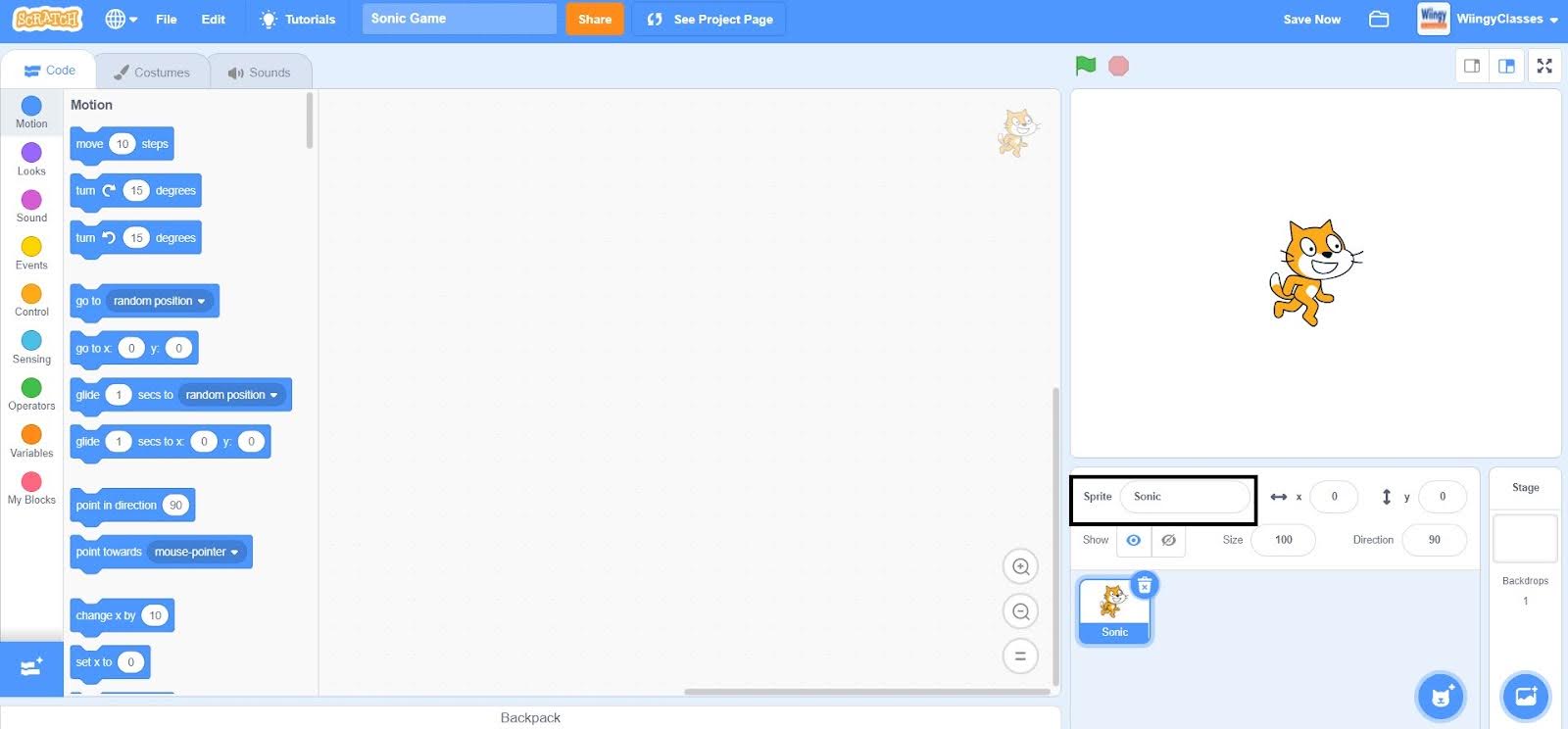
- Step 1: Open Scratch and start creating sprites. For this game, you will be using the pre-made Scratch cat sprite as the sonic character, so rename it as ‘Sonic’ to avoid confusion while coding. You can also use any other sprite as the ‘Sonic character’.

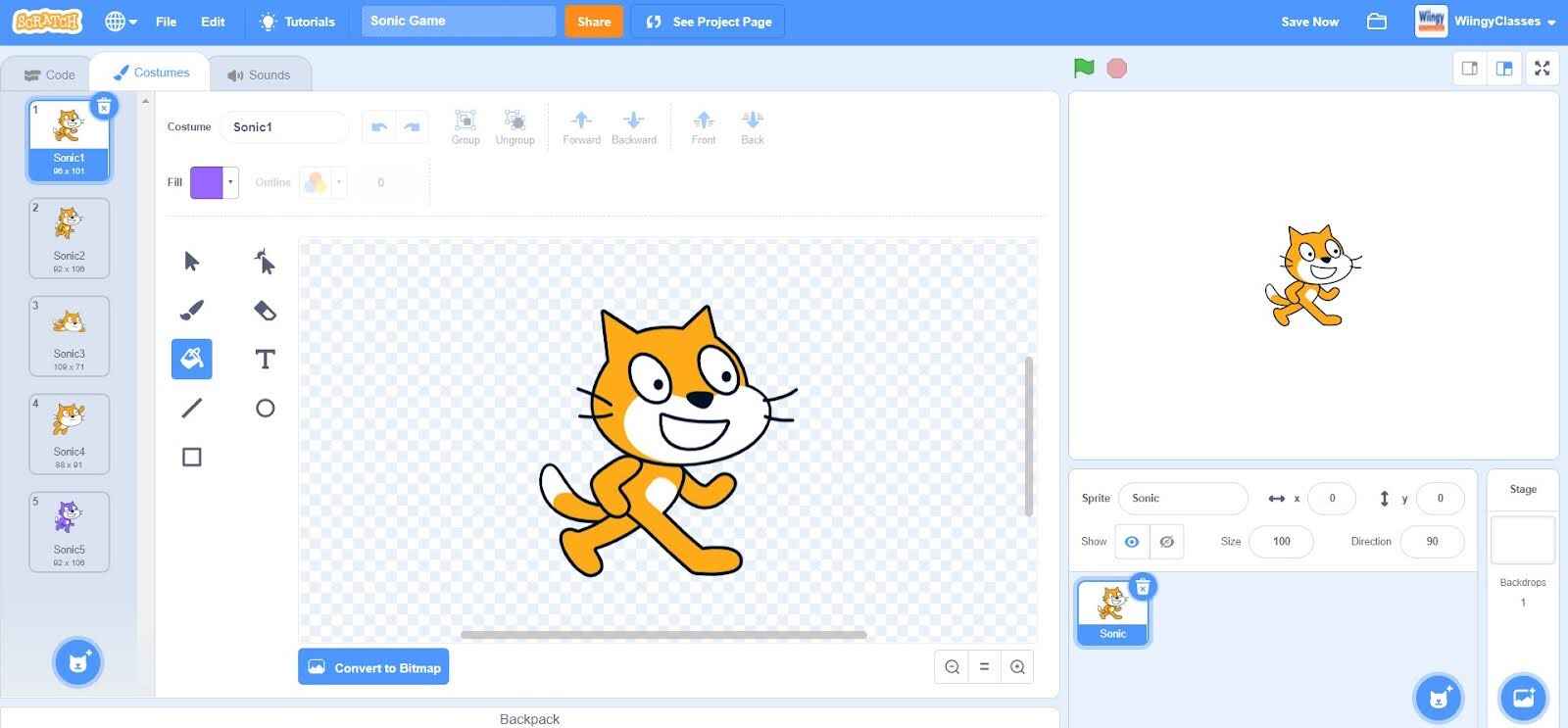
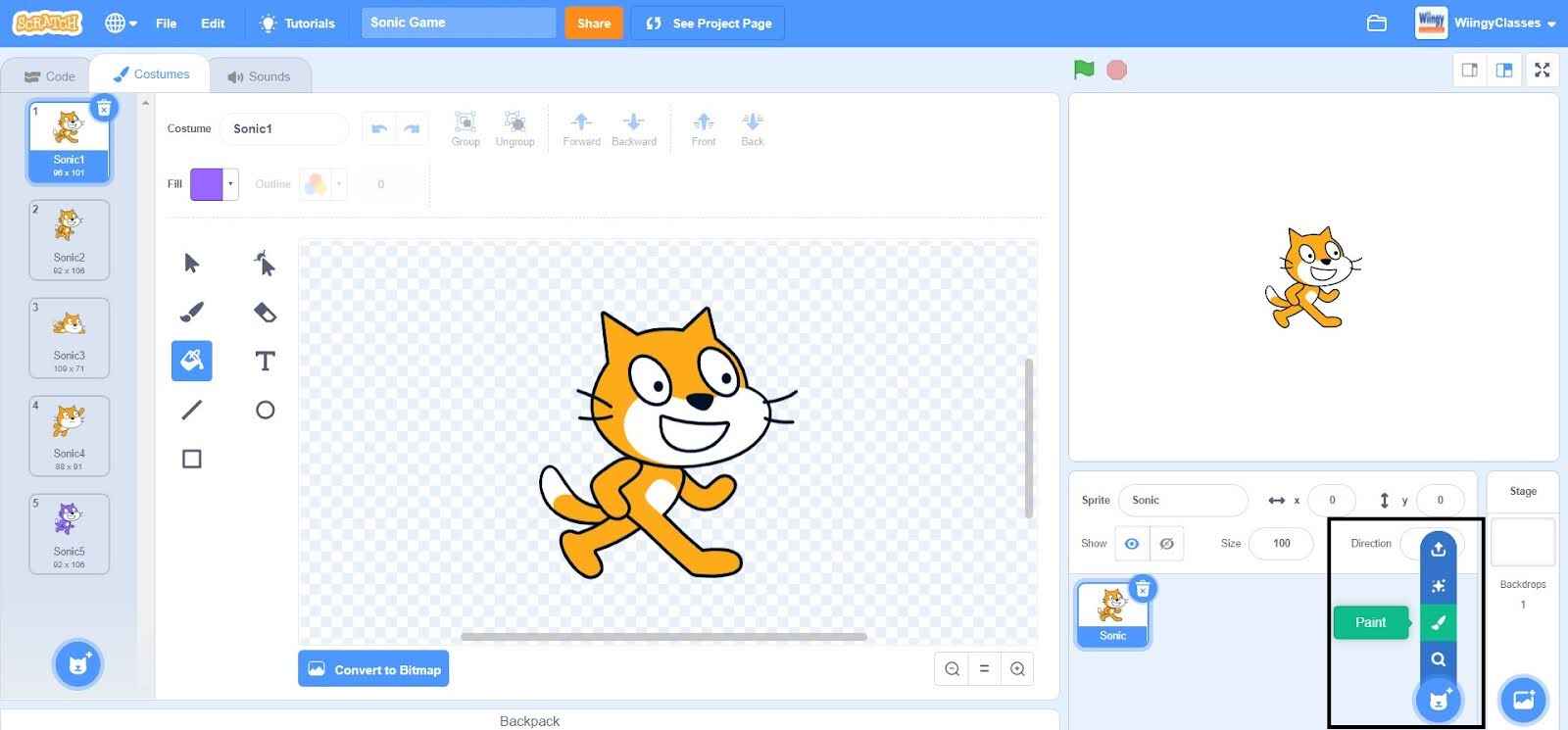
- Step 2: You need to have at least 5 different costumes of any type for the ‘Sonic’ sprite, as shown below. Make sure to rename the sprite’s costumes as ‘Sonic1’, ‘Sonic2’, ‘Sonic3’, ‘Sonic4’, and ‘Sonic5’ for each costume accordingly to avoid confusion while coding.

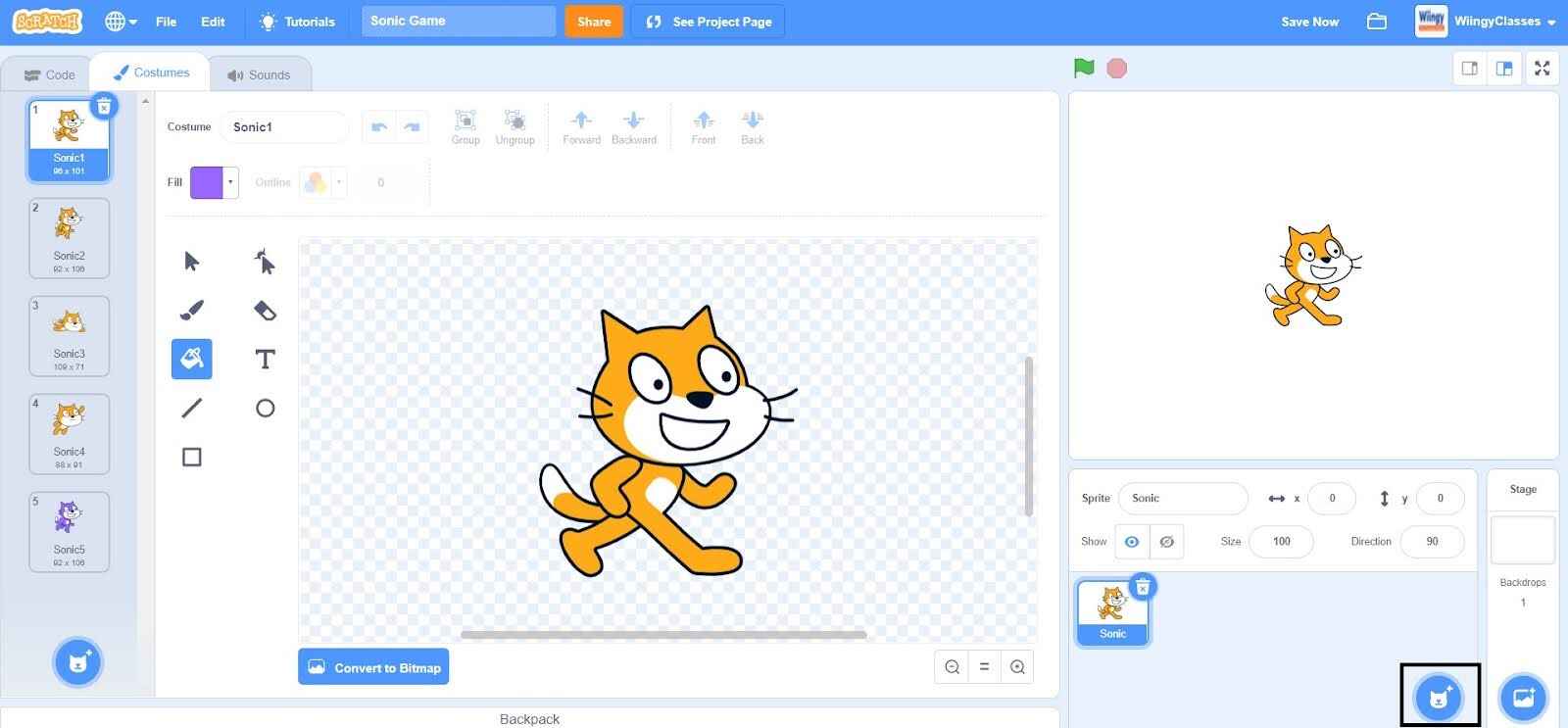
- Step 3: Now, to draw another sprite, click on the blue circle with the cat icon.

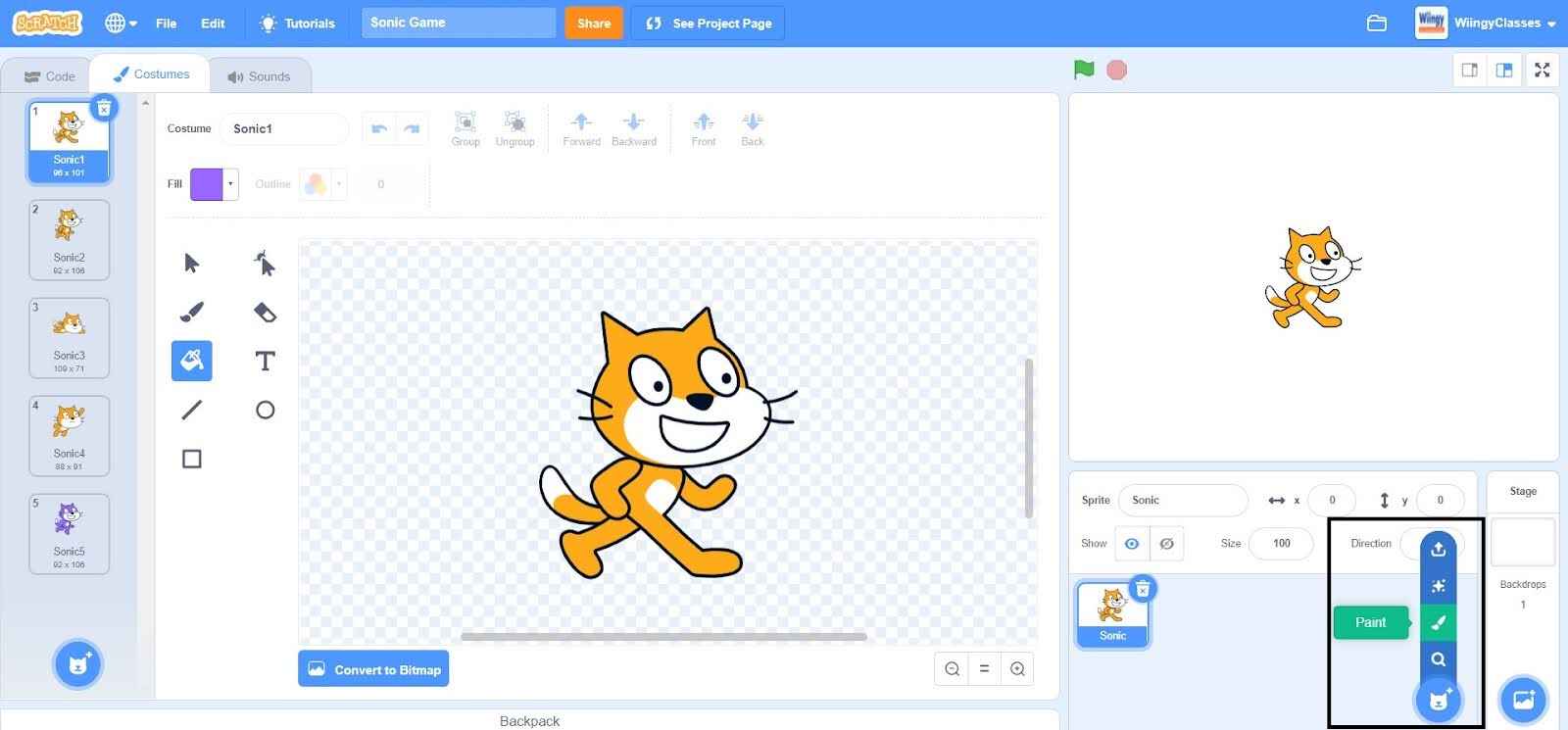
- Step 4: After clicking on the blue circle for choosing a sprite, select the second option from below that says ‘Paint’.

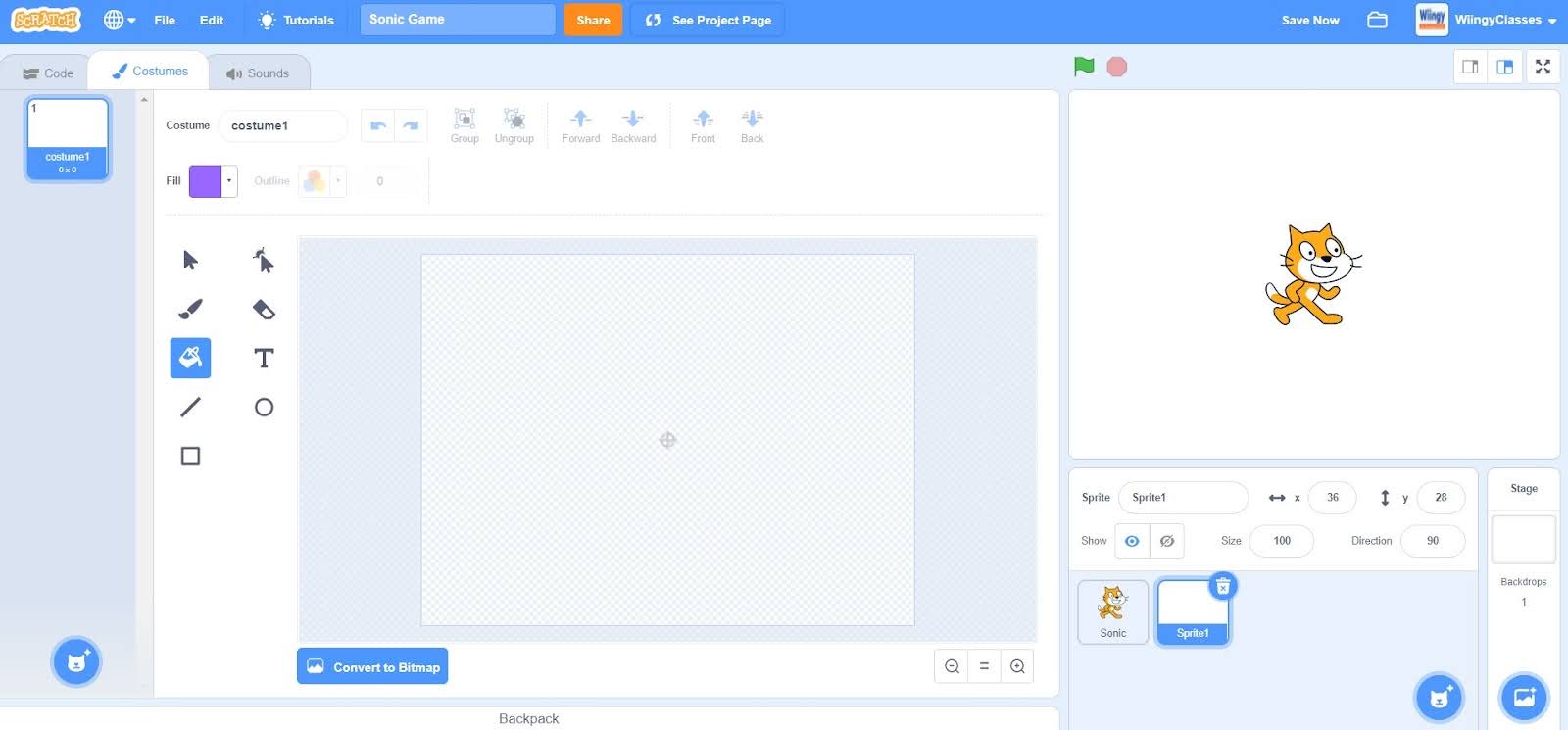
- Step 5: Once you click on the ‘Paint’ option, the following screen will appear.

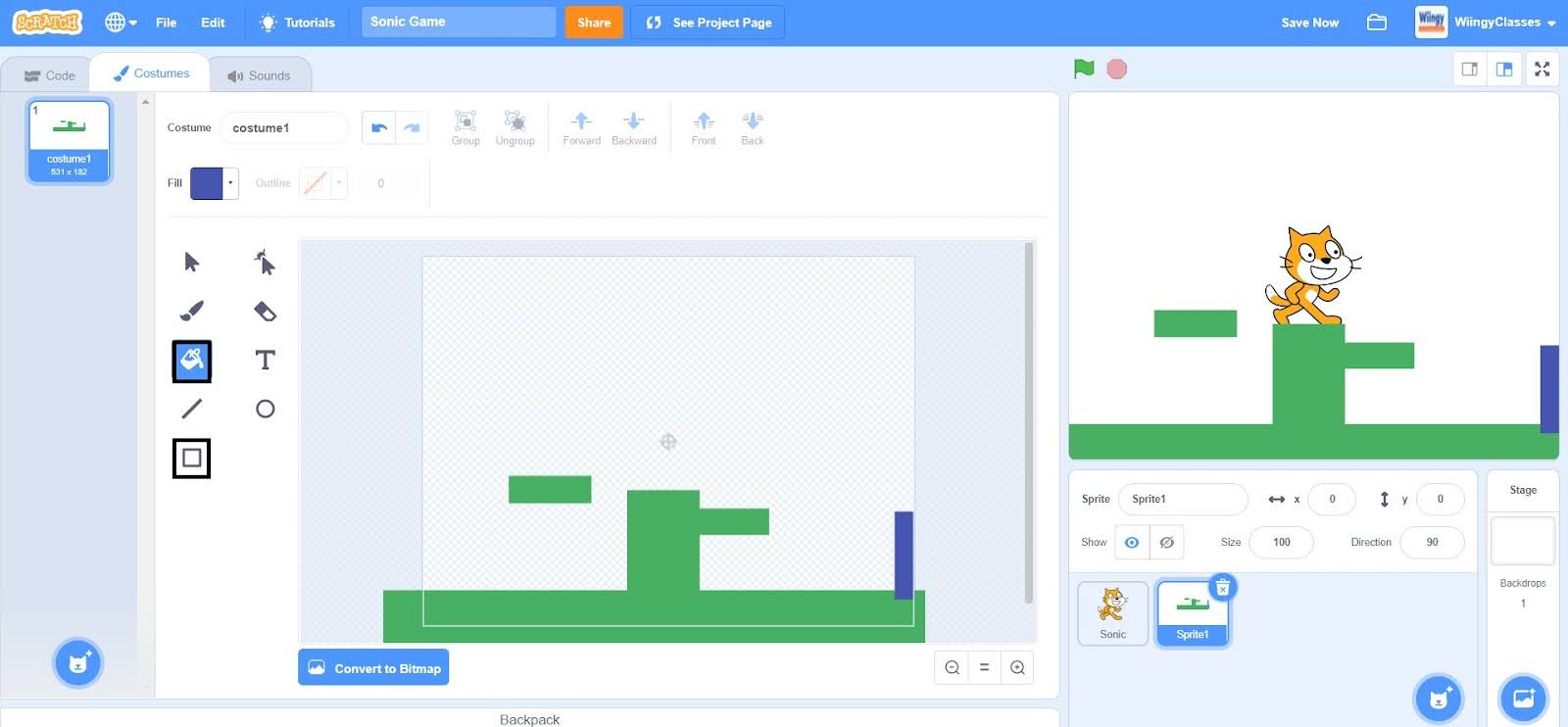
- Step 6: Using the rectangle option and the fill option, draw this sprite as shown below.

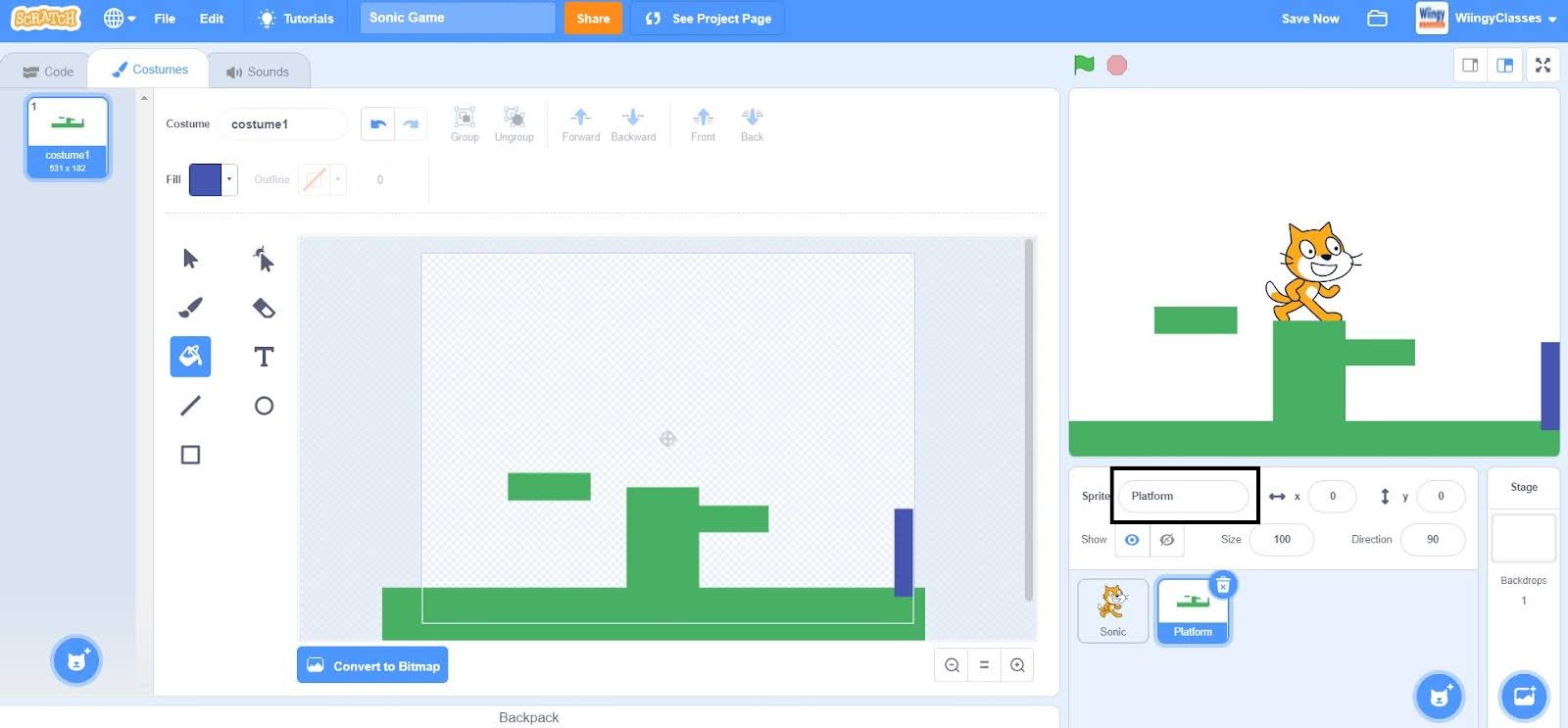
- Step 7: Rename this sprite as ‘Platform’ to avoid confusion while coding.

- Step 8: Select the ‘Sonic’ sprite and change its size to ‘40’ and place it in the stage as shown below.

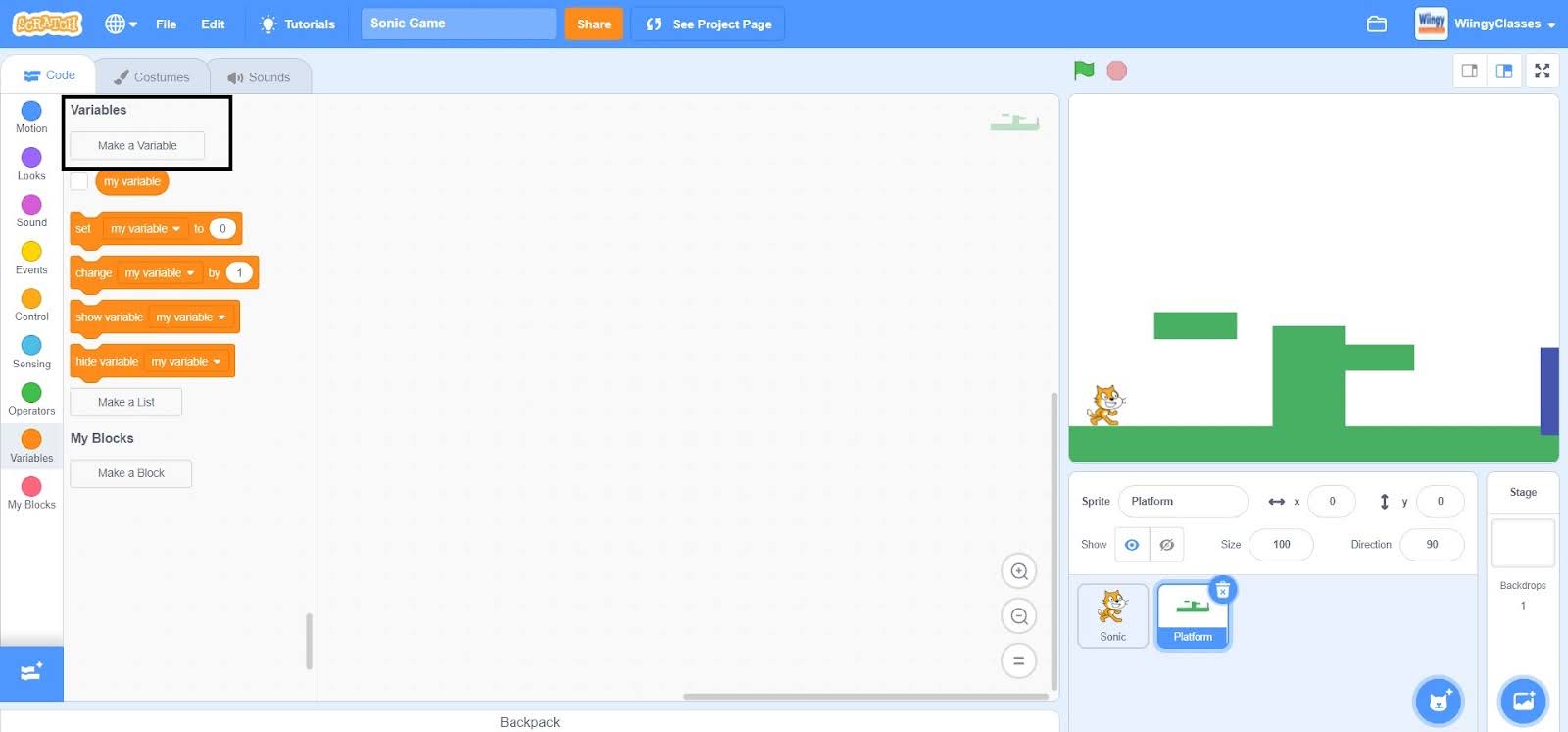
- Step 9: After drawing the sprites, it’s time to make the variables of the game. So, first, switch to the ‘Code’ section, then go to the “Variables” block in the block palette, click on the ‘Make a Variable’ option, and create variables named ‘X’, ‘Y’, “XSpawn’, ‘YSpawn’, and ‘Level’. Make sure to select the ‘For this sprite only’ option while creating the sprites.

Code for the ‘Sonic’ sprite
It’s time for coding, so let’s start by creating a code for the ‘Sonic’ sprite. Make sure that the ‘Sonic’ sprite is selected while coding this part.
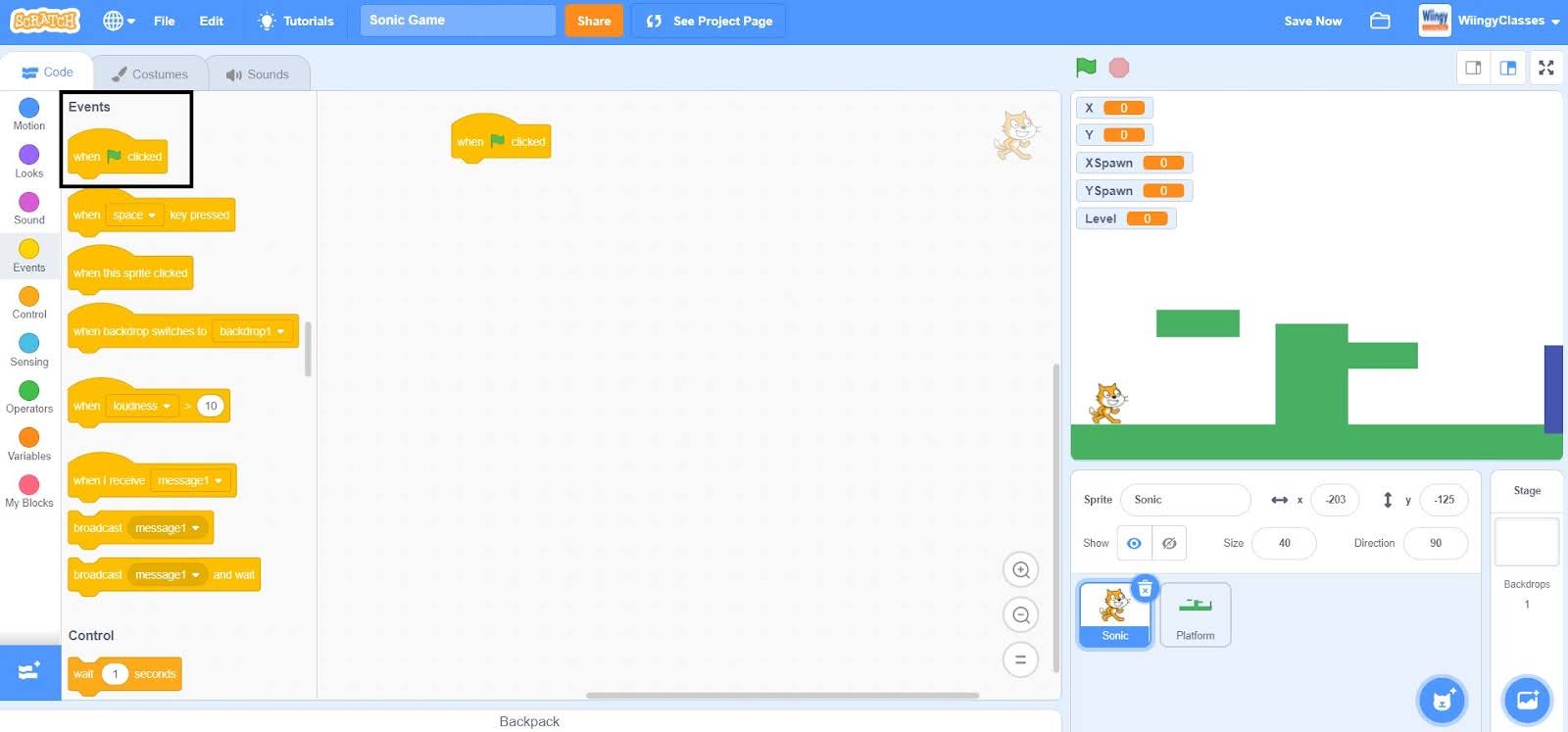
- Step 1: Go to the “Events” block in the block palette, select the ‘when green flag clicked’ block, and drag it to the coding area.

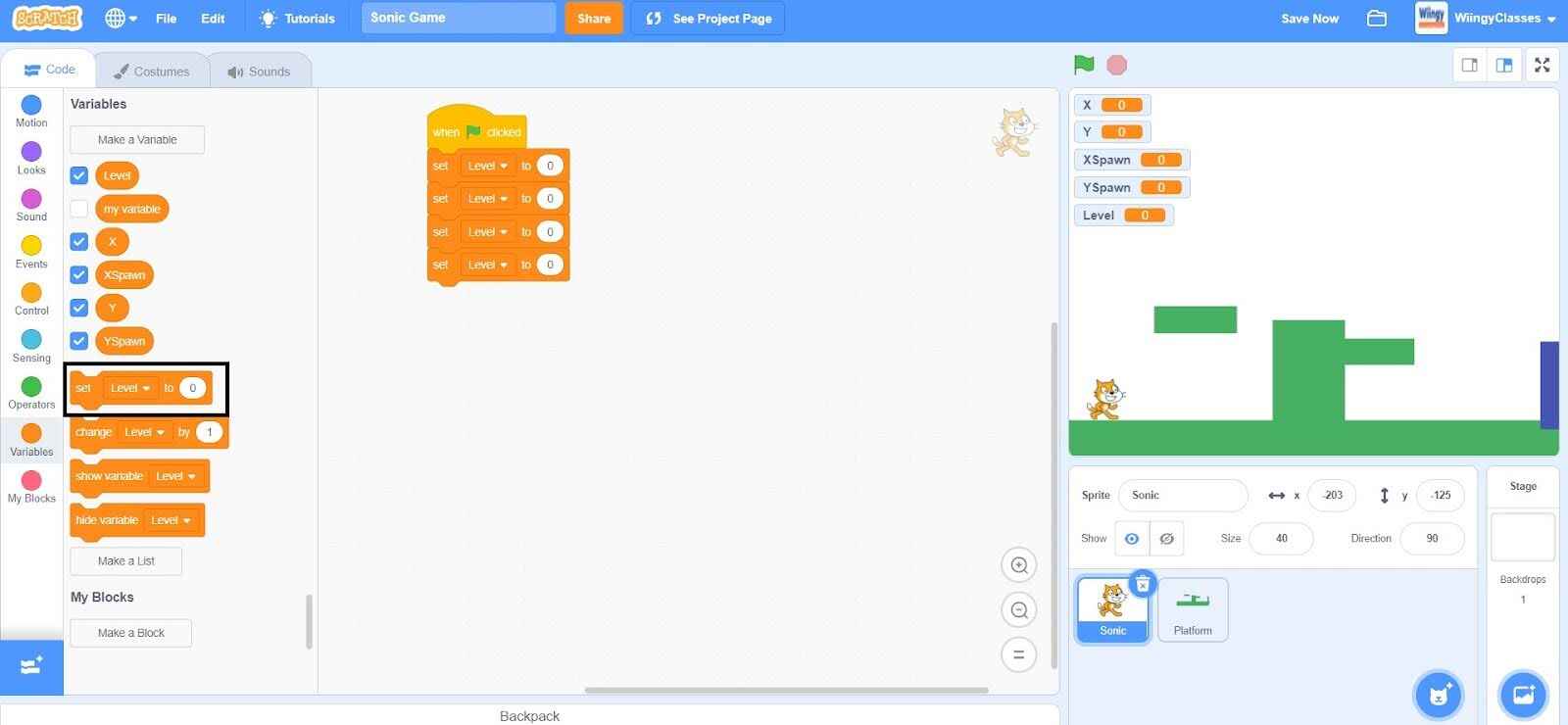
- Step 2: Go to the “Variables” block in the block palette, select 4 ‘set ( ) to ( )’ blocks, drag them to the coding area, and place them under the ‘when green flag clicked’ block.

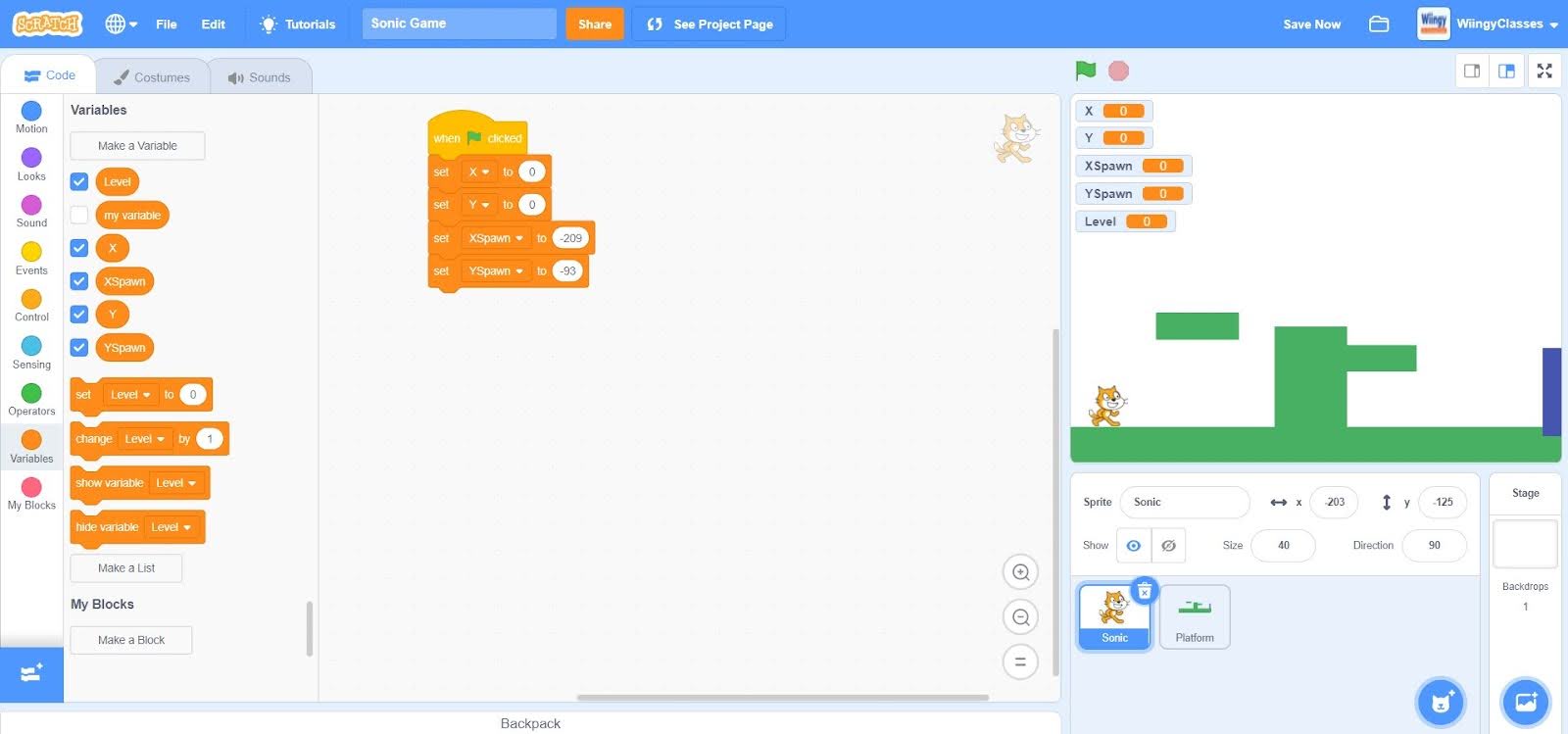
- Step 3: In all the ‘set ( ) to ( )’ blocks, select the first value as ‘X’, ‘Y’, ‘XSpawn’, and ‘YSpawn’ respectively from the drop-down menu, and for the starting two ‘set ( ) to ( )’ block, leave the second value as ‘0’ and for the next two ‘set ( ) to ( )’ block, change the value to ‘-209’ and ‘-93’ respectively.

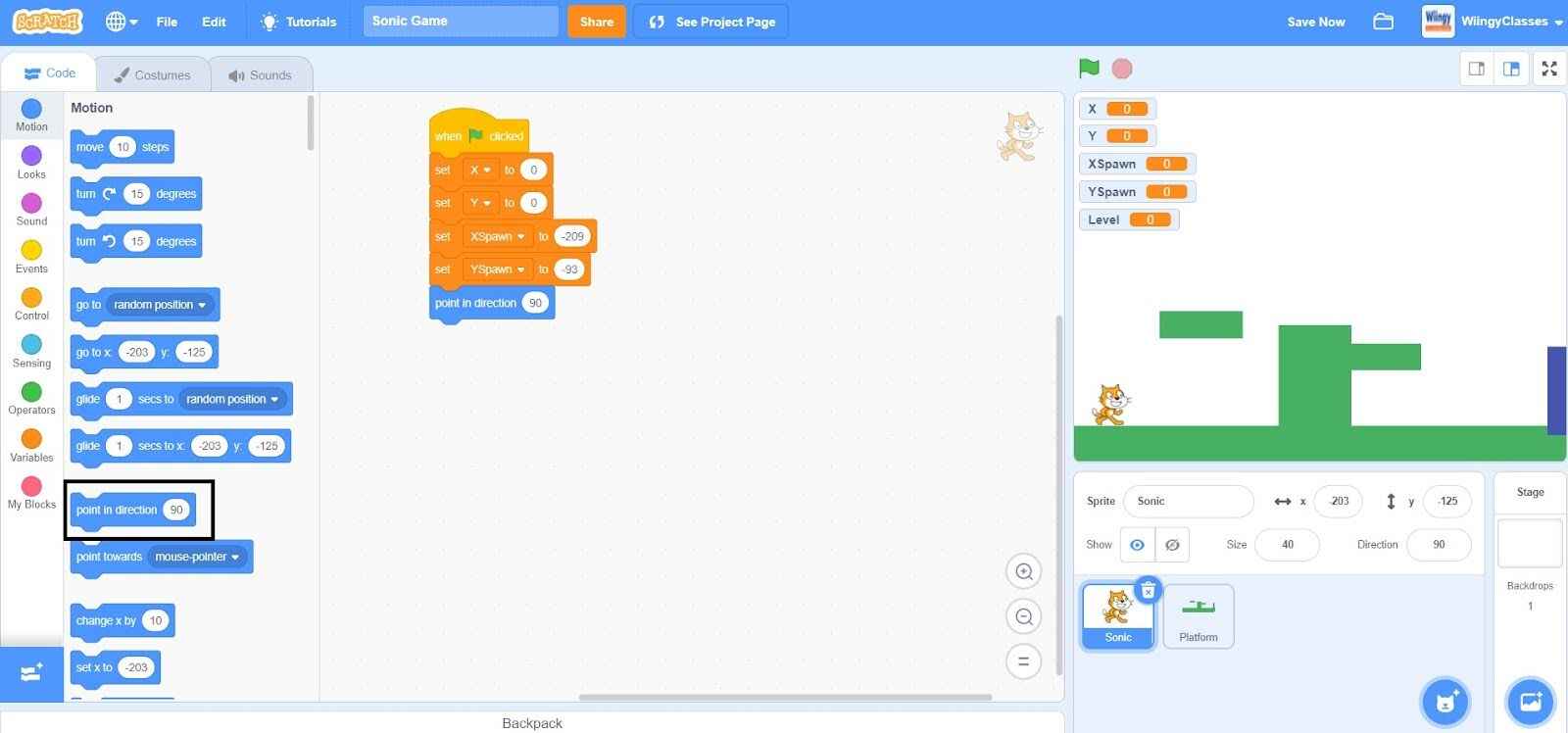
- Step 4: Go to the “Motion” block in the block palette, select the ‘point in direction ( )’ block, drag it to the coding area, and place it under the last ‘set ( ) to ( )’ block. In the ‘point in direction ( )’ block, leave the value as ‘90’.

