Scratch games are visually fun and interactive ways of learning coding and game development, especially for children between the ages of 8 to 16. Want to create your fun game on Scratch? Stick with us till the end and we will guide you on how to make an apple catcher game on Scratch!
Looking to learn Scratch coding? Explore Wiingy’s Online Scratch Coding Classes For Kids to learn from top Scratch coding experts.
This is Chapter 2.8 in the
Scratch Game Tutorial
Apple Catcher Game on Scratch
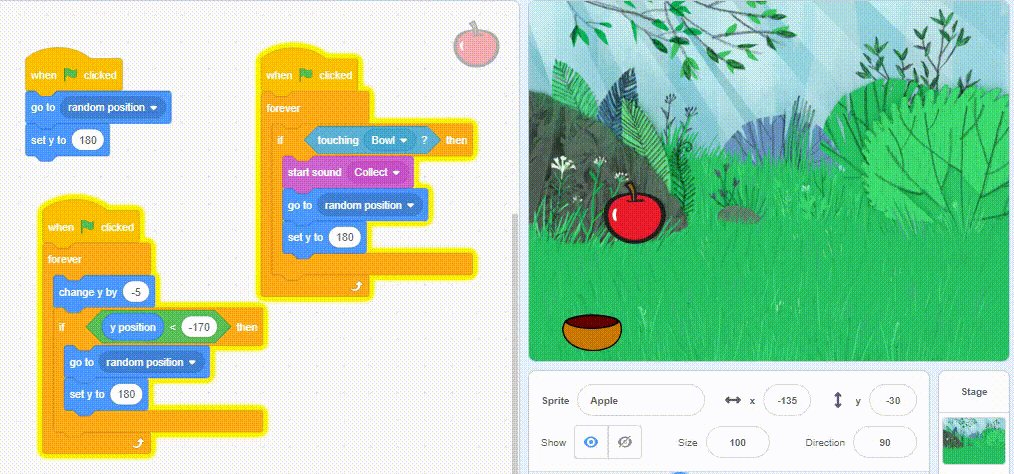
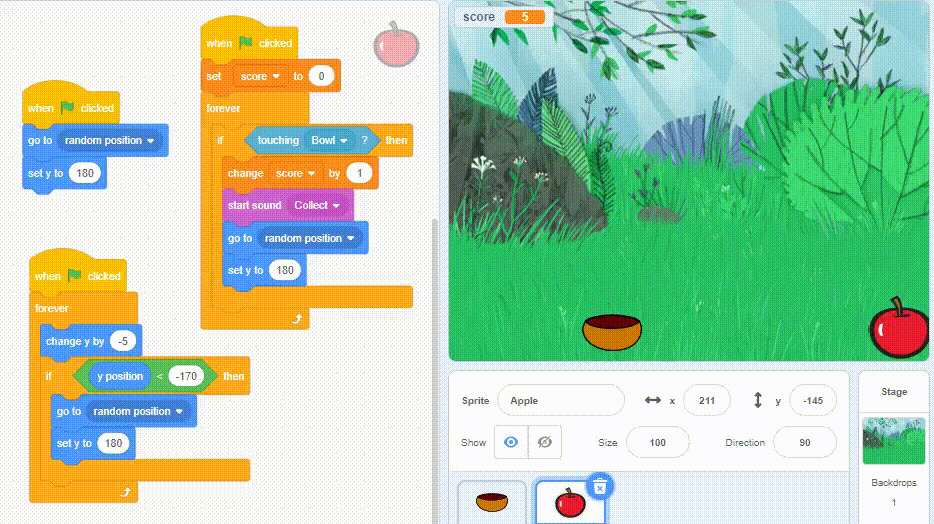
A Catcher game is where a sprite falls from the sky and you catch them to score points. You can see the sprite [apple] falling onto another sprite [bowl]. And after each successful catch, you will get a score. There are five steps involved in making a Scratch Catcher game and they are listed below:
- Make the catcher move
- Add an apple sprite with a position
- Make the apples fall to the ground
- Write code for the bowl to touch the apple
- End the catch game and add a counting score
How to make an Apple Catcher game on Scratch?
The detailed steps on how to create an apple catcher game on Scratch are explained below
Step 1: Make the catcher move
The first step towards creating the catching game on Scratch is to make the object move. For that, we will have to choose the right sprite which acts as a catcher, and the detailed steps on how to do this are outlined below:
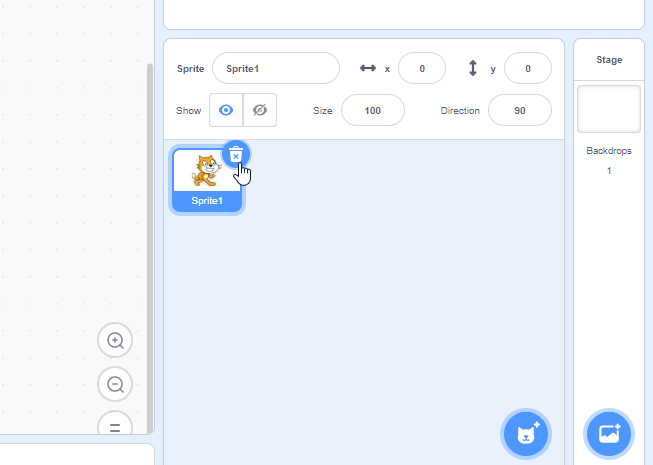
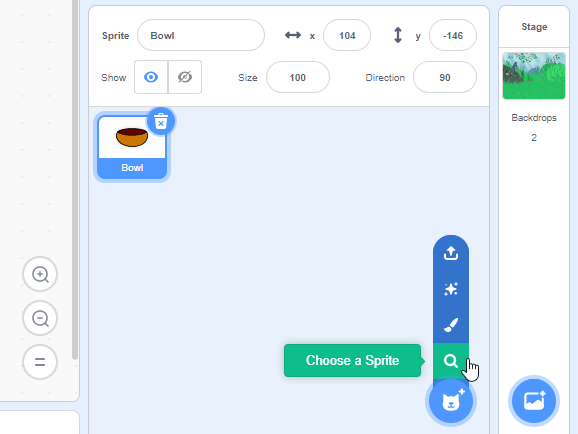
- Delete the Cat sprite and choose a different sprite for this game as shown in the image below.

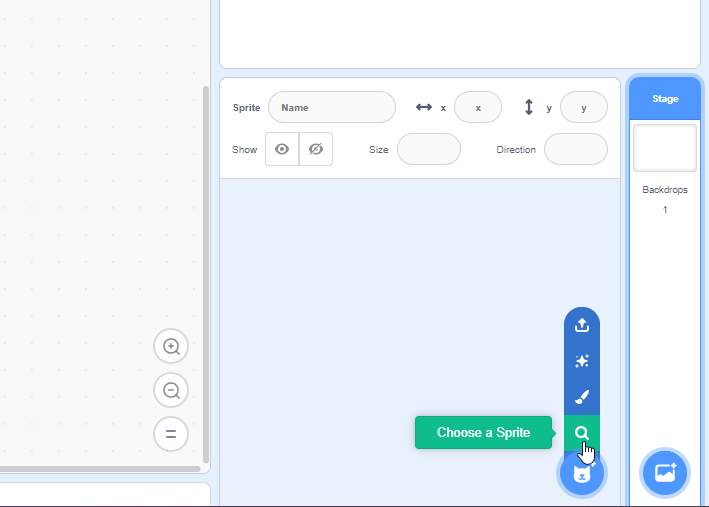
- Click on Choose a Sprite.

- Click on Bowl sprite, you can pick any character from Scratch’s library of sprites.

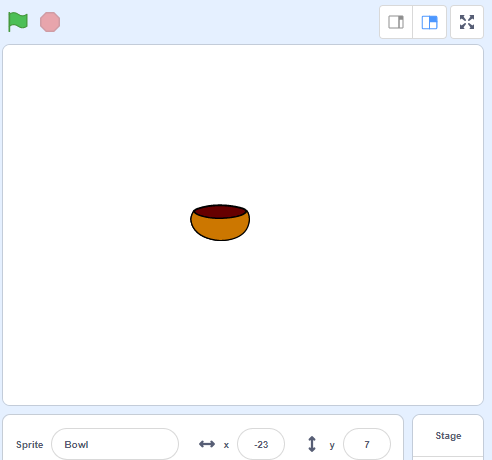
- After clicking on Bowl, you should see Bowl in the stage area.