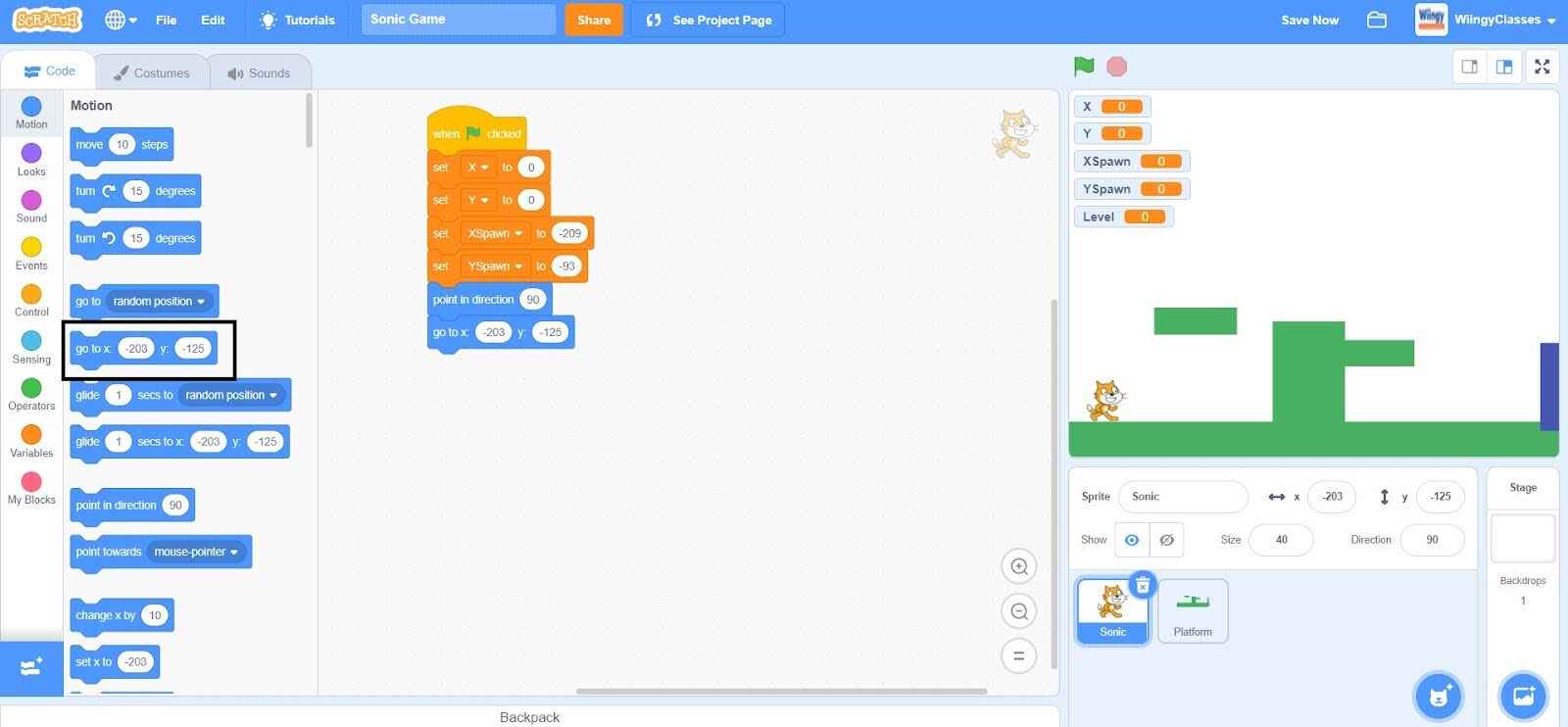
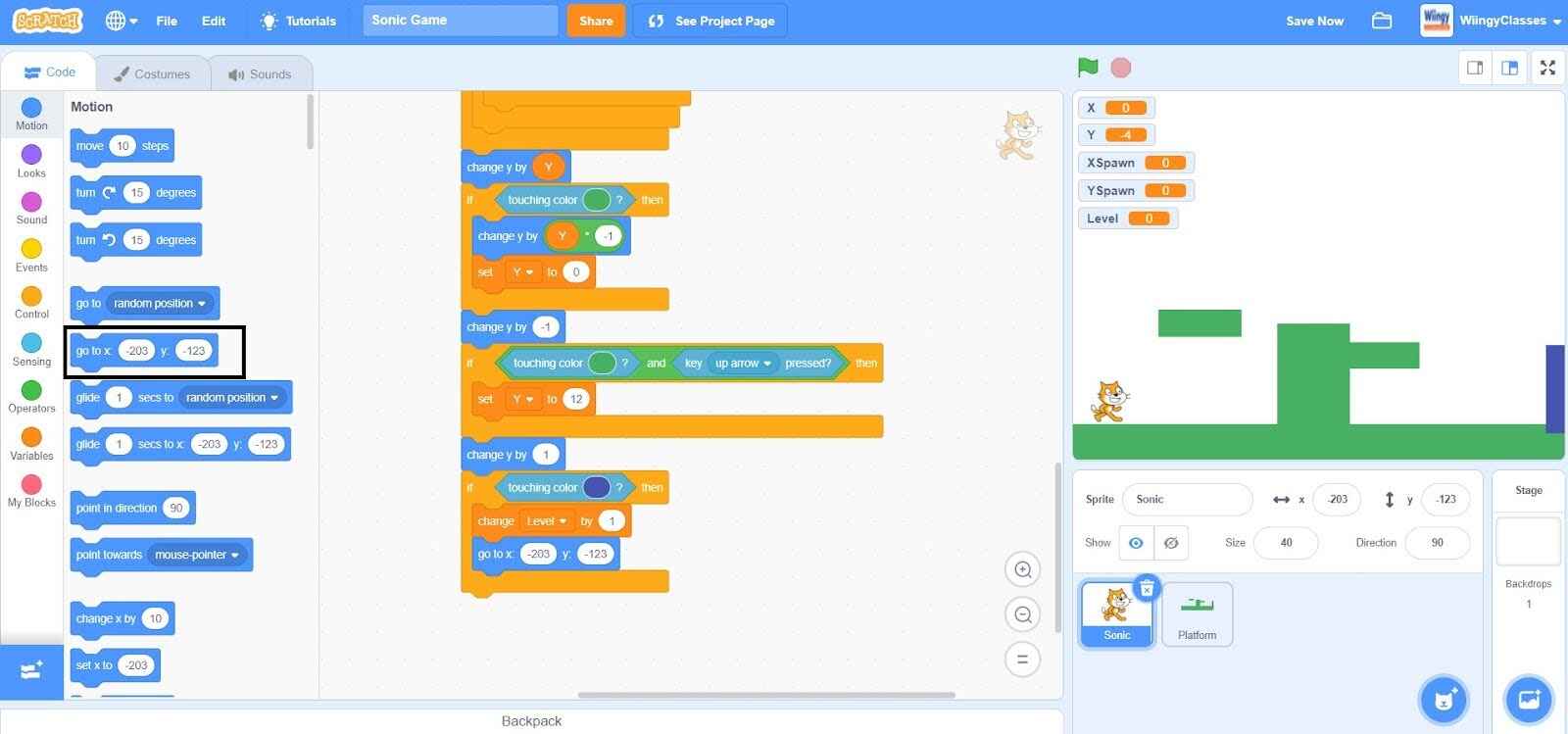
- Step 5: From the “Motion” block in the block palette, select the ‘go to x: ( ) y: ( )’ block, drag it to the coding area, and place it under the ‘point in direction ( )’ block.

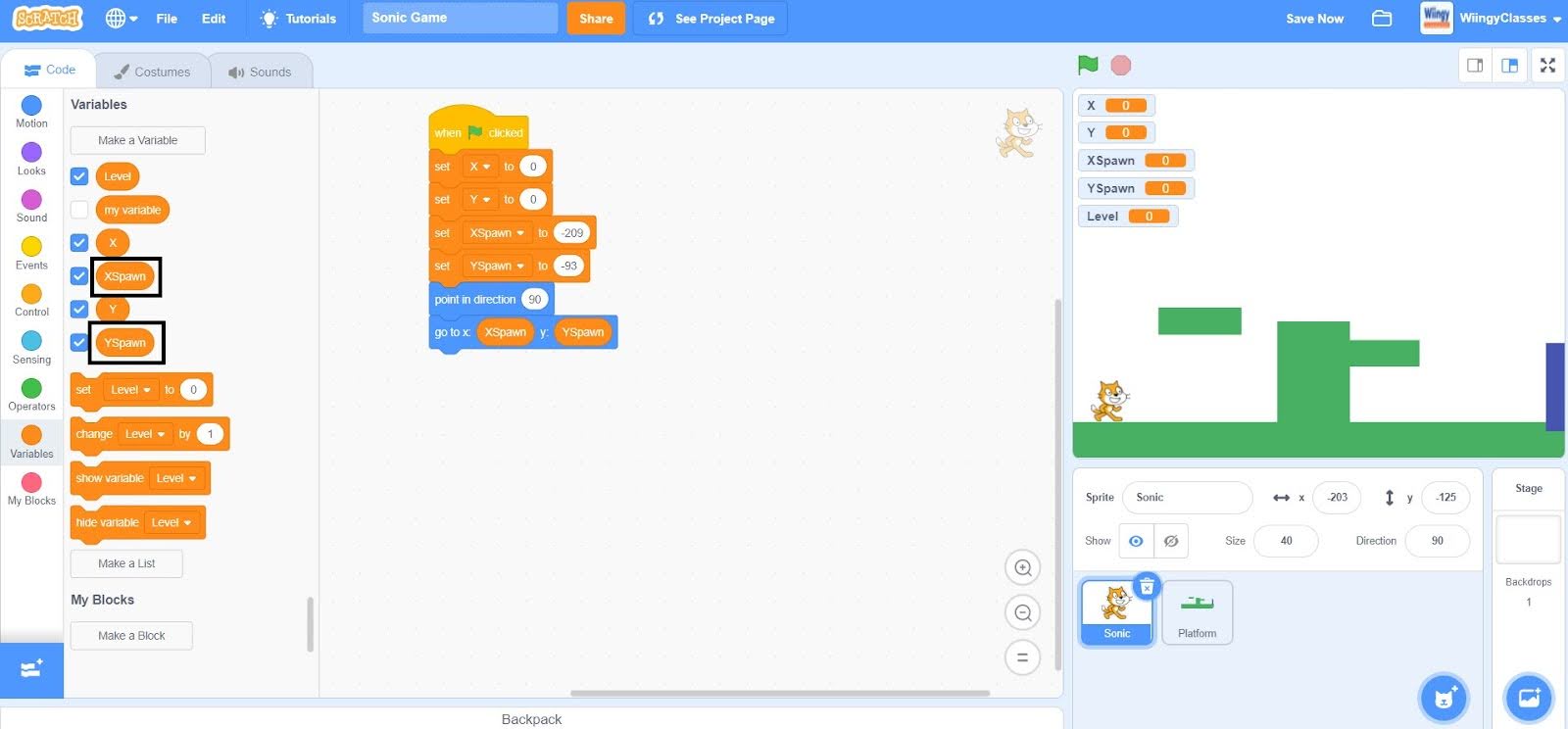
- Step 6: Go to the “Variables” block in the block palette, select the ‘XSpawn’ and ‘YSpawn’ blocks, drag them to the coding area, and place them in the first and second value part of the ‘go to x: ( ) y: ( )’ block respectively.

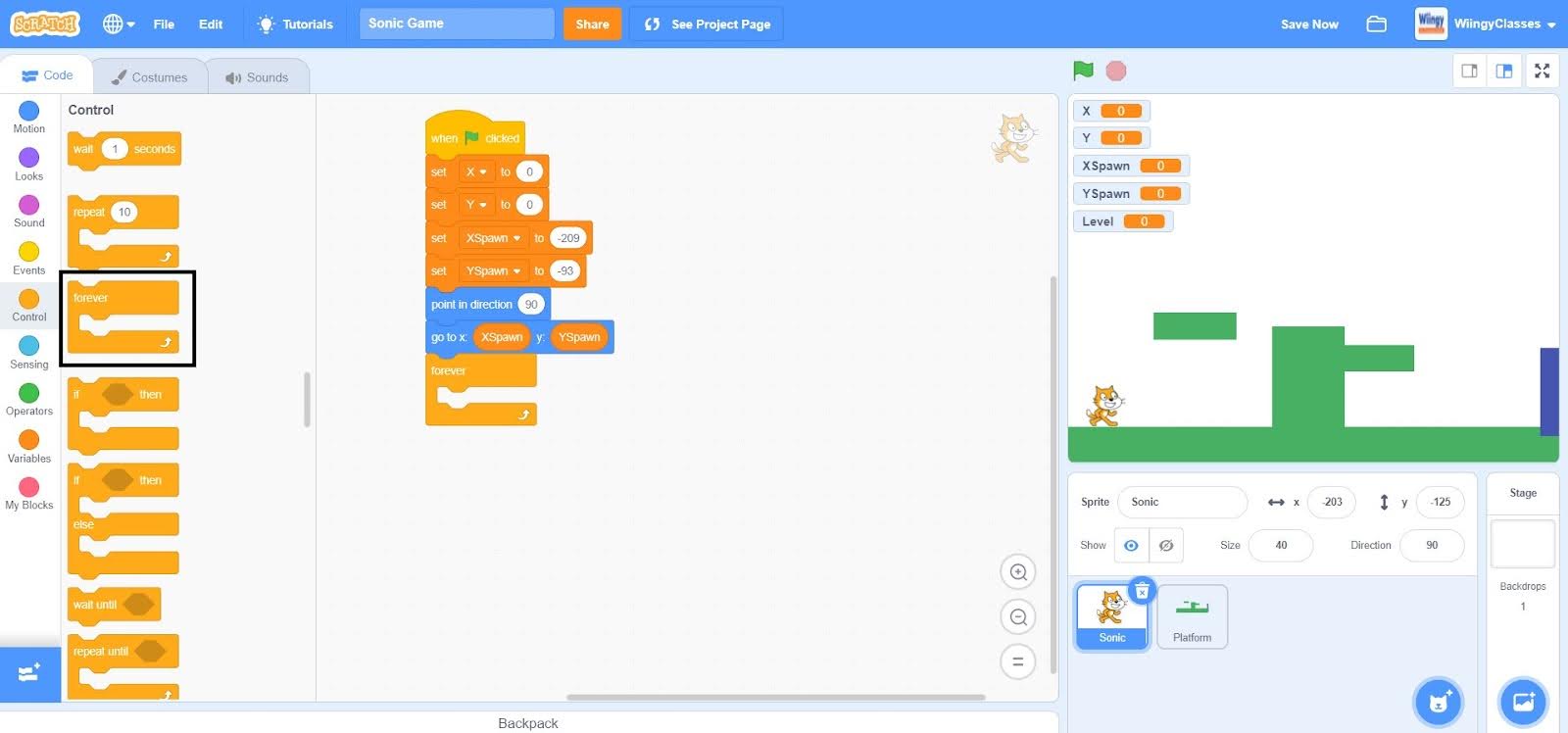
- Step 7: Go to the “Control” block in the block palette, select the ‘forever’ block, drag it to the coding area, and place it under the ‘go to x: ( ) y: ( )’ block.

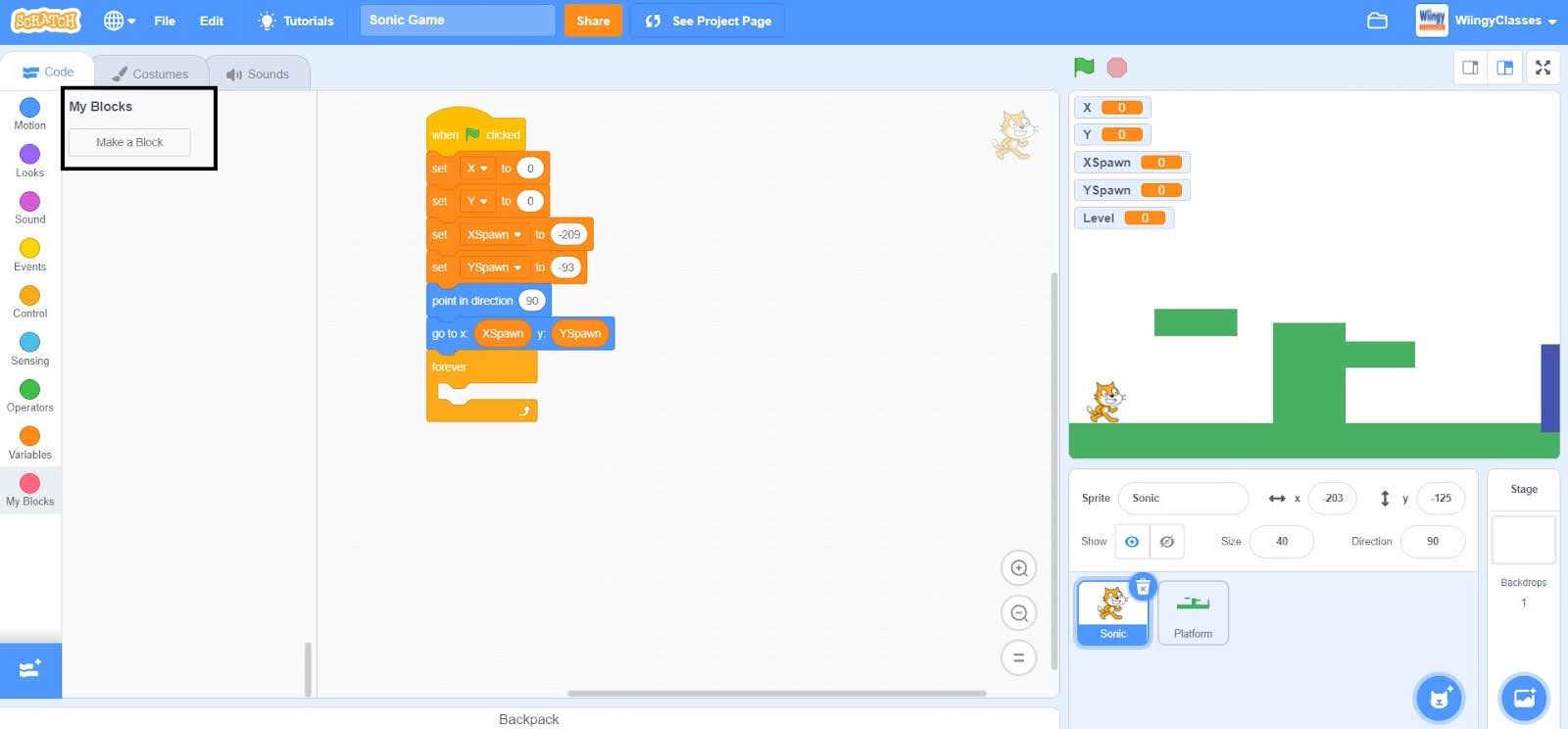
- Step 8: Go to the “My Blocks” block in the block palette and click on the ‘Make a Block’ option to create a custom block.

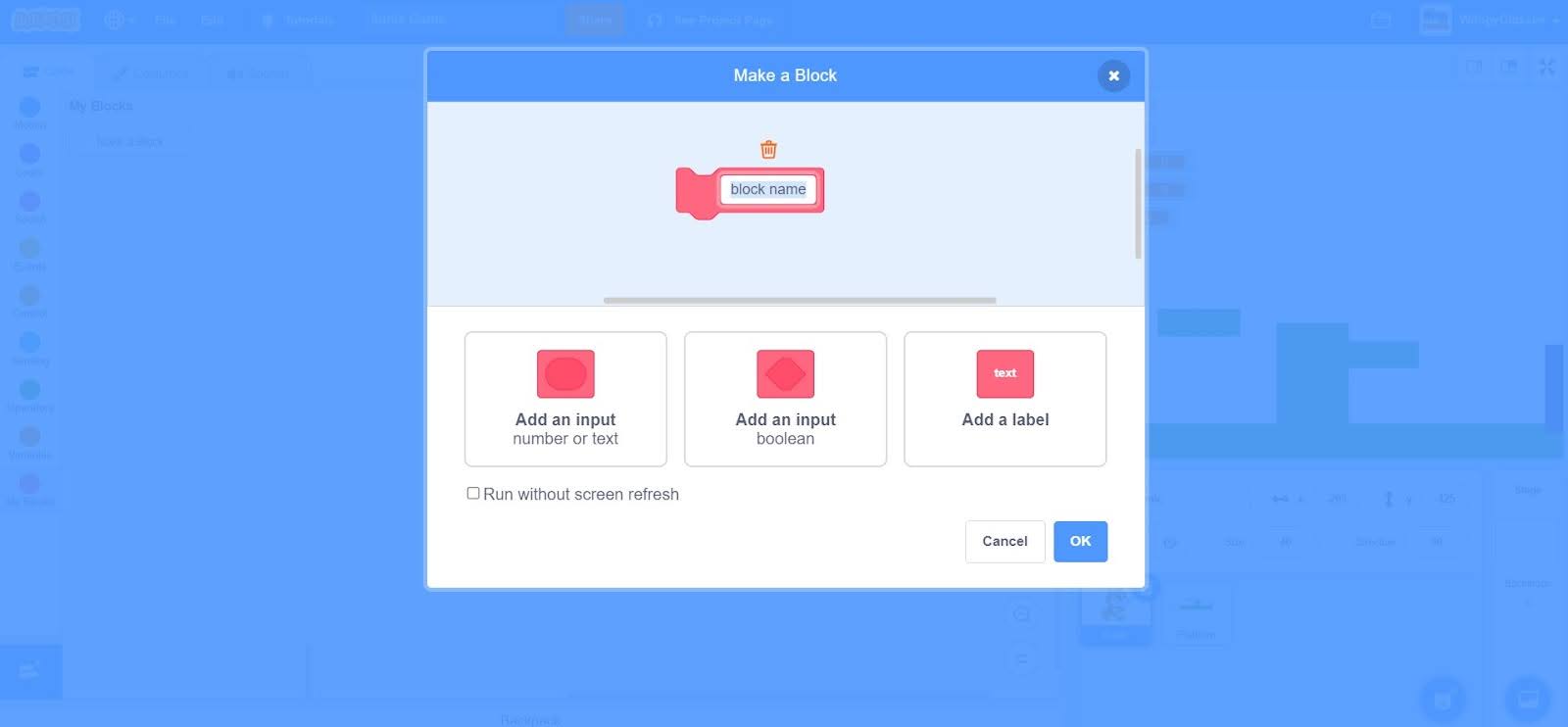
- Step 9: When you click on the ‘Make a Block’ option, the following screen will appear.

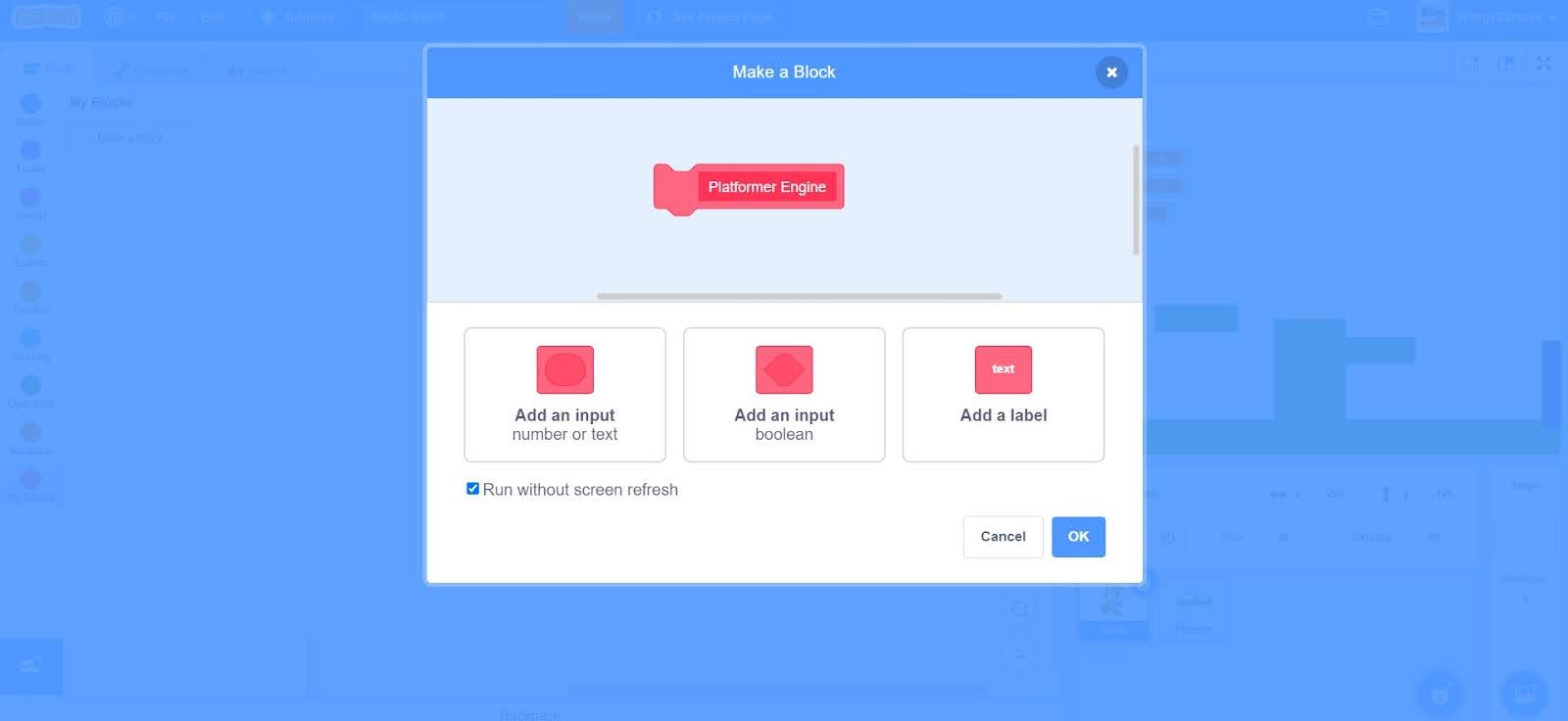
- Step 10: Give the name to the block as ‘Platformer Engine’ and click on the ‘OK’ option which is available at the bottom right corner. Make sure to check the ‘Run without screen fresh’ option while creating the custom block.

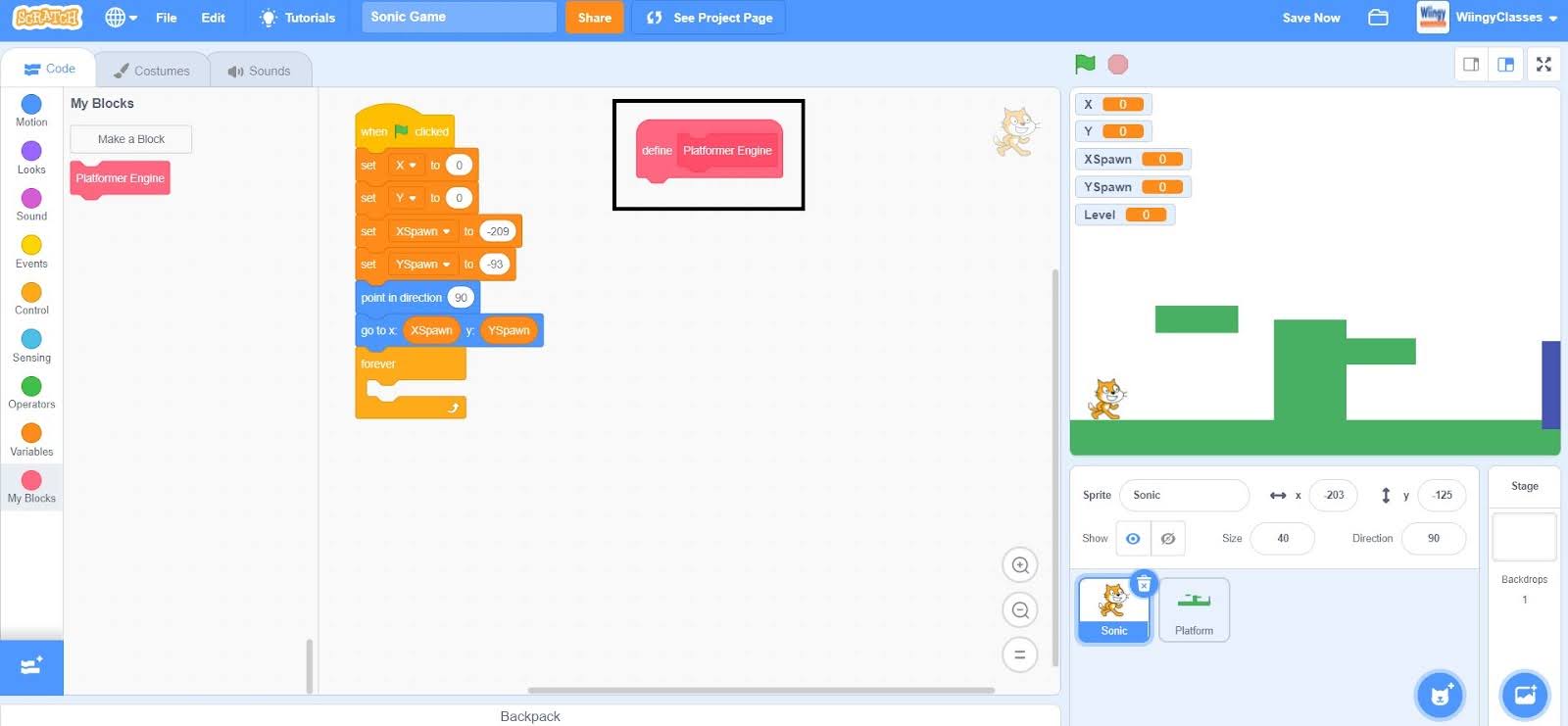
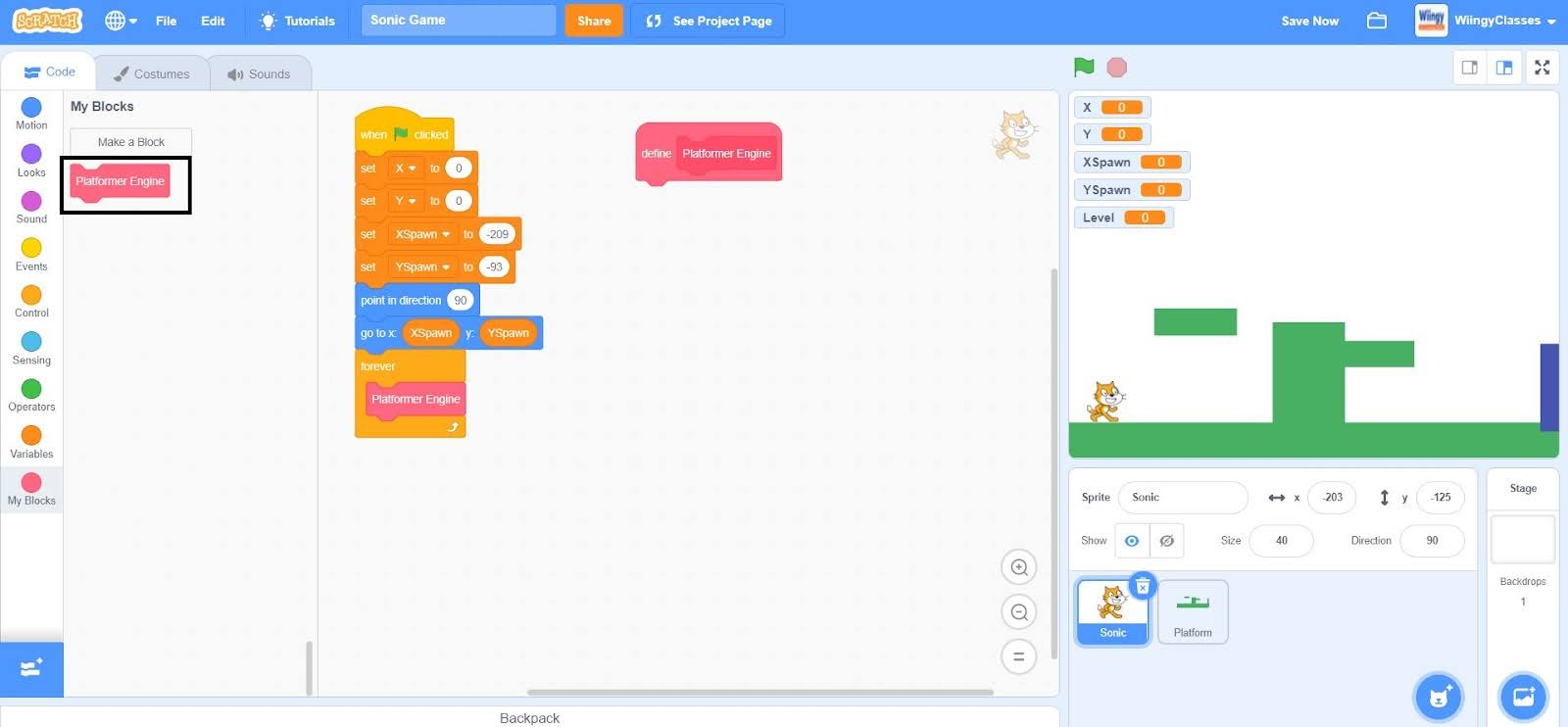
- Step 11: After the creation of the custom block, one block would have automatically appeared on the screen, as shown below.

- Step 12: Go to the “My Blocks” block in the block palette, select the ‘Platformer Engine’ block, drag it to the coding area, and place it inside the ‘forever’ block.

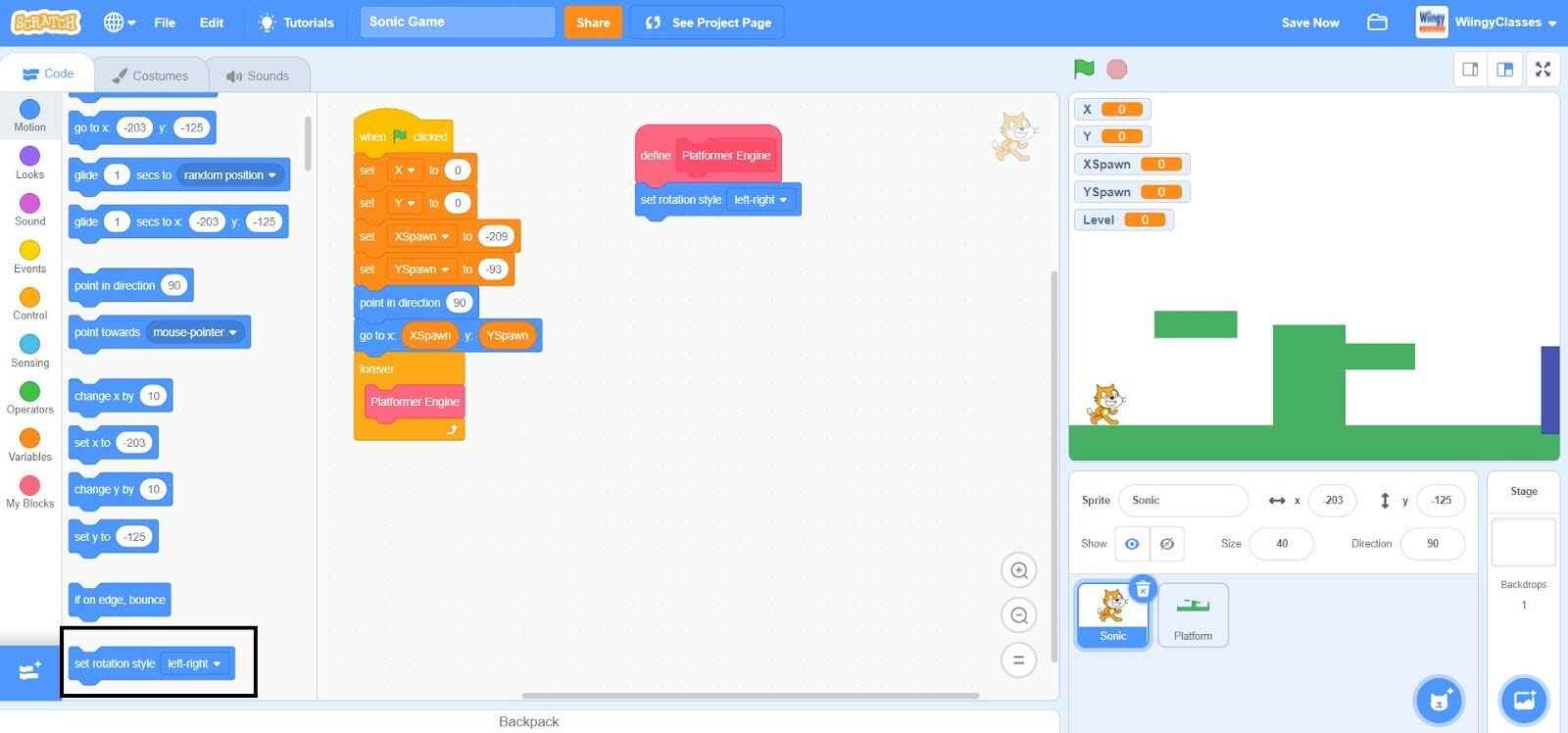
- Step 13: Go to the “Motion” block in the block palette, select the ‘set rotation style (left-right)’ block, drag it to the coding area, and place it under the custom block that you’ve created.

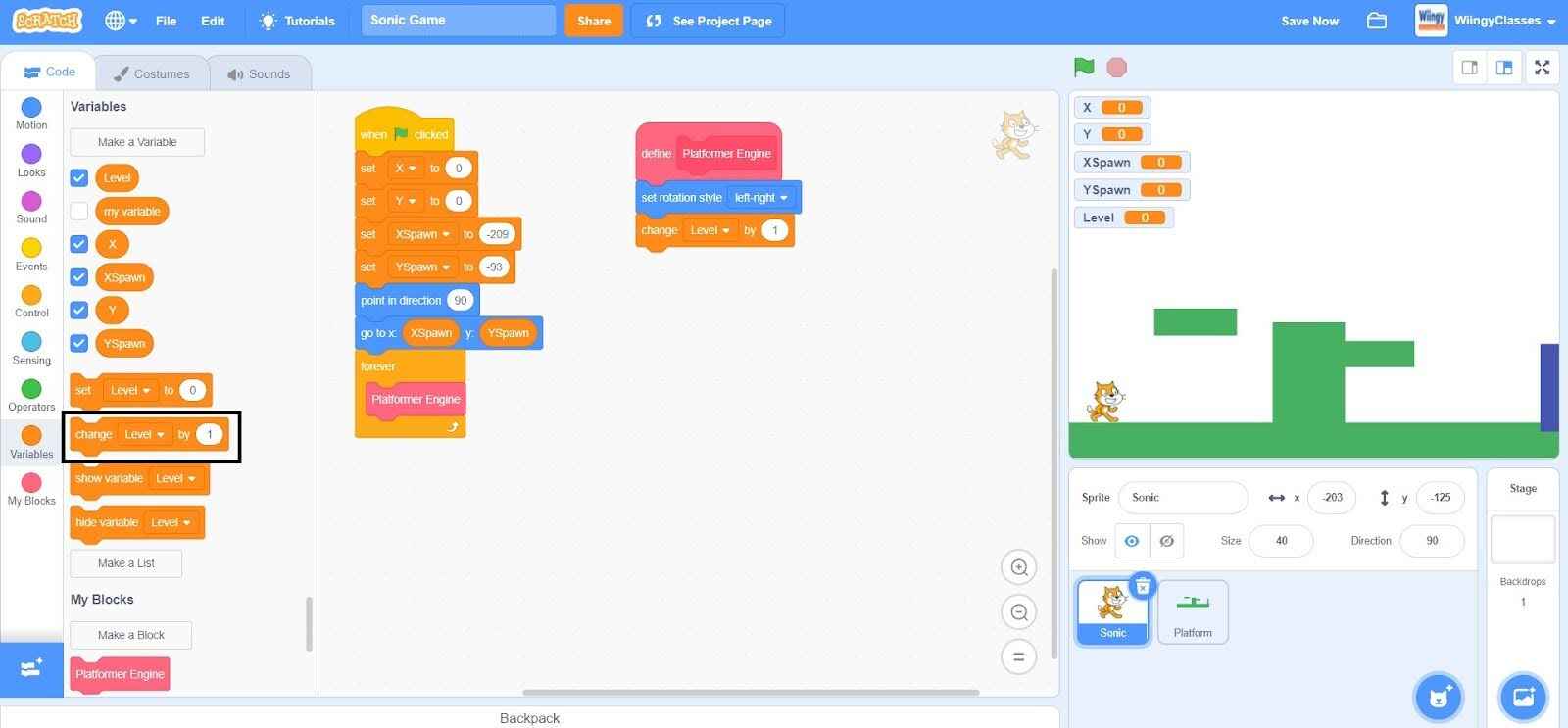
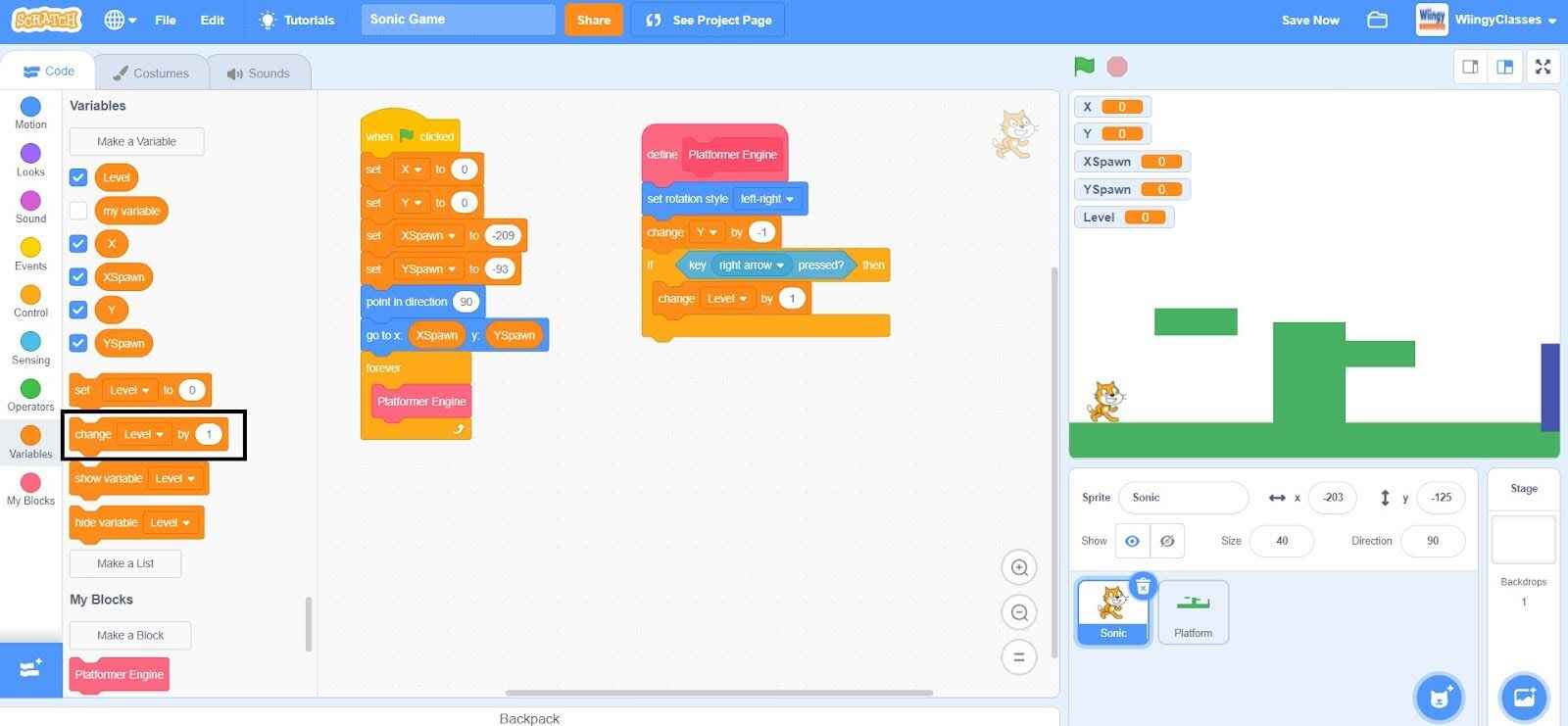
- Step 14: Go to the “Variables” block in the block palette, select the ‘change ( ) by ( )’ block, drag it to the coding area, and place it under the ‘set rotation style (left-right)’ block.

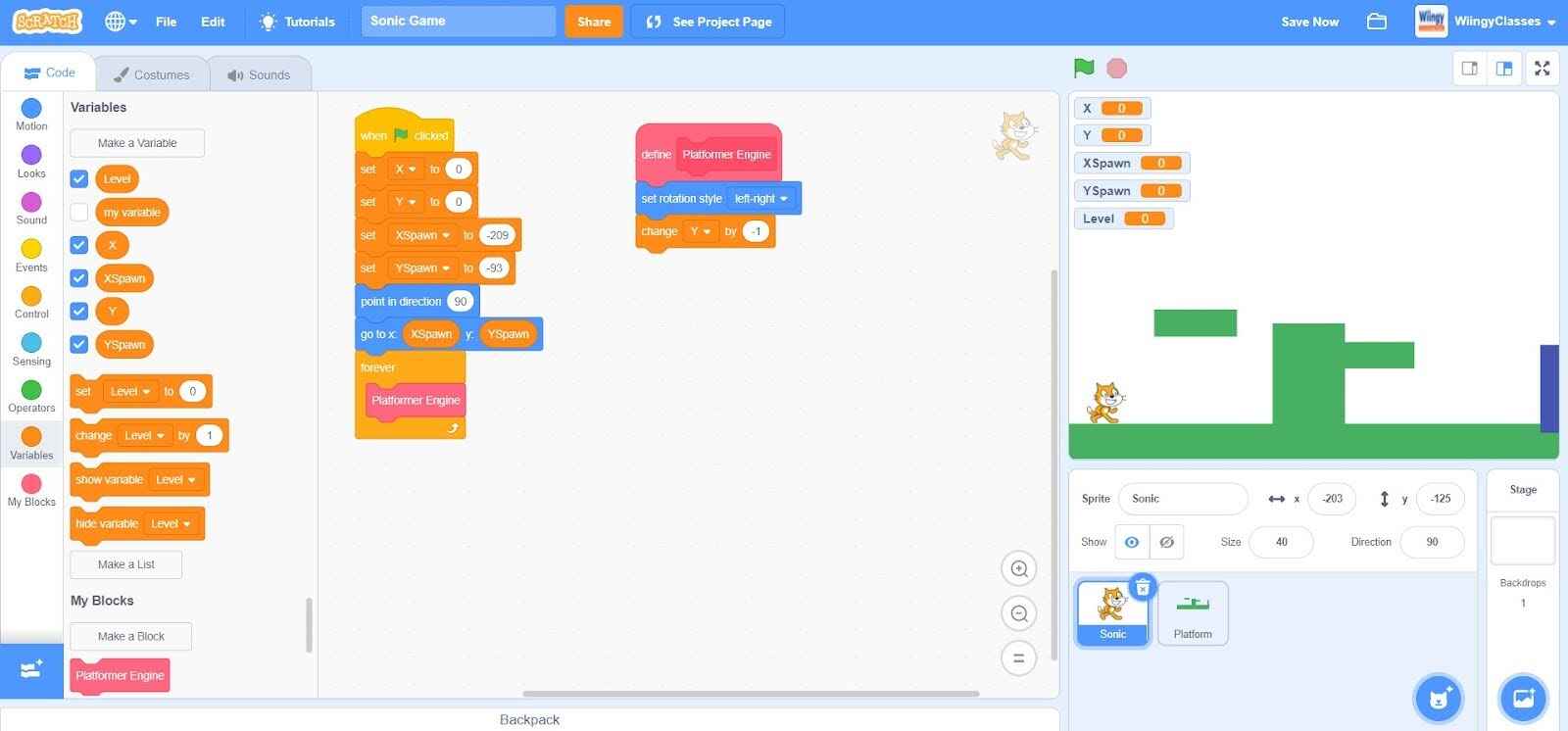
- Step 15: In the ‘change ( ) by ( )’ block, select the first value as ‘Y’ from the drop-down menu and change the second value to ‘-1’.