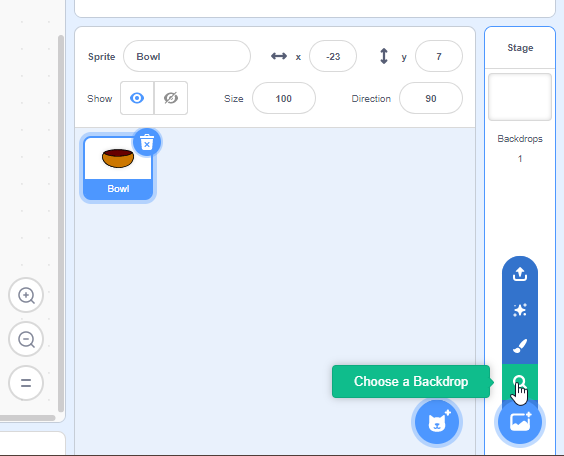
- Click on “Choose a Backdrop” and choose a backdrop from scratch’s library of backdrops.

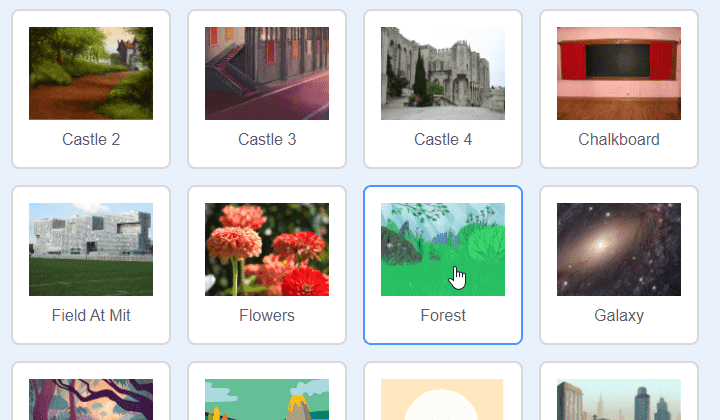
- Click on Forest, you can pick any backdrop from scratch’s library of backdrops.

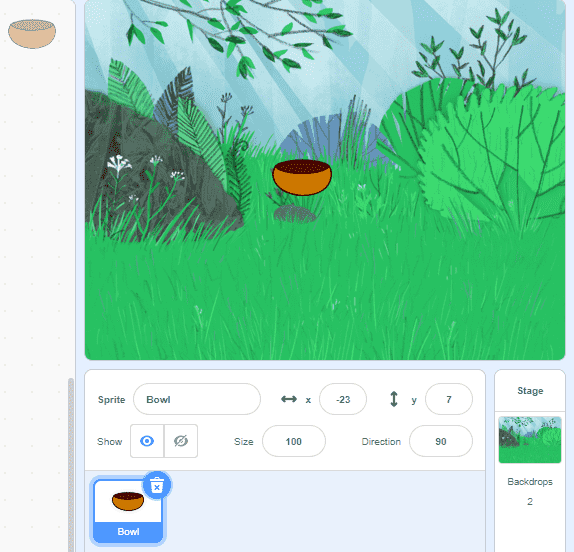
- After clicking on Forest, you should see a forest backdrop added to the stage area.

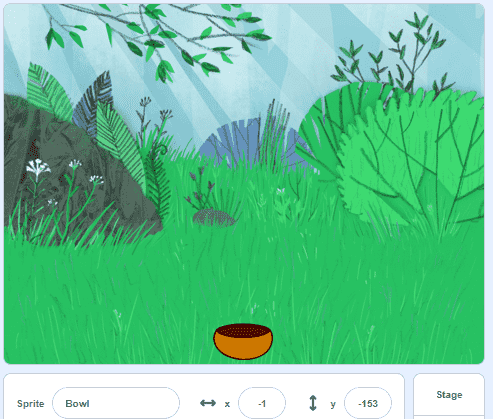
- Drag Bowl to the center.

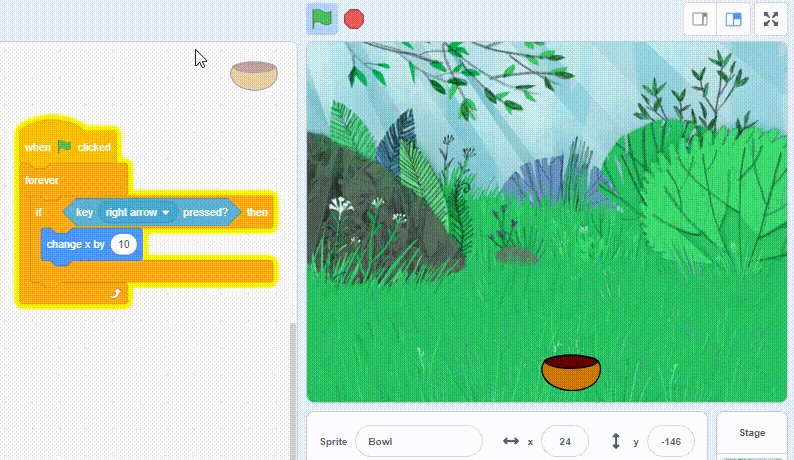
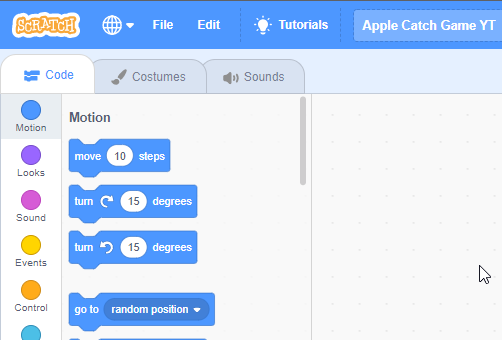
- Click on “Code” and start writing code for Bowl. You have to drag the coding block from the block palette and drop it in the code area.
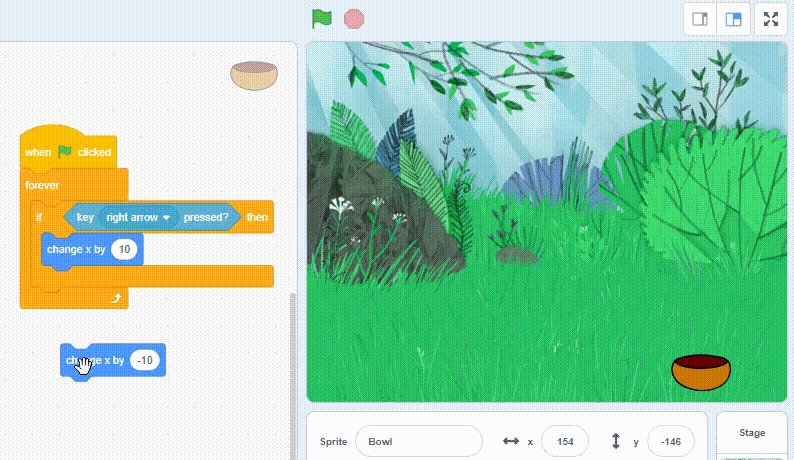
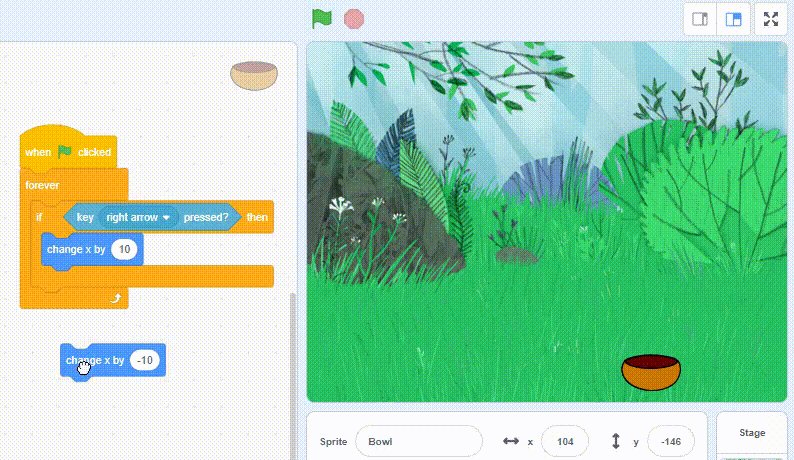
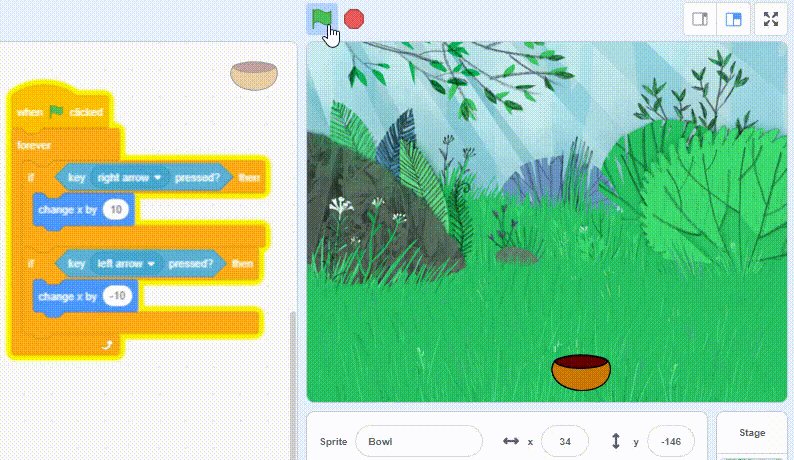
- Using the “change x by” block, you can move your bowl left and right & changing in positive x value will move the bowl right.

- Add a condition to move the bowl right when you click on the right arrow key.
- From “control” blocks, drag & drop the “if-then” block.

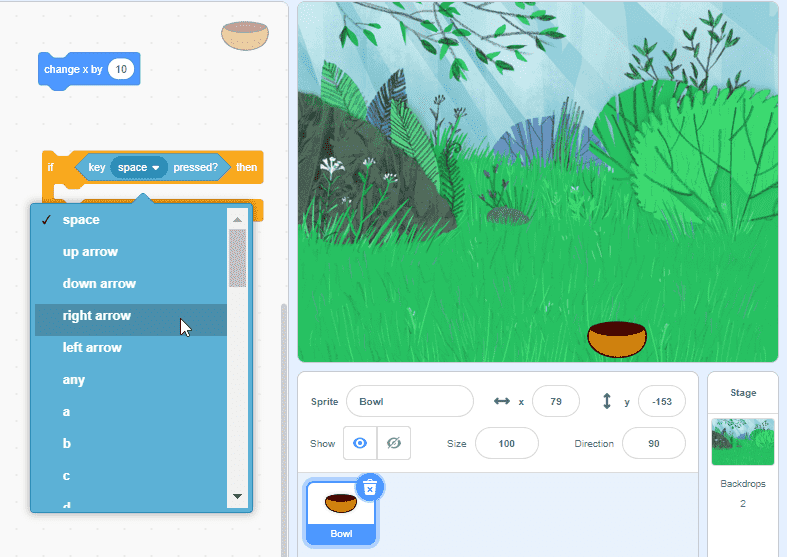
- From the sensing block, drag & drop “key [space] pressed?”, click on “space” & and select ‘right arrow” from the drop-down menu.
![drag & drop “key [space] pressed?”](https://wiingy-upload-data.s3.ap-south-1.amazonaws.com/Blog/image/1725275877814_catcher%2010%20%281%29.png)
- Drag & drop “change x by” to the “if-then” condition block.
- Drag and drop “when clicked” block and click on “green flag”.
- Pressing the right arrow key doesn’t do anything because the “if-then” block is checked only once. And we want it always being checked. So, let’s add a loop.


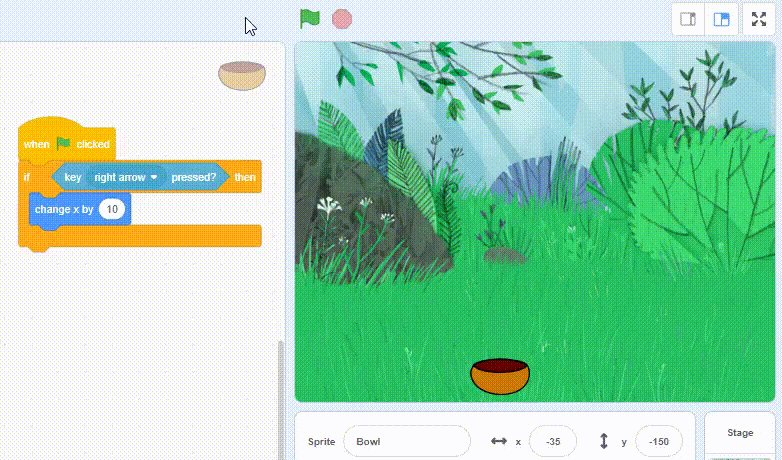
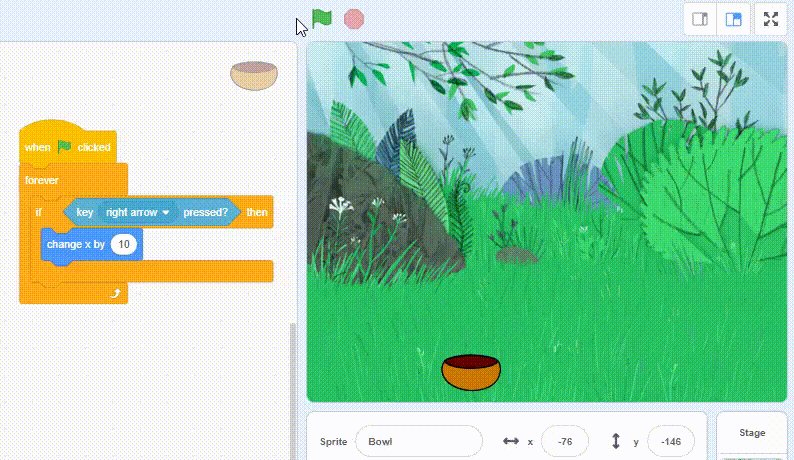
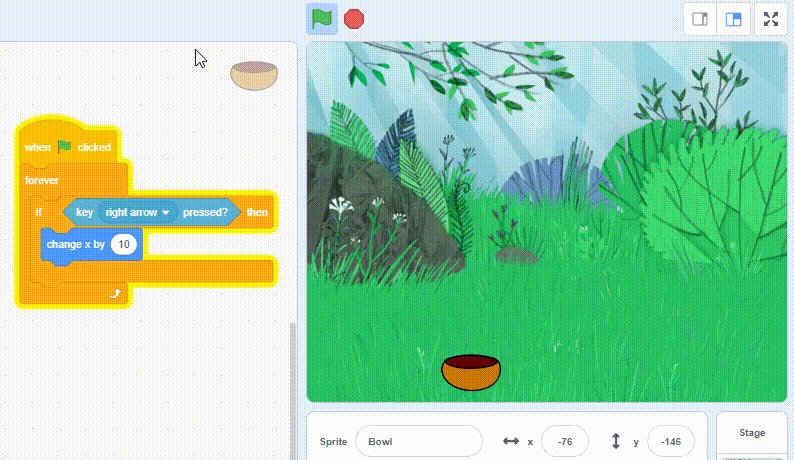
- Drag & drop “when clicked” block and “forever” loop, then click on “green flag”.
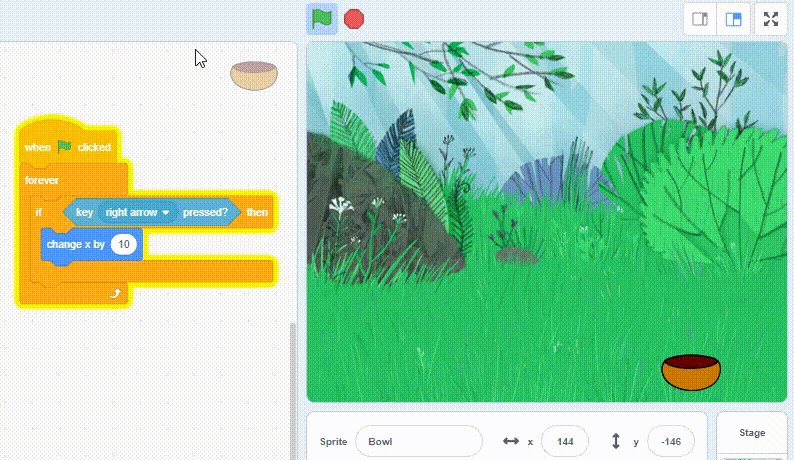
- Now, if you click on the “right-arrow key” block, the bowl is moving to the right side.