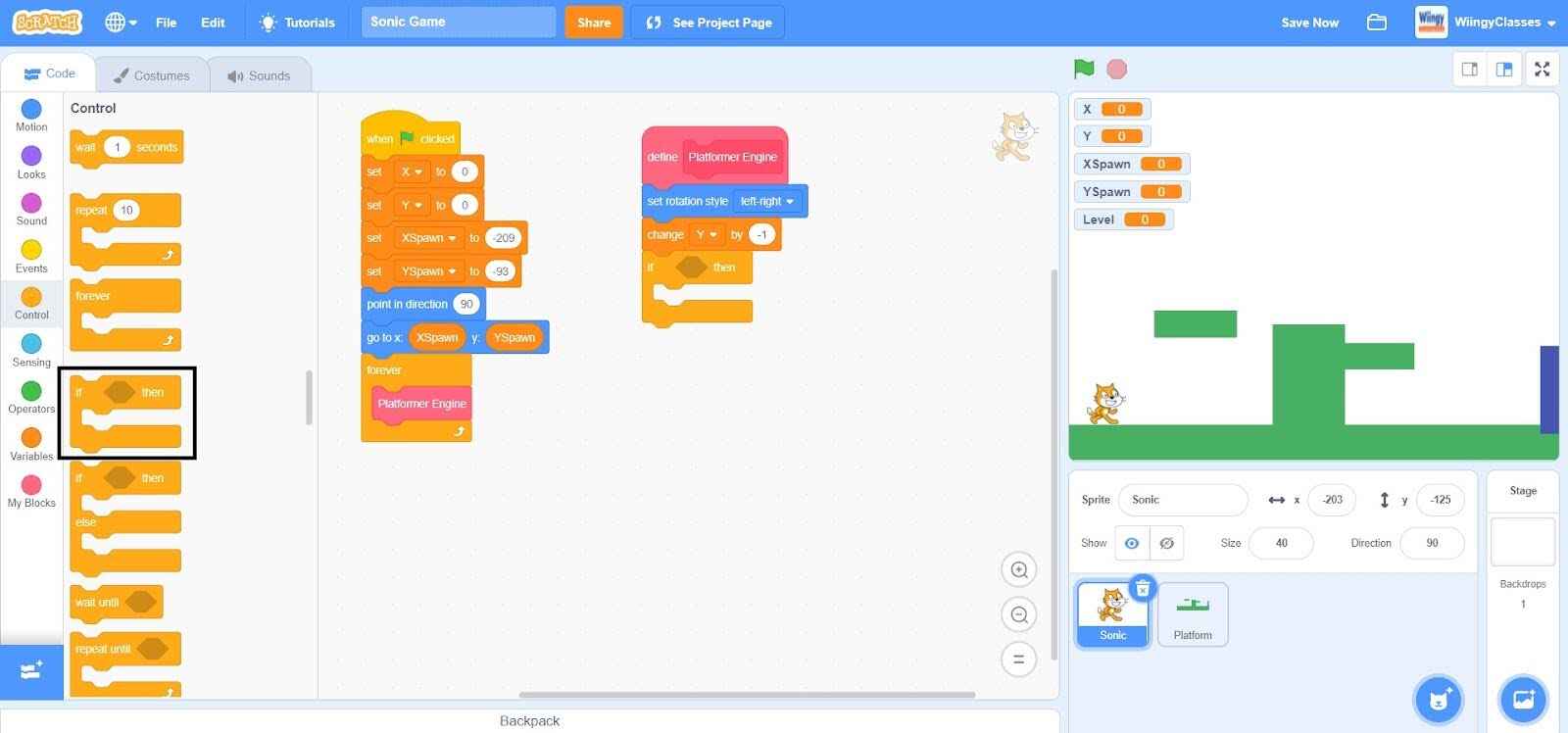
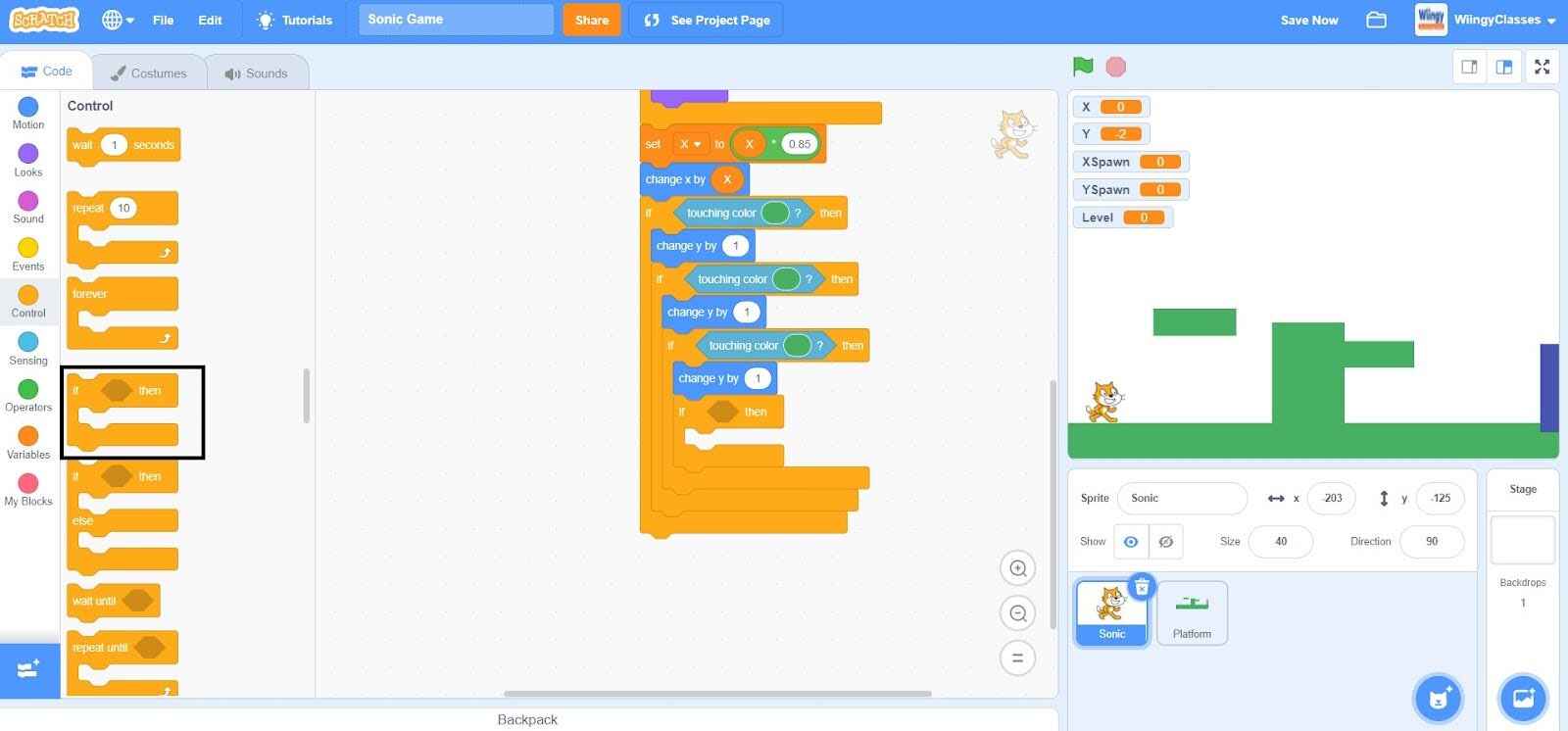
- Step 16: Go to the “Control” block in the block palette, select the ‘if ( ) then ( )’ block, drag it to the coding area, and place it under the ‘change ( ) by ( )’ block.

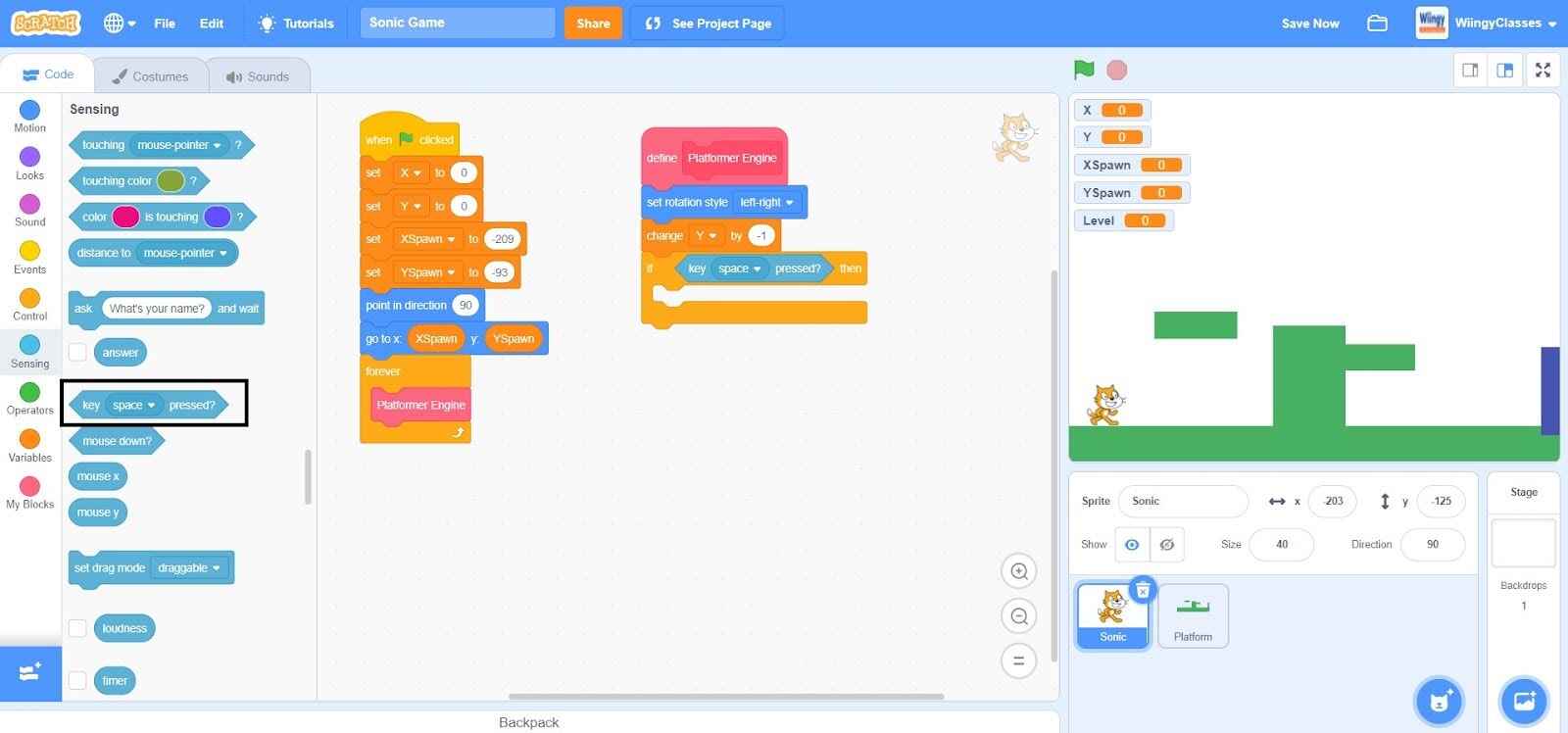
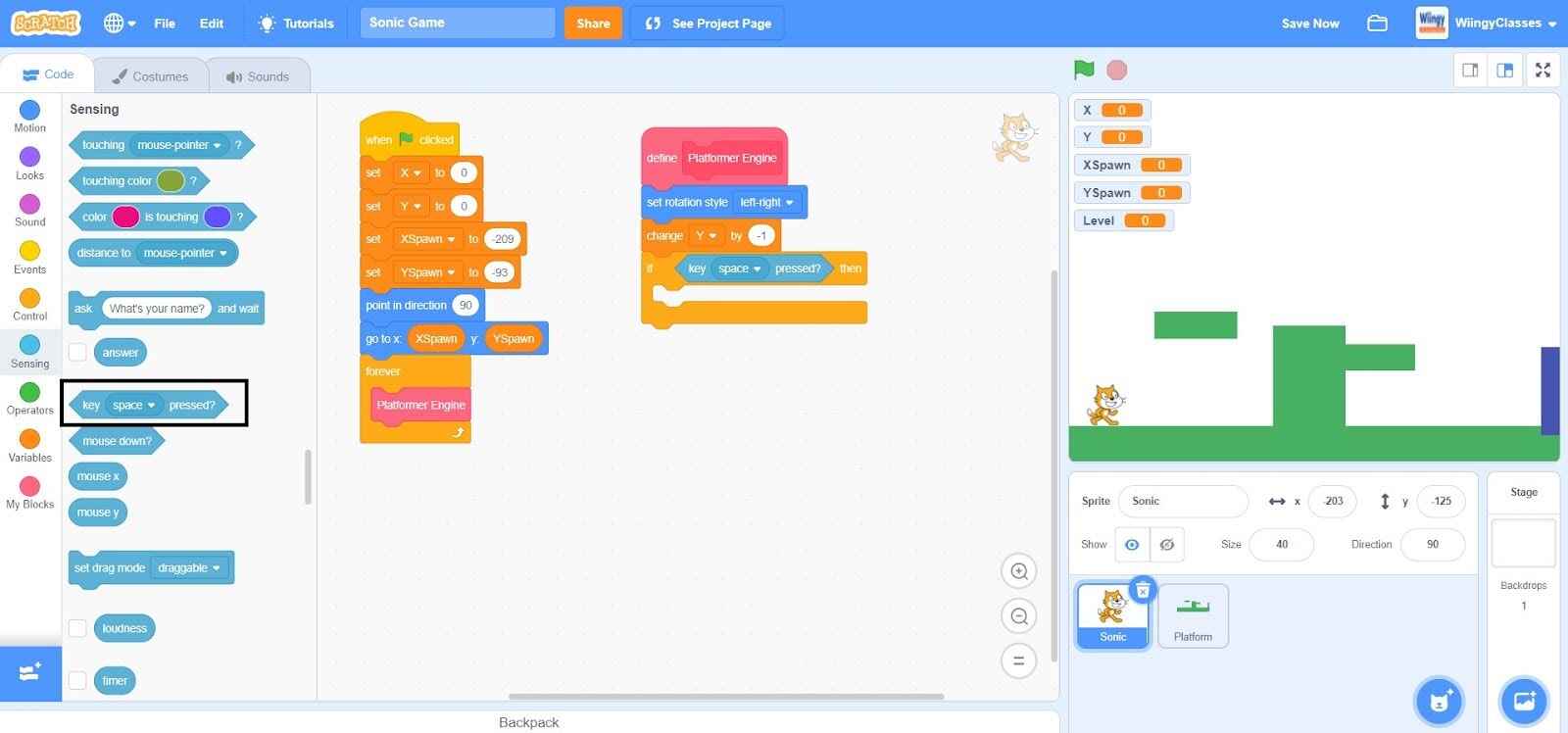
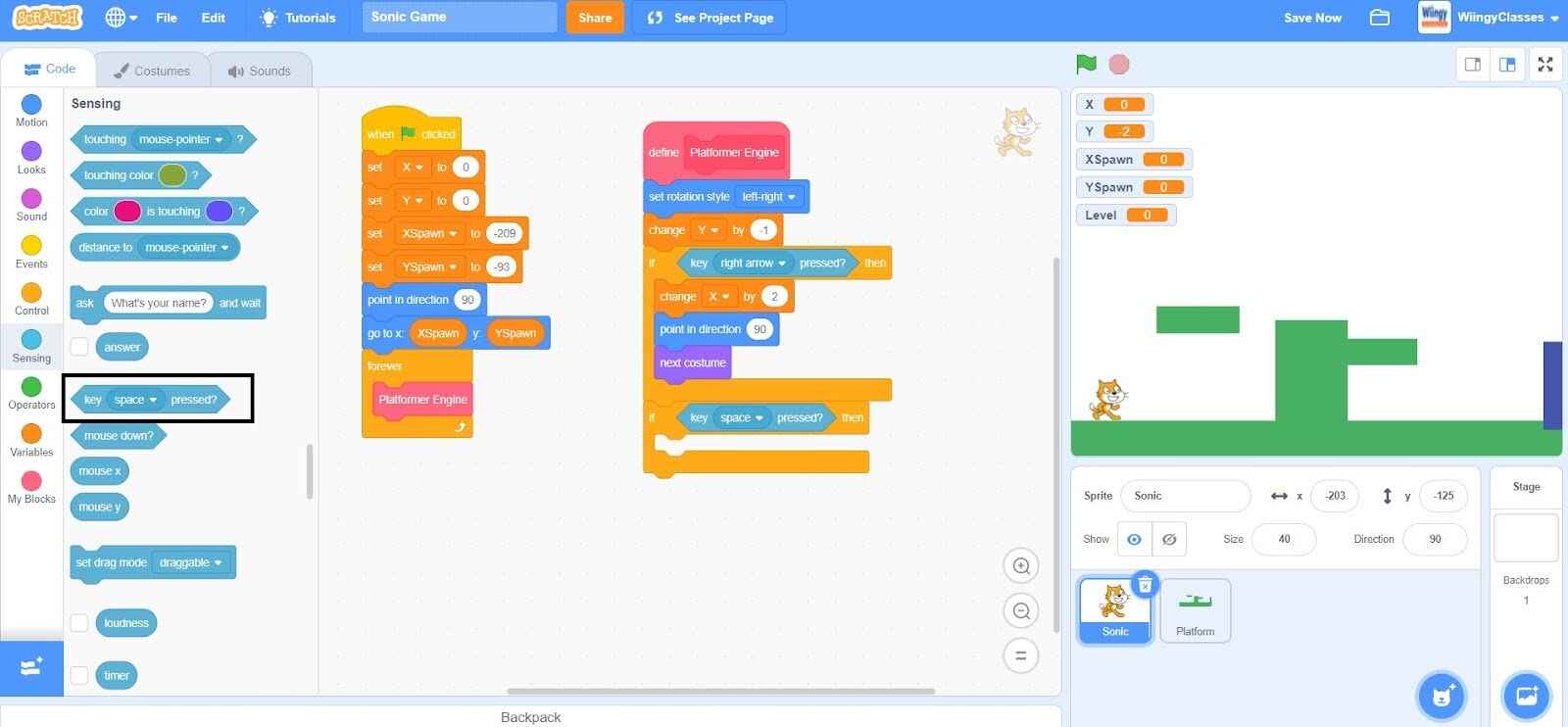
- Step 17: Go to the “Sensing” block in the block palette, select the ‘key ( ) pressed?’ block, drag it to the coding area, and place it in the if condition of the ‘if ( ) then ( )’ block.

- Step 18: In the ‘key ( ) pressed?’ block, select the value as ‘right arrow’ from the drop-down menu.

- Step 19: Go to the “Variables” block in the block palette, select the ‘change ( ) by ( )’ block, drag it to the coding area, and place it in the then condition of the ‘if ( ) then ( )’ block.

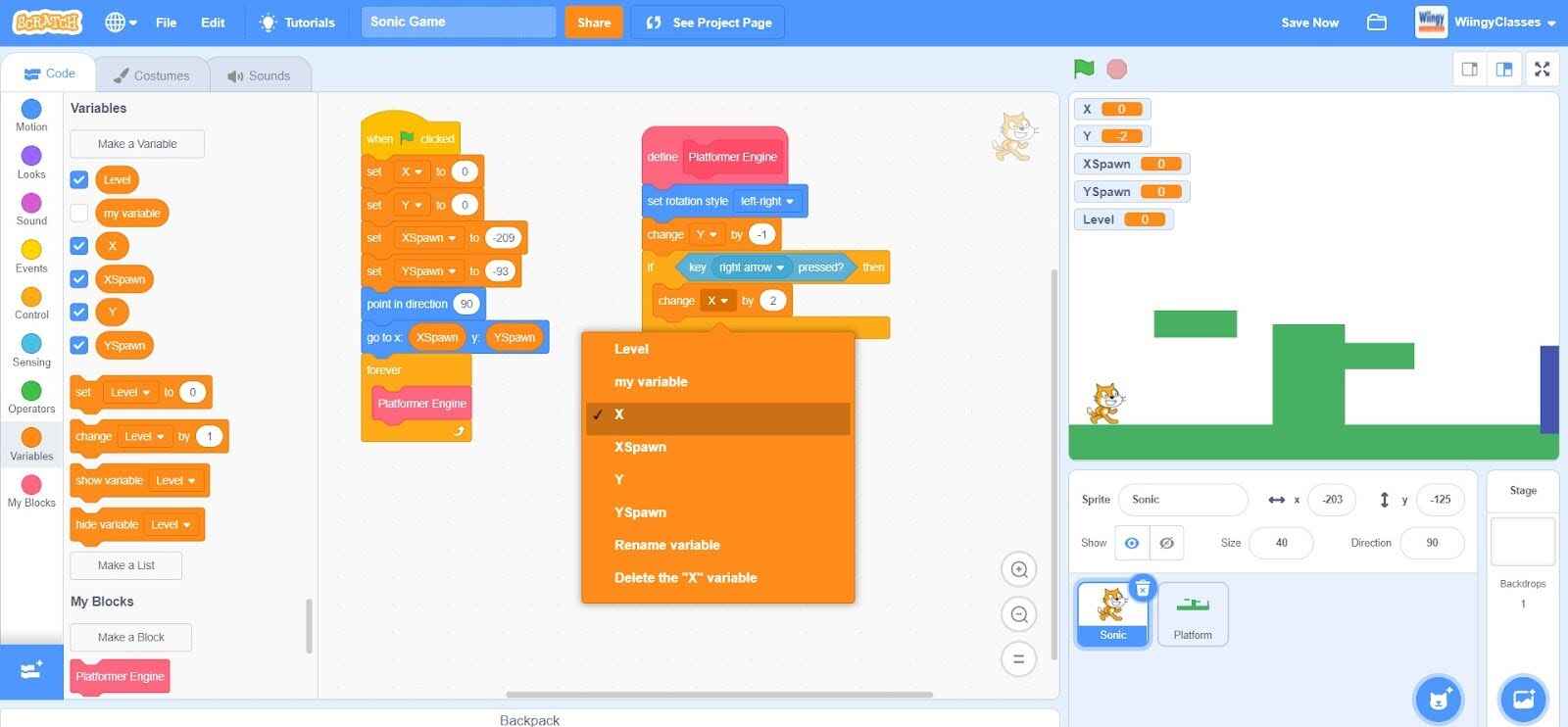
- Step 20: In the ‘change ( ) by ( )’ block, select the first value as ‘X’ from the drop-down menu and change the second value to ‘2’.

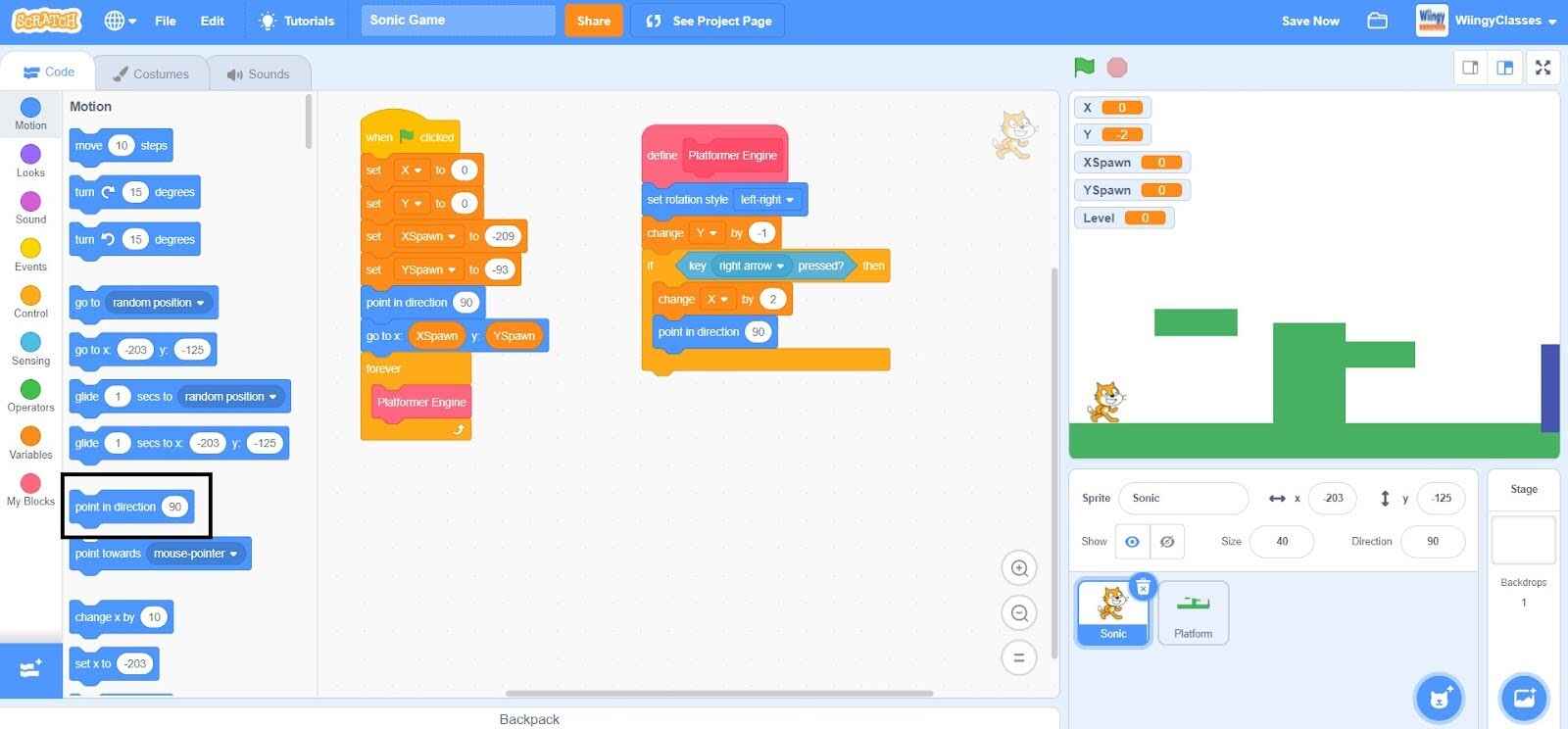
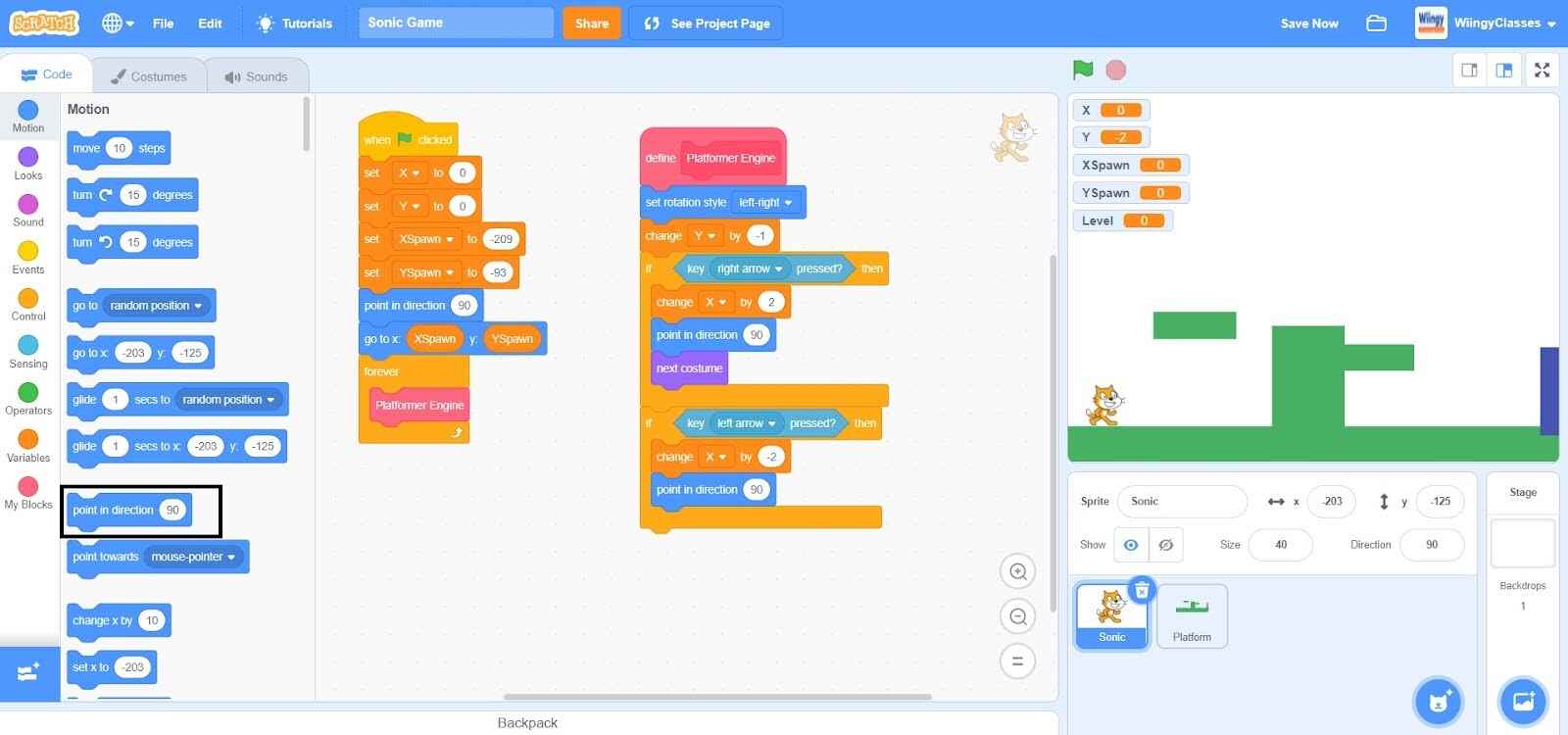
- Step 21: Go to the “Motion” block in the block palette, select the ‘point in direction ( )’ block, drag it to the coding area, and place it under the ‘change ( ) by ( ) block’ in the then condition of the ‘if ( ) then ( )’ block. In the ‘point in direction ( )’ block, leave the value as ‘90’.

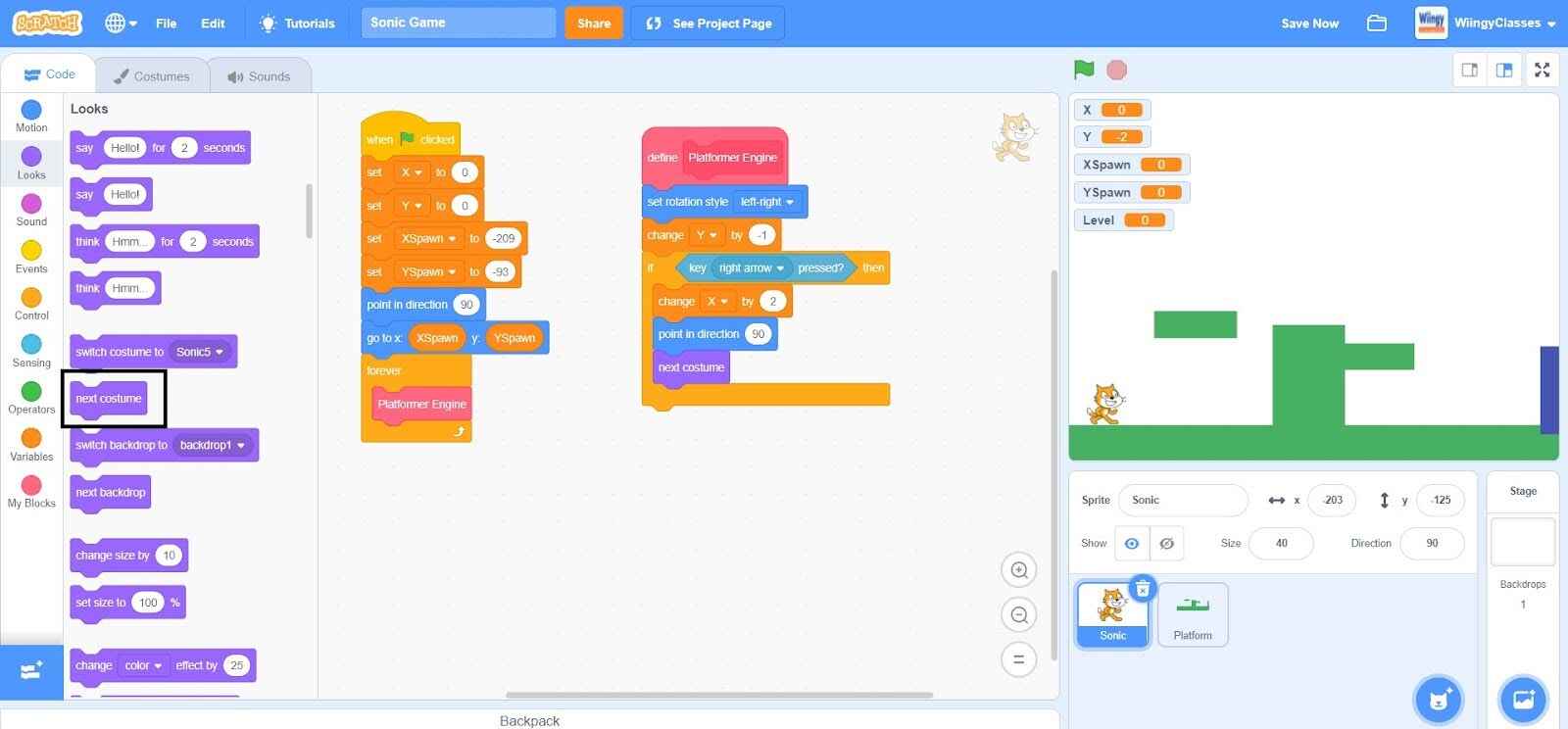
- Step 22: Go to the “Looks” block in the block palette, select the ‘next costume’ block, drag it to the coding area, and place it under the ‘point in direction ( )’ block in the then condition of the ‘if ( ) then ( )’ block.

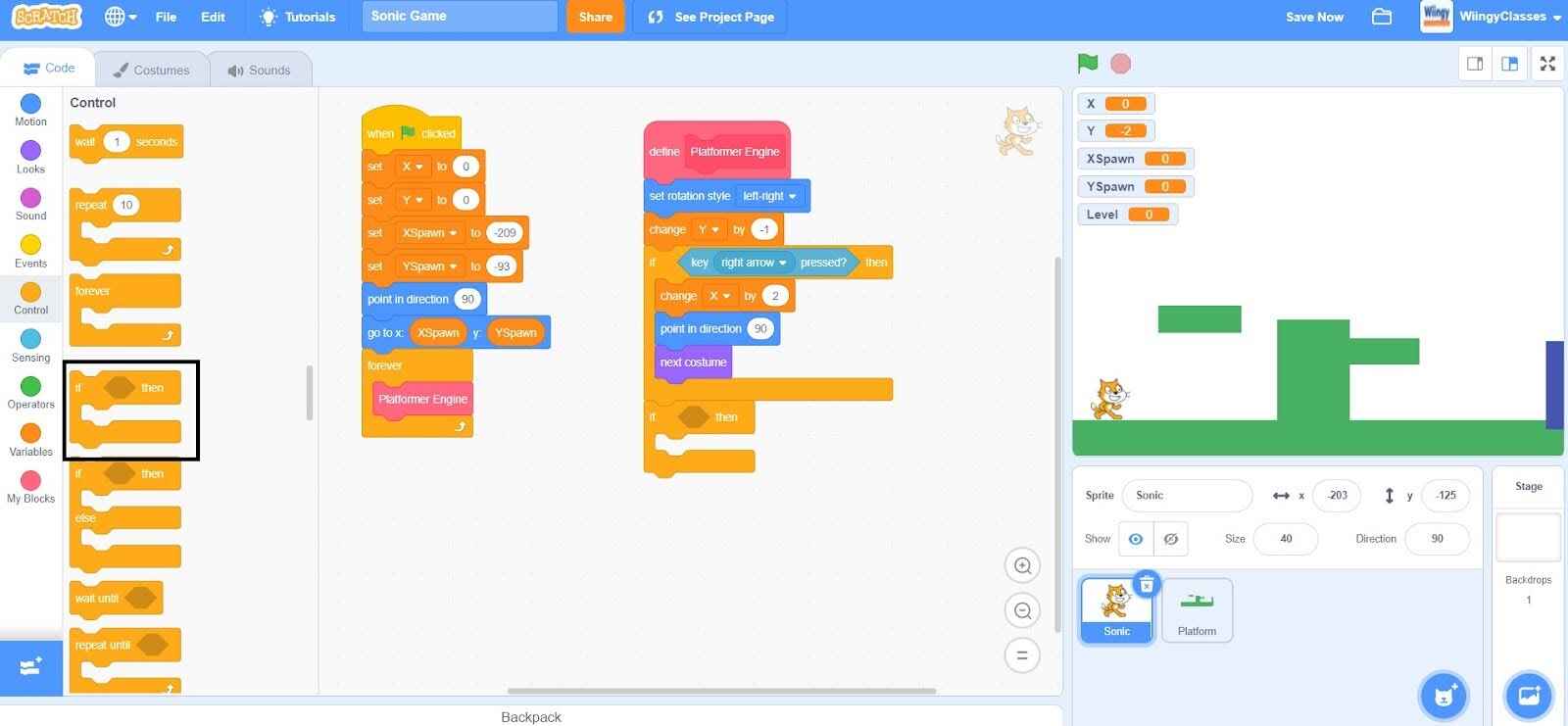
- Step 23: Go to the “Control” block in the block palette, again select the ‘if ( ) then ( )’ block, drag it to the coding area, and place it under the first ‘if ( ) then ( )’ block.

- Step 24: Go to the “Sensing” block in the block palette, select the ‘key ( ) pressed?’ block, drag it to the coding area, and place it in the if condition of the second ‘if ( ) then ( )’ block.

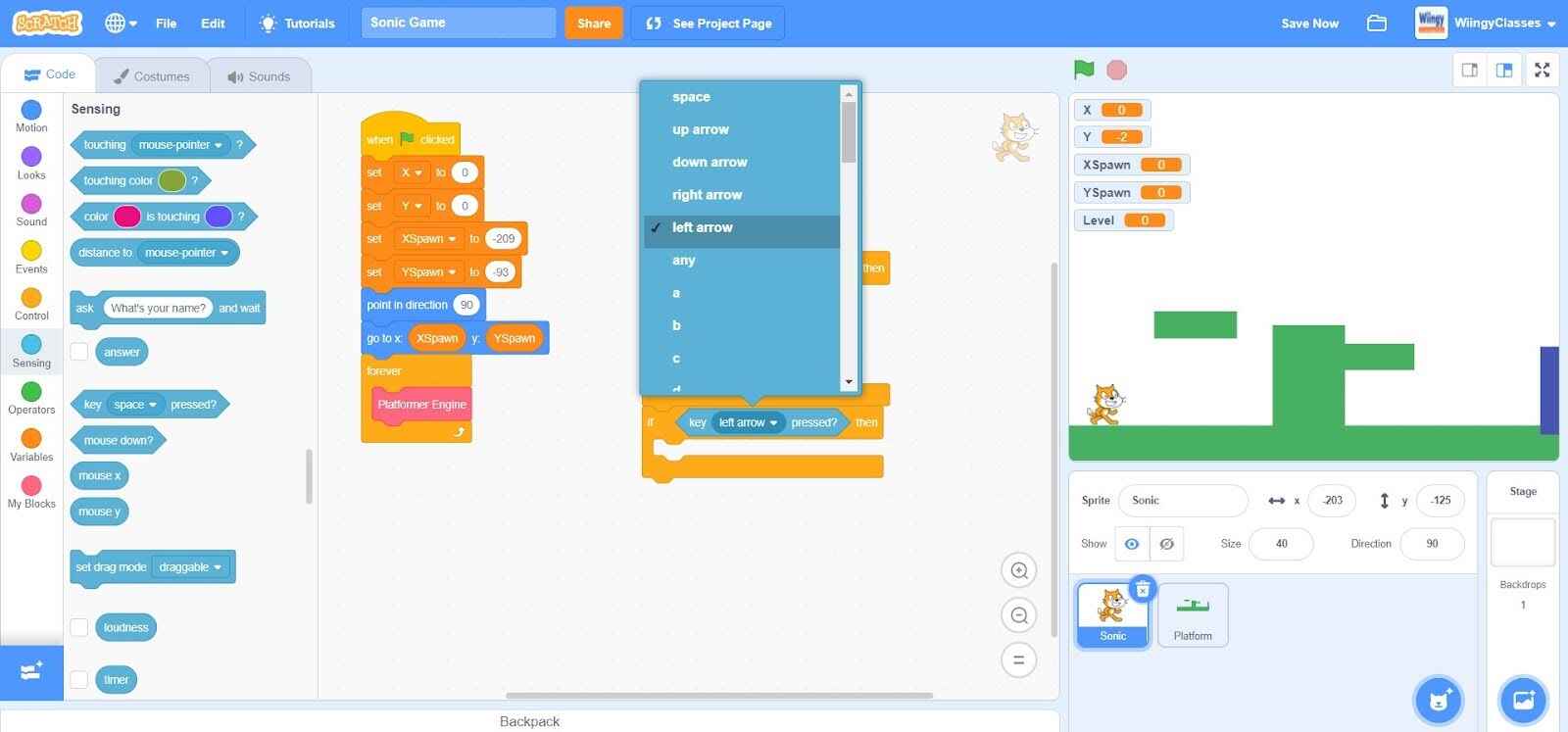
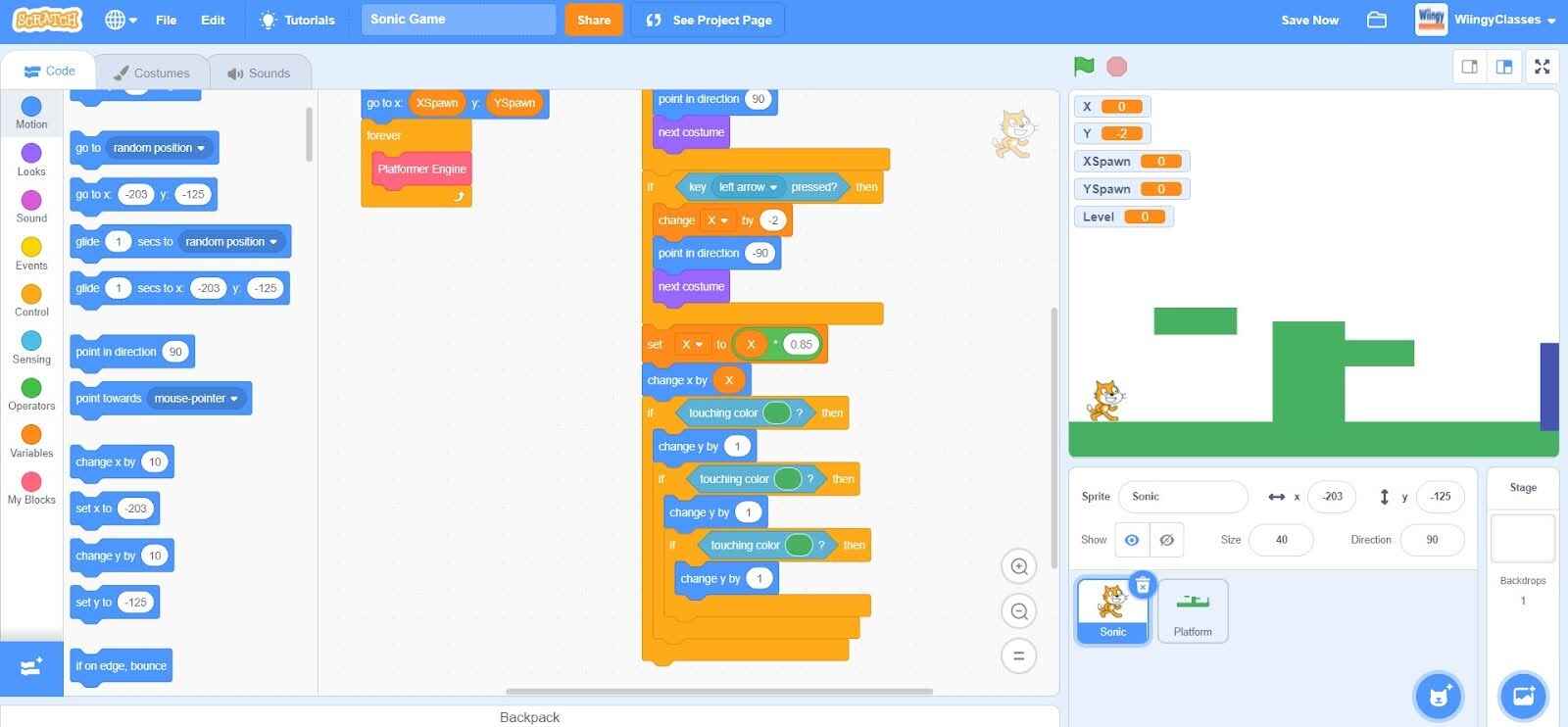
- Step 25: In the ‘key ( ) pressed?’ block, select the value as ‘left arrow’ from the drop-down menu.

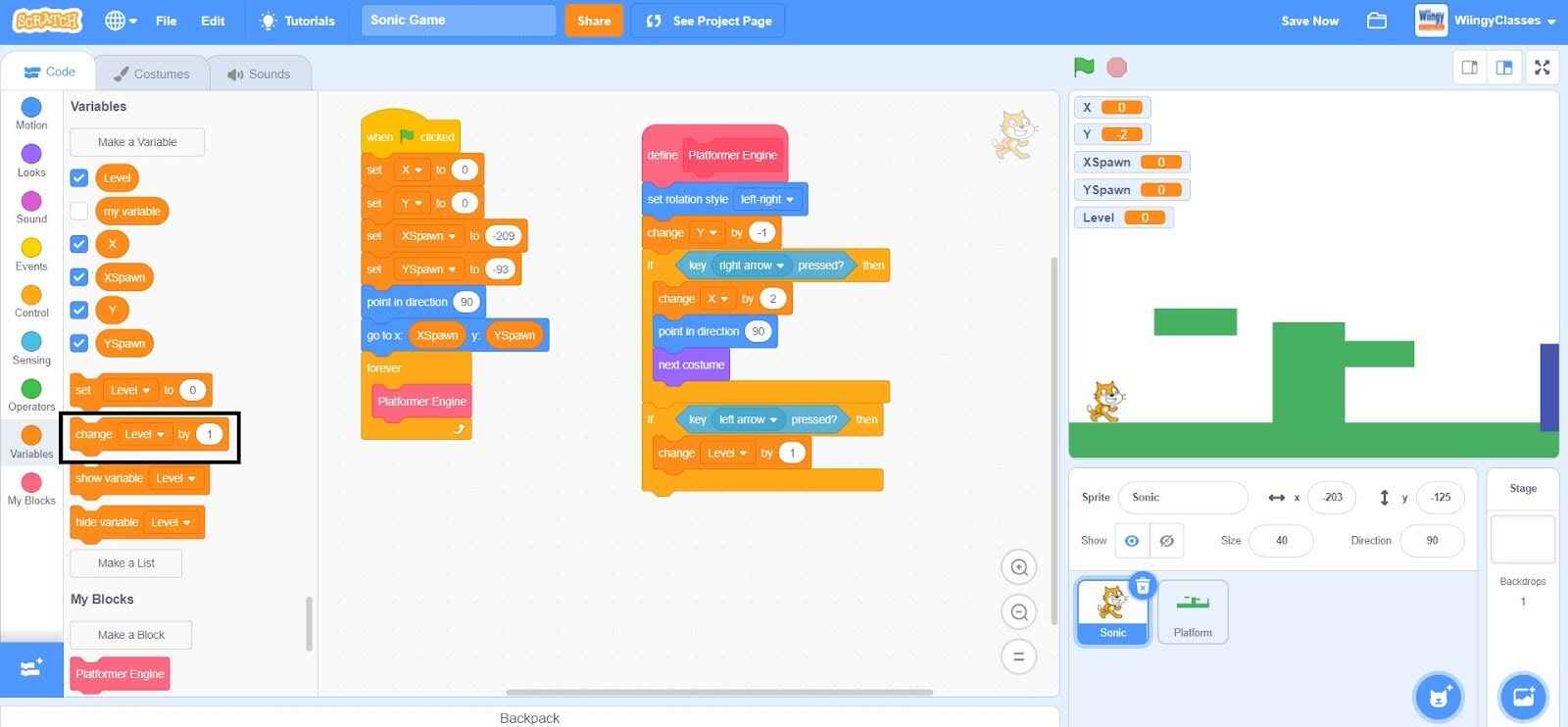
- Step 26: Go to the “Variables” block in the block palette, select the ‘change ( ) by ( )’ block, drag it to the coding area, and place it in the then condition of the second ‘if ( ) then ( )’ block.

- Step 27: In the ‘change ( ) by ( )’ block, select the first value as ‘X’ from the drop-down menu and change the second value to ‘-2’.