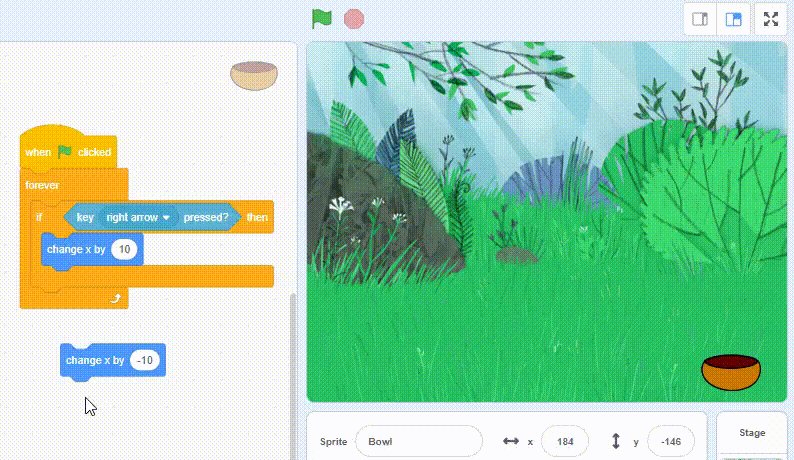
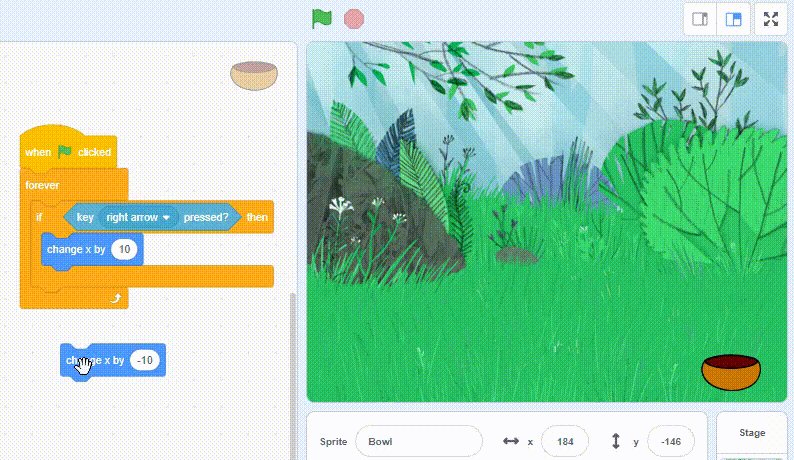
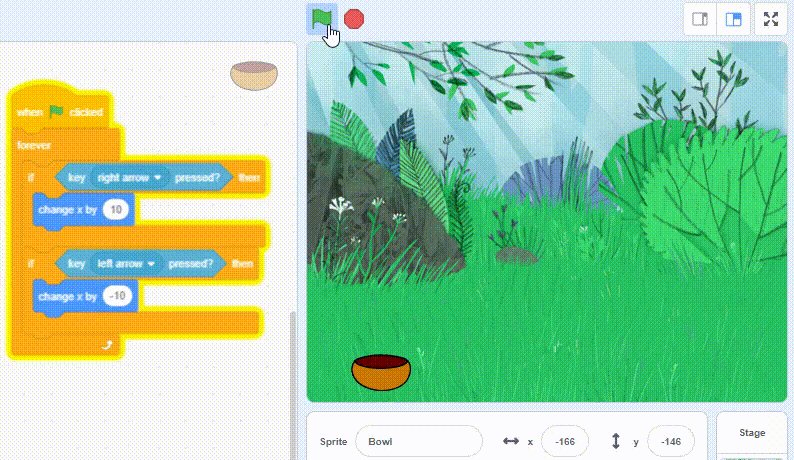
- Make the bowl go to the left, instead of changing X by 10, you can change X by -10.

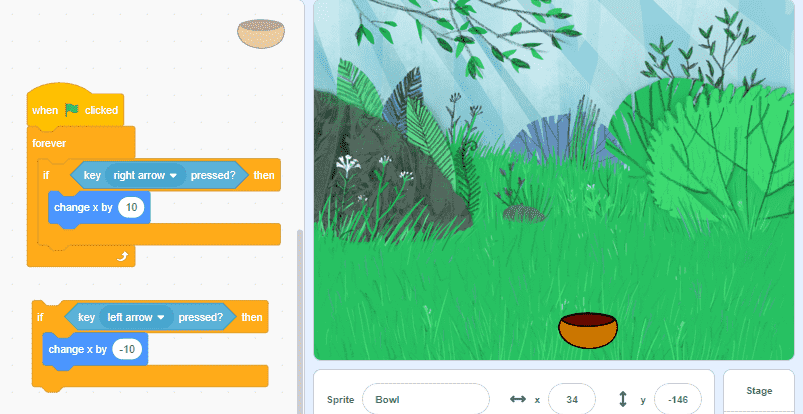
- Let’s make it do this if the left arrow key is clicked.

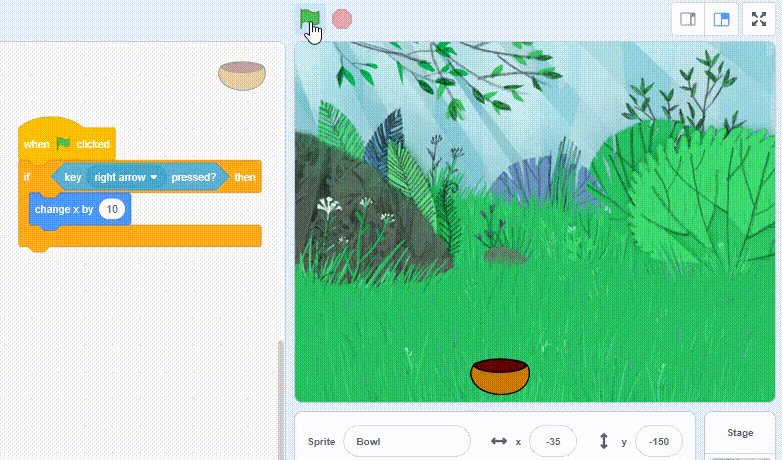
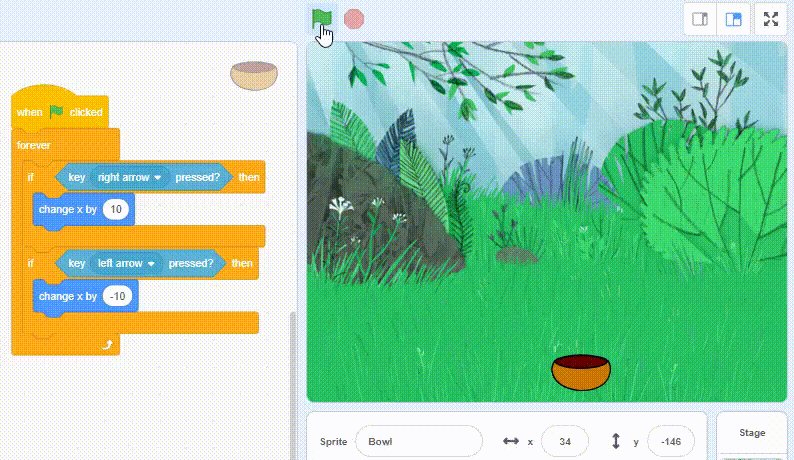
- Let’s put this in the forever loop too and click on “green flag”.
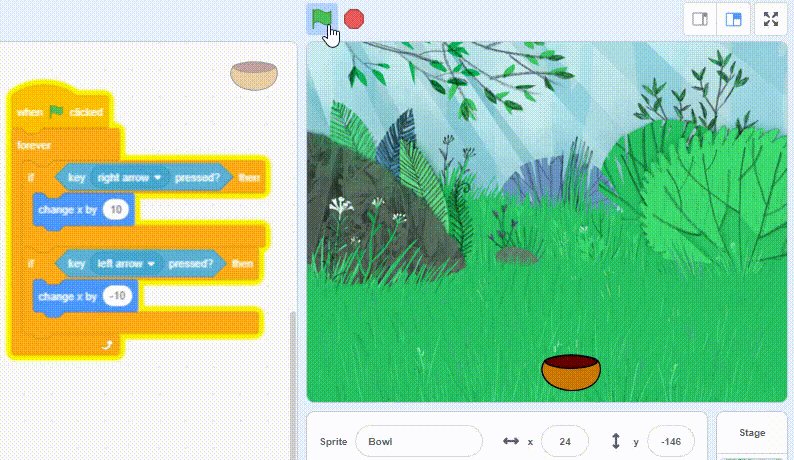
- Below you can see the Catcher (bowl) can move with the left & right arrow keys.