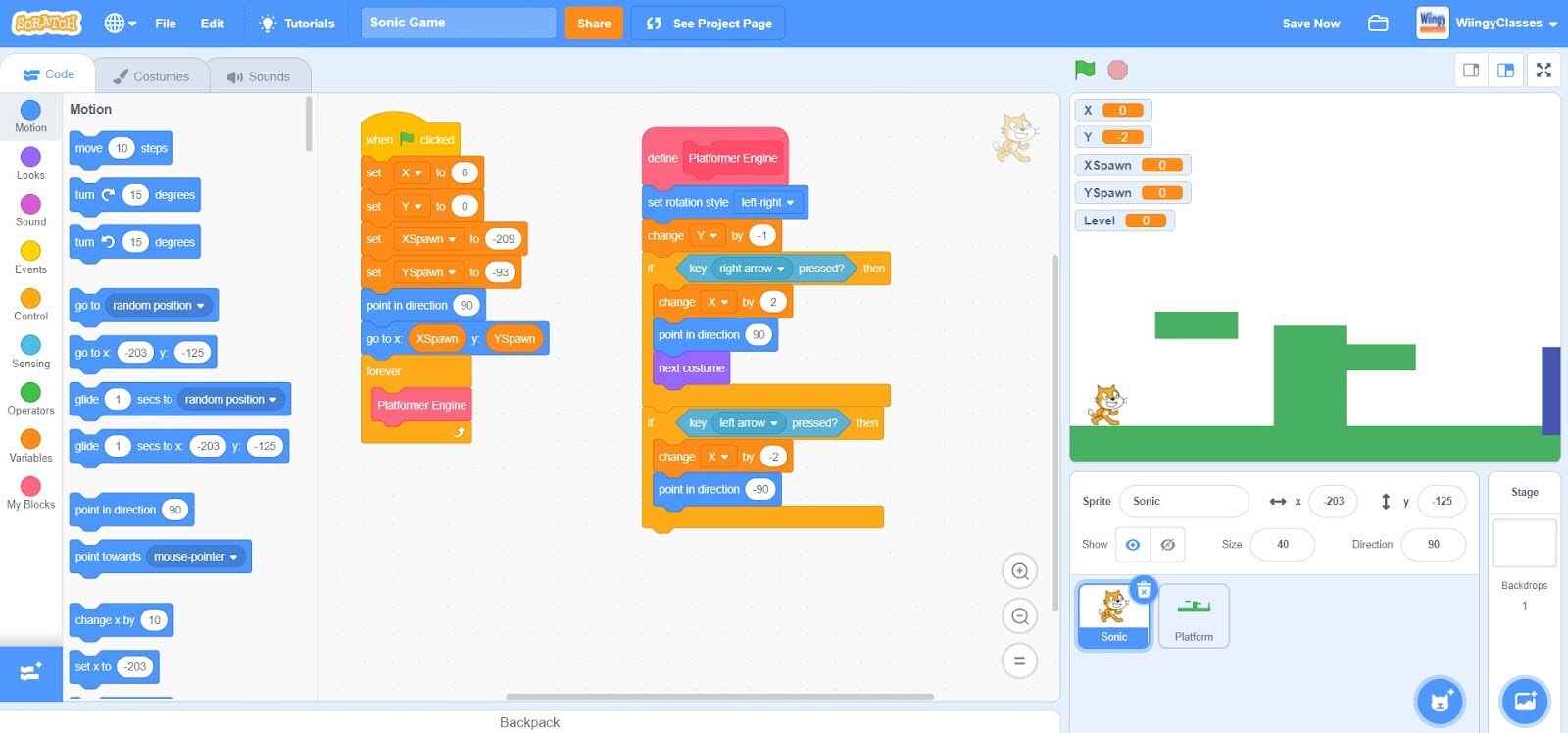
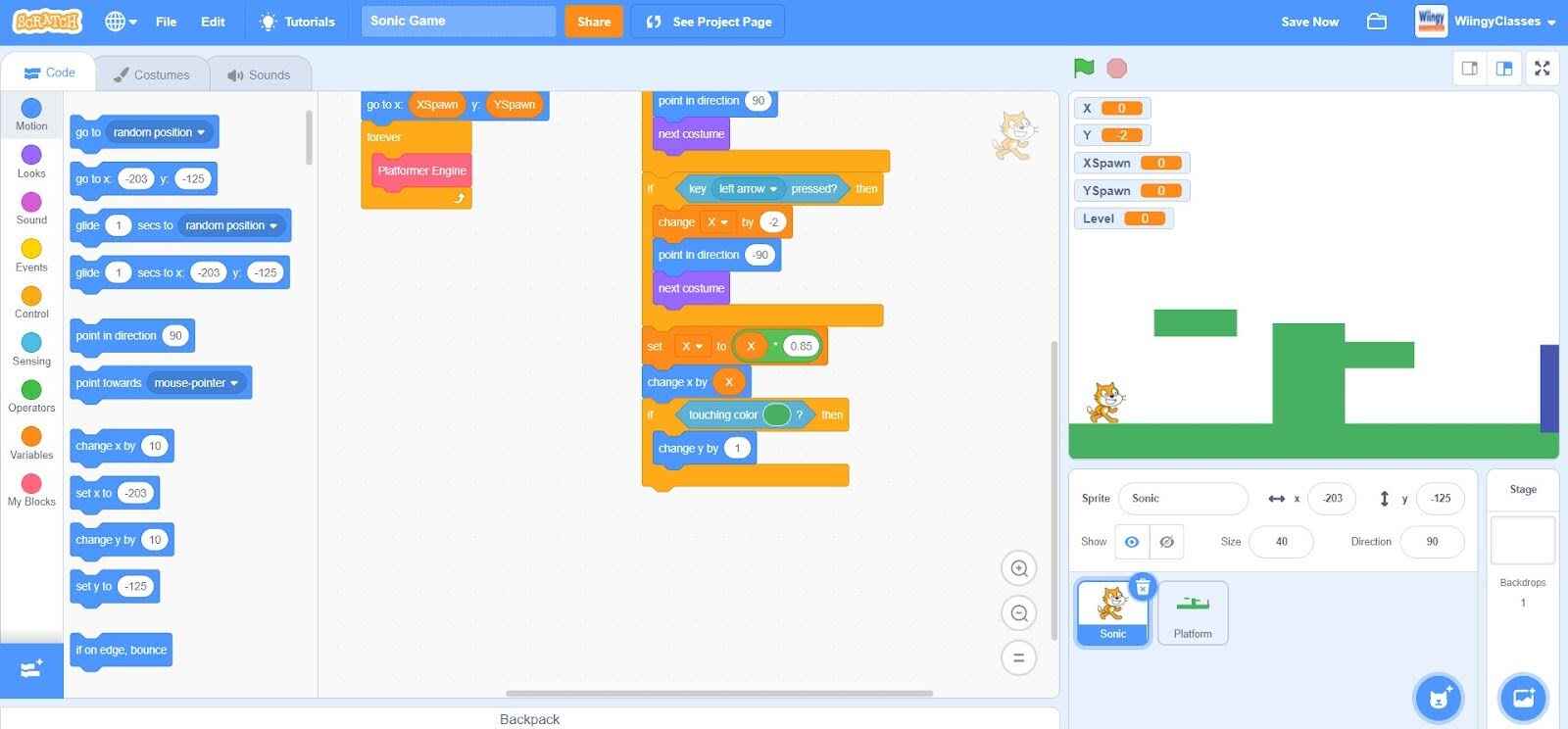
- Step 28: Go to the “Motion” block in the block palette, select the ‘point in direction ( )’ block, drag it to the coding area, and place it under the ‘change ( ) by ( ) block’ in the then condition of the ‘if ( ) then ( )’ block.

- Step 29: In the ‘point in direction ( )’ block, change the value to ‘-90’.

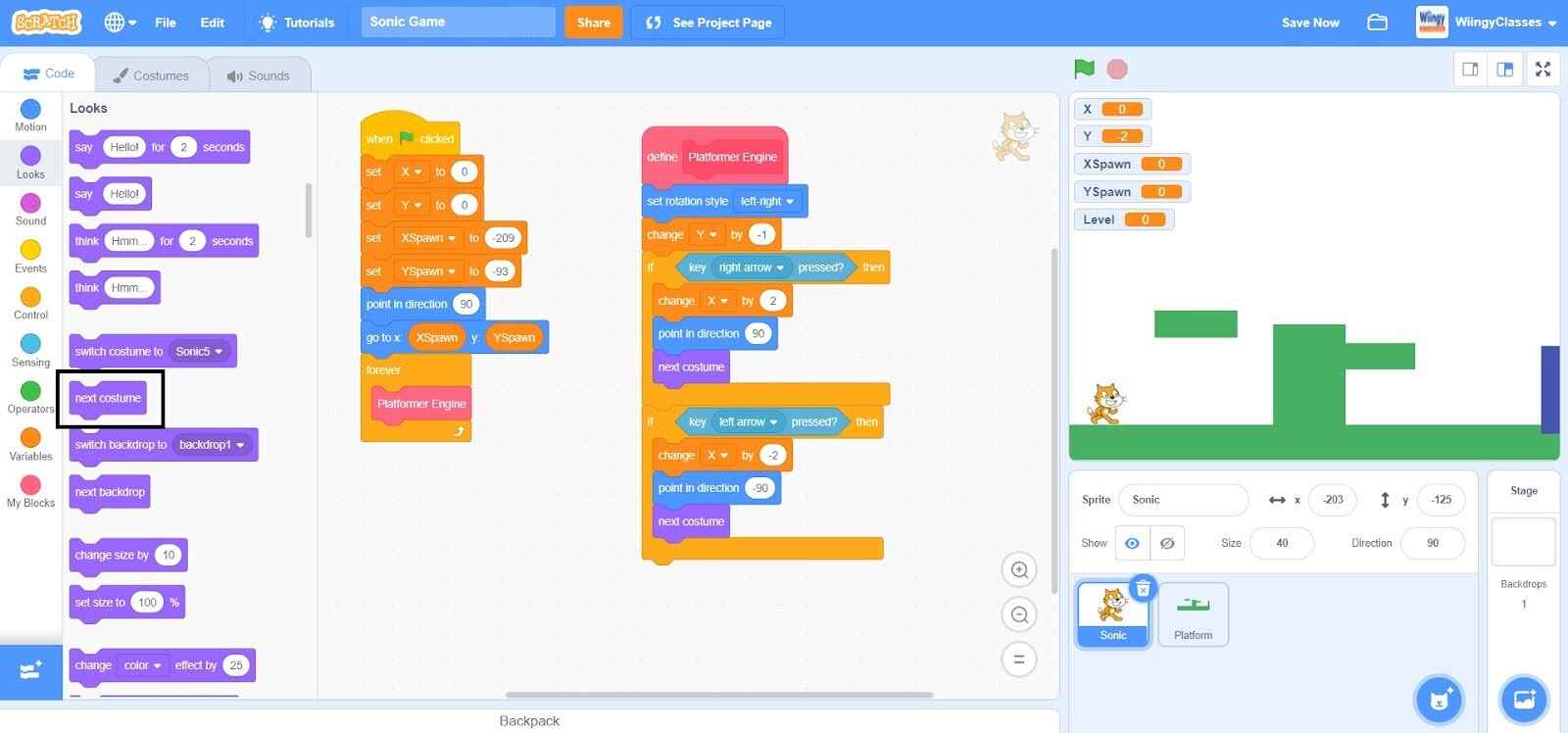
- Step 30: Go to the “Looks” block in the block palette, select the ‘next costume’ block, drag it to the coding area, and place it under the ‘point in direction ( )’ block in the then condition of the ‘if ( ) then ( )’ block.

- Step 31: Go to the “Variables” block in the block palette, select the ‘set ( ) to ( )’ block, drag it to the coding area, and place it under the second ‘if ( ) then ( )’ block.

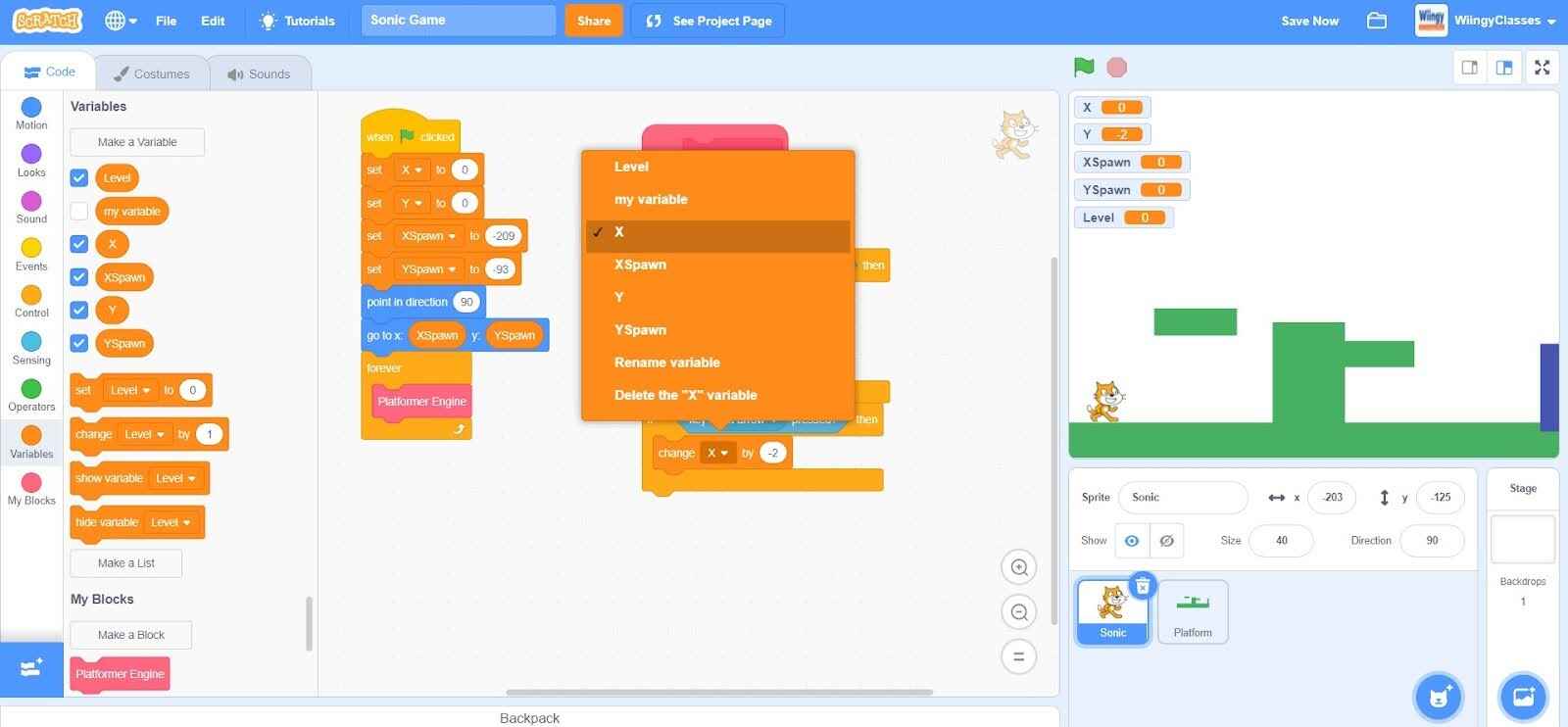
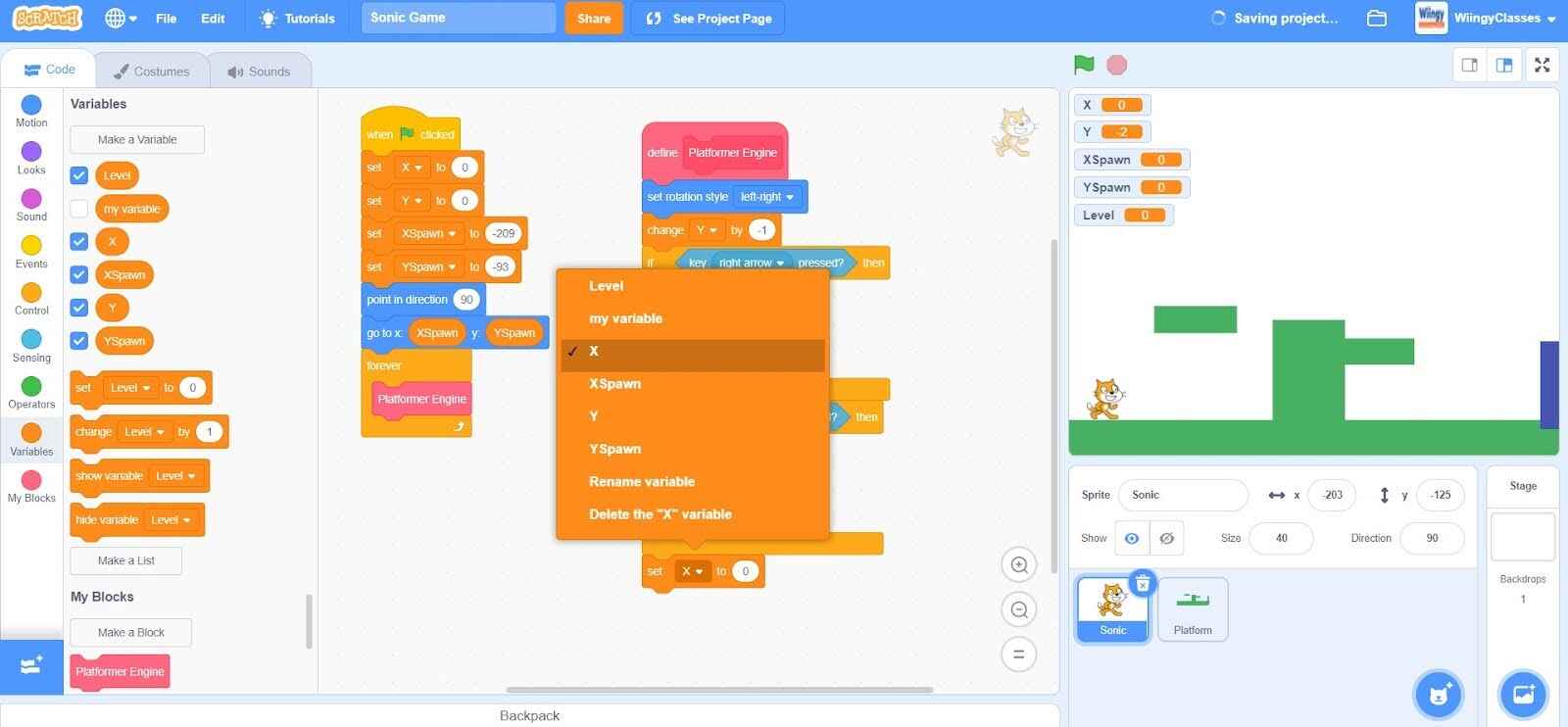
- Step 32: In the ‘set ( ) to ( )’ block, select the first value as ‘X’ from the drop-down menu.

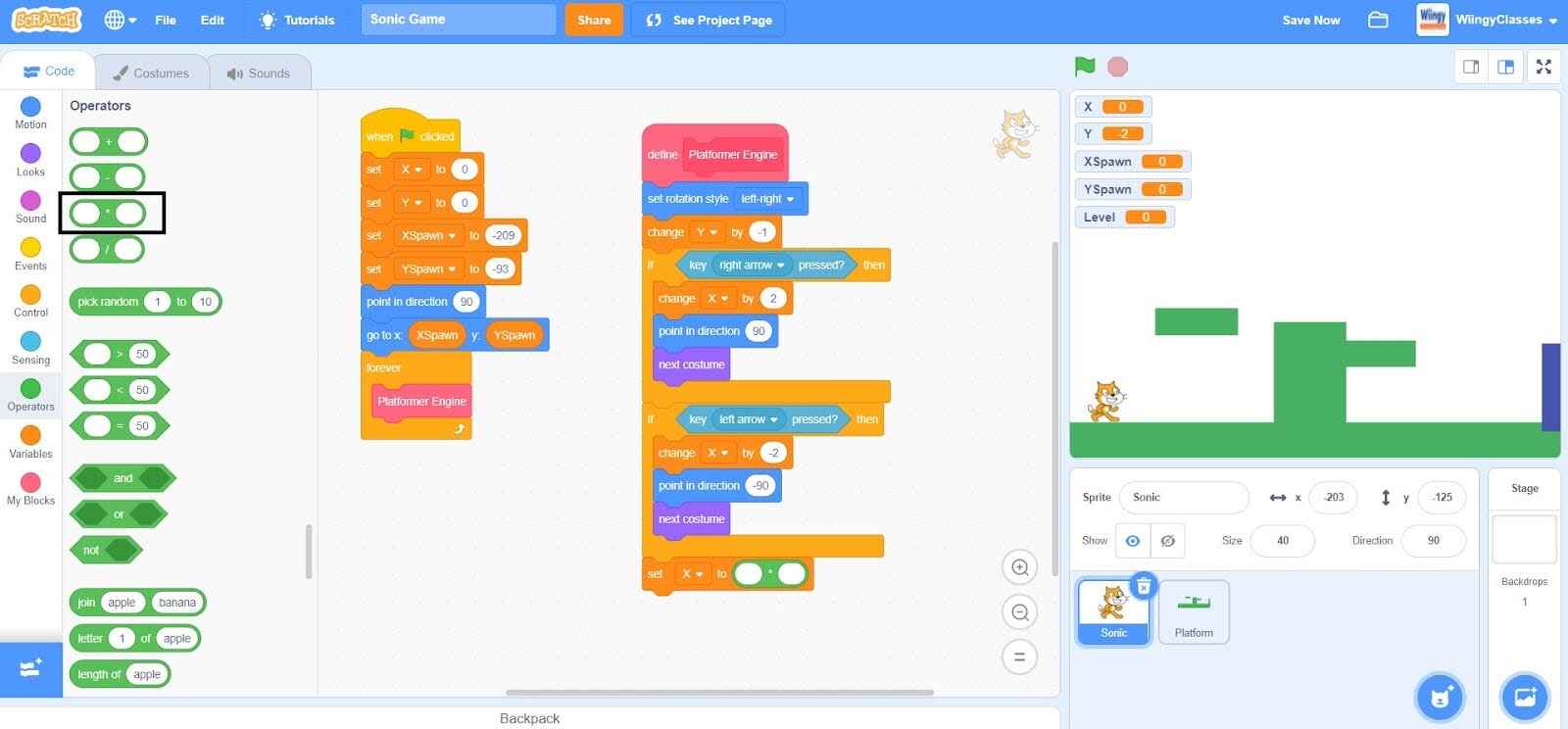
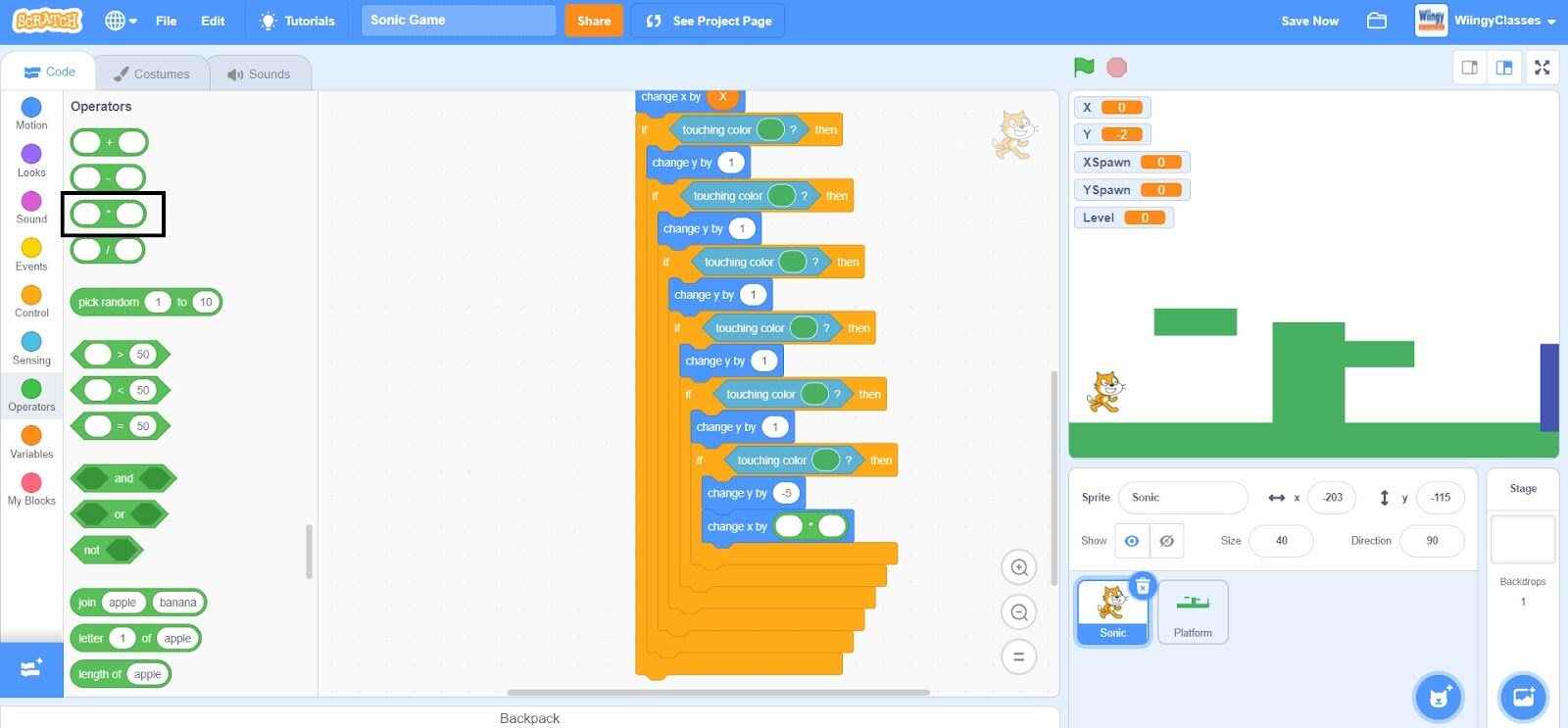
- Step 33: Go to the “Operators” block in the block palette, select the ‘( ) * ( )’ block, drag it to the coding area, and place it in the second value part of the ‘set ( ) to ( )’ block.

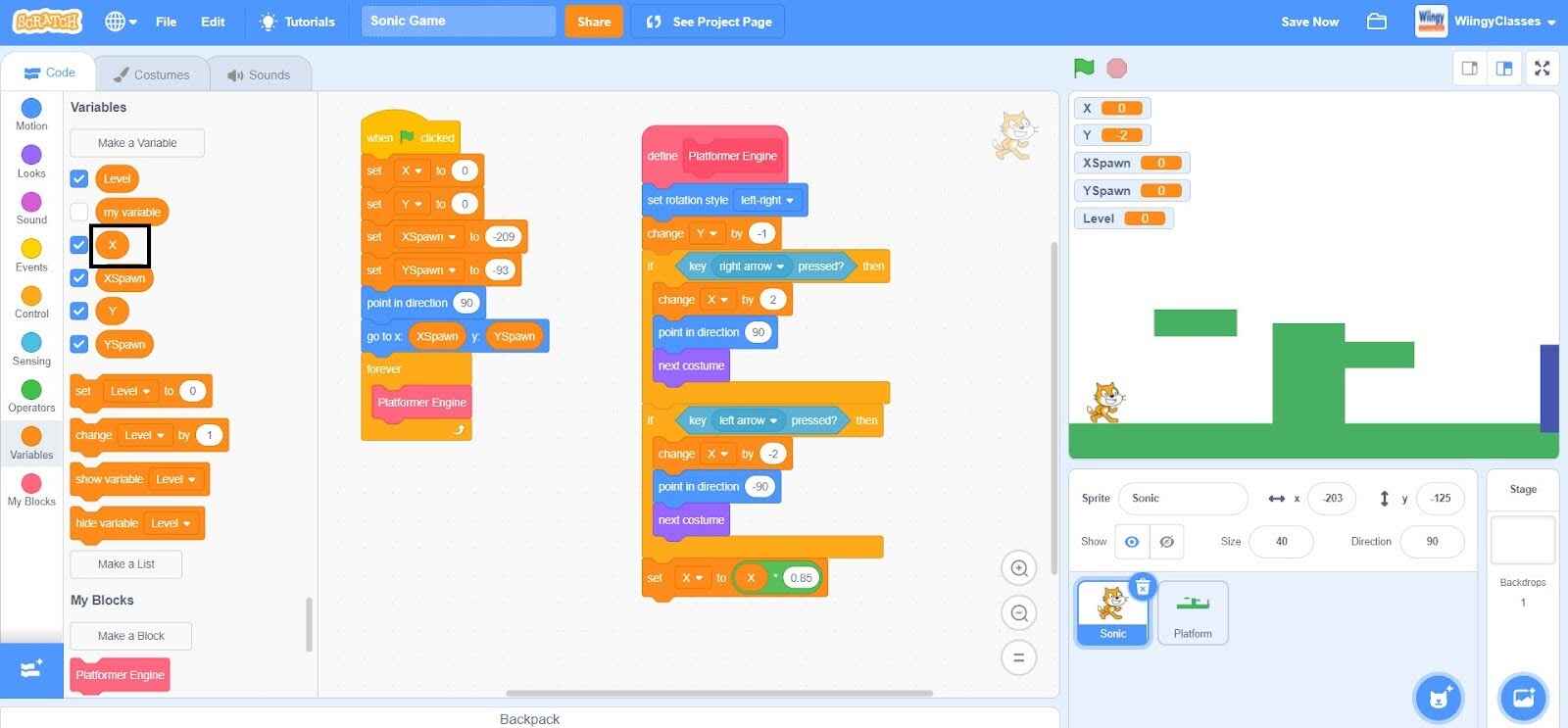
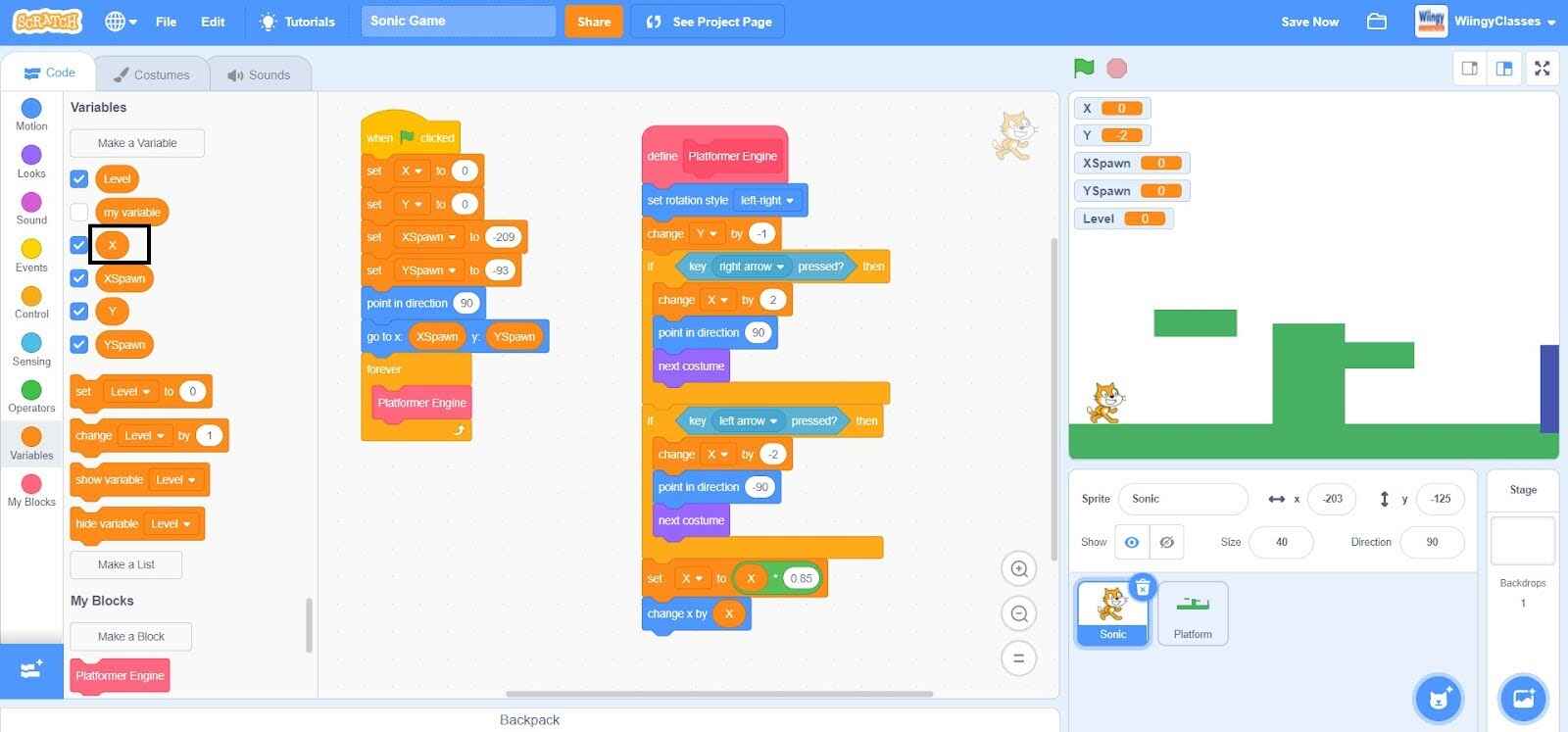
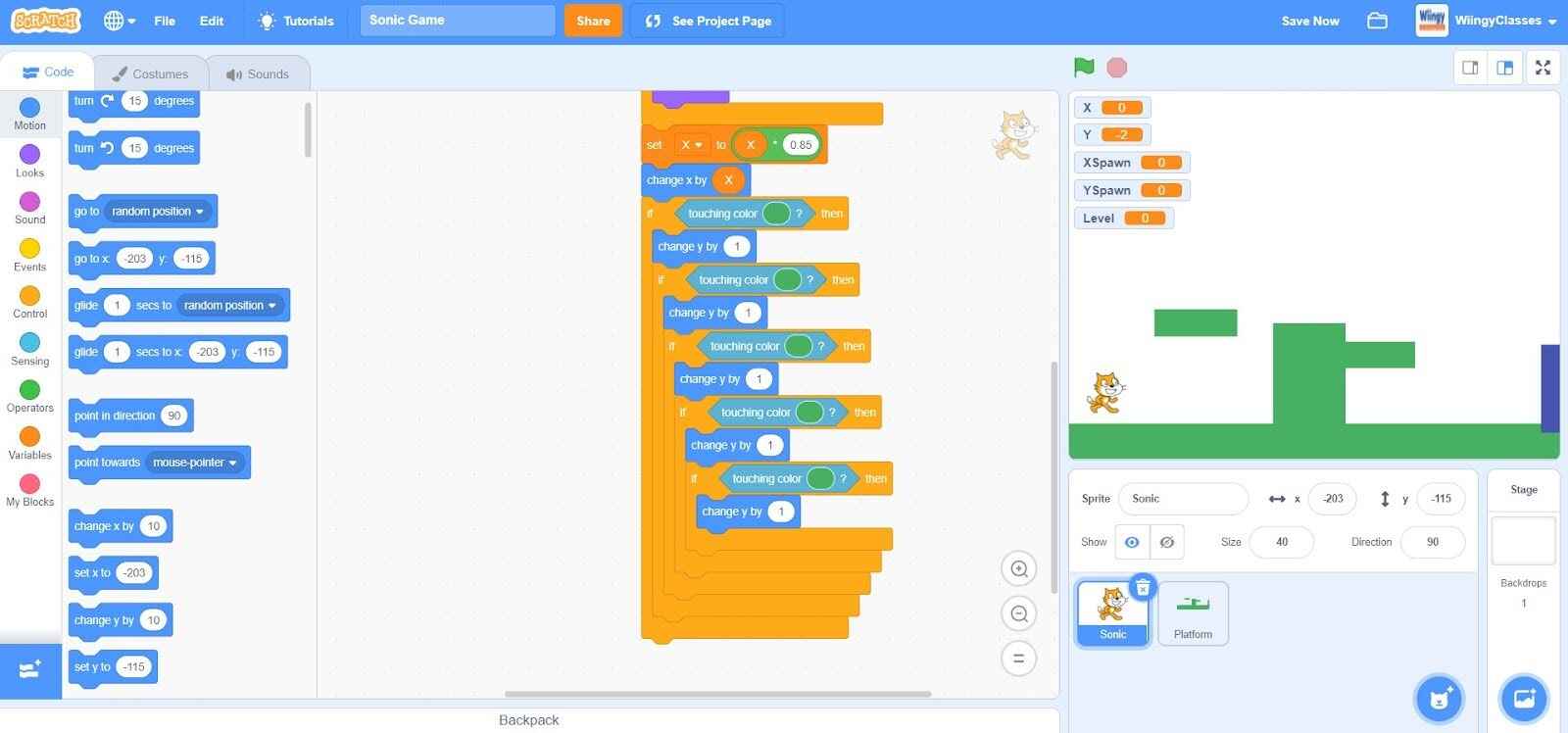
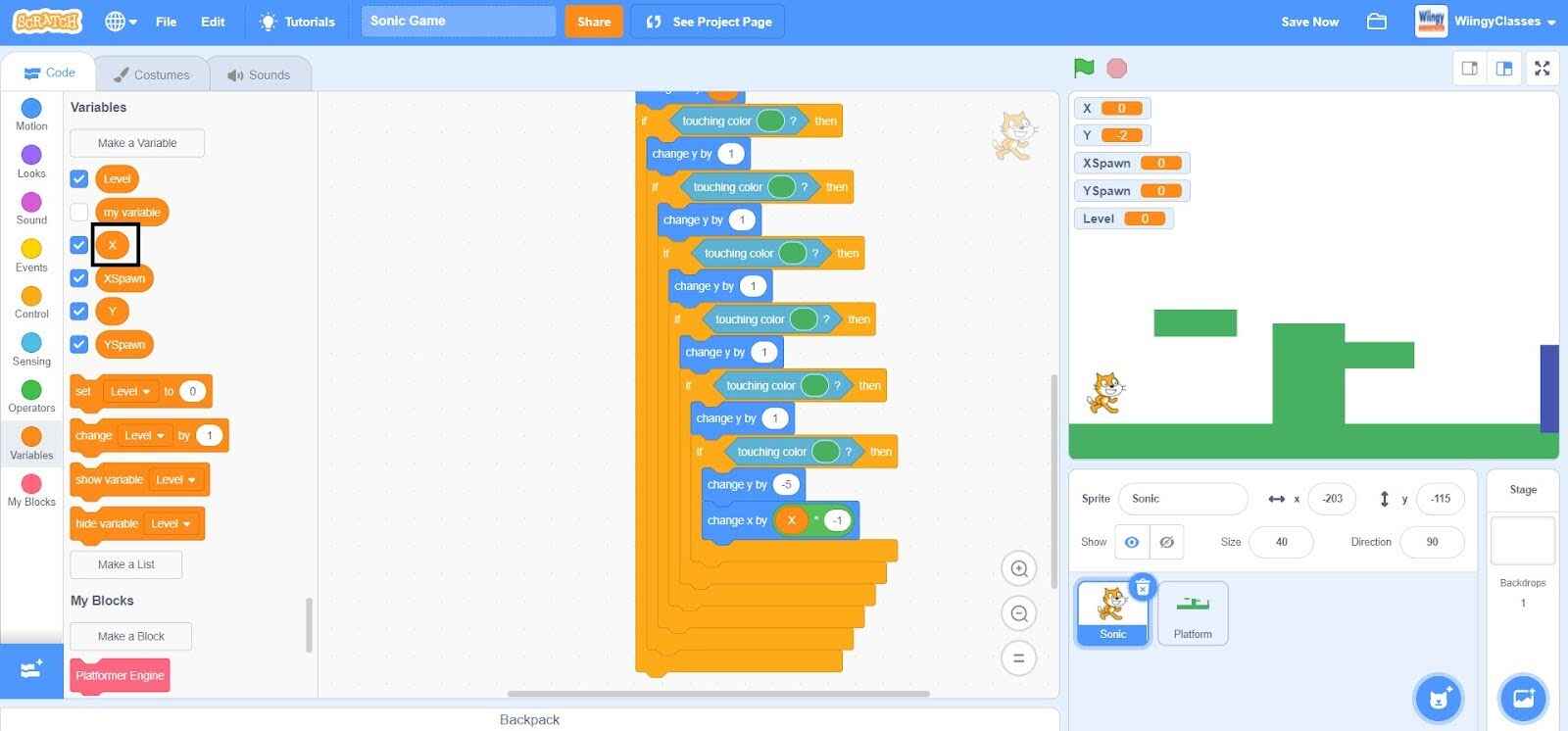
- Step 34: Go to the “Variables” block in the block palette, select the ‘X’ block, drag it to the coding area, place it in the first value part of the ‘( ) * ( )’ block and for the second value part of the ‘( ) * ( )’, enter the value as ‘0.85’.

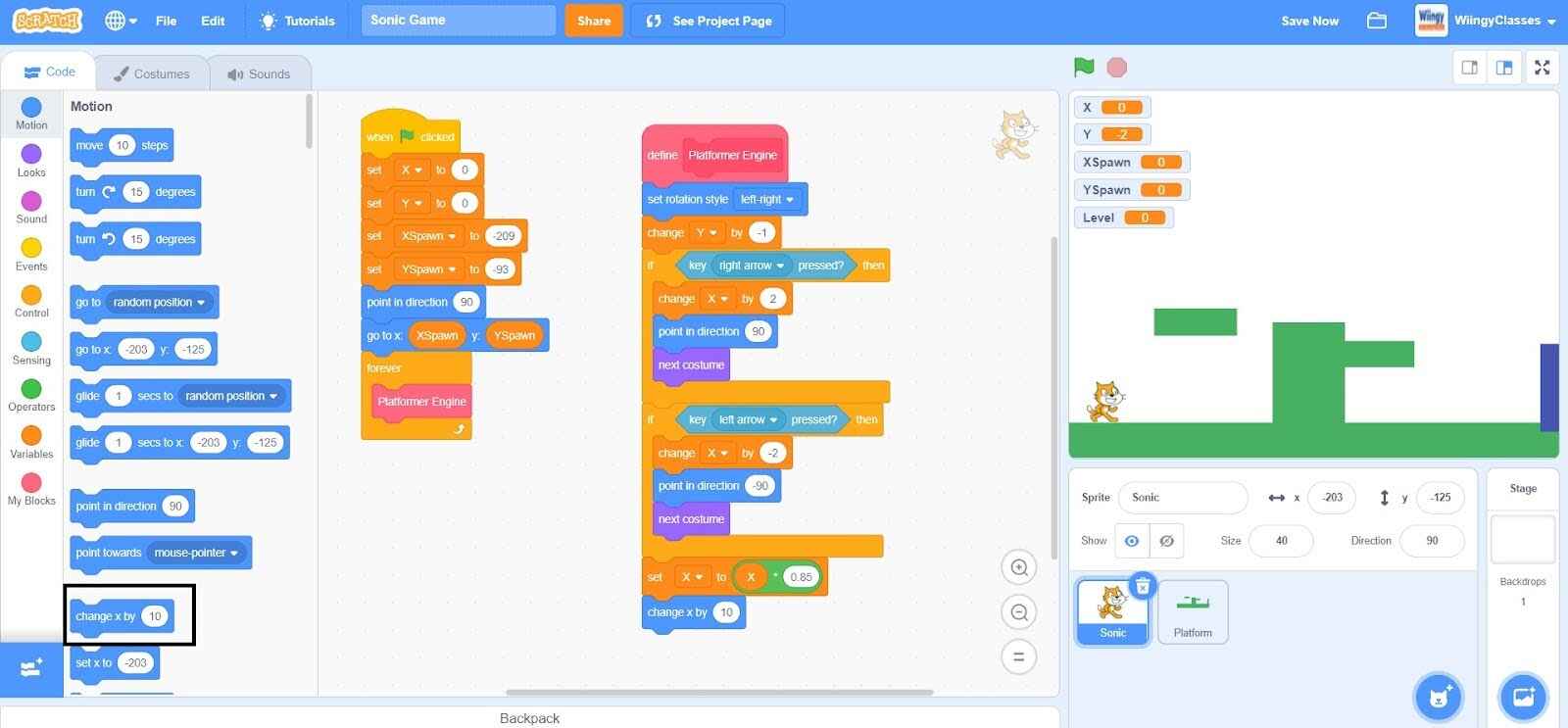
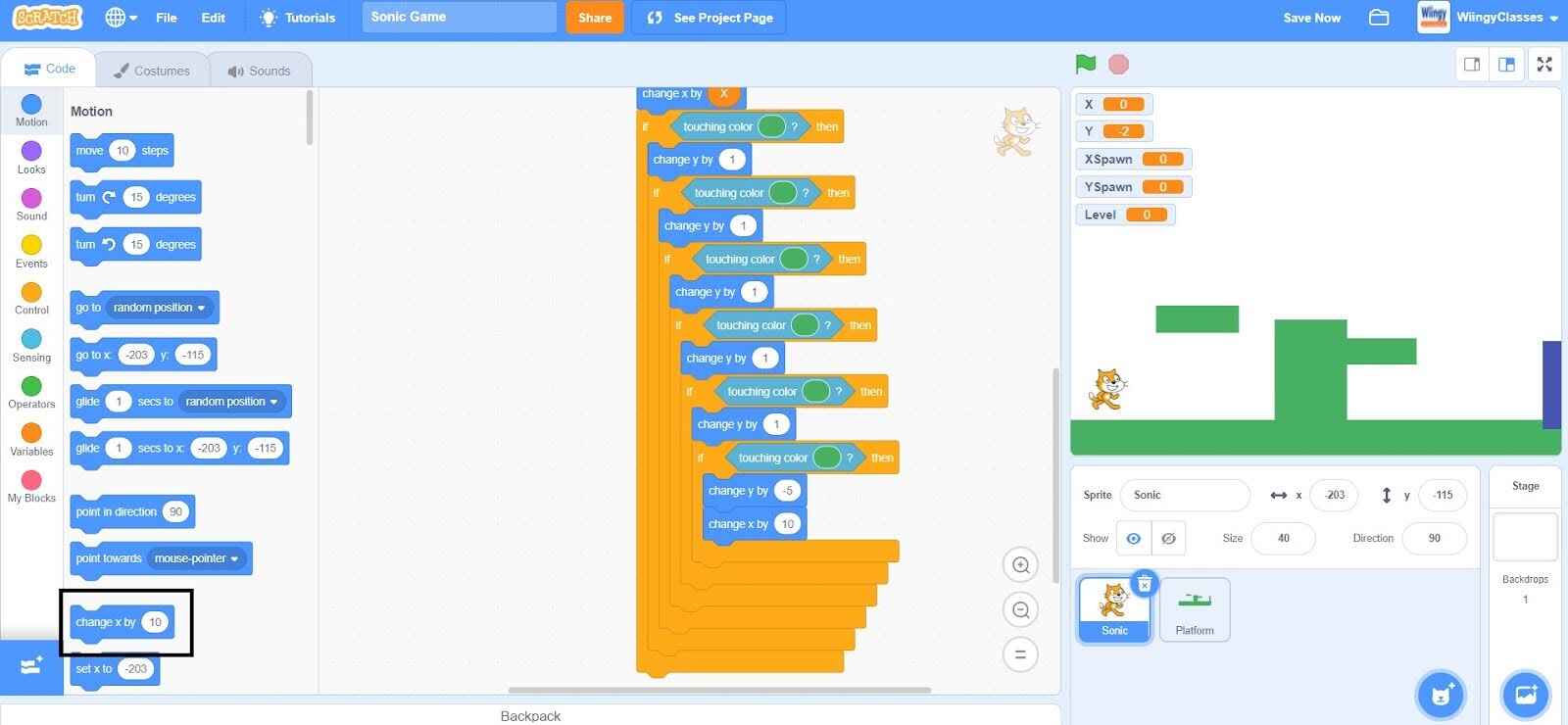
- Step 35: Go to the “Motion” block in the block palette, select the ‘change x by ( )’ block, drag it to the coding area, and place it under the ‘set ( ) to ( )’ block.

- Step 36: Go to the “Variables” block in the block palette, select the ‘X’ block, drag it to the coding area, and place it in the value part of the ‘change x by ( )’ block.

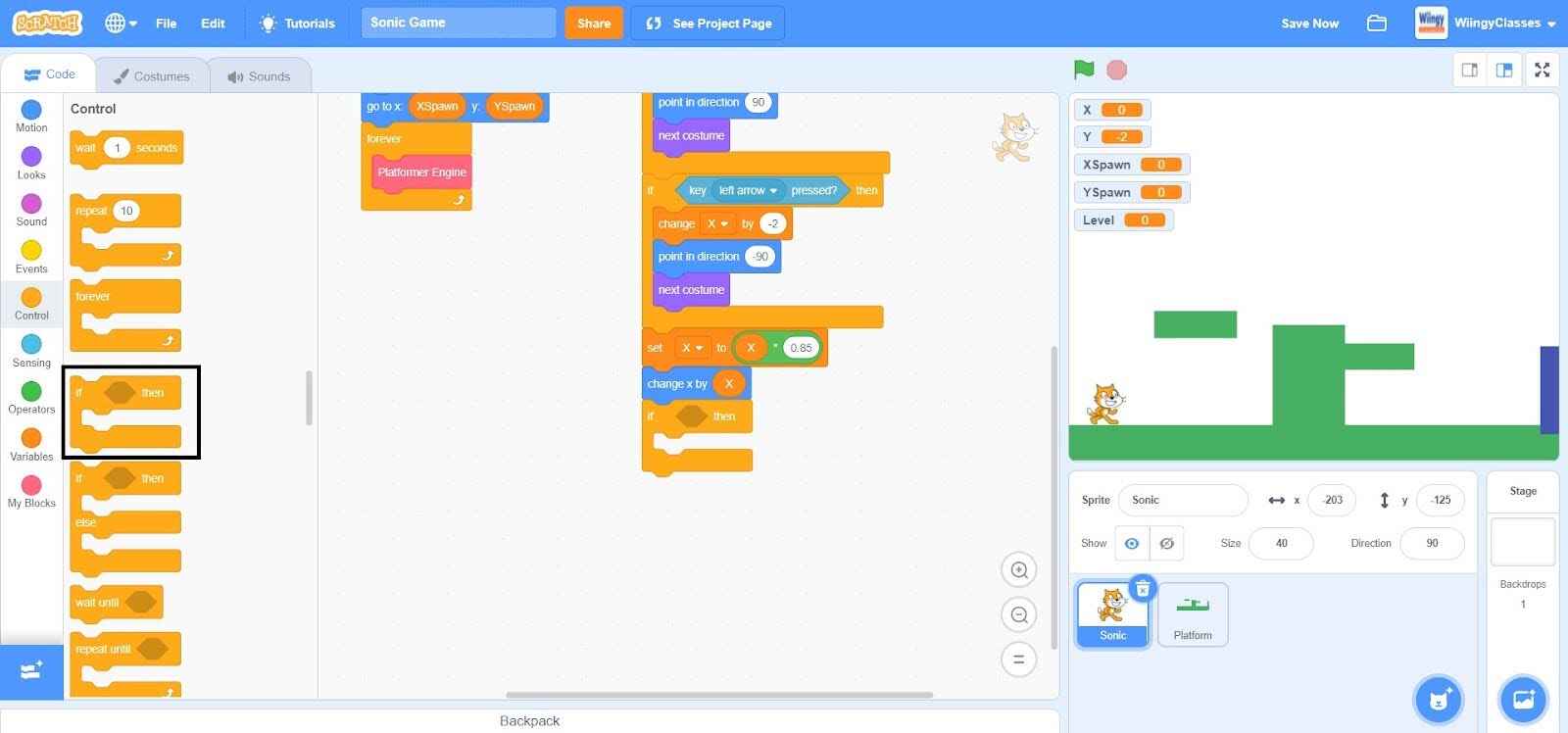
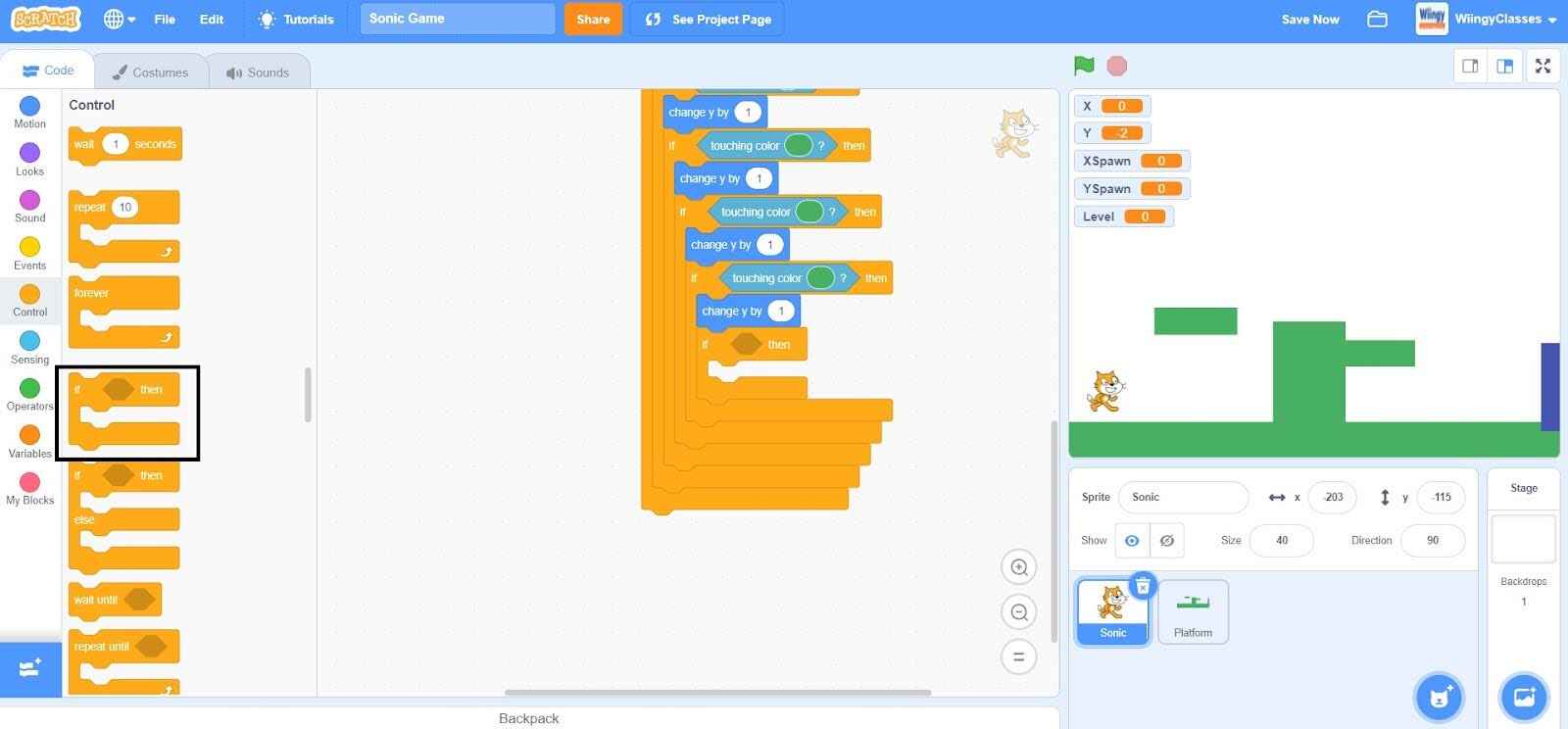
- Step 37: Go to the “Control” block in the block palette, select the ‘if ( ) then ( )’ block, drag it to the coding area, and place it under the ‘change x by ( )’ block.

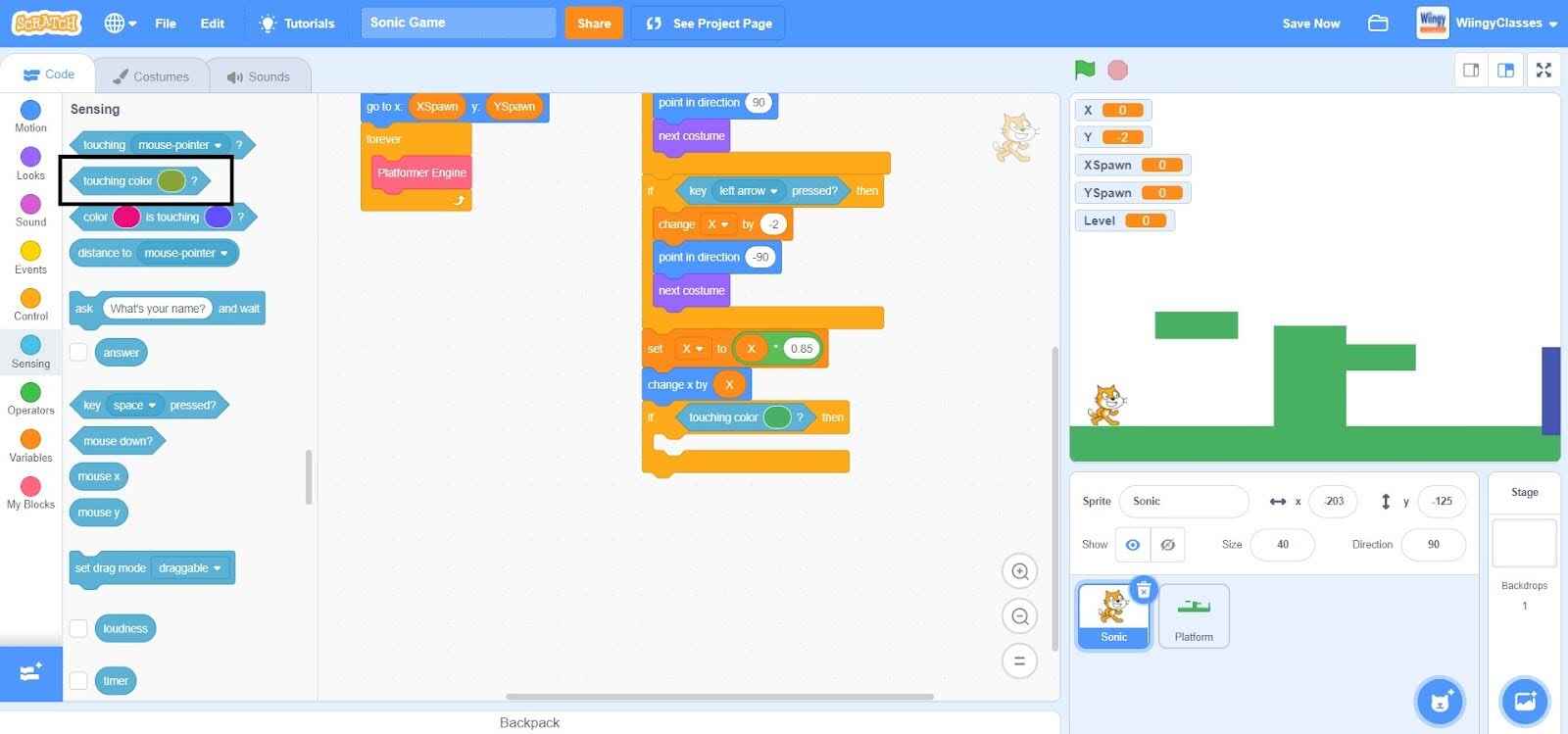
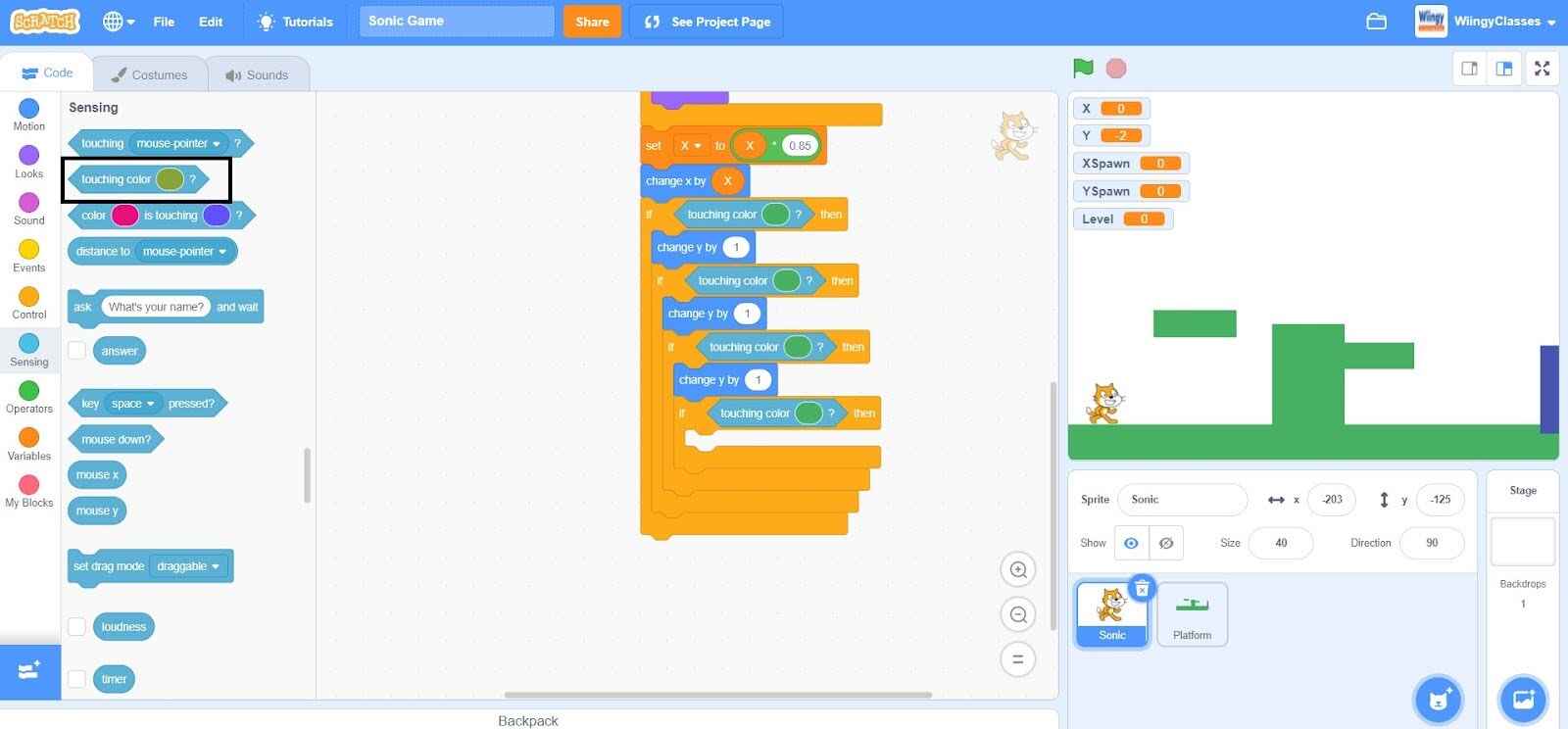
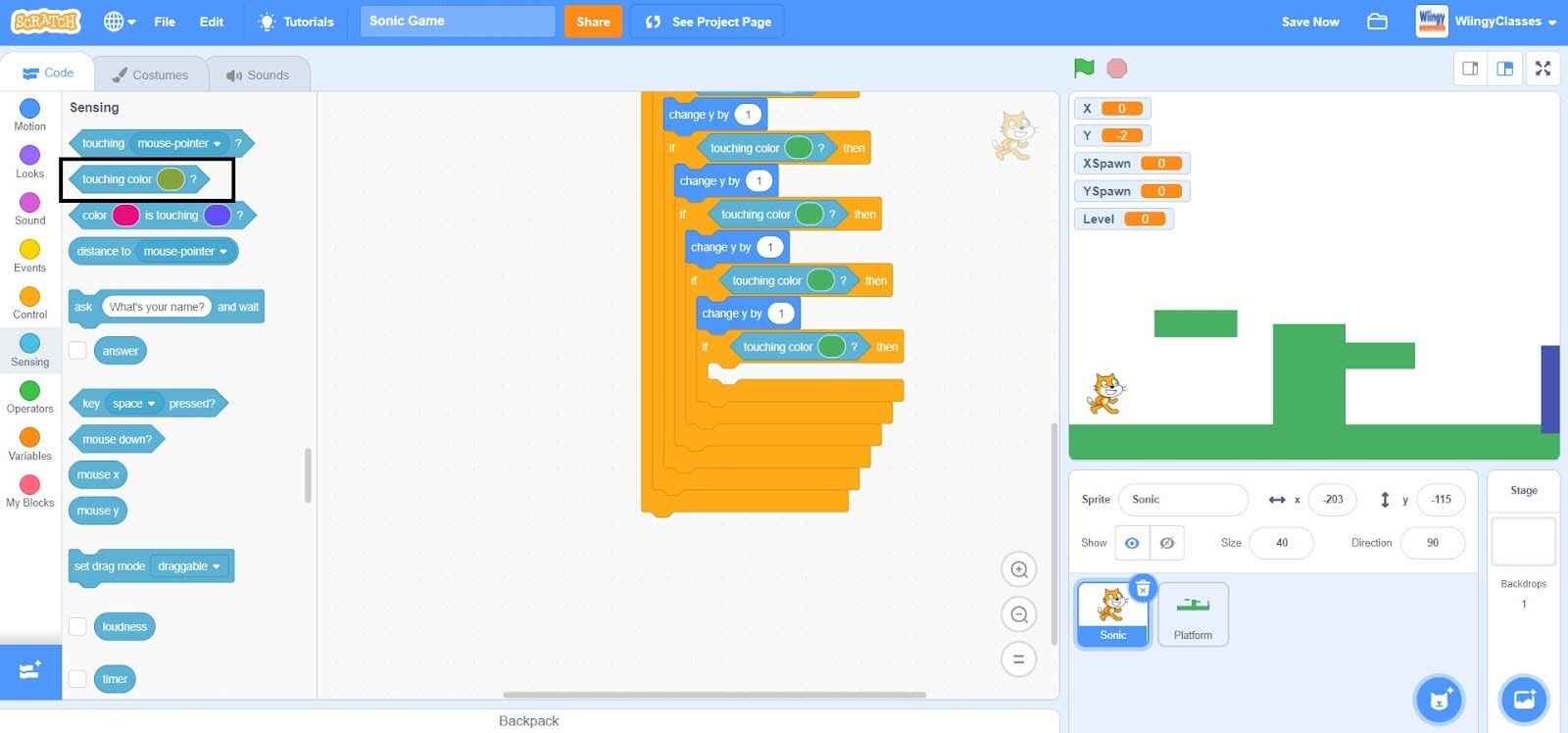
- Step 38: Go to the “Sensing” block in the block palette, select the ‘touching color ( )?’ block, drag it to the coding area, and place it in the if condition of the ‘if ( ) then ( )’ block. In the ‘touching color ( )?’ block, change the color to the same color as the ‘Platform’ sprite.

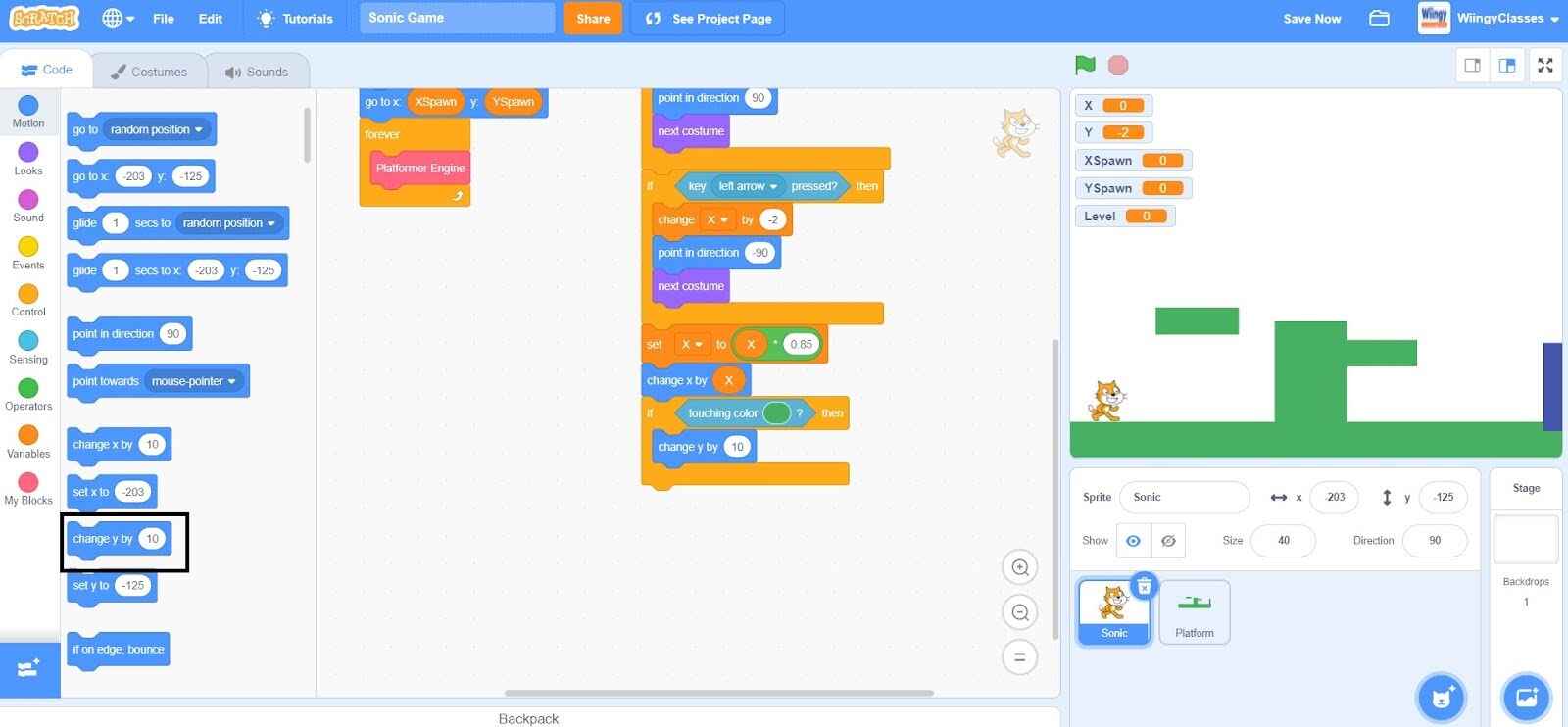
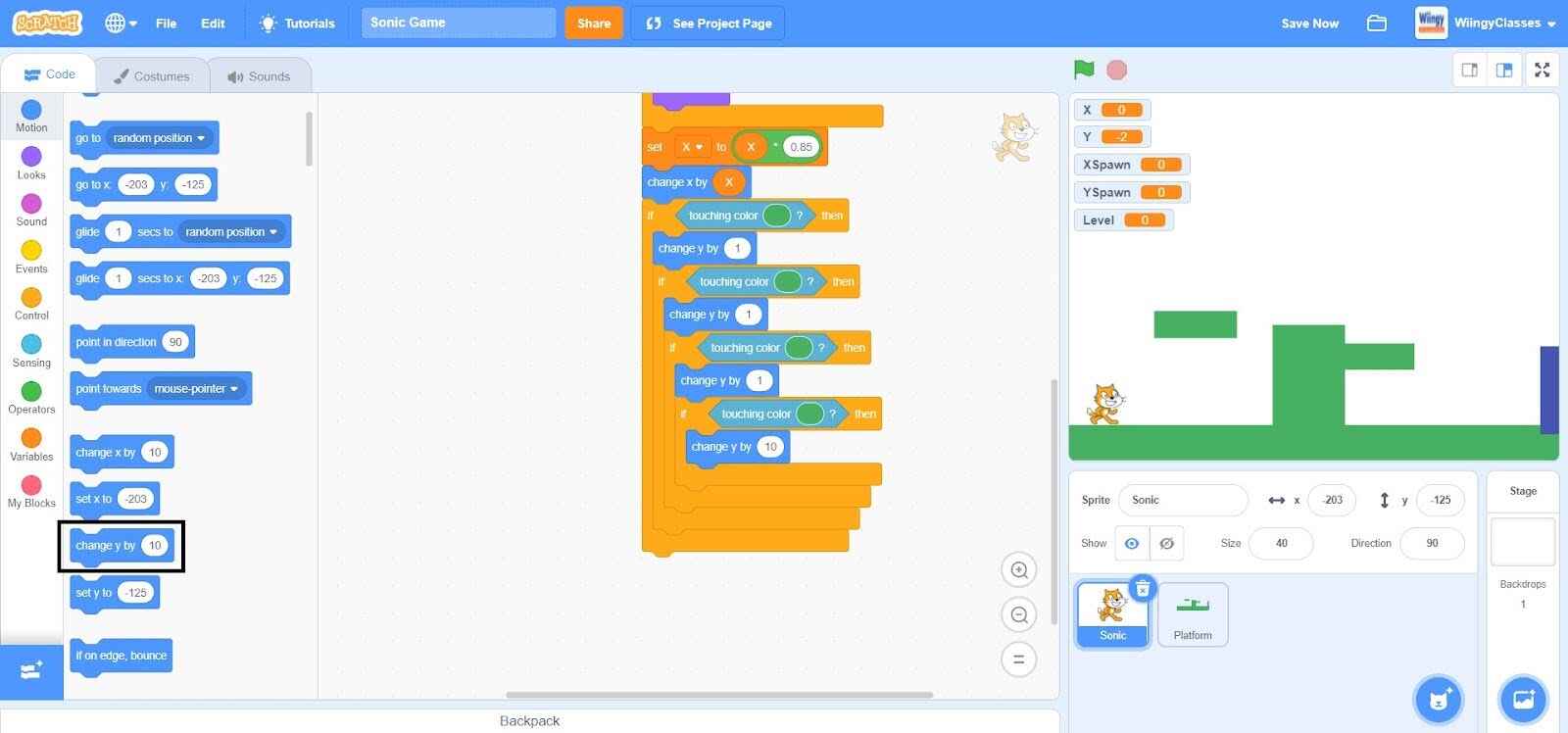
- Step 39: Go to the “Motion” block in the block palette, select the ‘change y by ( )’ block, drag it to the coding area, and place it in the then condition of the ‘if ( ) then ( )’ block.

- Step 40: In the ‘change y by ( )’ block, enter the value as ‘1’.

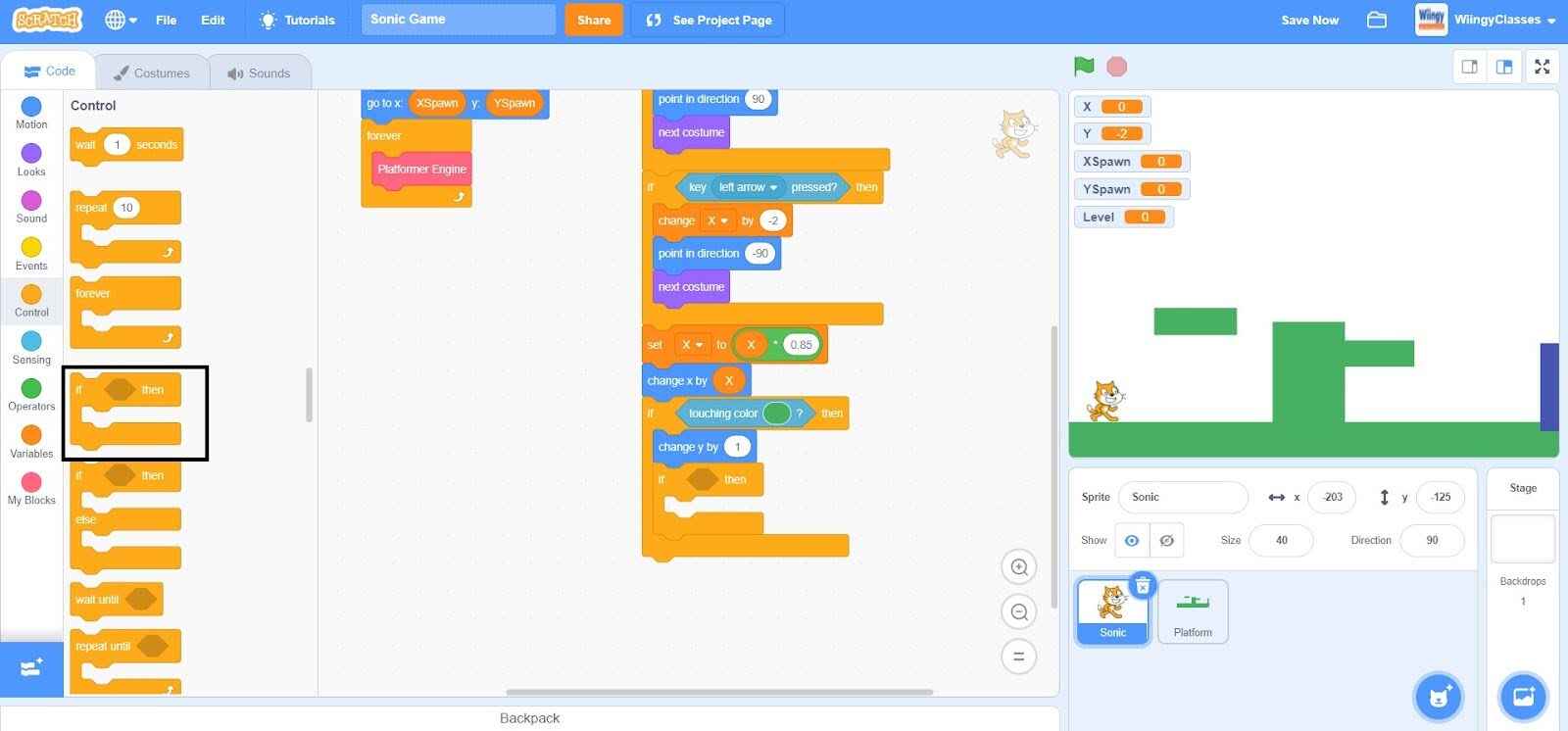
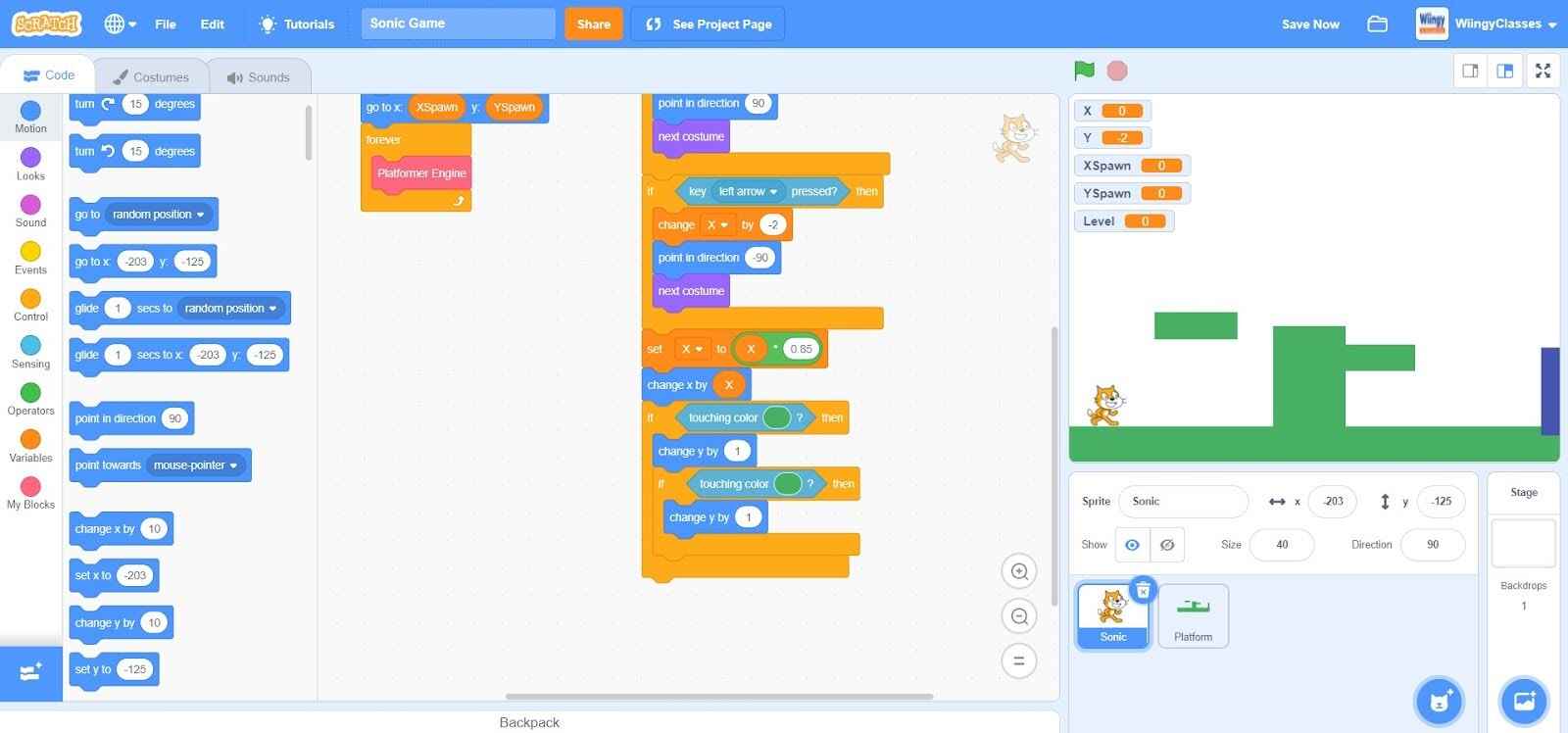
- Step 41: Go to the “Control” block in the block palette, again select the ‘if ( ) then ( )’ block, drag it to the coding area, and place it under the ‘change by ( )’ block inside the first ‘if ( ) then ( )’ block.

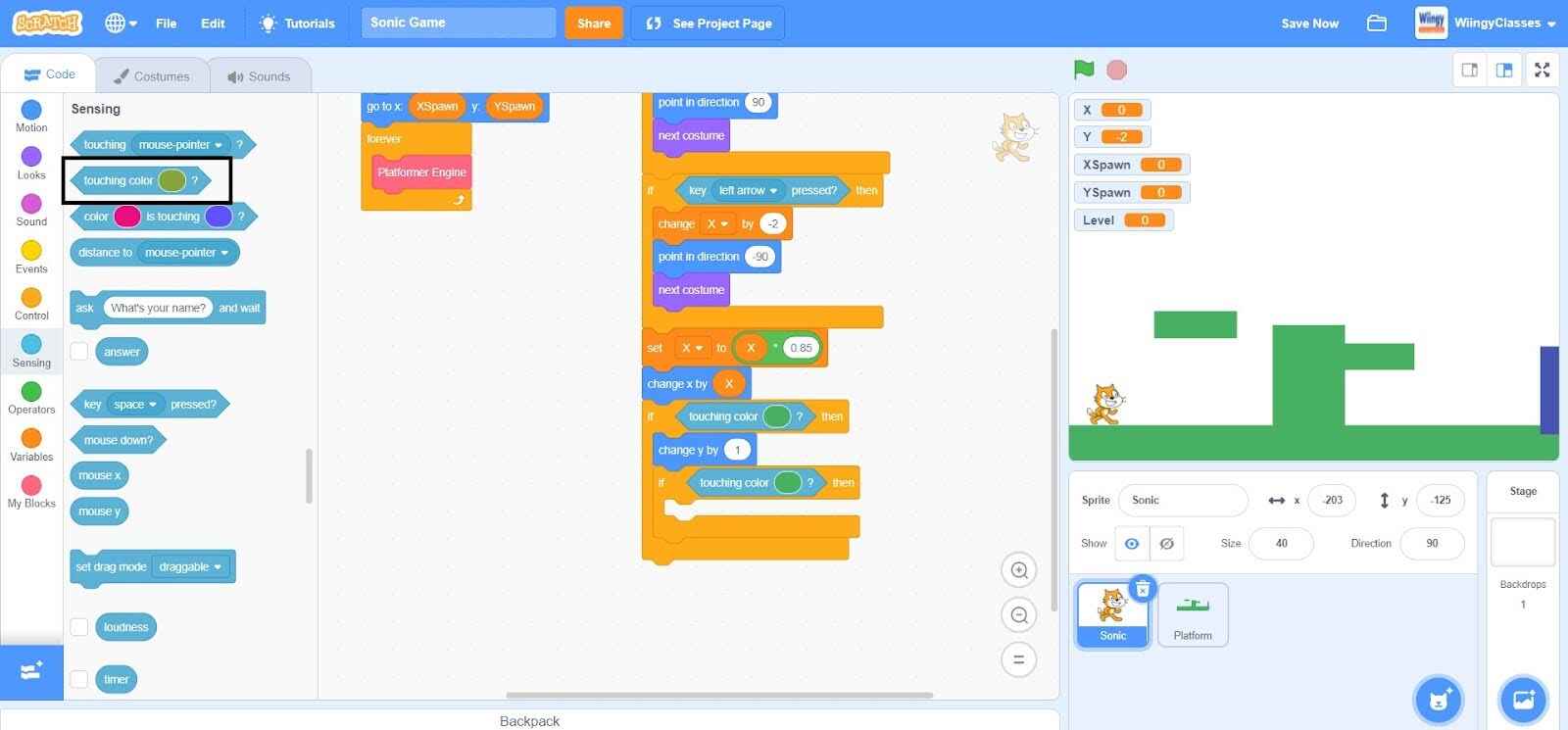
- Step 42: Go to the “Sensing” block in the block palette, select the ‘touching color ( )?’ block, drag it to the coding area, and place it in the if condition of the second ‘if ( ) then ( )’ block. In the ‘touching color ( )?’ block, change the color to the same color as the ‘Platform’ sprite.

- Step 43: Go to the “Motion” block in the block palette, select the ‘change y by ( )’ block, drag it to the coding area, and place it in the then condition of the second ‘if ( ) then ( )’ block.

- Step 44: In the ‘change y by ( )’ block, enter the value as ‘1’.

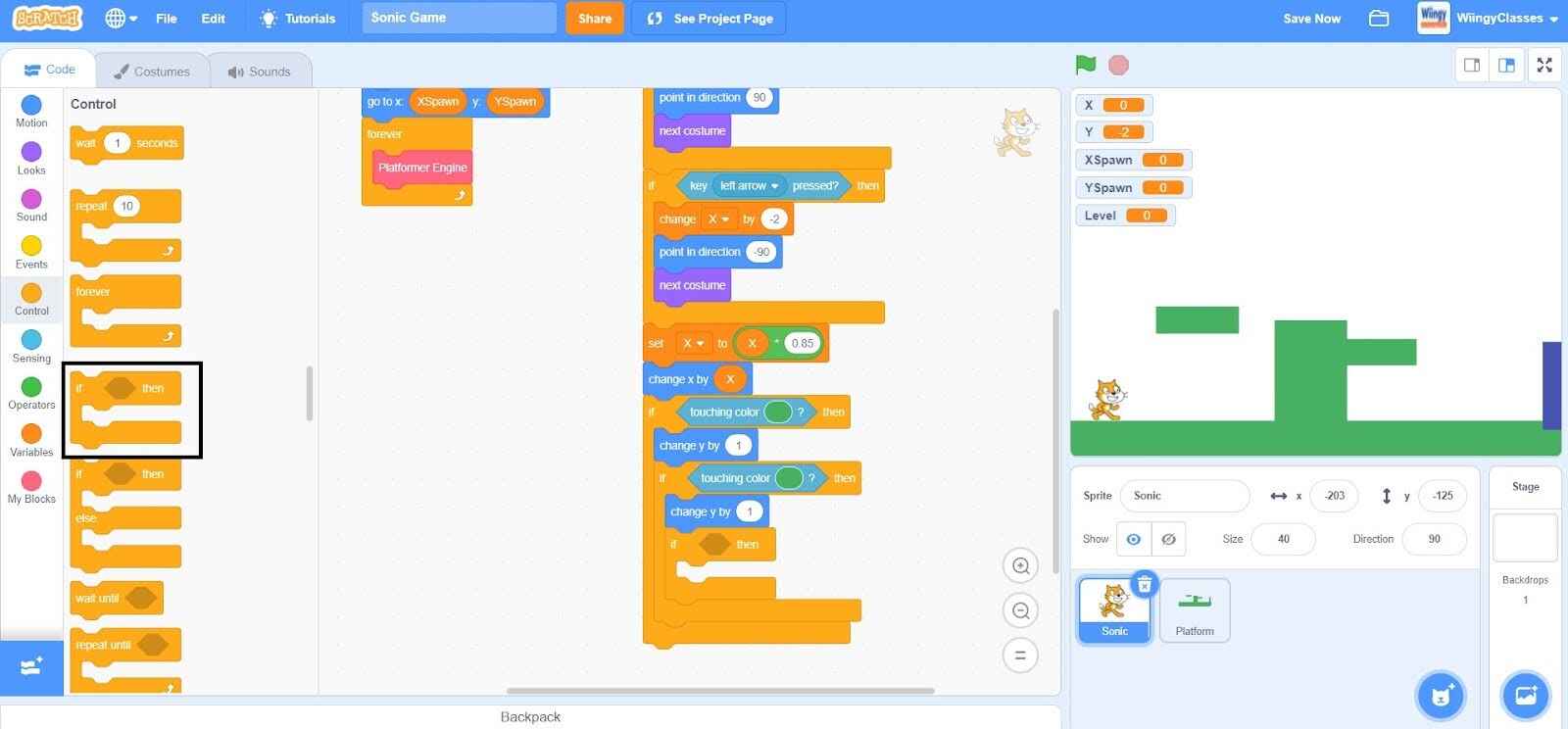
- Step 45: Go to the “Control” block in the block palette, again select the ‘if ( ) then ( )’ block, drag it to the coding area, and place it under the ‘change by ( )’ block inside the second ‘if ( ) then ( )’ block.

- Step 46: Go to the “Sensing” block in the block palette, select the ‘touching color ( )?’ block, drag it to the coding area, and place it in the if condition of the third ‘if ( ) then ( )’ block. In the ‘touching color ( )?’ block, change the color to the same color as the ‘Platform’ sprite.

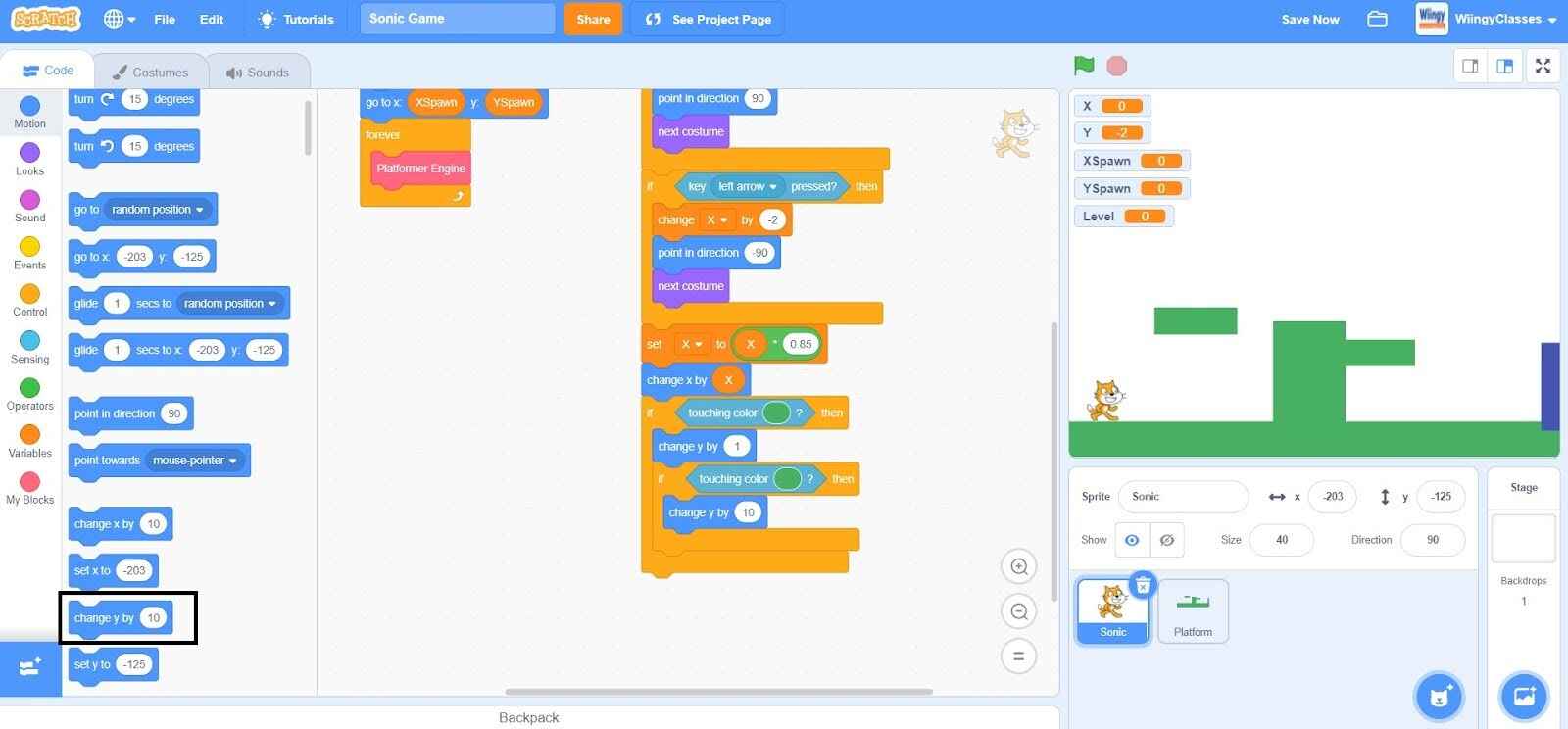
- Step 47: Go to the “Motion” block in the block palette, select the ‘change y by ( )’ block, drag it to the coding area, and place it in the then condition of the third ‘if ( ) then ( )’ block.

- Step 48: In the ‘change y by ( )’ block, enter the value as ‘1’.

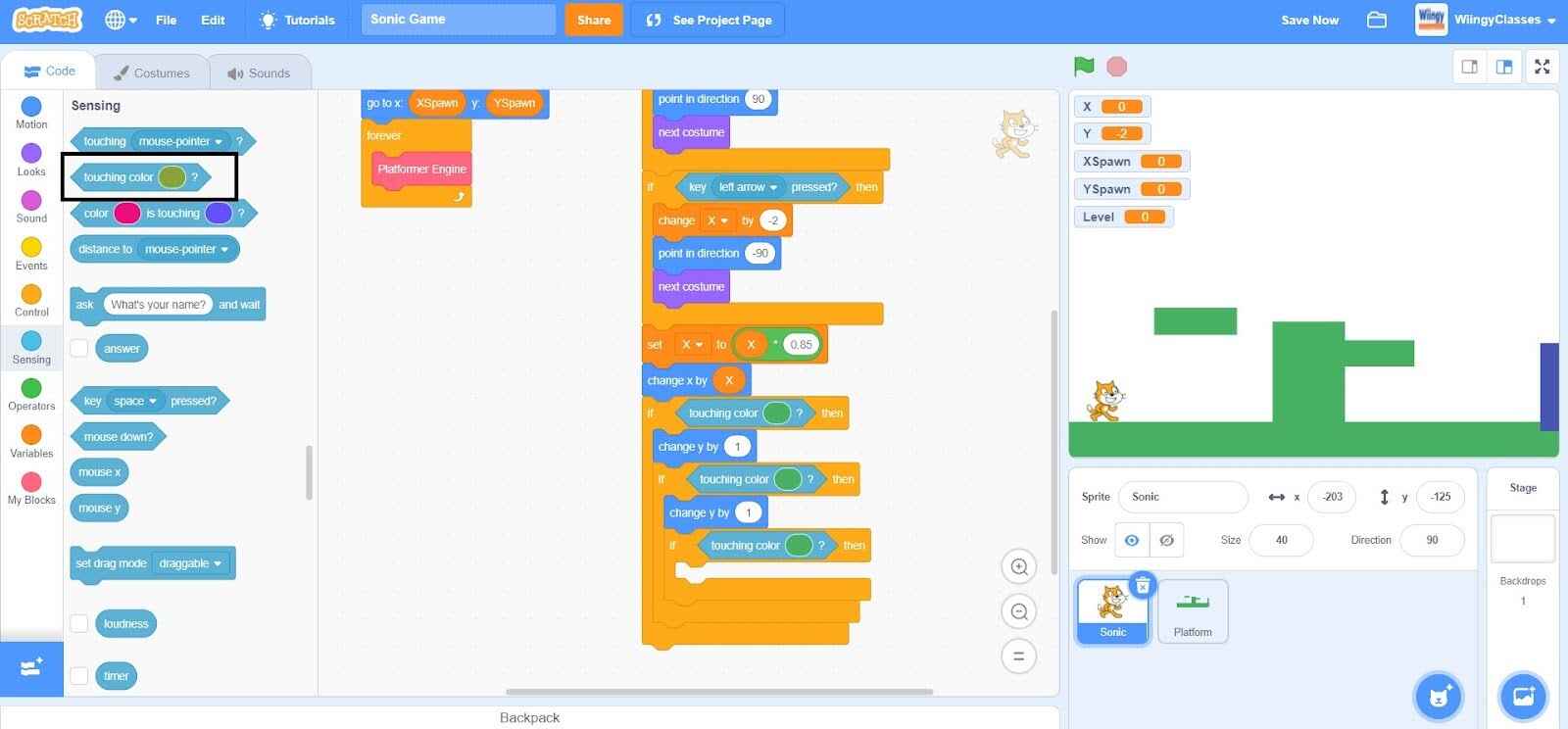
- Step 49: Go to the “Control” block in the block palette, again select the ‘if ( ) then ( )’ block, drag it to the coding area, and place it under the ‘change by ( )’ block inside the third ‘if ( ) then ( )’ block.

- Step 50: Go to the “Sensing” block in the block palette, select the ‘touching color ( )?’ block, drag it to the coding area, and place it in the if condition of the fourth ‘if ( ) then ( )’ block. In the ‘touching color ( )?’ block, change the color to the same color as the ‘Platform’ sprite.

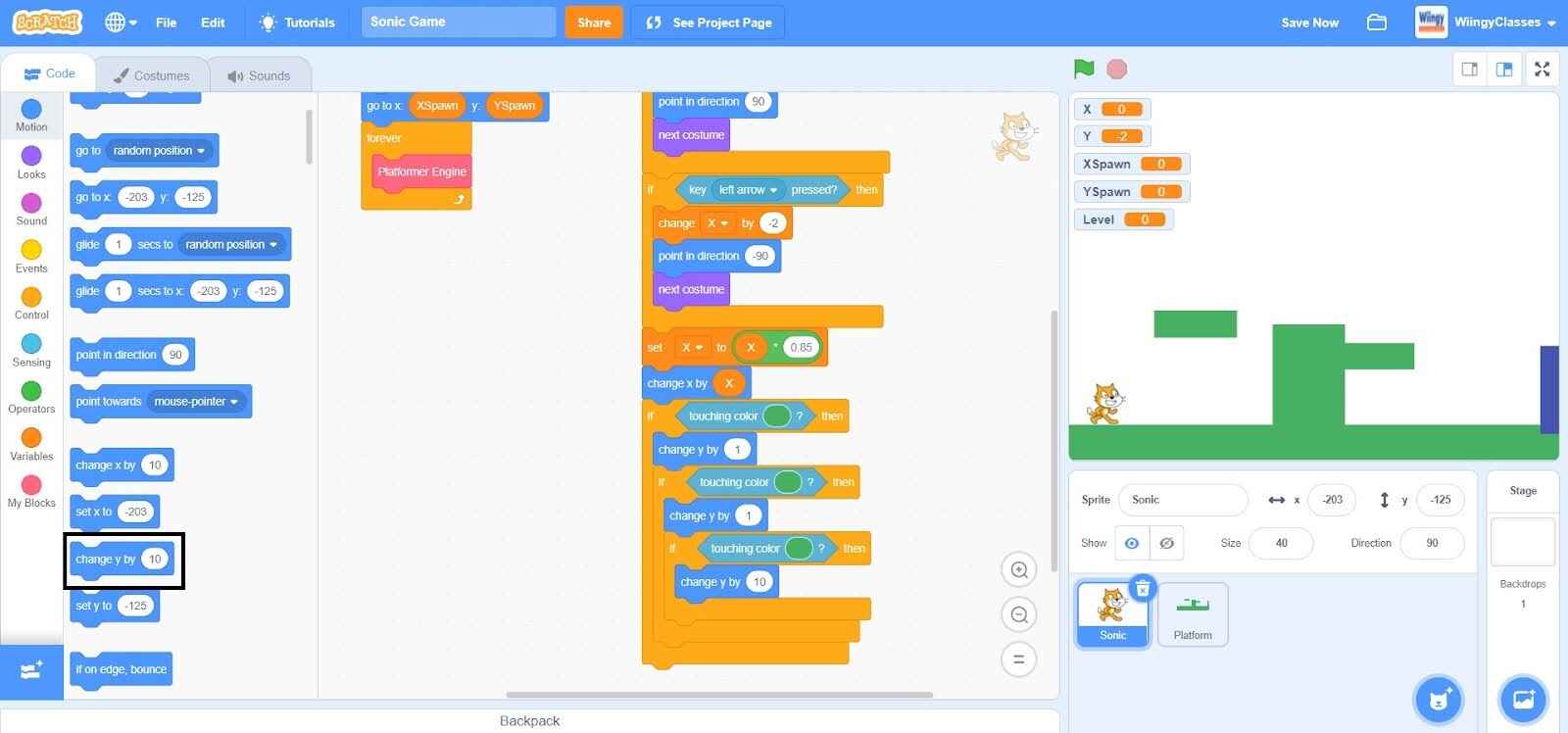
- Step 51: Go to the “Motion” block in the block palette, select the ‘change y by ( )’ block, drag it to the coding area, and place it in the then condition of the fourth ‘if ( ) then ( )’ block.