Step 2: Insert the apple sprite with the position
The main idea of the game is to make the apples fall from the top so that we can catch them in a bowl on the ground. In the previous step, we inserted the bowl. Now in this step, we will insert the apple sprite and make it fall from the top.
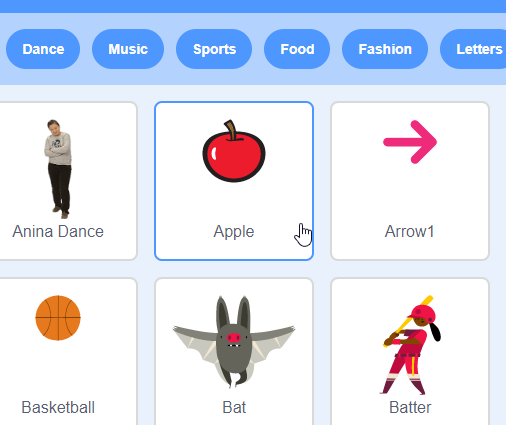
- Let’s pick the sprite (Apple) that you want to catch in the game and place it on the top of the screen.
- Click on Choose a Sprite; you can choose any sprite.

- Click on Apple.

- Apple added.

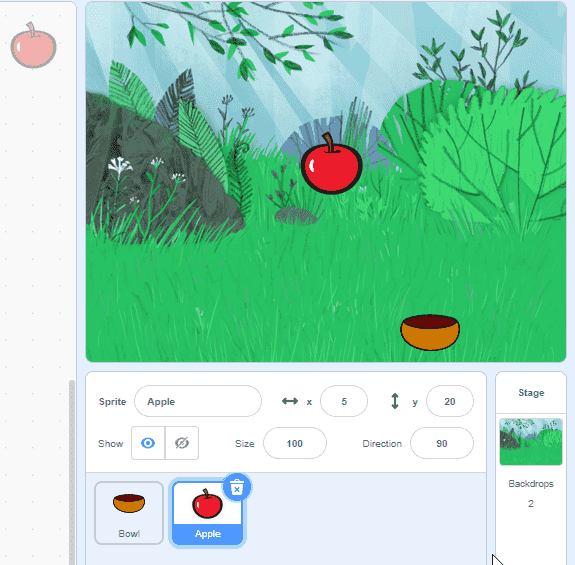
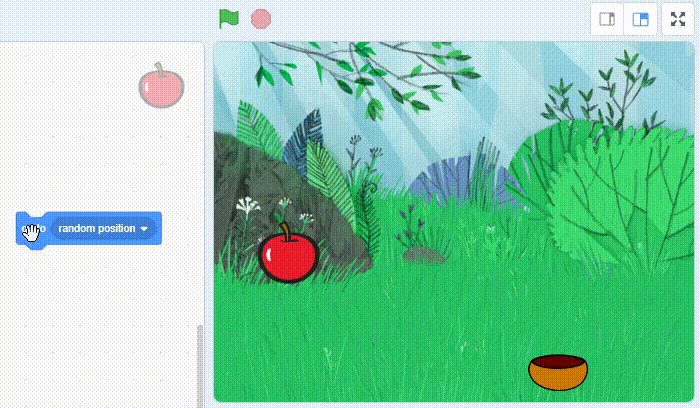
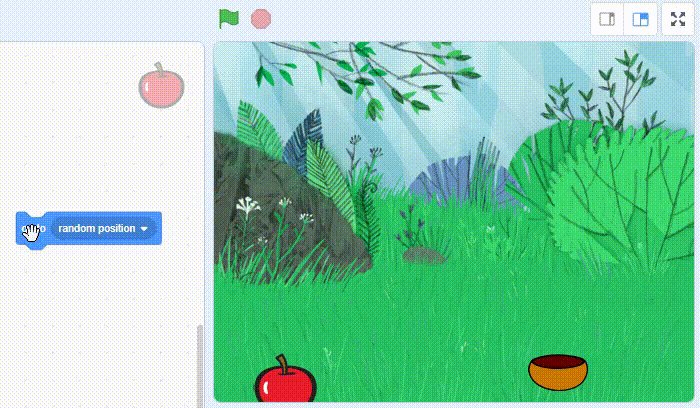
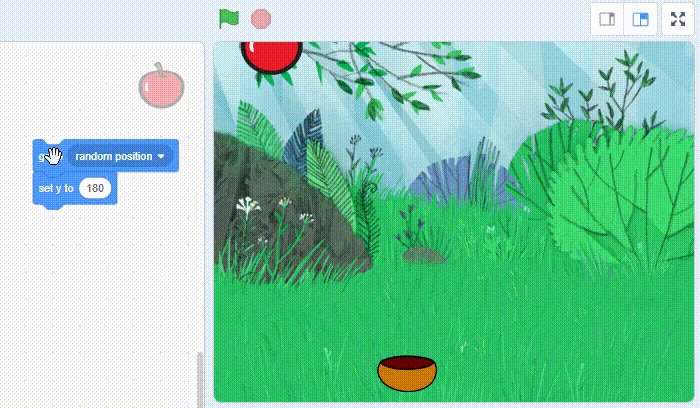
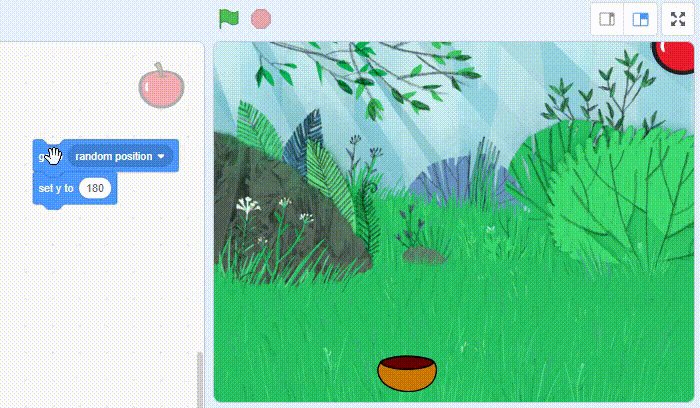
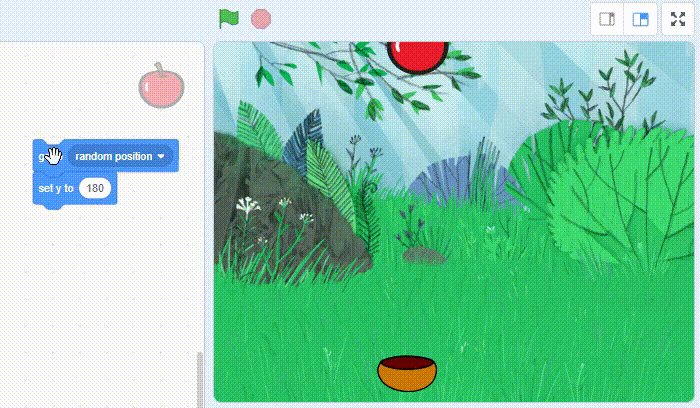
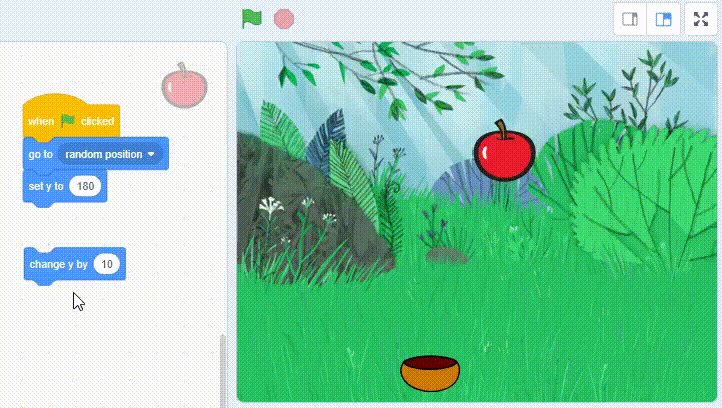
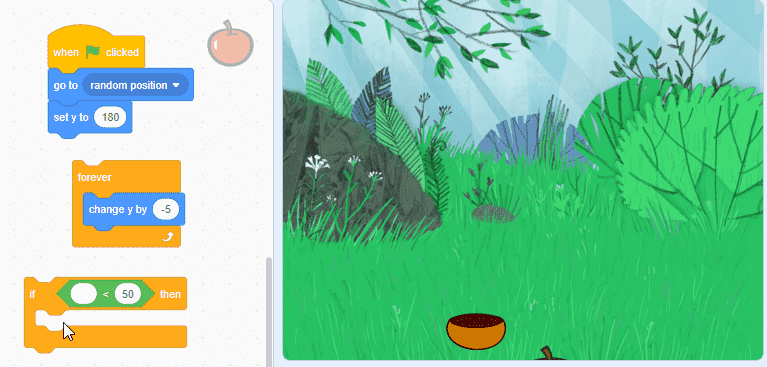
- The apple should start at a random place at the top.
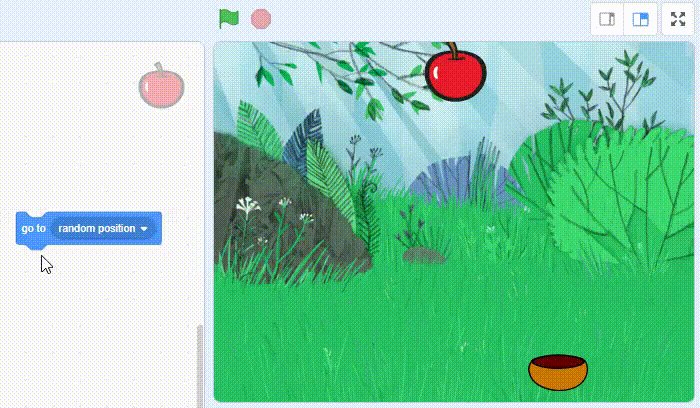
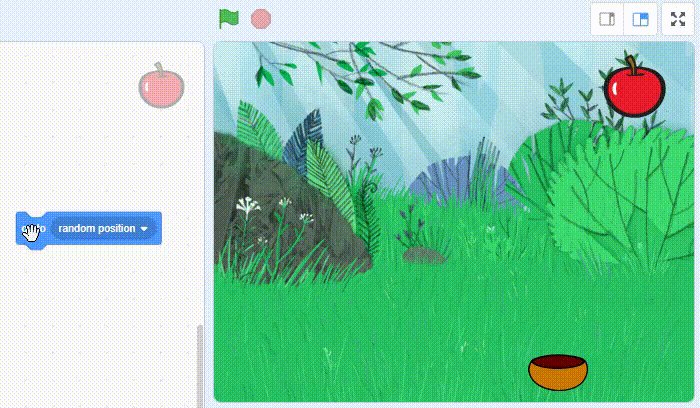
- Drag & drop the “go-to random position” block.