- Step 52: In the ‘change y by ( )’ block, enter the value as ‘1’.

- Step 53: Go to the “Control” block in the block palette, again select the ‘if ( ) then ( )’ block, drag it to the coding area, and place it under the ‘change by ( )’ block inside the fourth ‘if ( ) then ( )’ block.

- Step 54: Go to the “Sensing” block in the block palette, select the ‘touching color ( )?’ block, drag it to the coding area, and place it in the if condition of the fifth ‘if ( ) then ( )’ block. In the ‘touching color ( )?’ block, change the color to the same color as the ‘Platform’ sprite.

- Step 55: Go to the “Motion” block in the block palette, select the ‘change y by ( )’ block, drag it to the coding area, and place it in the then condition of the fifth ‘if ( ) then ( )’ block.

- Step 56: In the ‘change y by ( )’ block, enter the value as ‘1’.

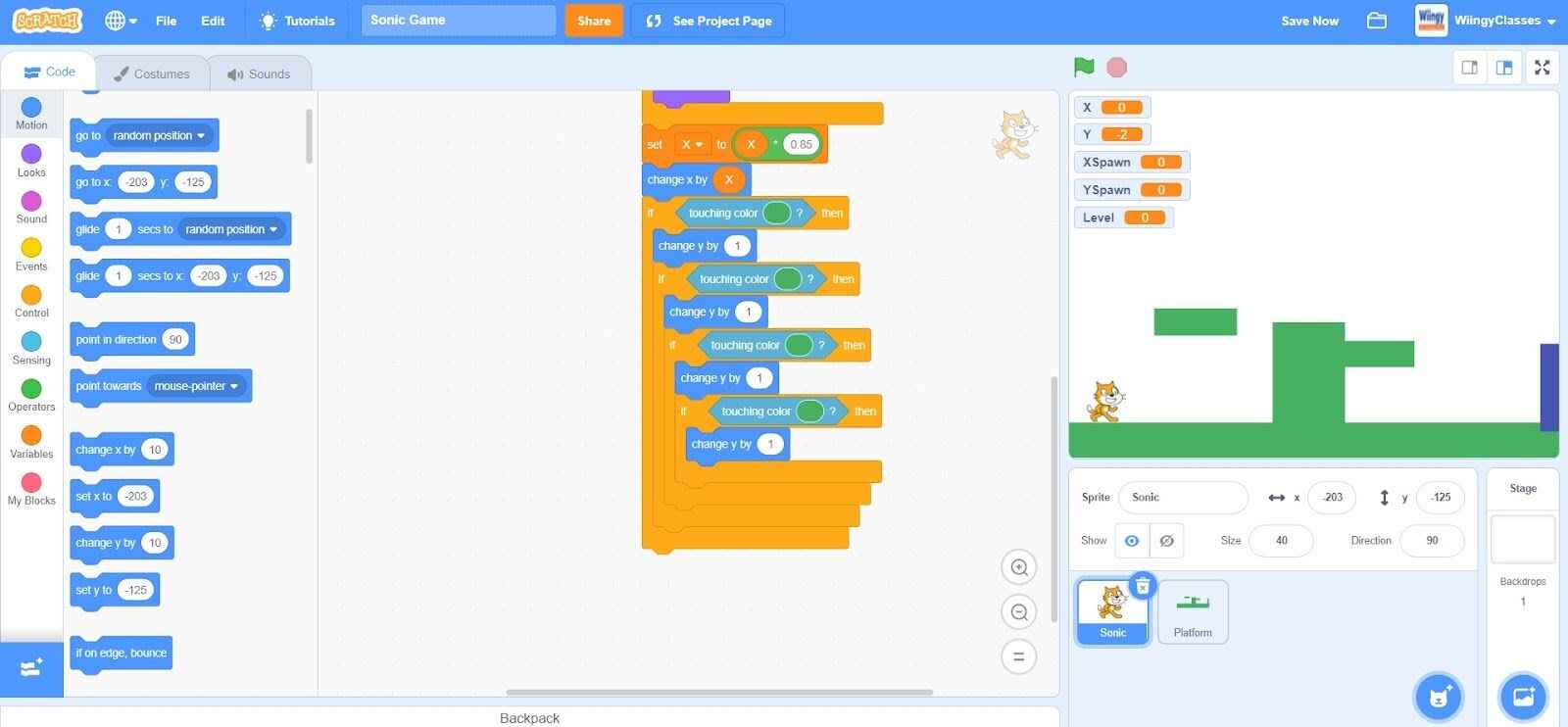
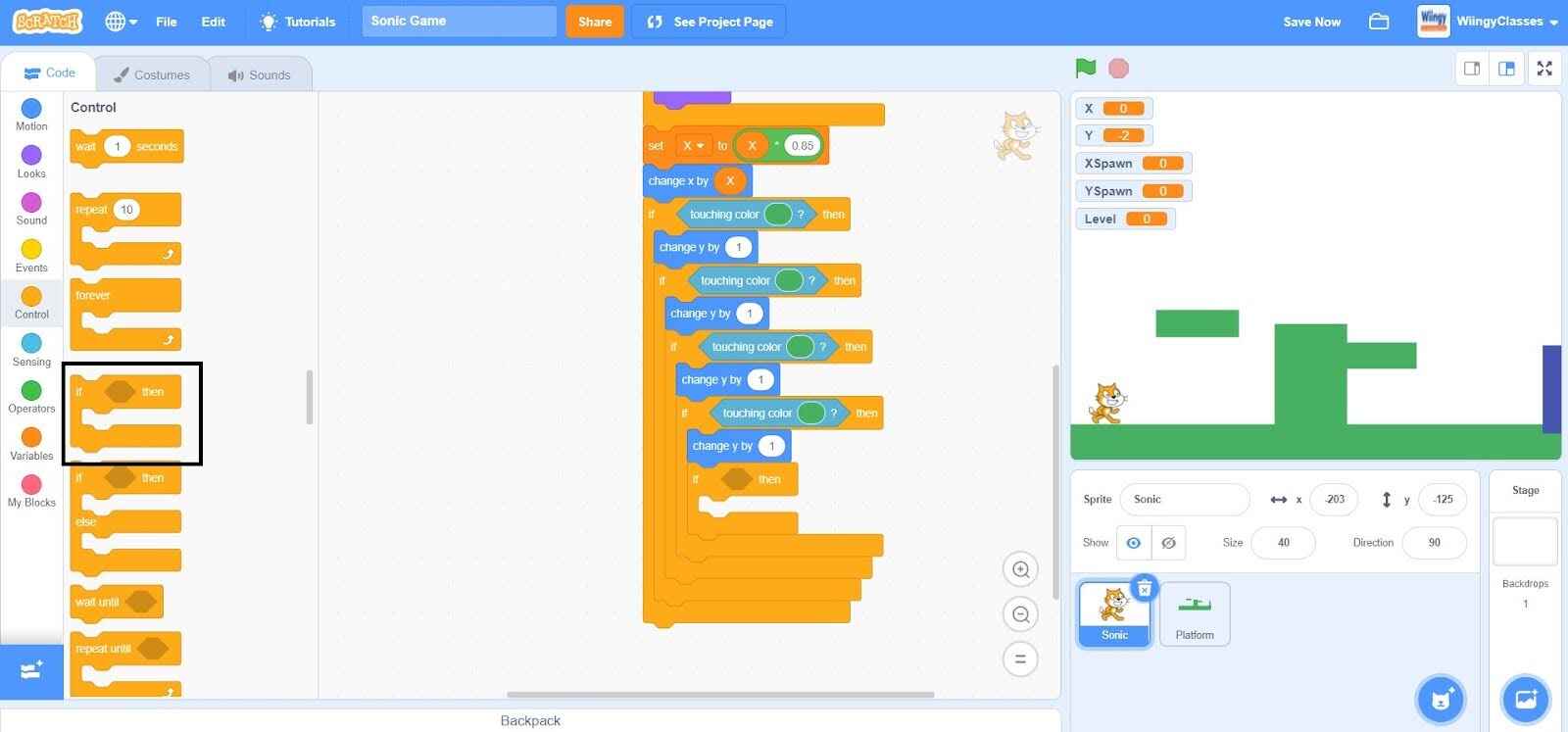
- Step 57: Go to the “Control” block in the block palette, again select the ‘if ( ) then ( )’ block, drag it to the coding area, and place it under the ‘change by ( )’ block inside the fifth ‘if ( ) then ( )’ block.

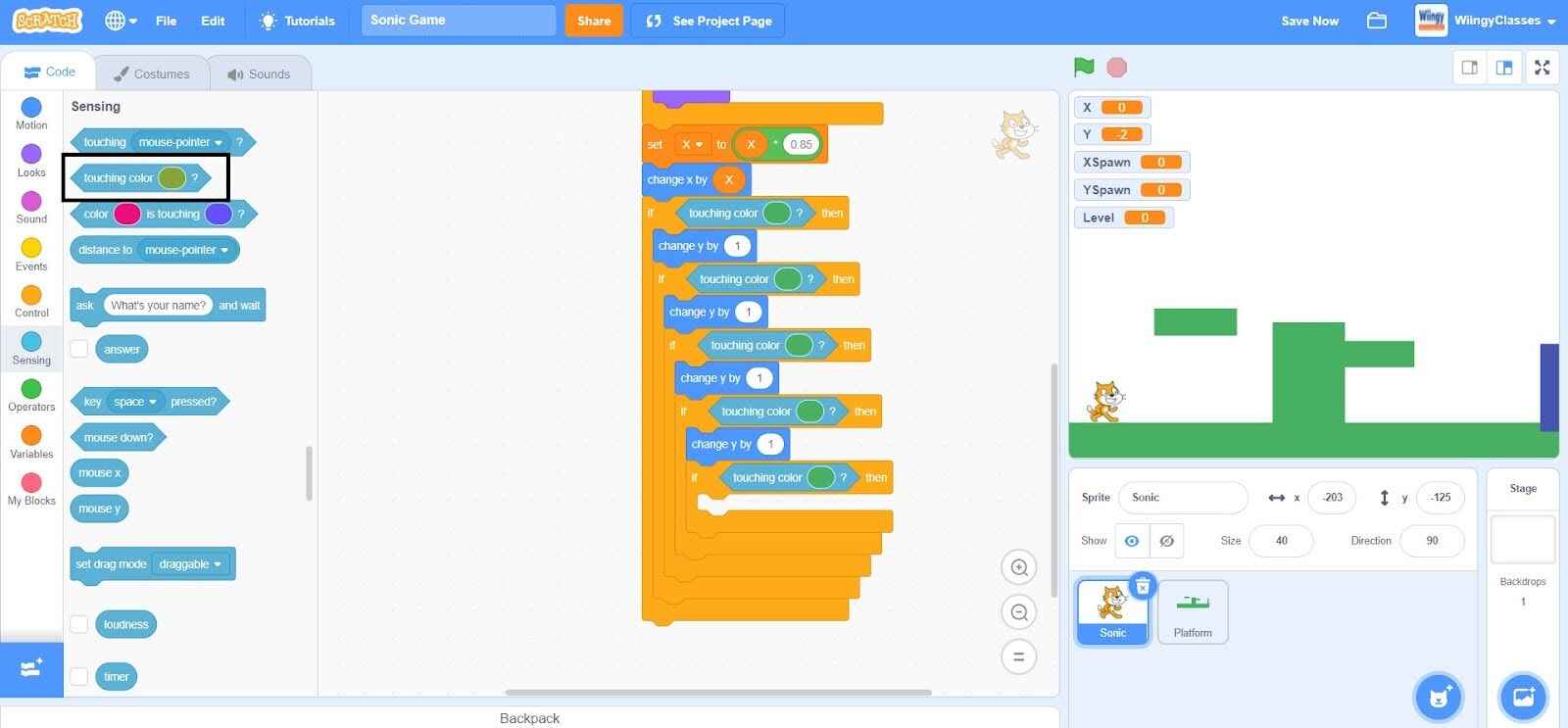
- Step 58: Go to the “Sensing” block in the block palette, select the ‘touching color ( )?’ block, drag it to the coding area, and place it in the if condition of the sixth ‘if ( ) then ( )’ block. In the ‘touching color ( )?’ block, change the color to the same color as the ‘Platform’ sprite.

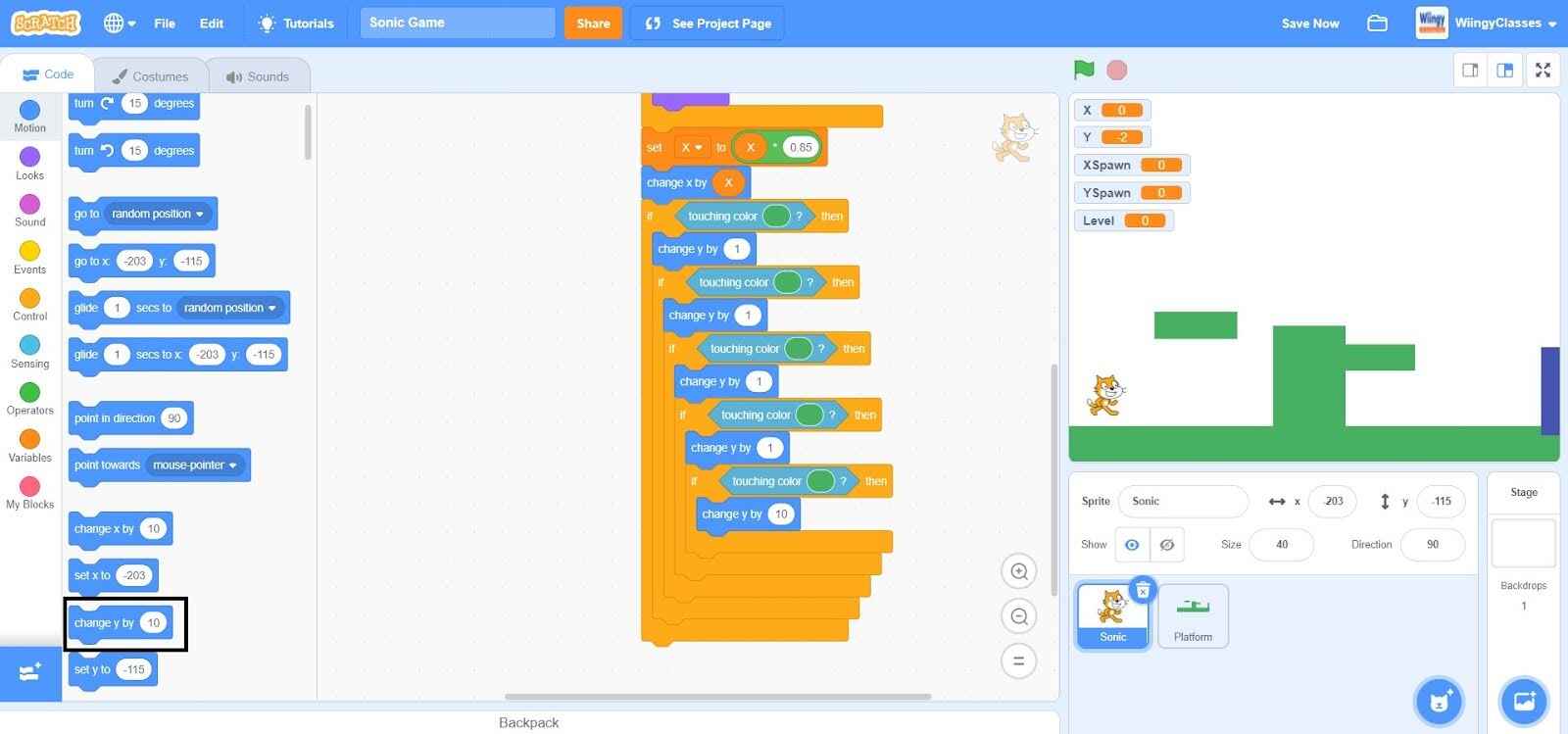
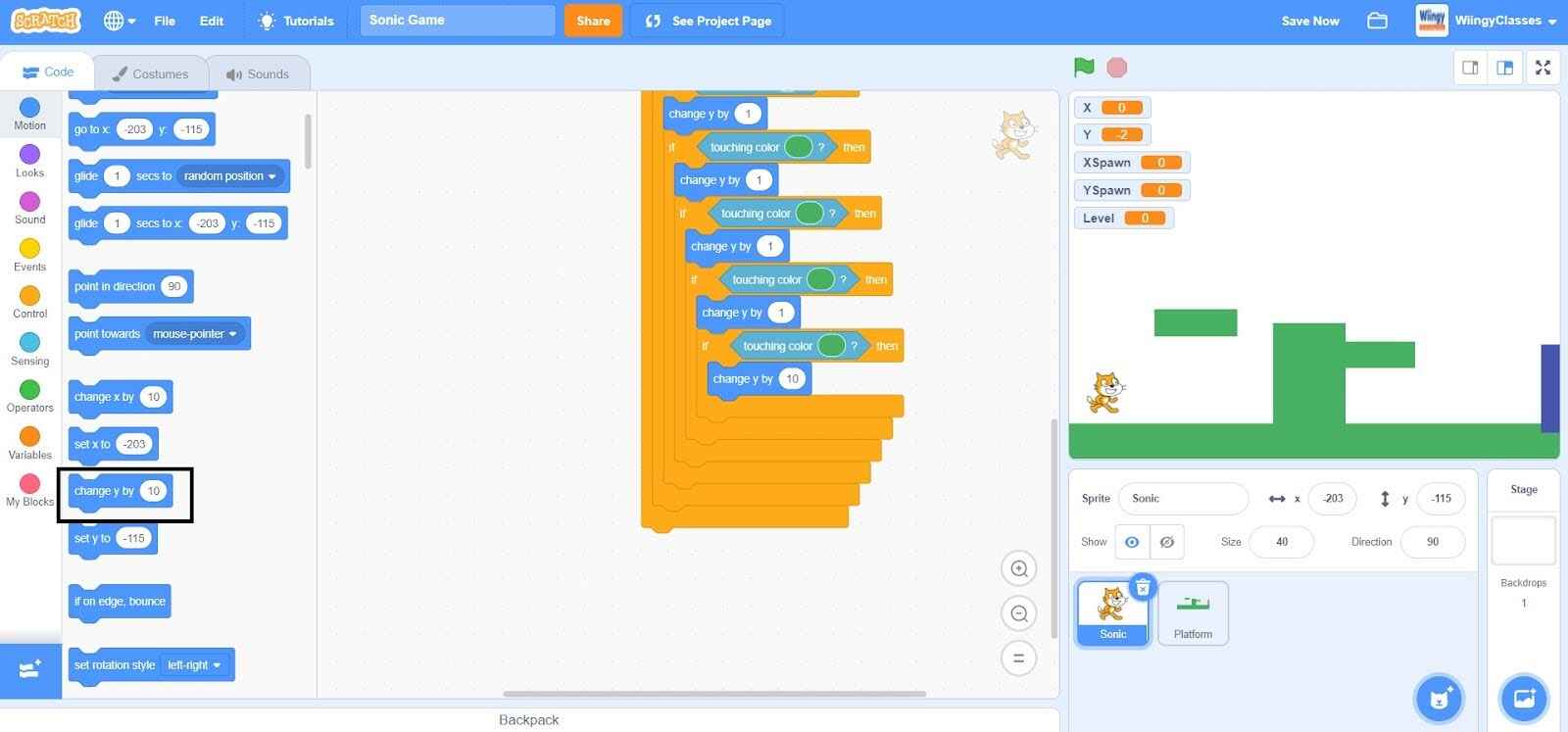
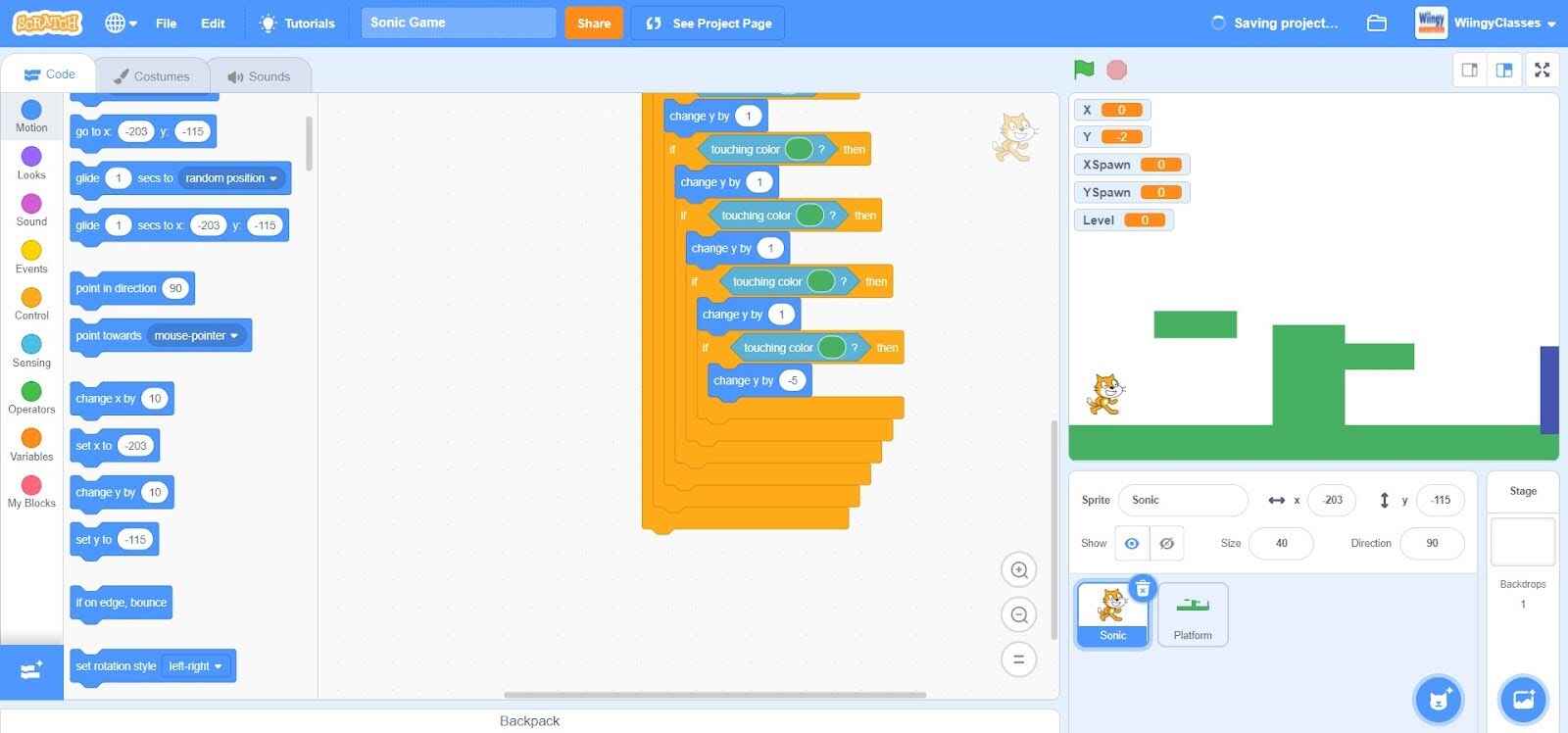
- Step 59: Go to the “Motion” block in the block palette, select the ‘change y by ( )’ block, drag it to the coding area, and place it in the then condition of the sixth ‘if ( ) then ( )’ block.

- Step 60: In the ‘change y by ( )’ block, enter the value as ‘-5’.

- Step 61: From the “Motion” block in the block palette, select the ‘change x by ( )’ block, drag it to the coding area, and place it under the ‘change y by ( )’ block inside the sixth ‘if ( ) then ( )’ block.

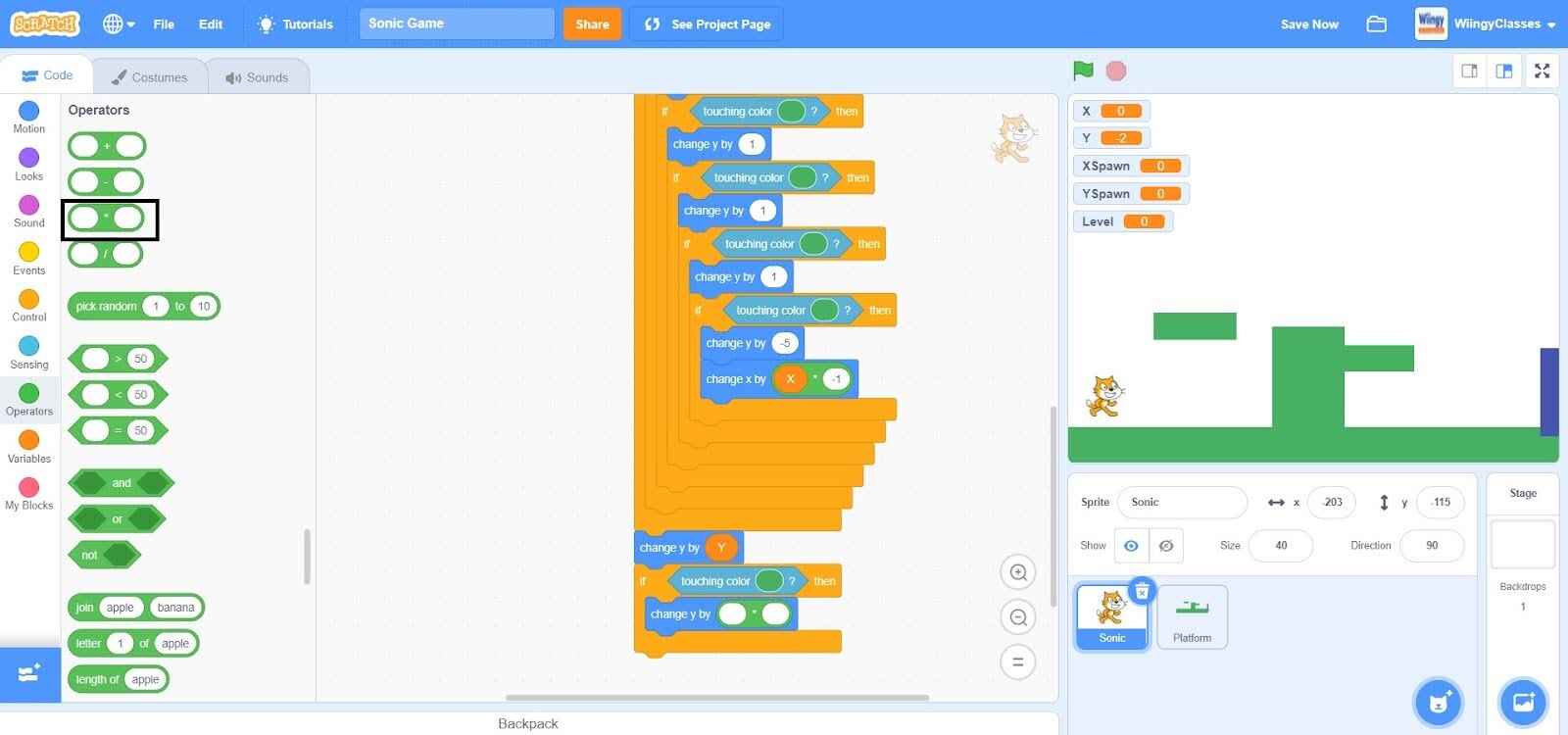
- Step 62: Go to the “Operators” block in the block palette, select the ‘( ) * ( )’ block, drag it to the coding area, and place it in the value part of the ‘change x by ( )’ block.

- Step 63: Go to the “Variables” block in the block palette, select the ‘X’ block, drag it to the coding area, place it in the first value part of the ‘( ) * ( )’ block and for the second value part of the ‘( ) * ( )’, enter the value as ‘-1’.

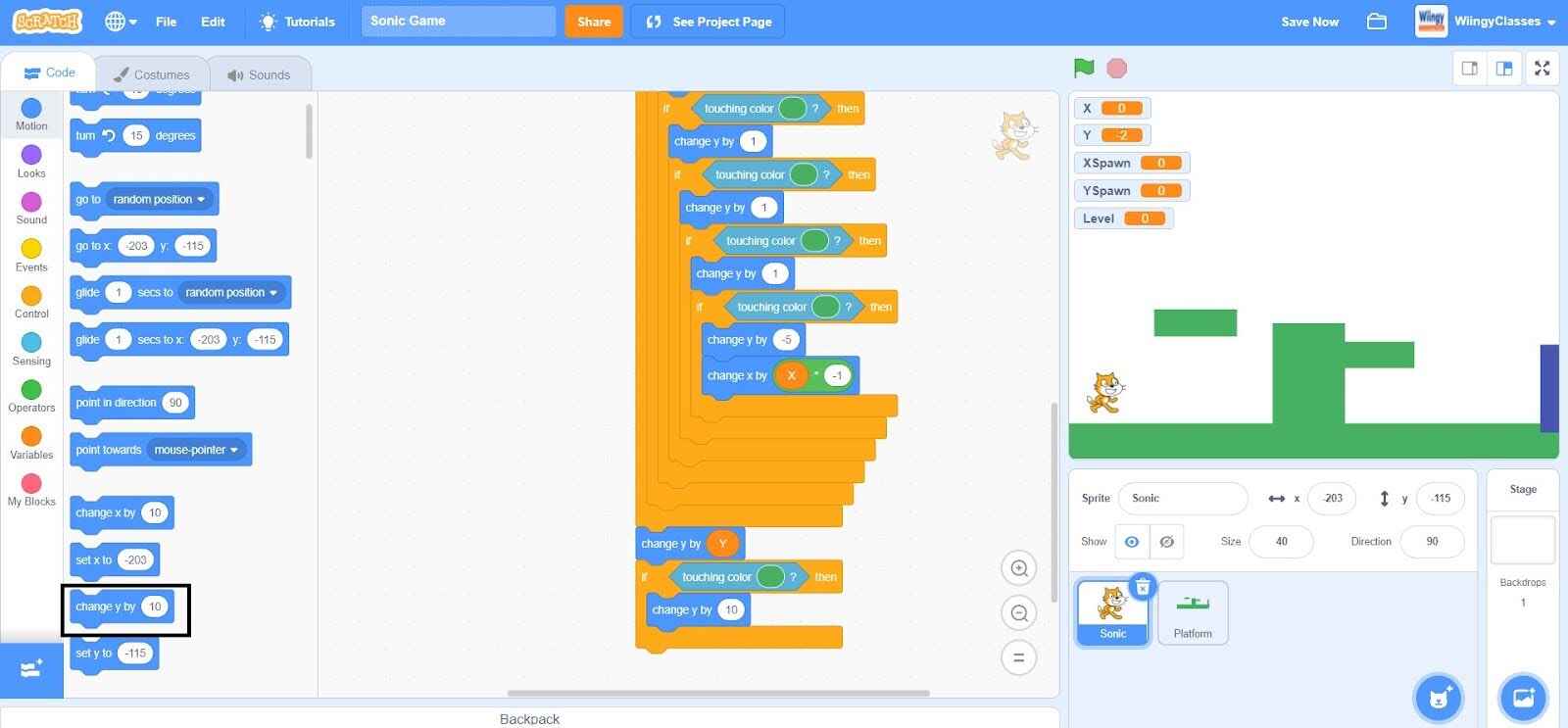
- Step 64: Go to the “Motion” block in the block palette, select the ‘change y by ( )’ block, drag it to the coding area, and place it under the first ‘if ( ) then ( )’ block.

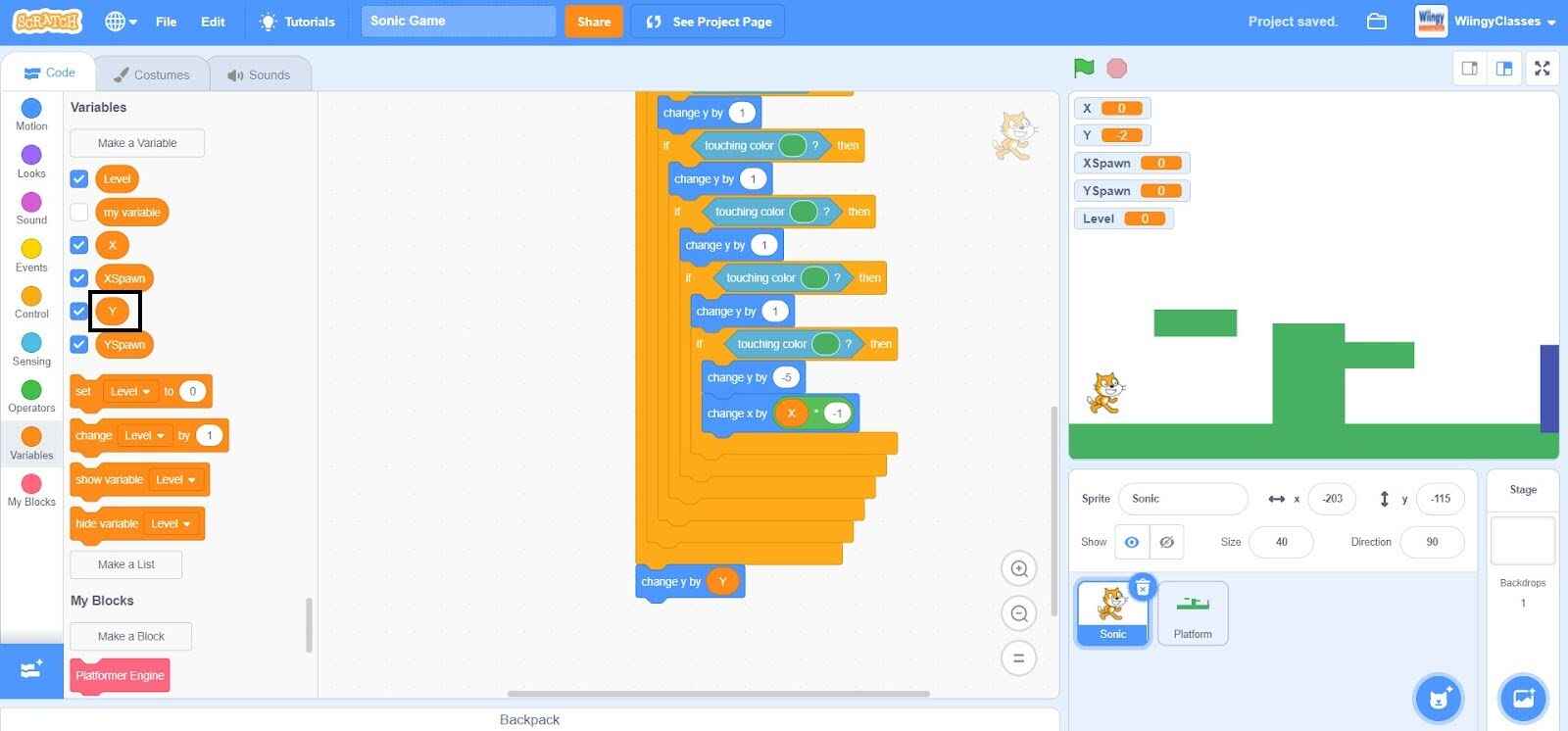
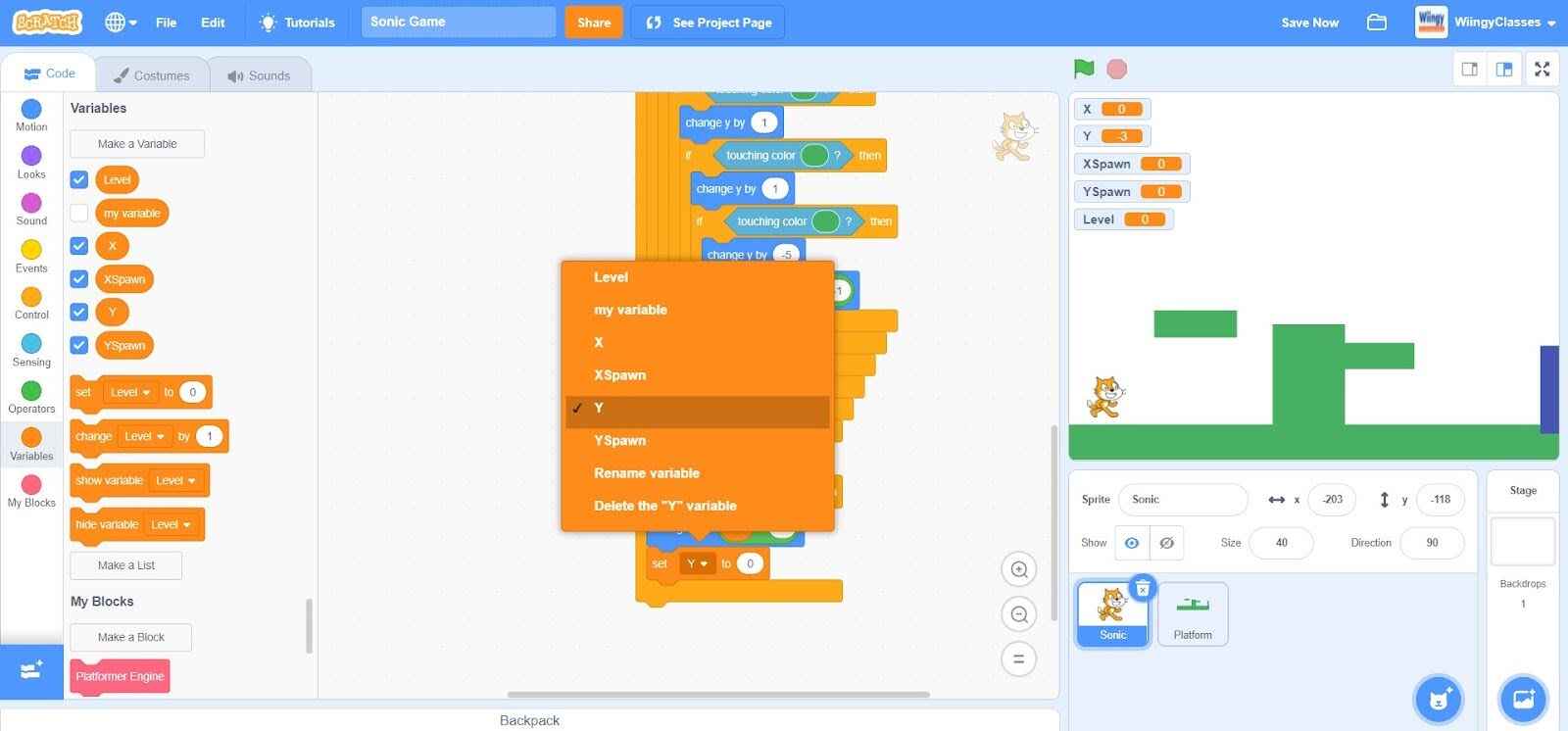
- Step 65: Go to the “Variables” block in the block palette, select the ‘Y’ block, drag it to the coding area, and place it in the value part of the ‘change y by ( )’ block.

- Step 66: Go to the “Control” block in the block palette, select the ‘if ( ) then ( )’ block, drag it to the coding area, and place it under the ‘change y by ( )’ block.

- Step 67: Go to the “Sensing” block in the block palette, select the ‘touching color ( )?’ block, drag it to the coding area, and place it in the if condition of the ‘if ( ) then ( )’ block. In the ‘touching color ( )?’ block, change the color to the same color as the ‘Platform’ sprite.

- Step 68: Go to the “Motion” block in the block palette, select the ‘change y by ( )’ block, drag it to the coding area, and place it in the then condition of the ‘if ( ) then ( )’ block.

- Step 69: Go to the “Operators” block in the block palette, select the ‘( ) * ( )’ block, drag it to the coding area, and place it in the value part of the ‘change y by ( )’ block.

- Step 70: Go to the “Variables” block in the block palette, select the ‘Y’ block, drag it to the coding area, place it in the first value part of the ‘( ) * ( )’ block and for the second value part of the ‘( ) * ( )’, enter the value as ‘-1’.

- Step 71: From the “Variables” block in the block palette, select the ‘set ( ) to ( )’ block, drag it to the coding area, and place it under the ‘change y by ( )’ block inside the ‘if ( ) then ( )’ block.

- Step 72: In the ‘set ( ) to ( )’ block, select the first value as ‘Y’ from the drop-down menu and leave the second value as ‘0’.

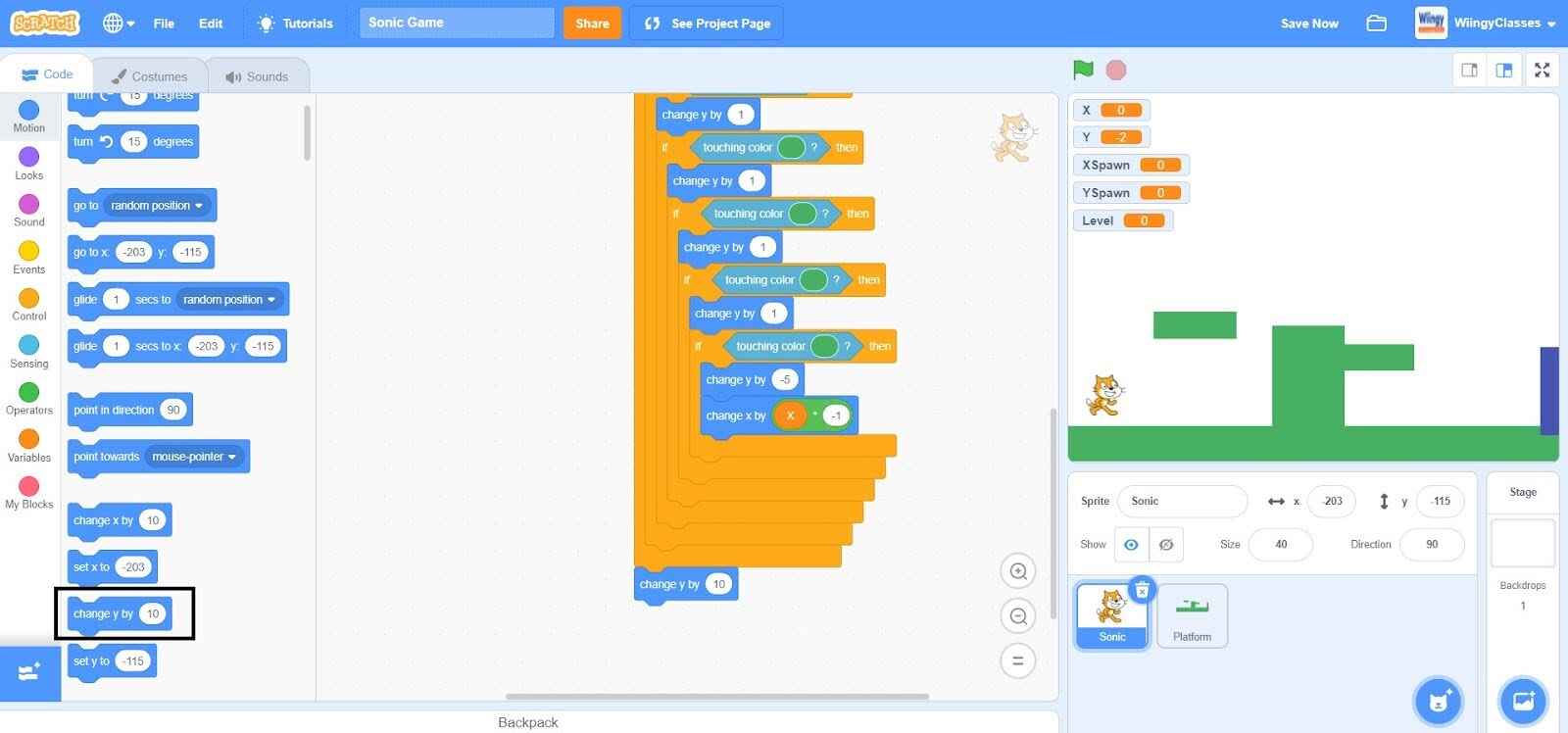
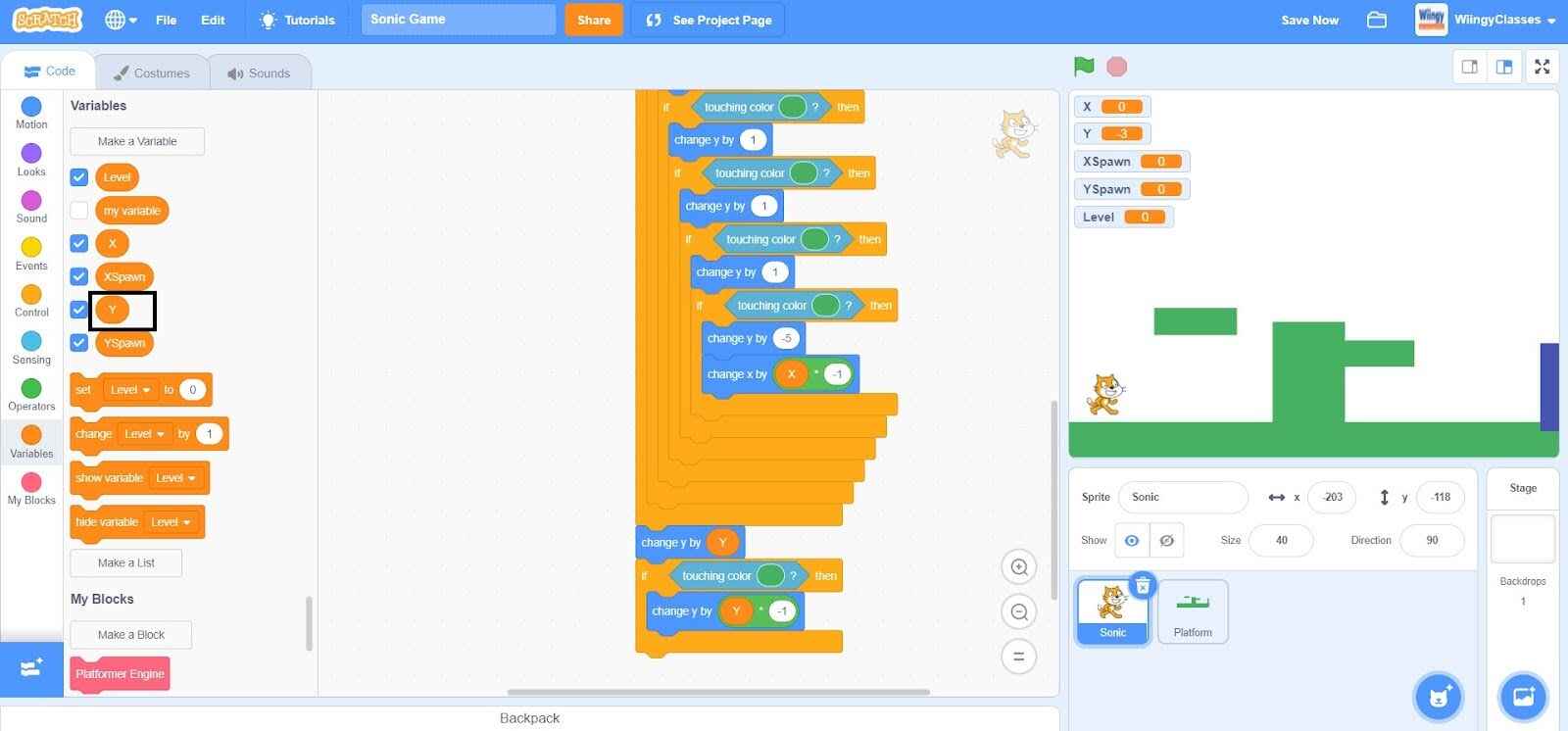
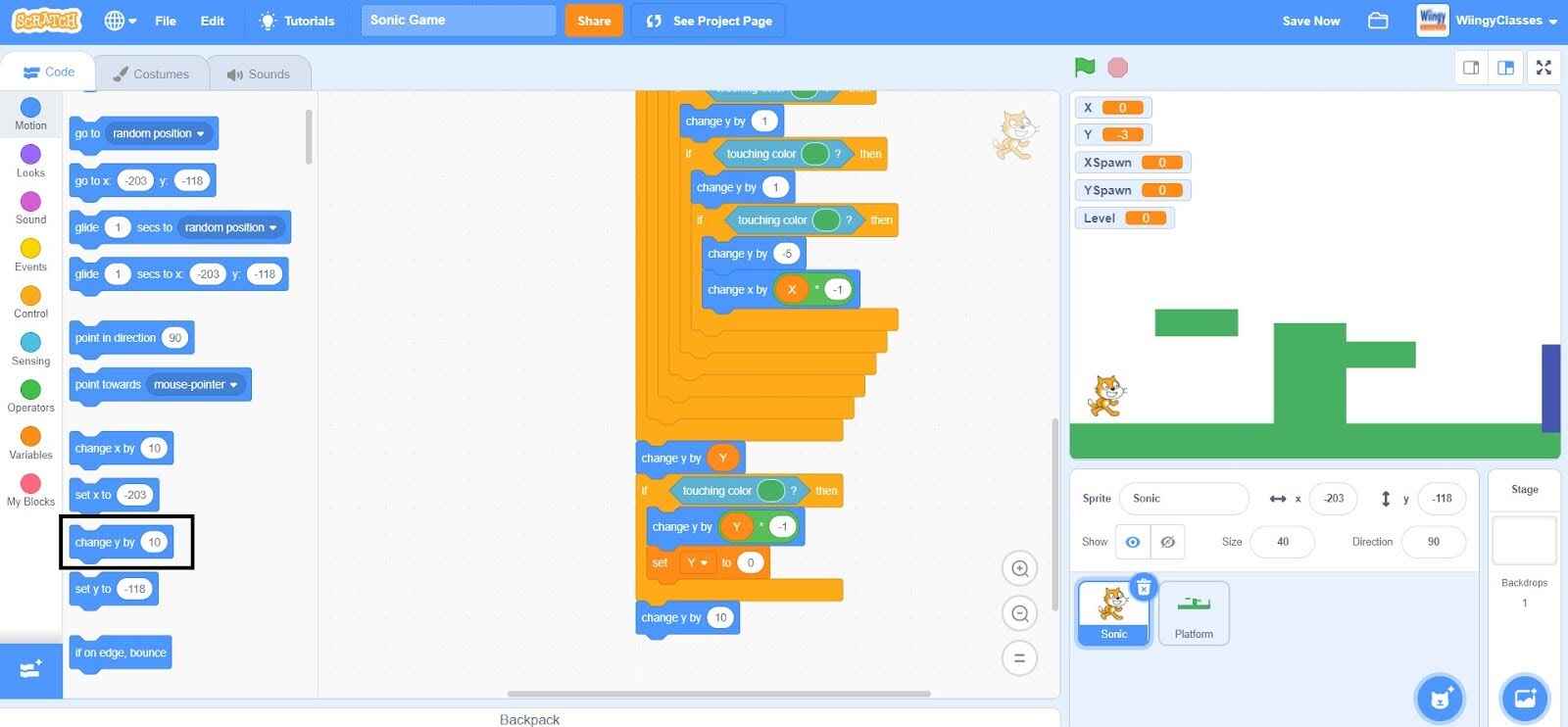
- Step 73: Go to the “Motion” block in the block palette, select the ‘change y by ( )’ block, drag it to the coding area, and place it under the ‘if ( ) then ( )’ block.

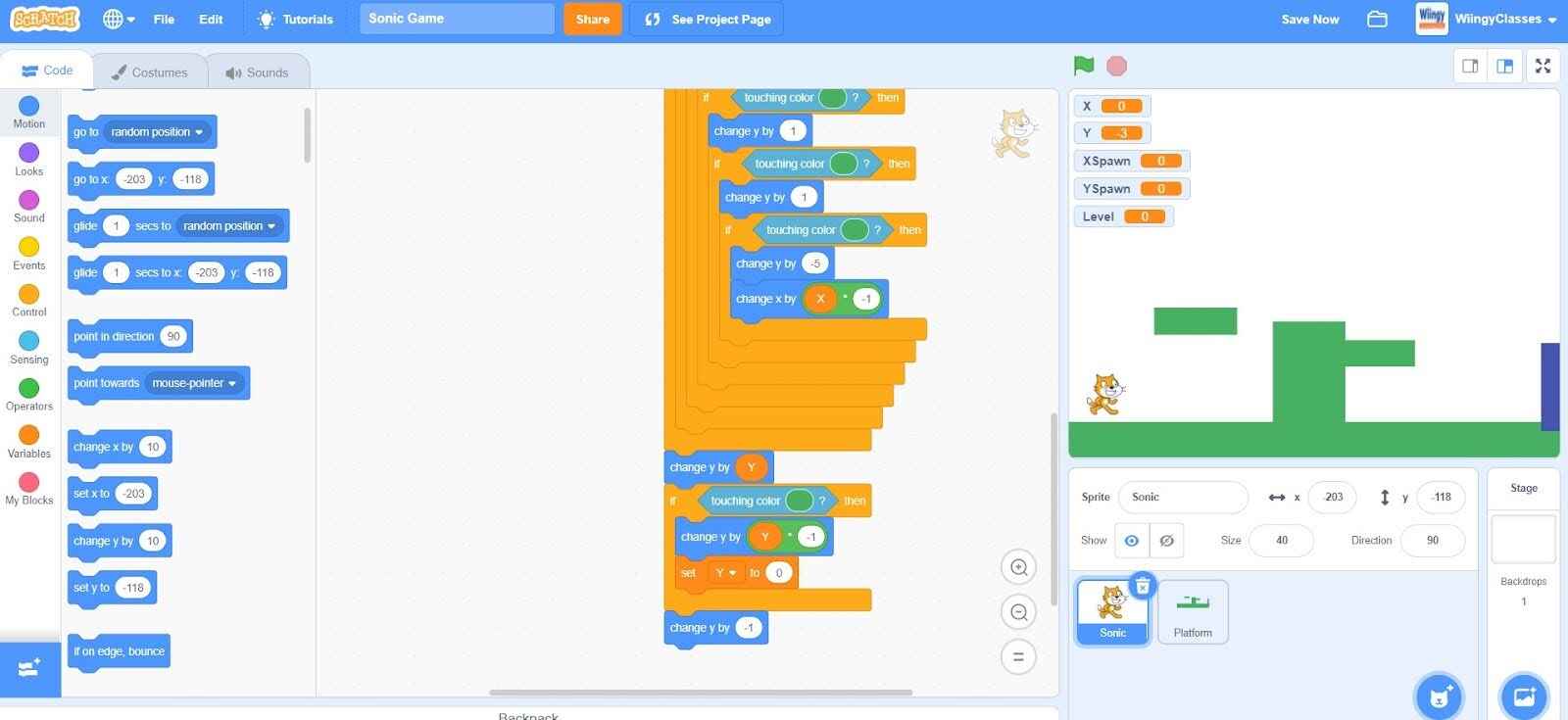
- Step 74: In the ‘change y by ( )’ block, enter the value as ‘-1’.

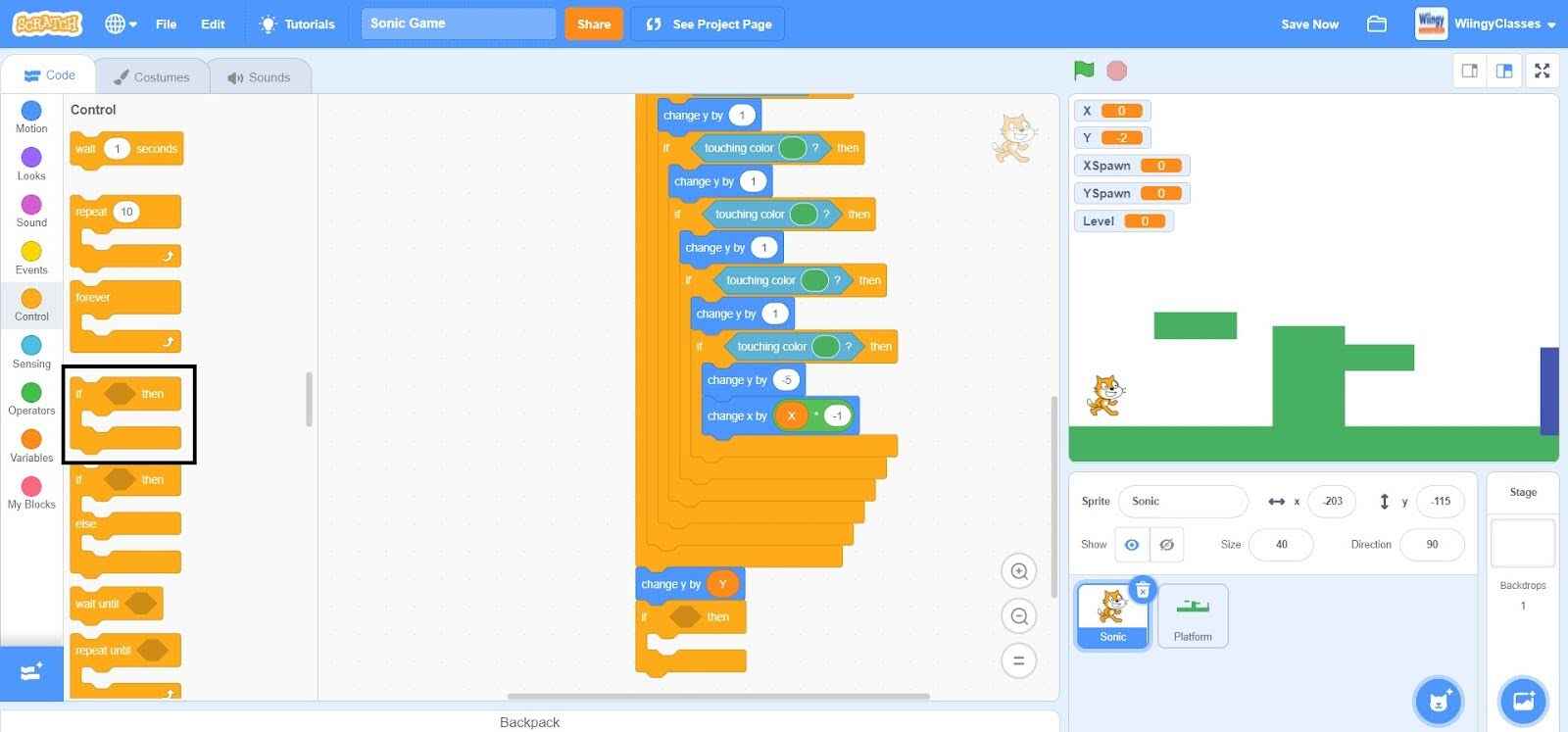
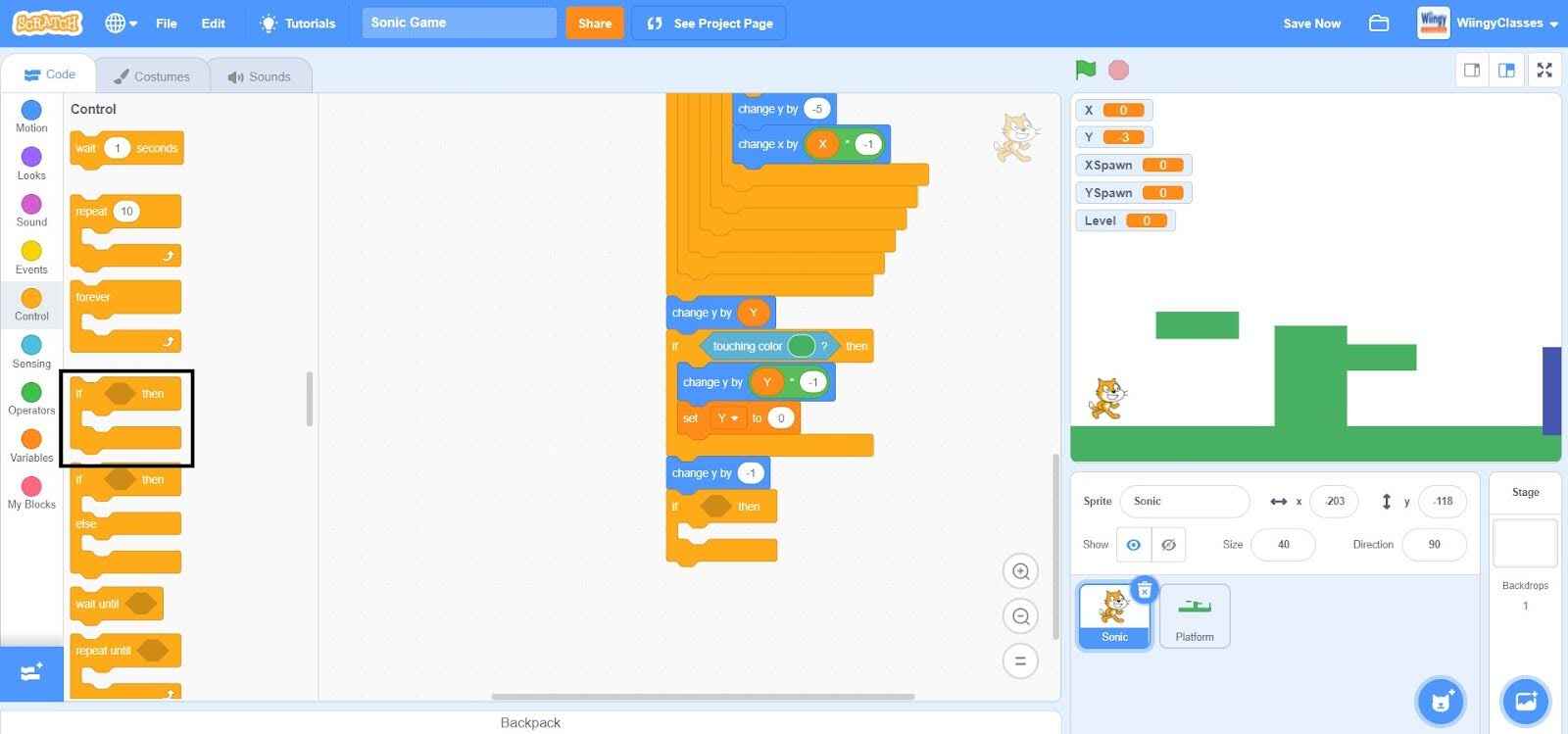
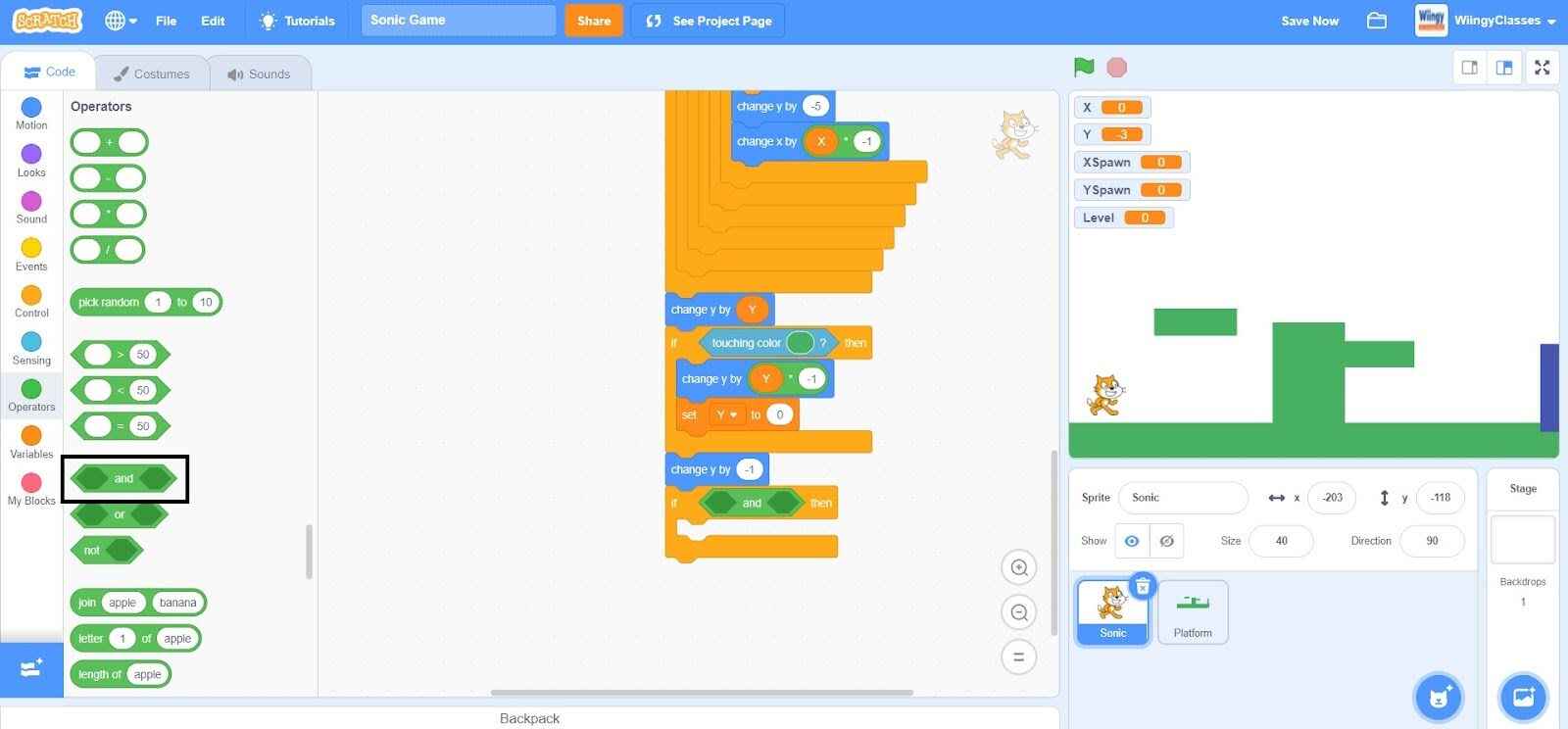
- Step 75: Go to the “Control” block in the block palette, select the ‘if ( ) then ( )’ block, drag it to the coding area, and place it under the ‘change y by ( )’ block.

- Step 76: Go to the “Operators” block in the block palette, select the ‘( ) and ( )’ block, drag it to the coding area, and place it in the if condition of ‘if ( ) then ( )’ block.

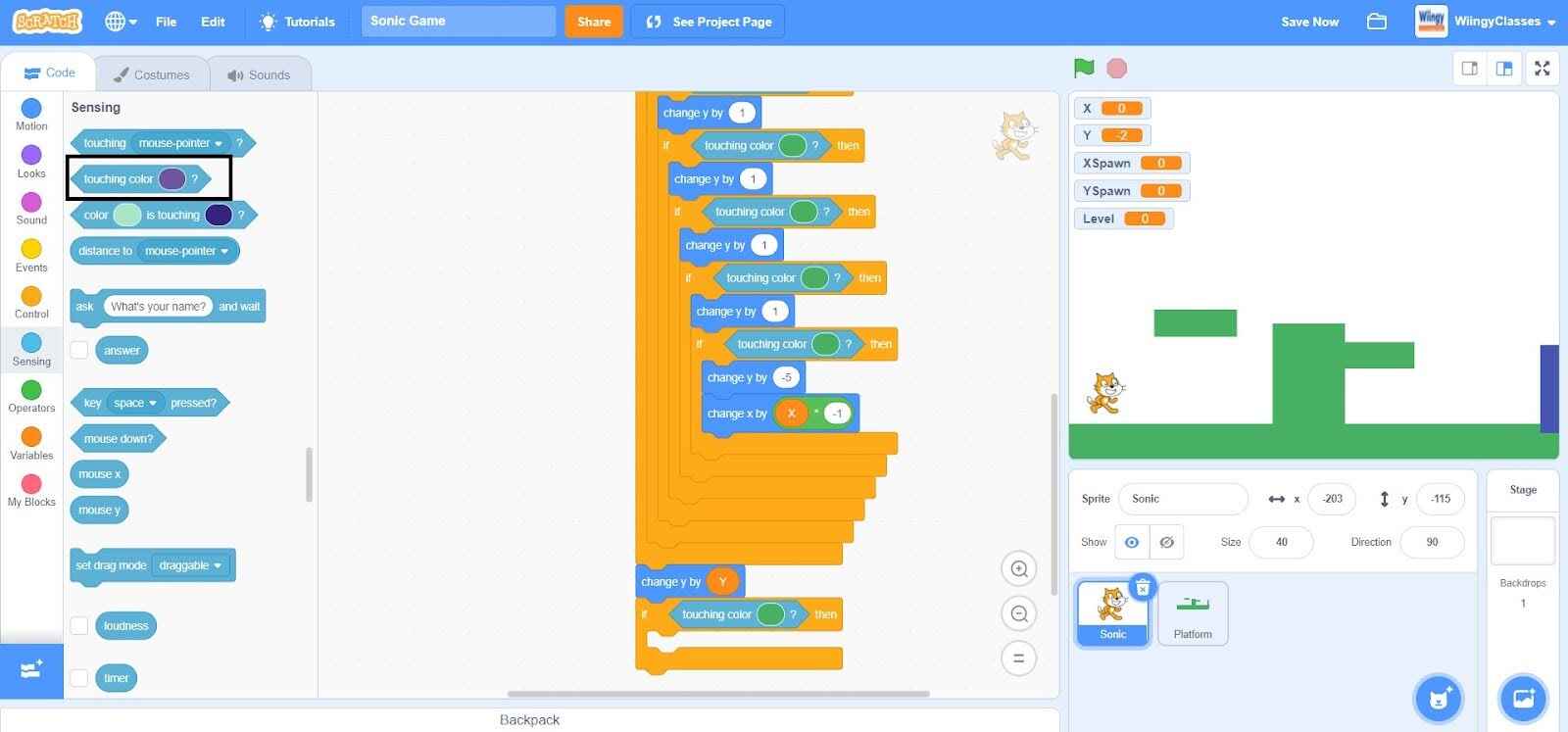
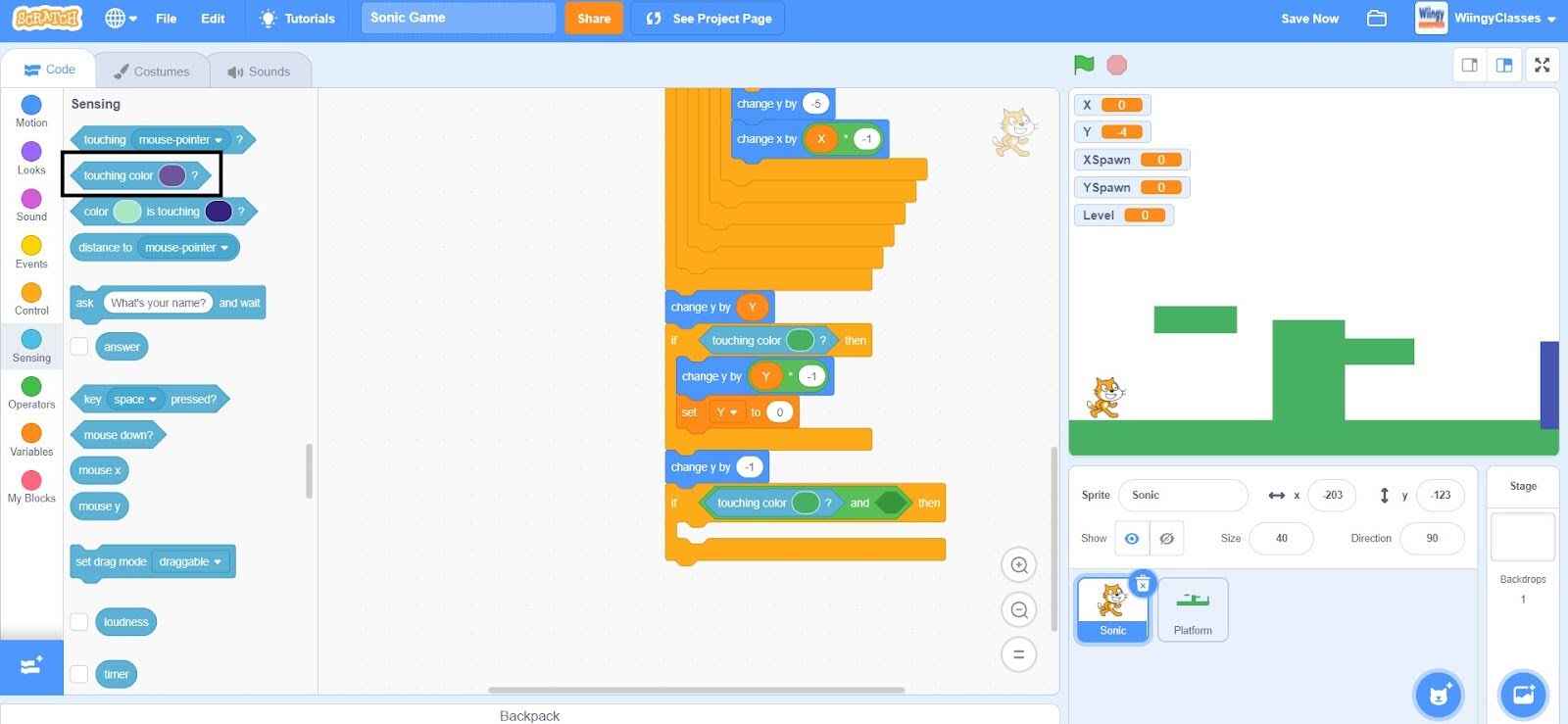
- Step 77: Go to the “Sensing” block in the block palette, select the ‘touching color ( )?’ block, drag it to the coding area, and place it in the first value part of the ‘( ) and ( )’ block. In the ‘touching color ( )?’ block, change the color to the same color as the ‘Platform’ sprite.

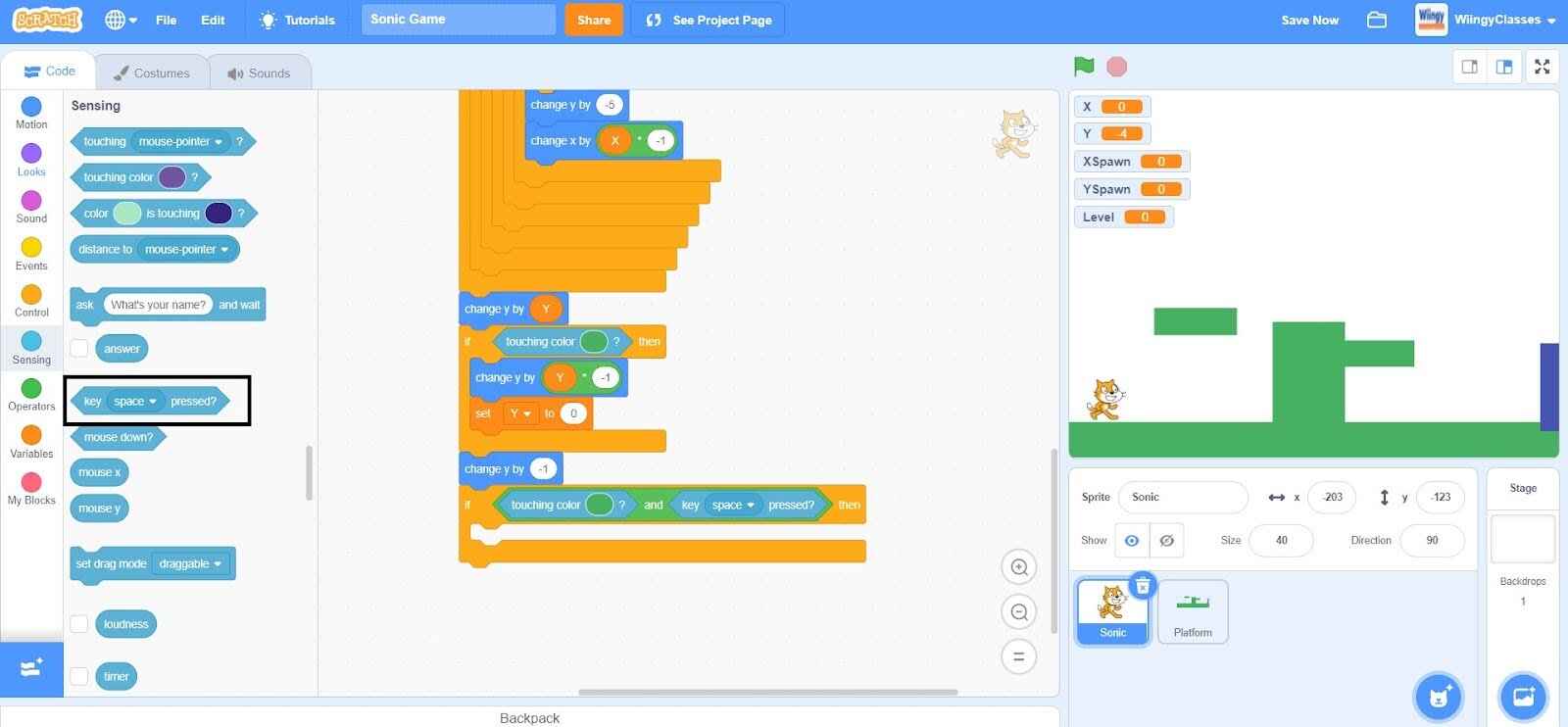
- Step 78: From the “Sensing” block in the block palette, select the ‘key ( ) pressed?’ block, drag it to the coding area, and place it in the second value part of the ‘( ) and ( )’ block.

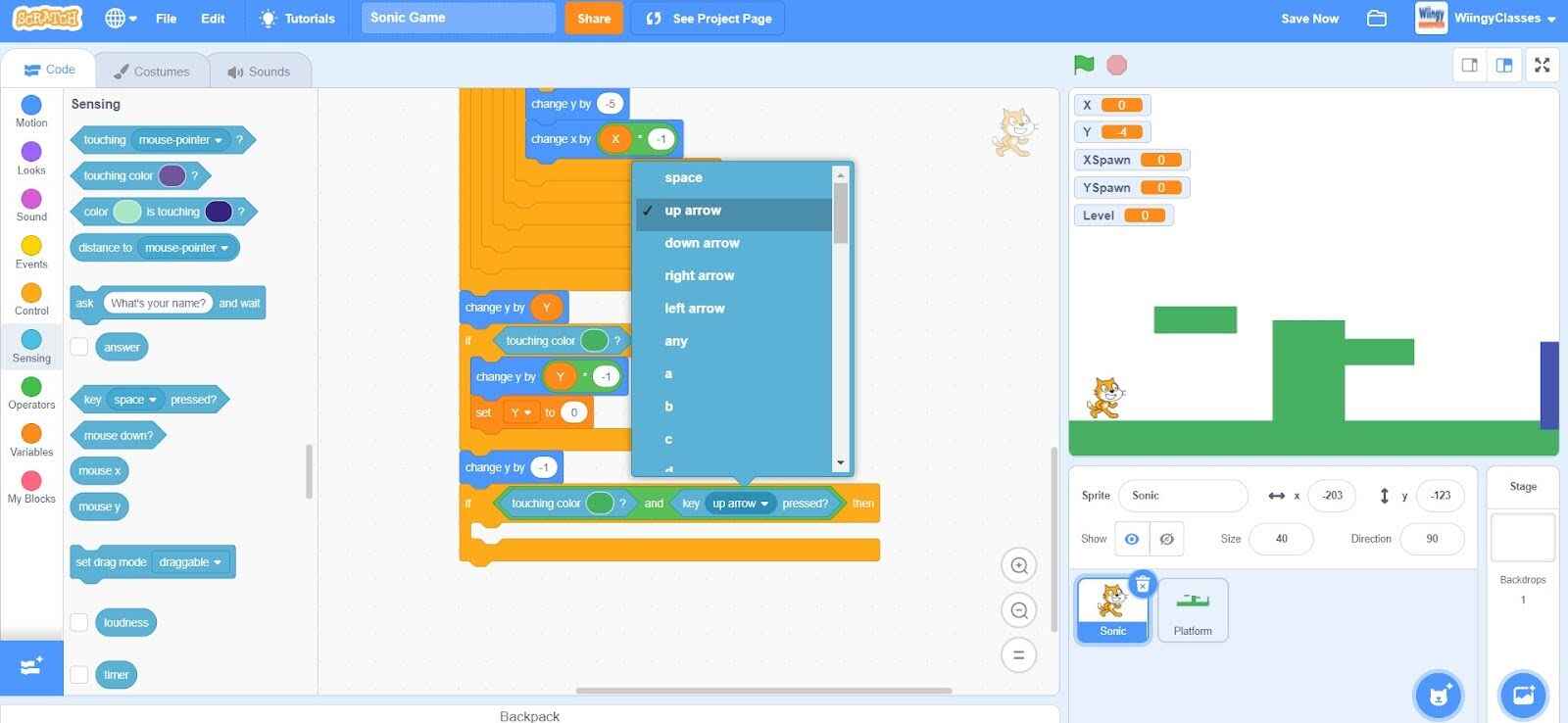
- Step 79: In the ‘key ( ) pressed?’ block, select the value as ‘up arrow’ from the drop-down menu.

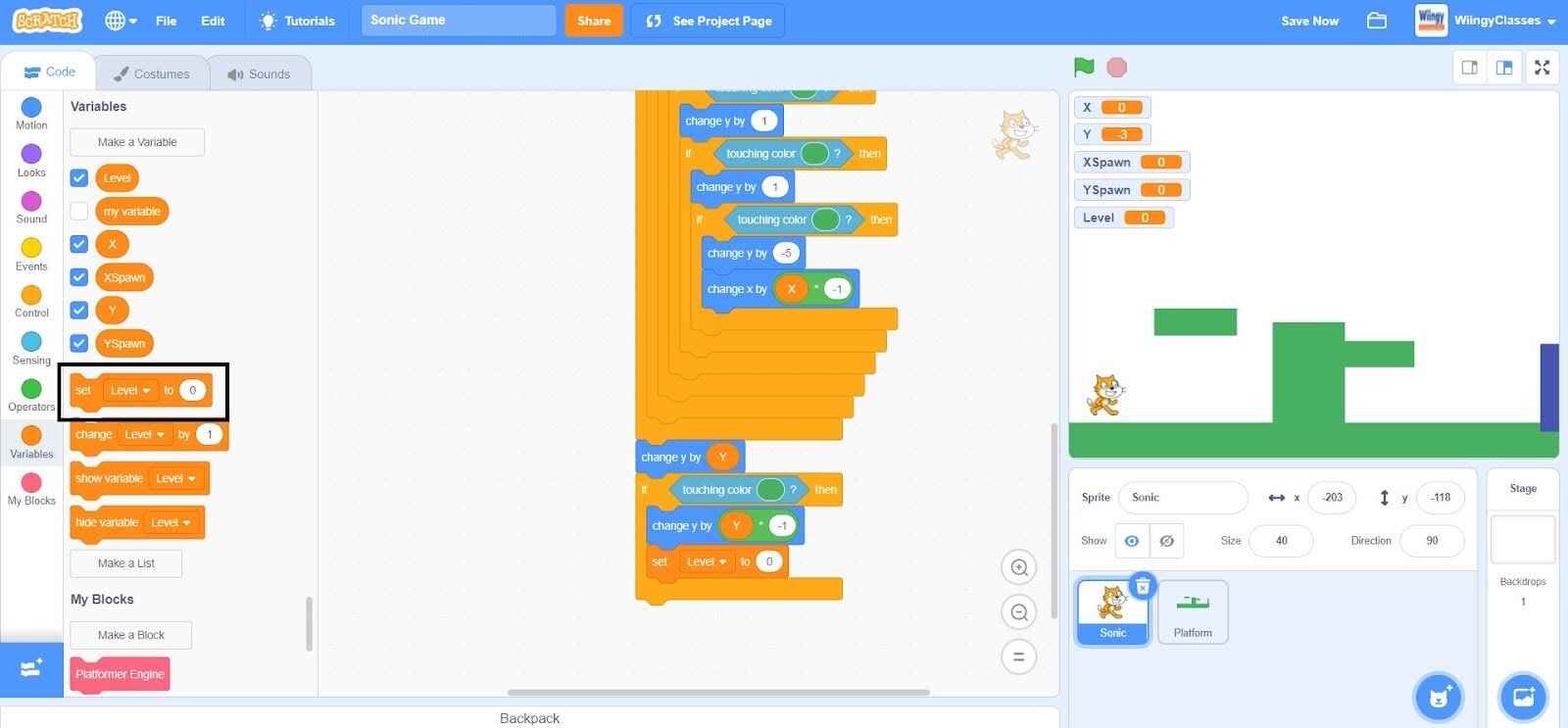
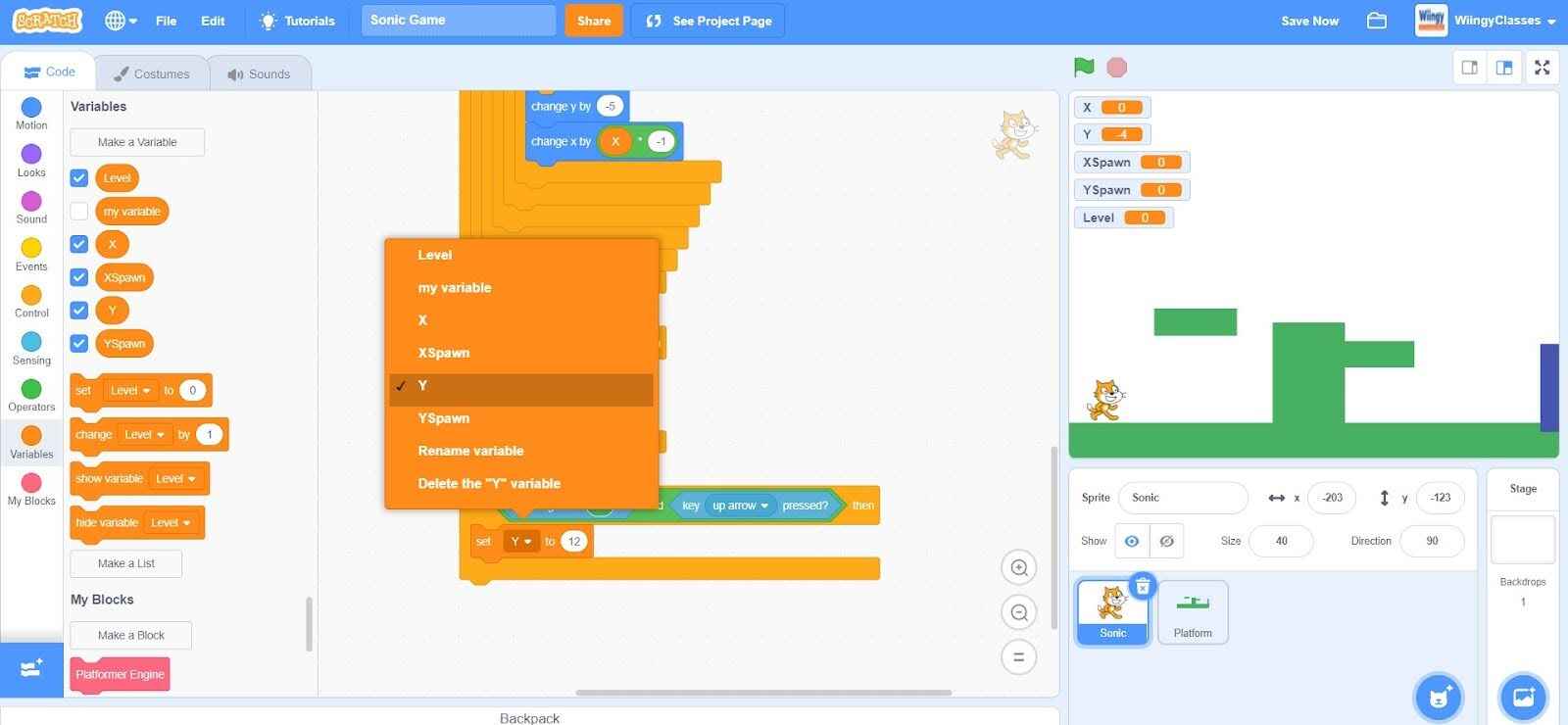
- Step 80: Go to the “Variables” block in the block palette, select the ‘set ( ) to ( )’ block, drag it to the coding area, and place it in the then condition of the ‘if ( ) then ( )’ block.

- Step 81: In the ‘set ( ) to ( )’ block, select the first value as ‘Y’ from the drop-down menu and enter the second value as ‘12’.

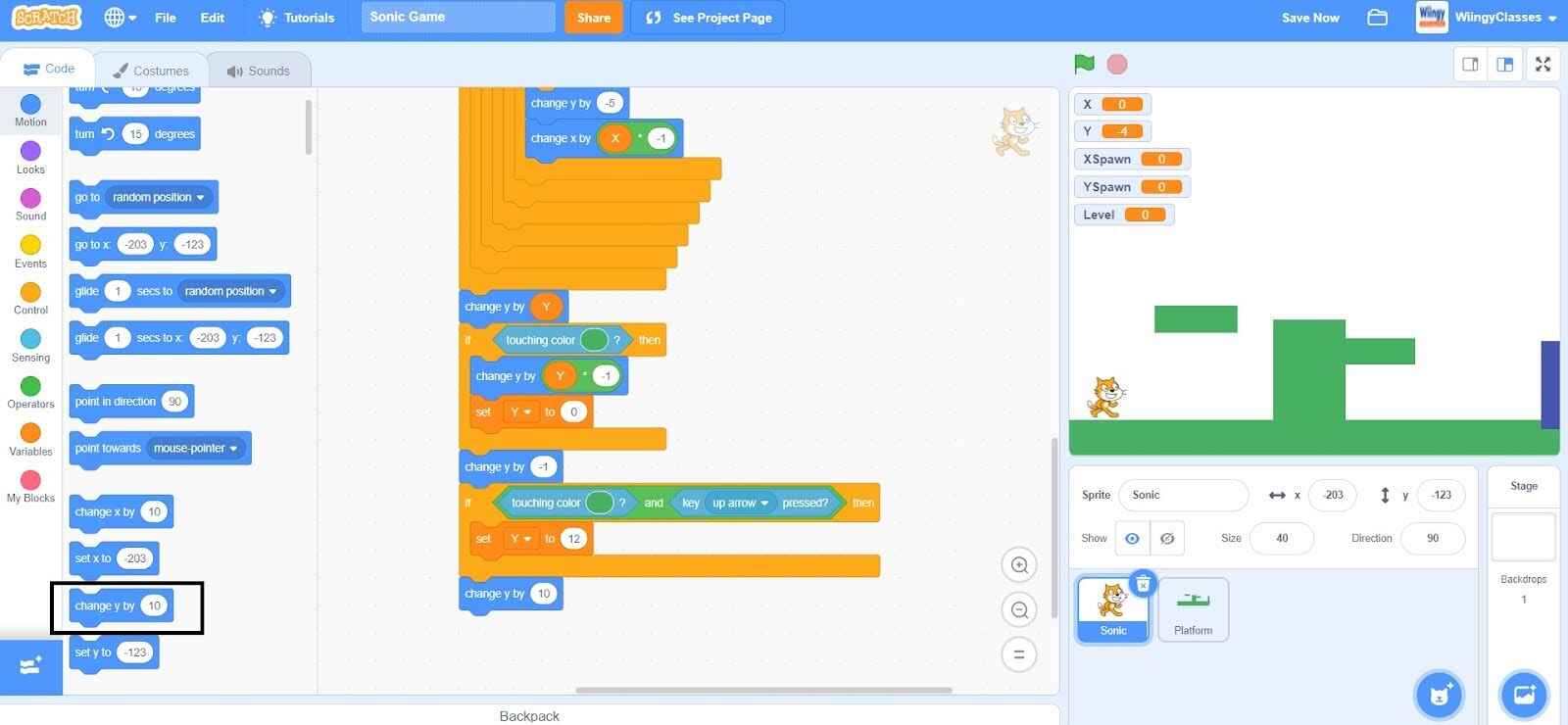
- Step 82: Go to the “Motion” block in the block palette, select the ‘change y by ( )’ block, drag it to the coding area, and place it under the ‘if ( ) then ( )’ block.

- Step 83: In the ‘change y by ( )’ block, enter the value as ‘1’.

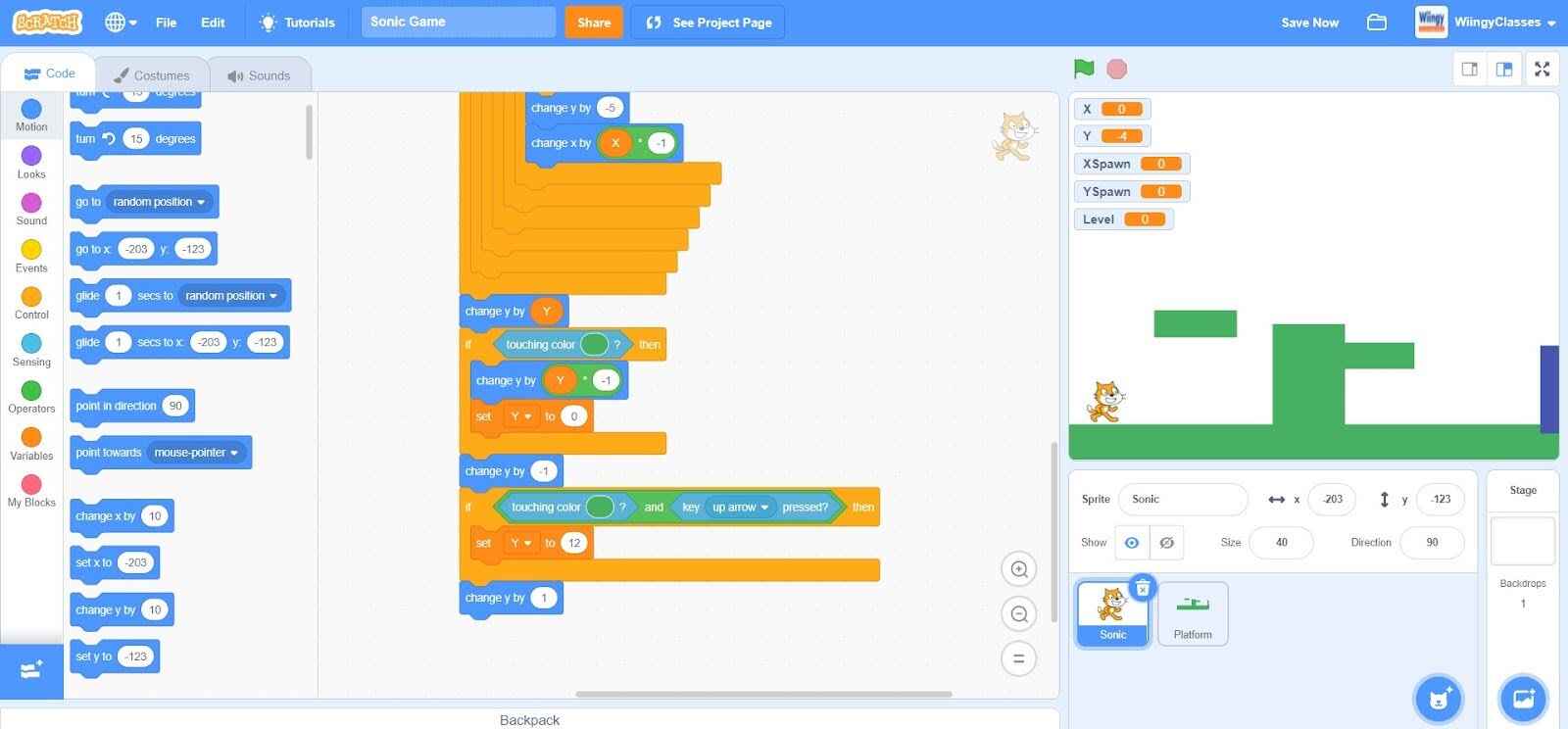
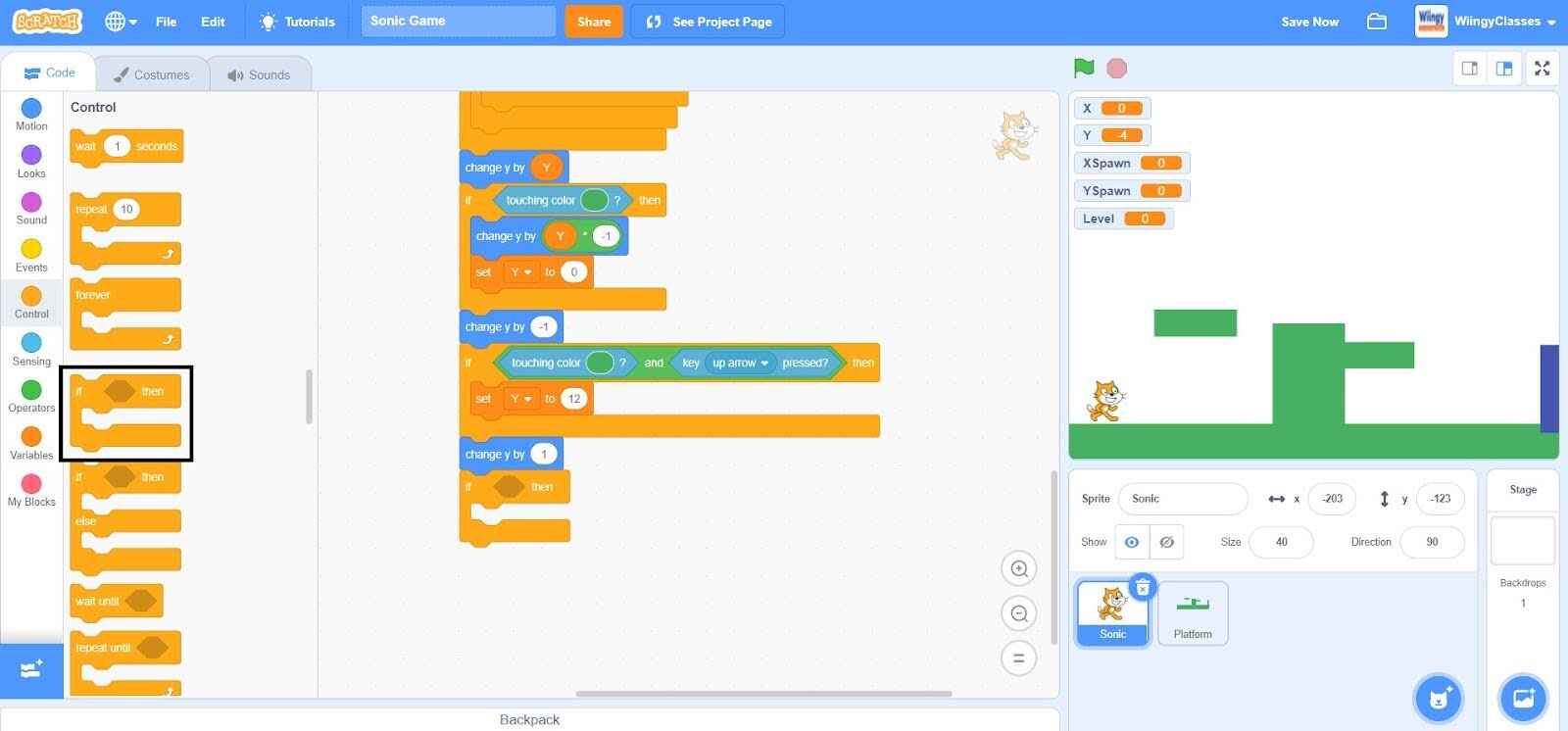
- Step 84: Go to the “Control” block in the block palette, select the ‘if ( ) then ( )’ block, drag it to the coding area, and place it under the ‘change y by ( )’ block.