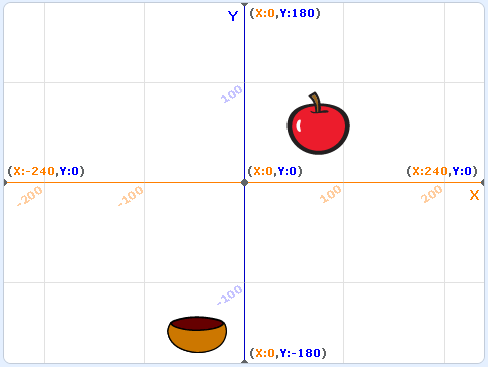
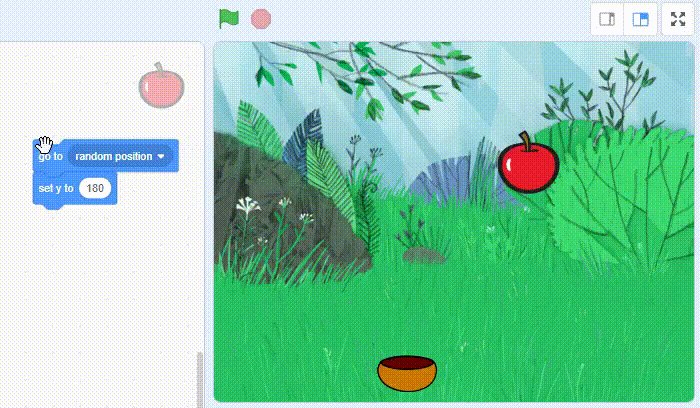
- Drag & drop “set y to” block to set how high up a Sprite is.
- In scratch, Y represents how a Sprite moves from the bottom of the screen to the top of the screen.
- So, if Y is set to zero the apple goes up to the middle.
- If Y is set at 20, it goes up a little higher and if it is set at 180, it goes all the way to the top.

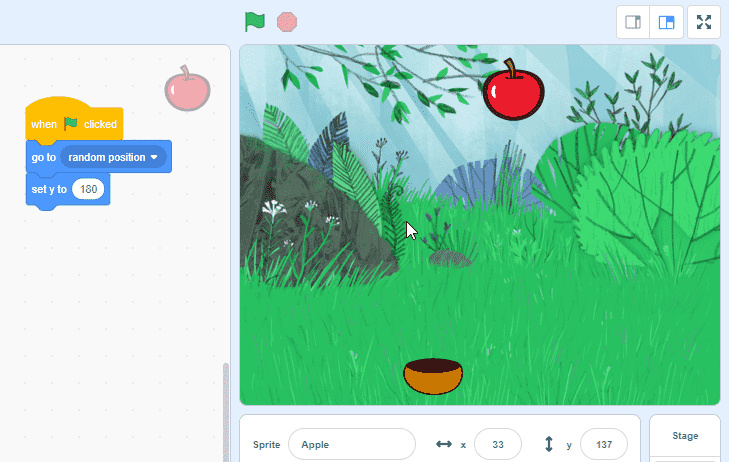
- Now, to make the Apple go to a random place set the set Y to 180.

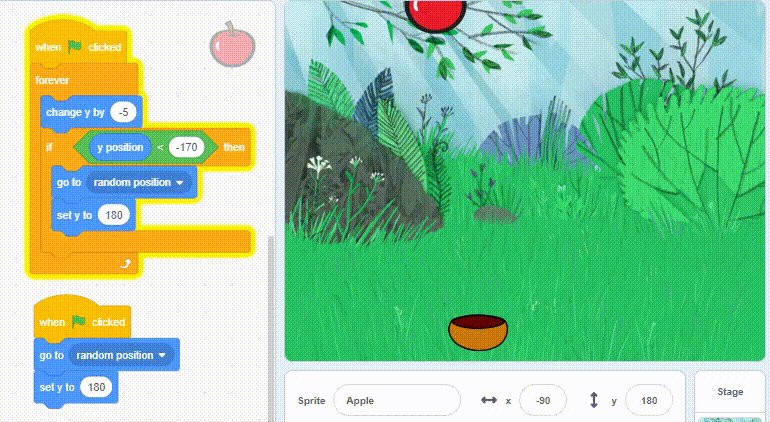
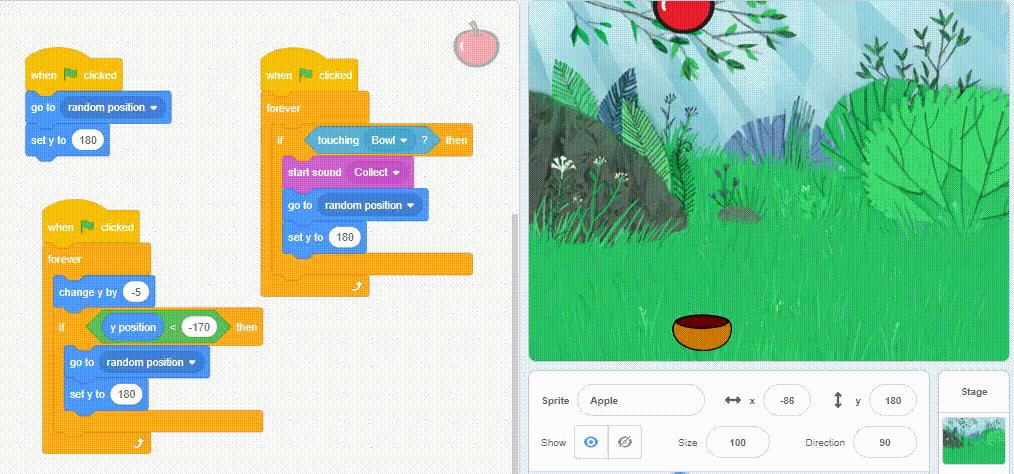
- Drag & drop the “when clicked” block as shown below.

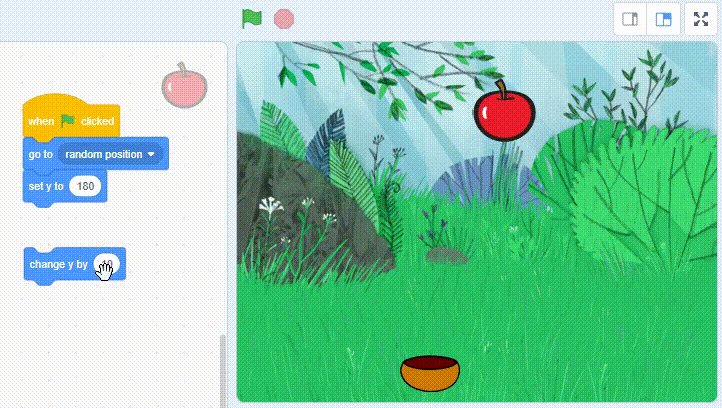
Step 3: Make the apples fall down on the ground
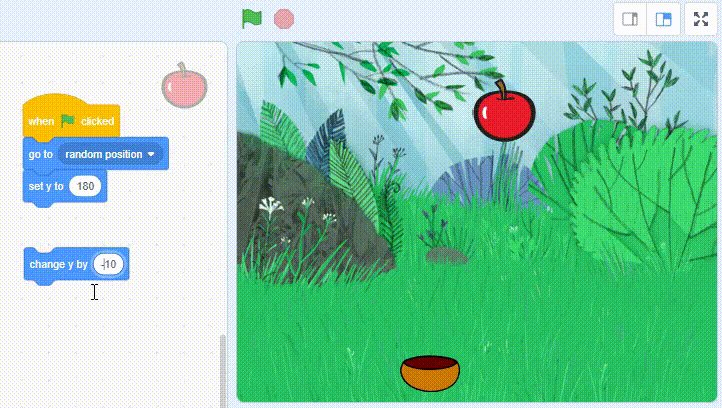
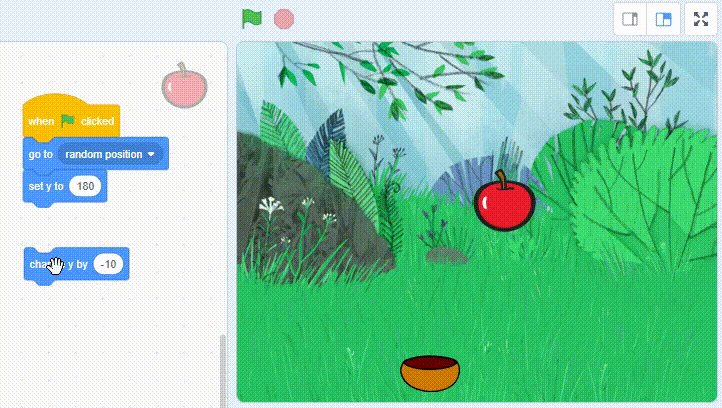
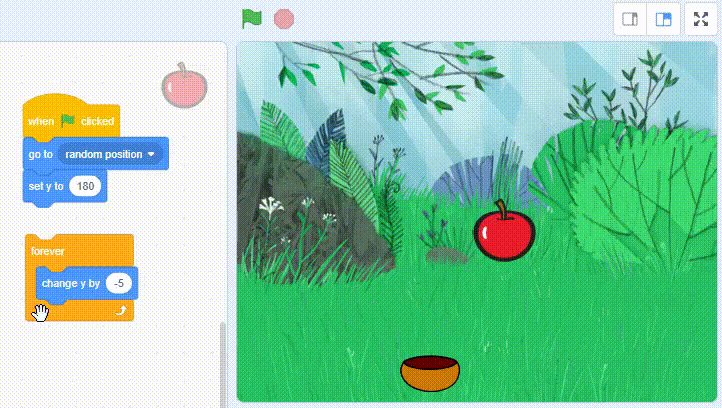
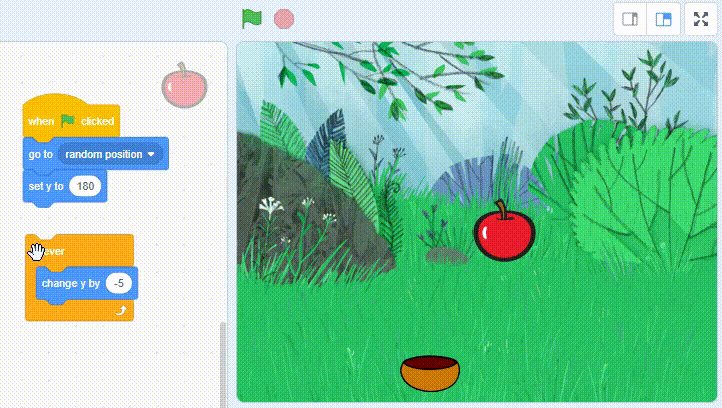
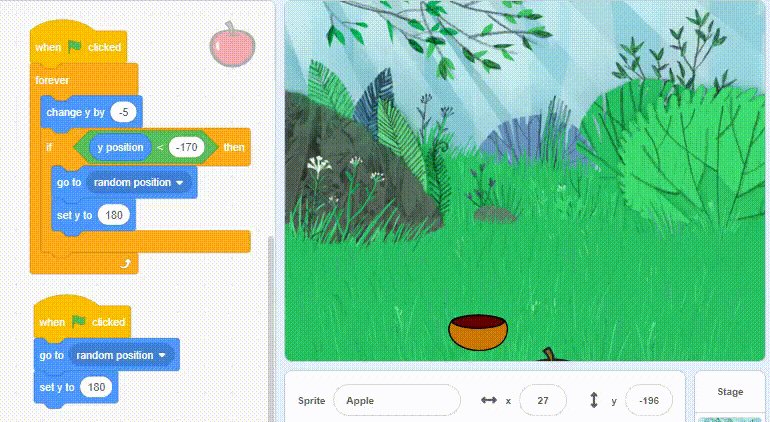
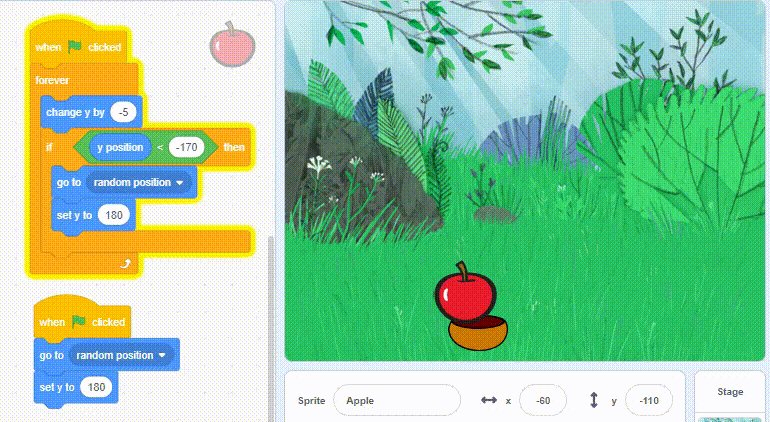
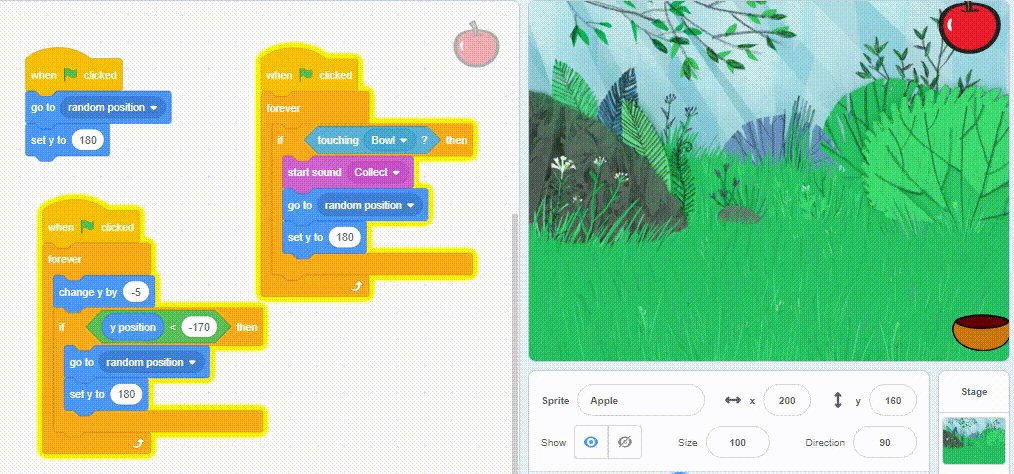
- Let’s make our apple fall down. If we change, Y by 10 the apple goes upwards.
- To make it go down, you can put in a negative number.