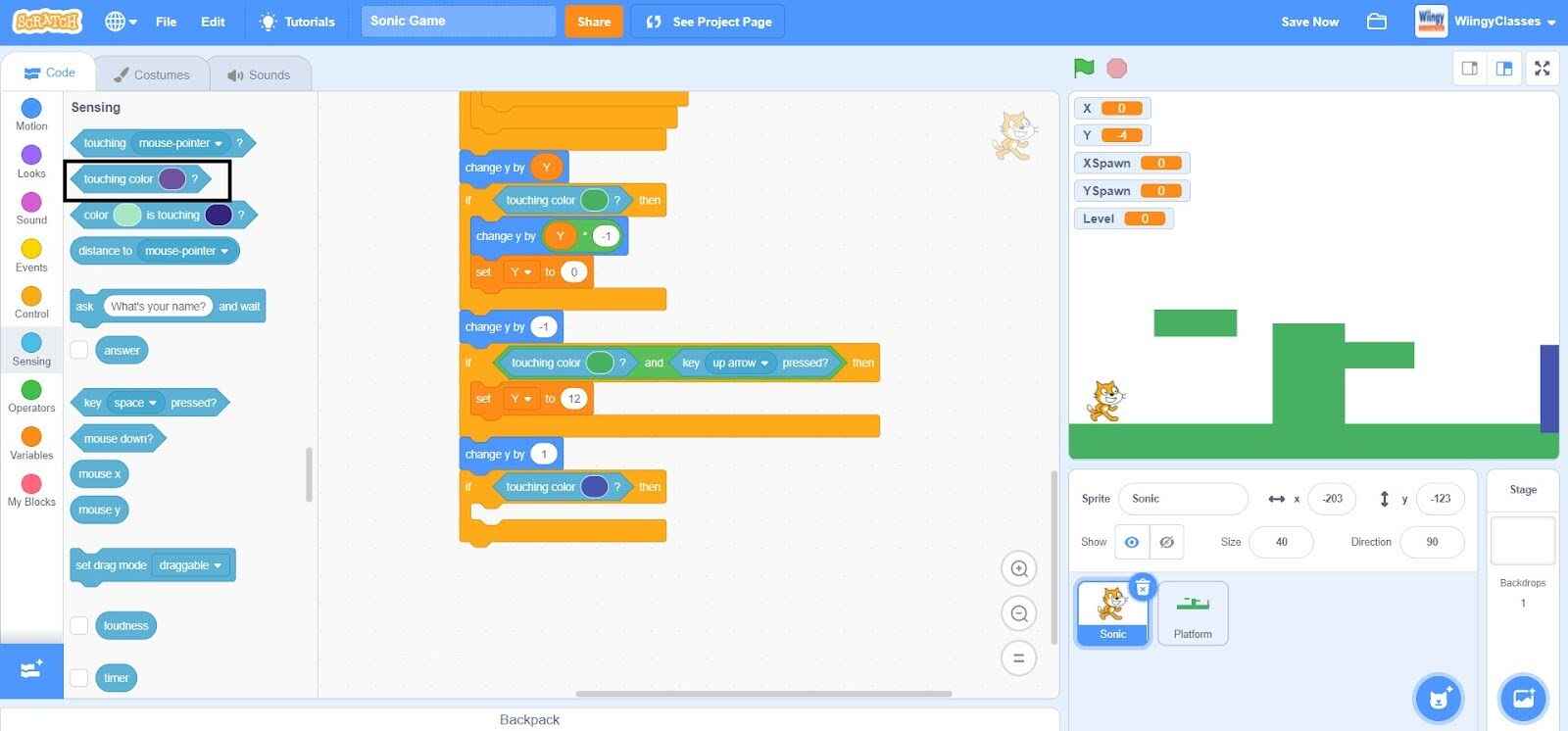
- Step 85: Go to the “Sensing” block in the block palette, select the ‘touching color ( )?’ block, drag it to the coding area, and place it in the if condition of the ‘if ( ) then ( )’ block. In the ‘touching color ( )?’ block, change the color to the same blue color as in the ‘Platform’ sprite.

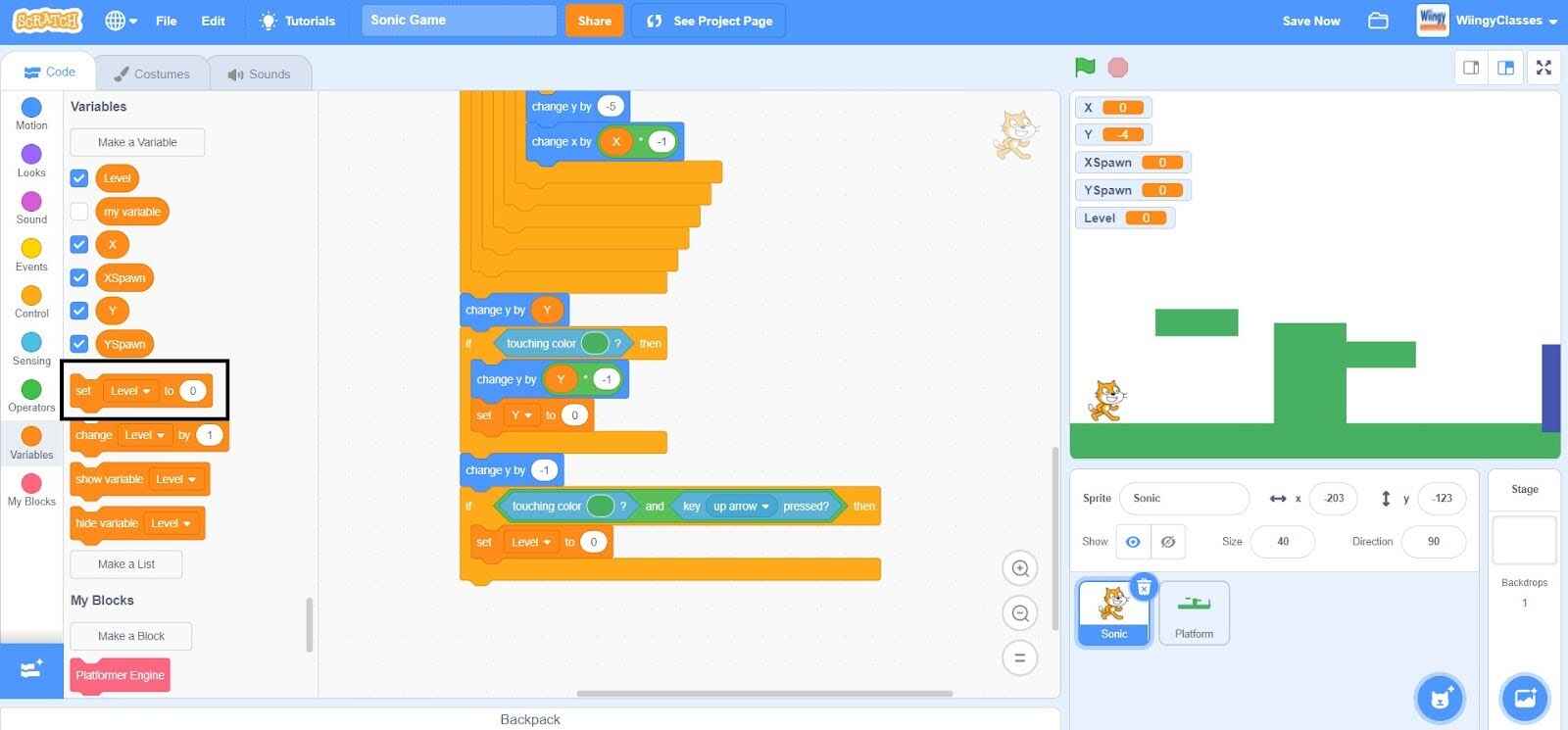
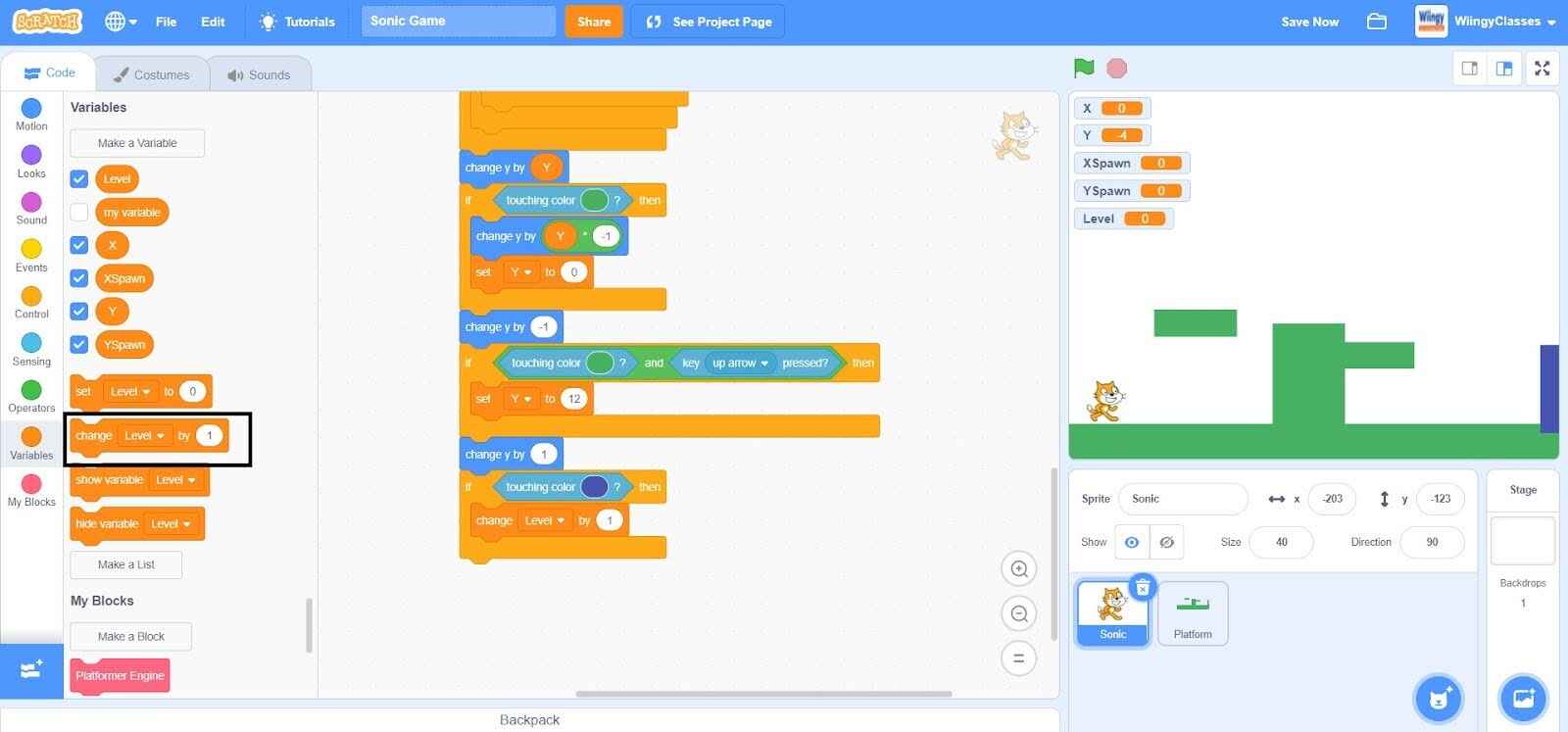
- Step 86: Go to the “Variables” block in the block palette, select the ‘change ( ) by ( )’ block, drag it to the coding area, and place it in the then condition of the ‘if ( ) then ( )’ block.

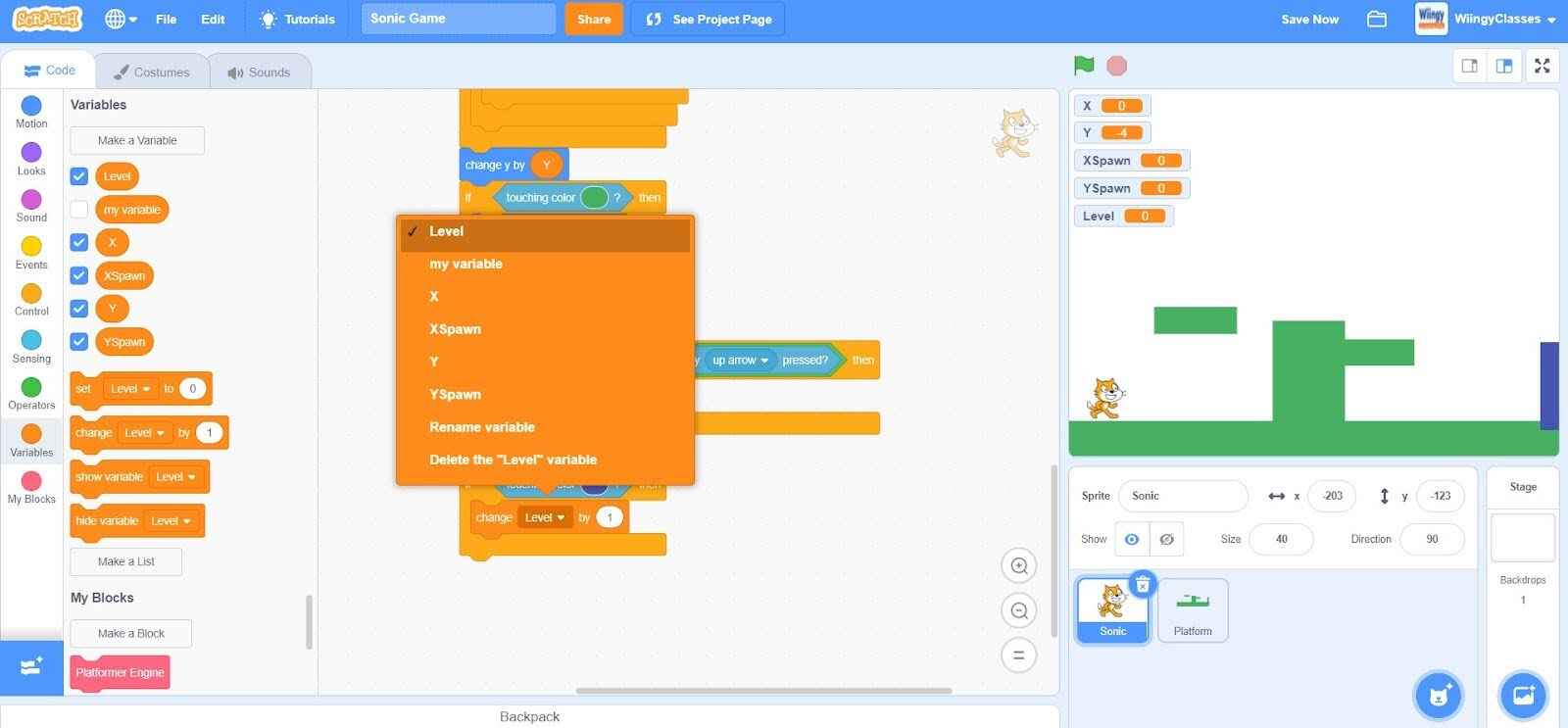
- Step 87: In the ‘change ( ) by ( )’ block, select the first value as ‘Level’ from the drop-down menu and leave the second value as ‘1’.

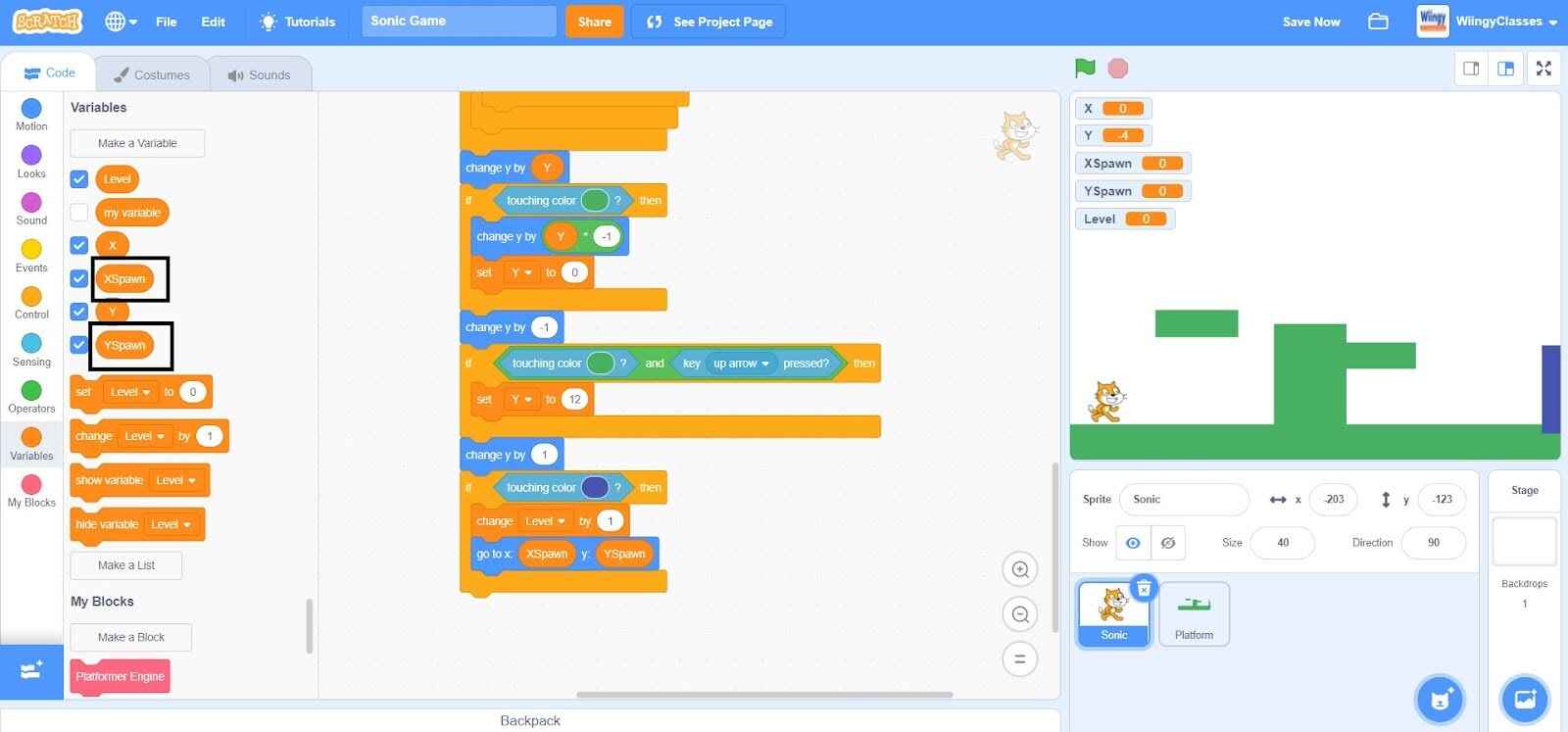
- Step 88: Go to the “Motion” block in the block palette, select the ‘go to x: ( ) y: ( )’ block, drag it to the coding area, and place it under the ‘change ( ) by ( )’ block in the then condition of the ‘if ( ) then ( )’ block.

- Step 89: Go to the “Variables” block in the block palette, select the ‘XSpawn’ and ‘YSpawn’ blocks, drag them to the coding area, and place them in the first and second value part of ‘go to x: ( ) y: ( )’ blocks, respectively.

Code for the ‘Platform’ sprite
Make sure that the ‘Platform’ sprite is selected while coding this part.
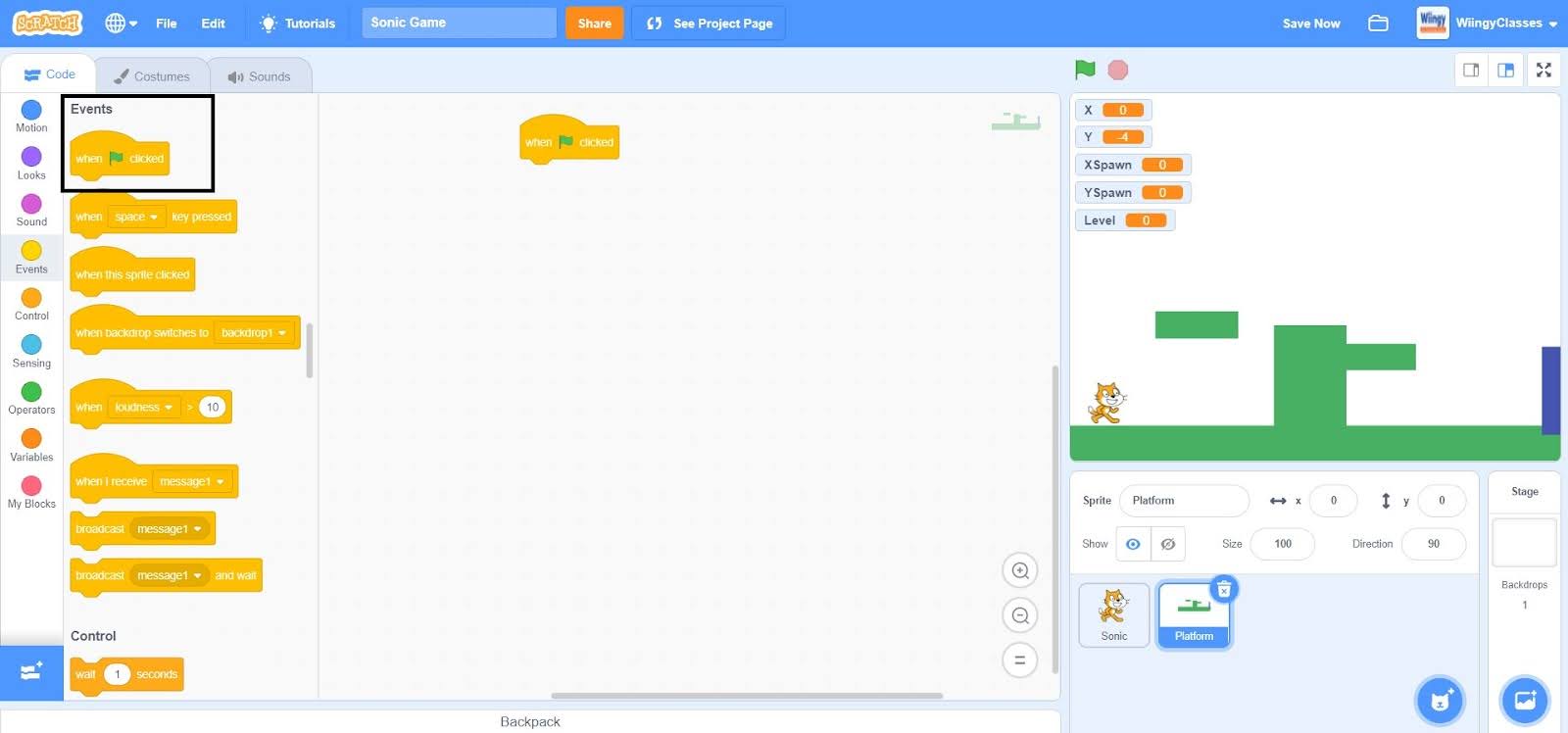
- Step 1: Go to the “Events” block in the block palette, select the ‘when green flag clicked’ block, and drag it to the coding area.

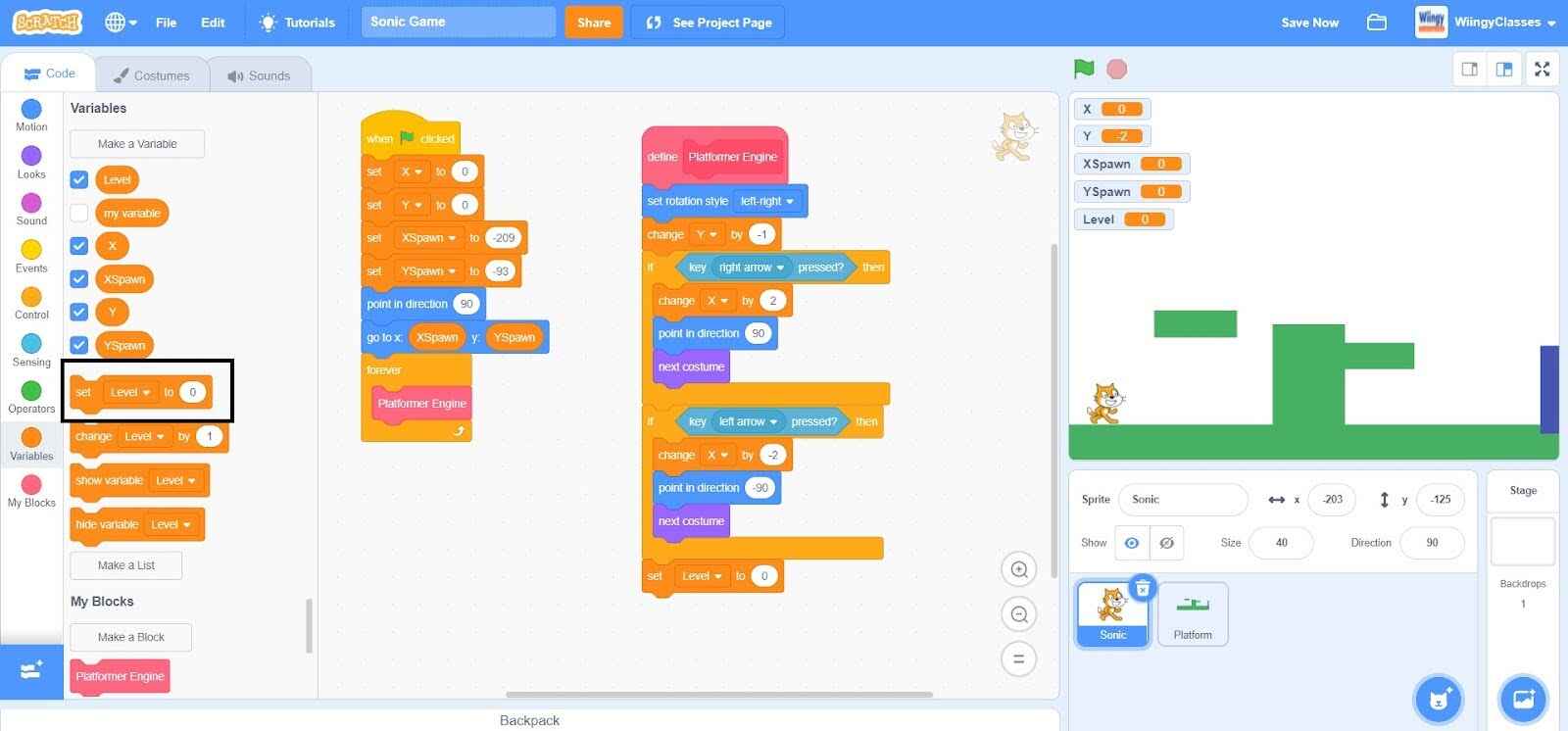
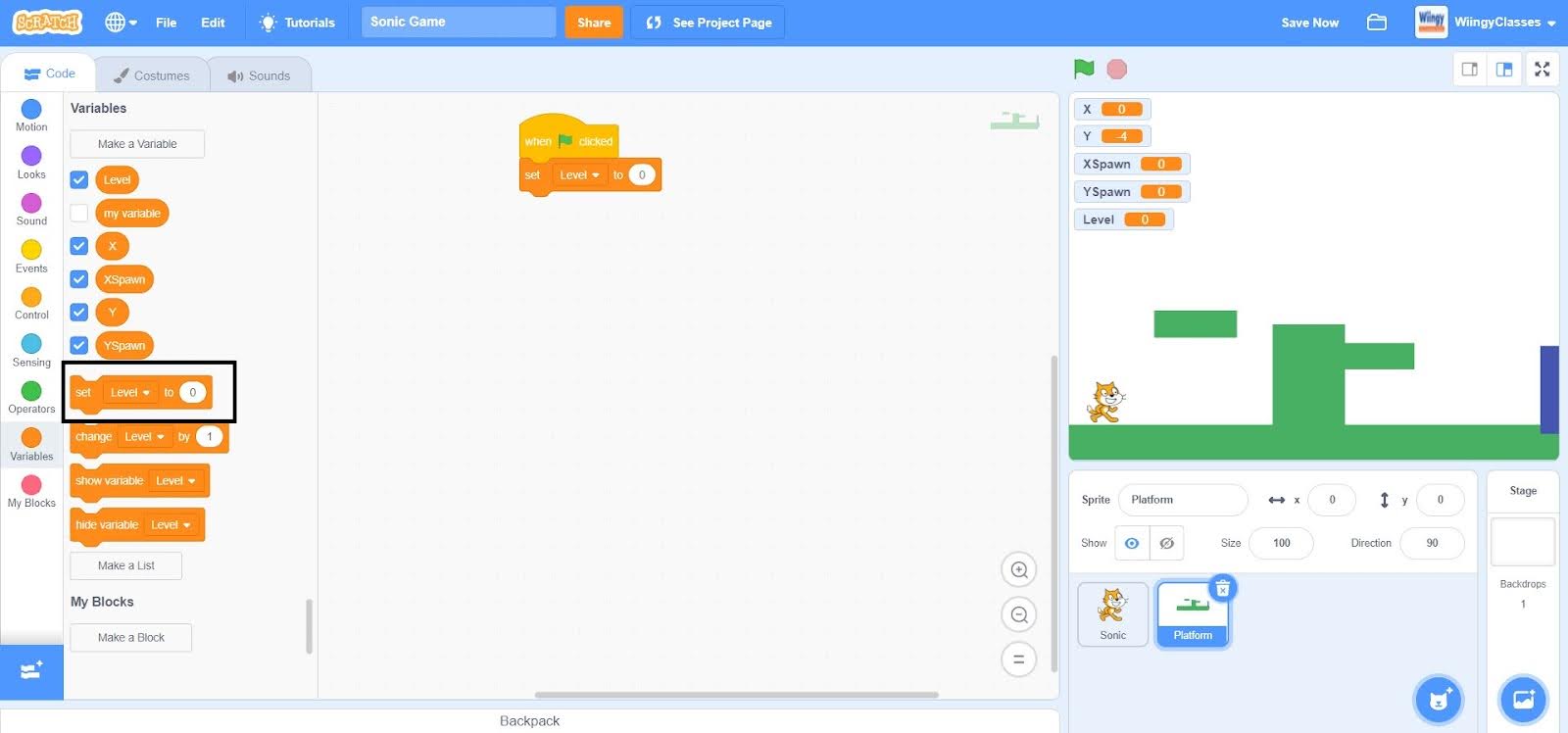
- Step 2: Go to the “Variables” block in the block palette, select the ‘set ( ) to ( )’ block, drag it to the coding area, and place it under the ‘when green flag clicked’ block.

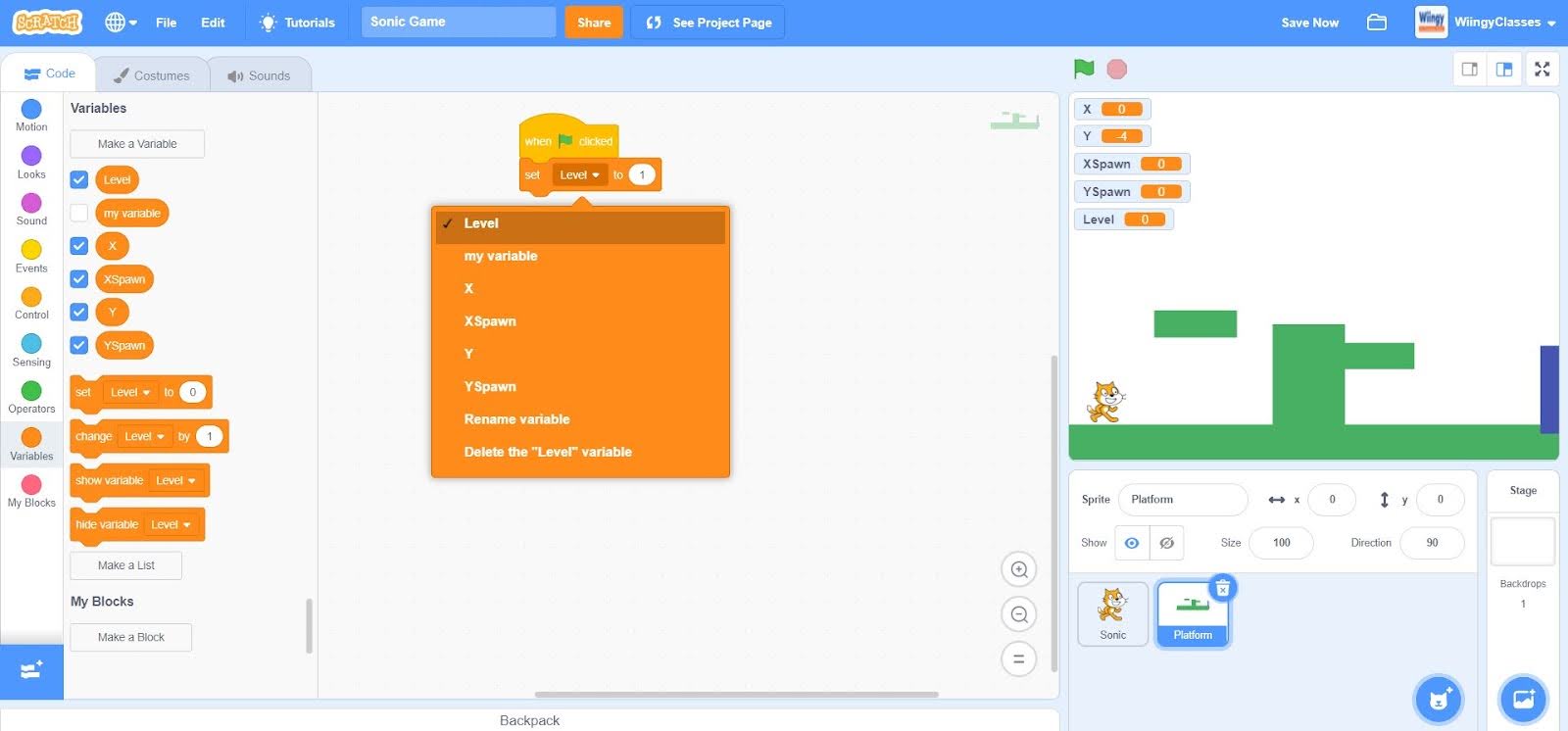
- Step 3: In the ‘set ( ) to ( )’ block, select the first value as ‘Level’ from the drop-down menu and change the second value to ‘1’.

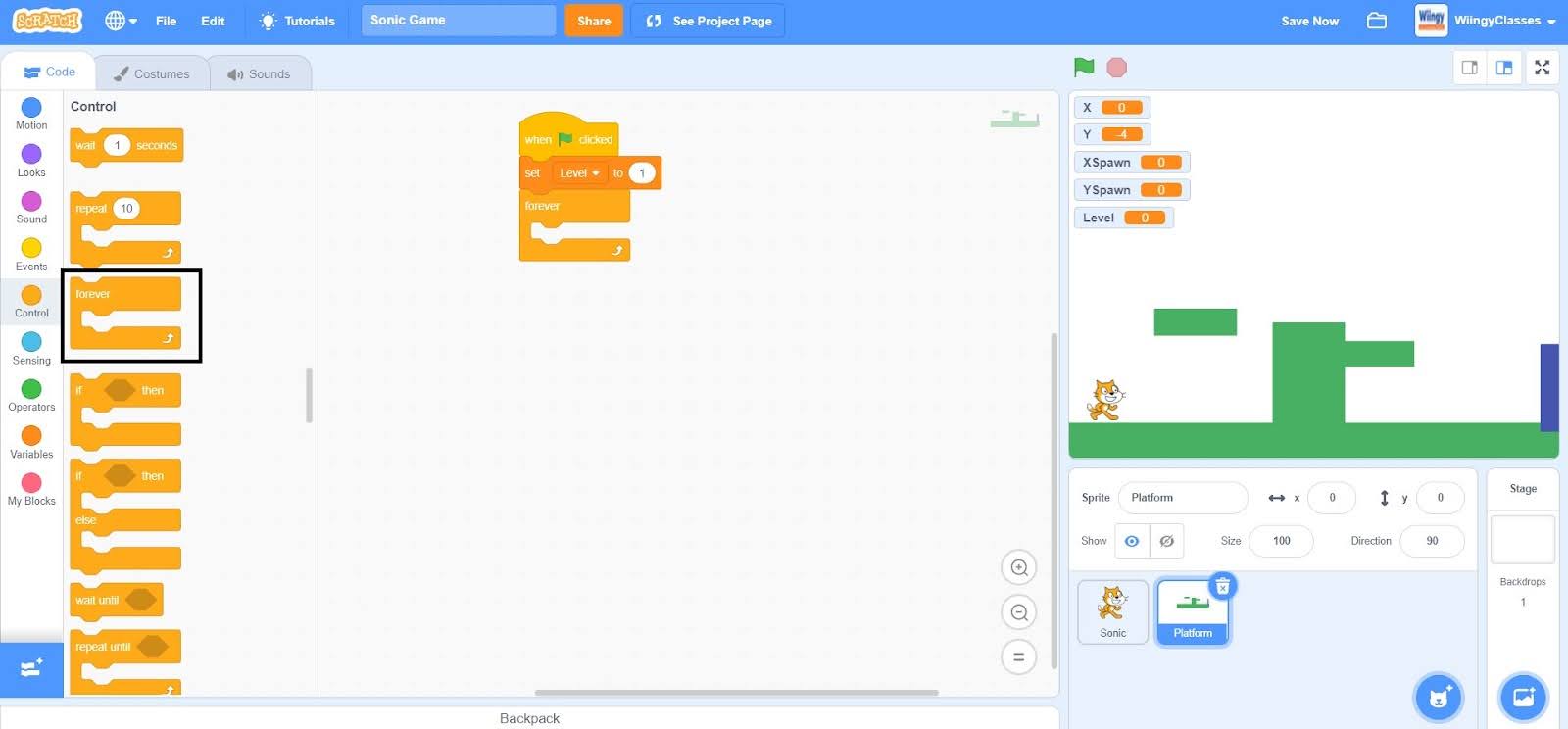
- Step 4: Go to the “Control” block in the block palette, select the ‘forever’ block, drag it to the coding area, and place it under the ‘set ( ) to ( )’ block.

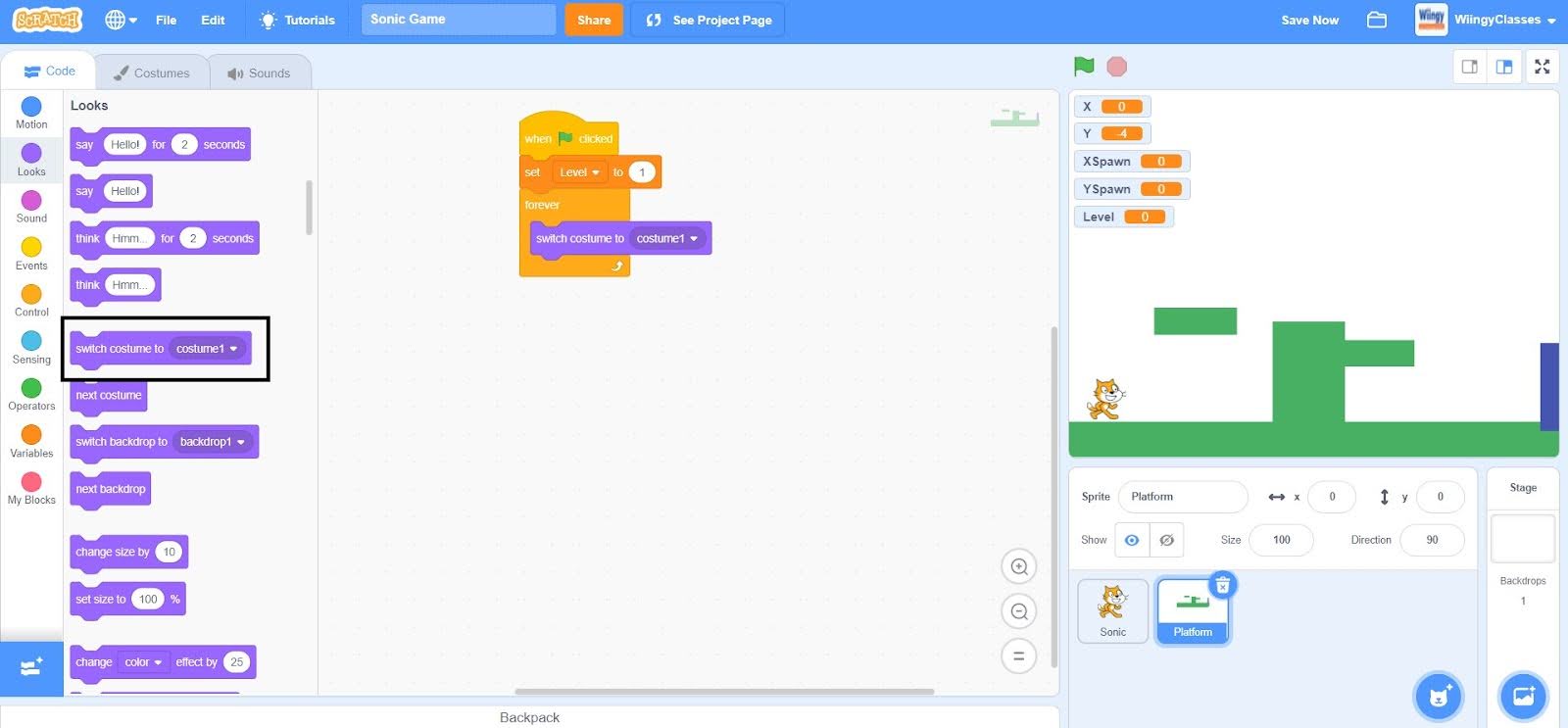
- Step 5: Go to the “Looks” block in the block palette, select the ‘switch costume to ( )’ block, drag it to the coding area, and place it inside the ‘forever’ block.

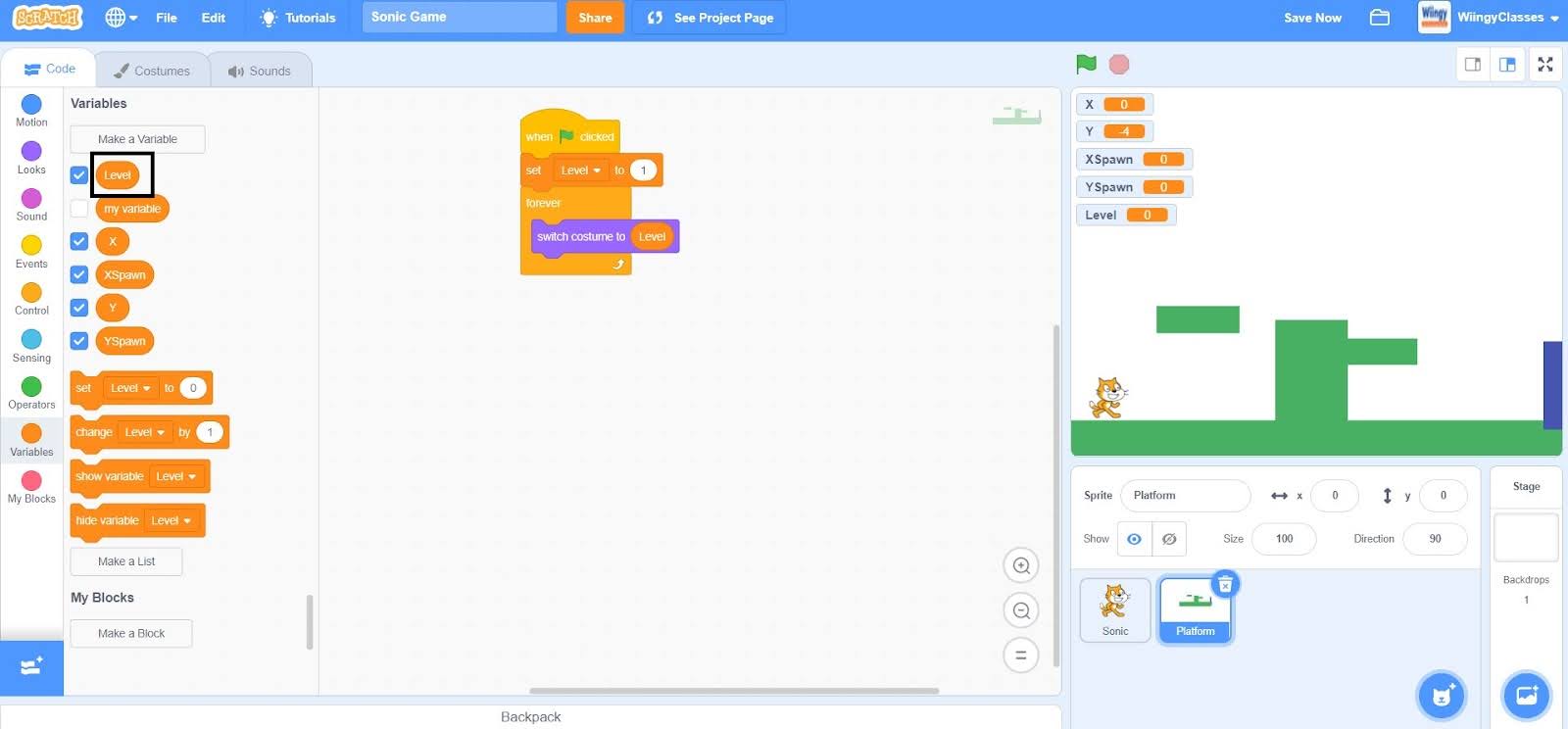
- Step 6: Go to the “Variables” block in the block palette, select the ‘Level’ block, drag it to the coding area, and place it in the value part of the ‘switch costume to ( )’ block.

Congratulations! your Sonic Game is finally ready!!
Free game code access!
Looking to learn Scratch coding? Explore Wiingy’s Online Scratch Coding Classes For Kids to learn from top Scratch coding experts.
Frequently asked questions (FAQs)
What is a Sonic game?
A Sonic game is one of the most popular games among kids in which the main character has to move or jump to avoid all the obstacles coming his way and move onto the platforms for moving forward in the game.
What is the use of Operator blocks in Scratch?
In Scratch, the Operator blocks are used for string handling and to script the math equations.
Under which category of games does the Sonic game come?
The Sonic game comes in the category of platform games.
What is a costume in Scratch?
In Scratch, a costume is like a replica of a sprite with slight differences.
What is the use of Event blocks in Scratch?
In Scratch, the Events blocks are used to define when a script is ready to run. These are the most important blocks in Scratch as without the Events blocks, no script can run in Scratch.
We hope you understand how to make a sonic game on Scratch. If you have any doubts, you can ask your doubts in the comment section. If you found this game interesting, then read more of our game tutorials like game with levels, multiplayer games, Pac-man game, and many more!
Other Useful Reads
How to Learn Scratch Programming
How to Make a Timer in Scratch
How to Add Lives to a Scratch Game

![How To Make A Sonic Game On Scratch? [Free Game Code Access!]](https://cdn.wiingy.com/blog/wp-content/uploads/2023/02/RoboticsCoding-for-kids-54-1.png)
Leave a Reply