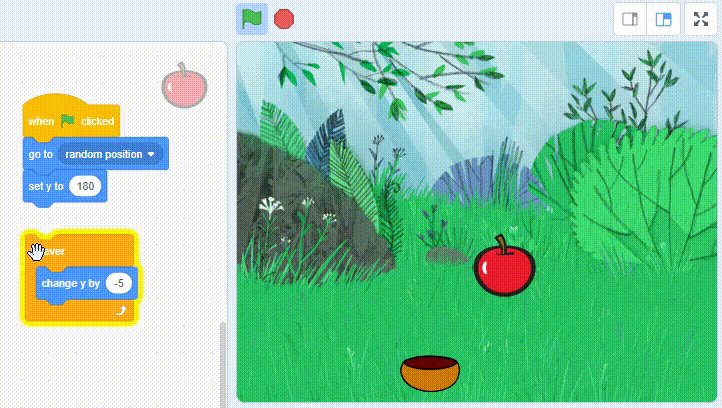
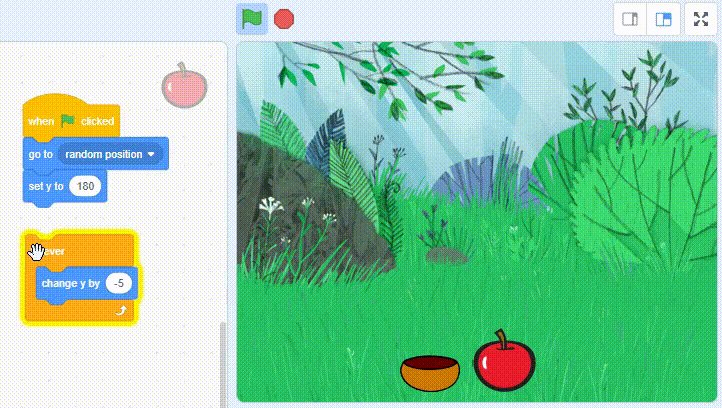
- Put “change Y by” inside a forever loop, it’ll keep falling until you click on it.
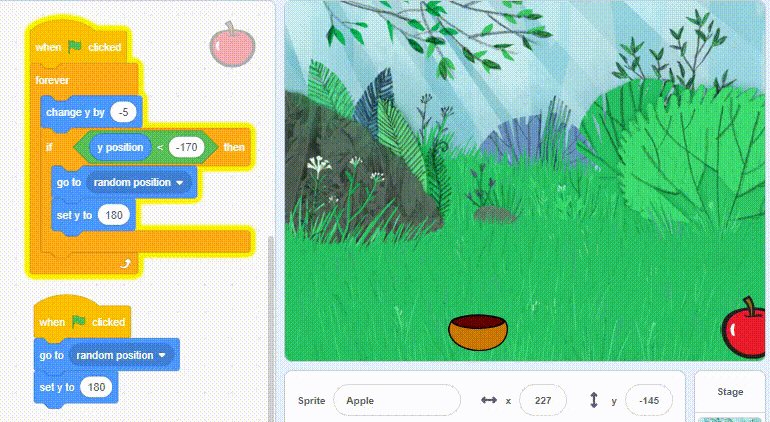
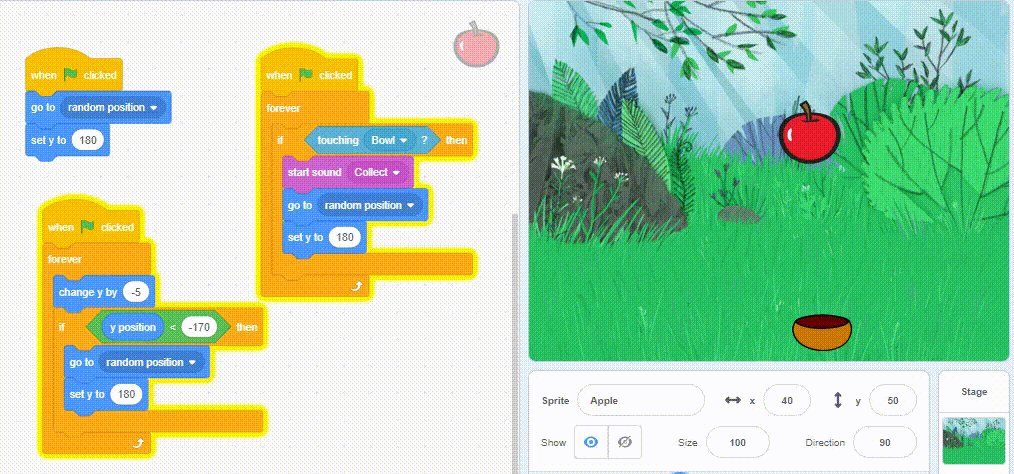
- So right now, you have an Apple that can fall one time, what you need to do now is if the Apple is at the bottom then move it upwards.

- Drag & drop the “if-then” block
- Set up a condition that checks if the apple is at the bottom. And at the bottom, Y is less than -170.
- Drag & drop the “less than” operator block to the if-then block.
- Drag & drop the “Y position” block to the “less than” block.

- Let’s put the above code inside our forever loop.
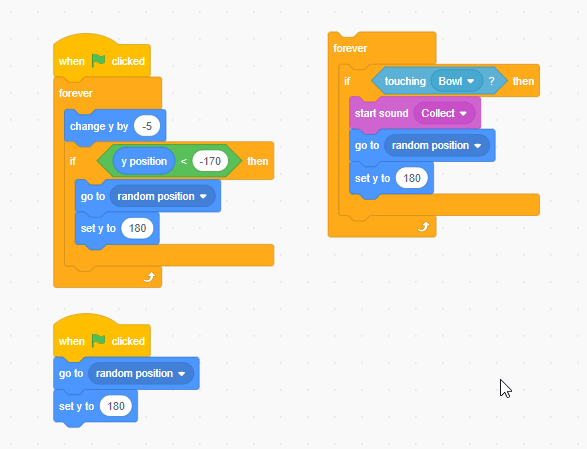
- Drag & drop the “when clicked” block as shown below.

Step 4: Write code to make the apple touch the bowl
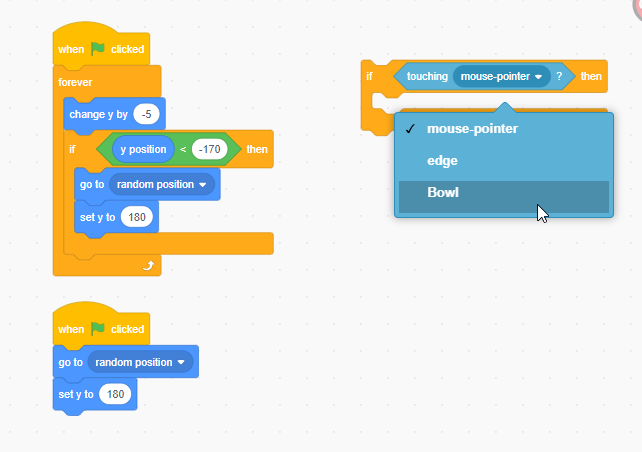
- Let’s write a condition to check when the Apple touches the bowl.
- Drag & drop the “if-then” block and select bowl.

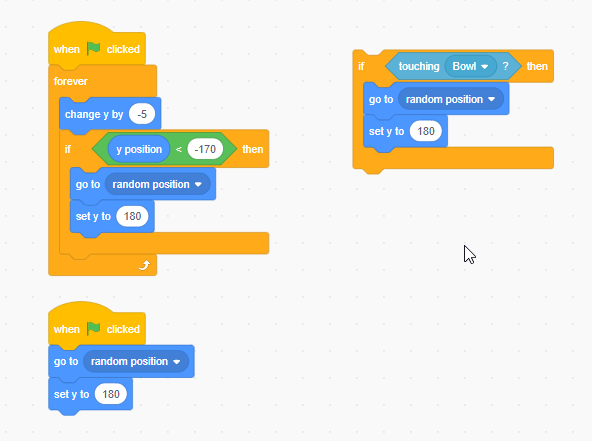
- Let’s write a condition that if the Apple touches the bowl; then the apple should stop falling and go back to the top somewhere so it can fall again.
- Drag & drop “go to random position” and “set y to” blocks.

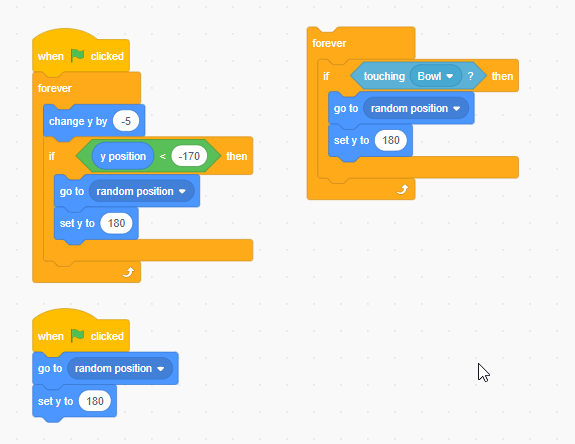
- Put the above code inside a forever loop.

- To enhance the game, let’s add a sound when the player catches the apple.
- Click on “Sounds”

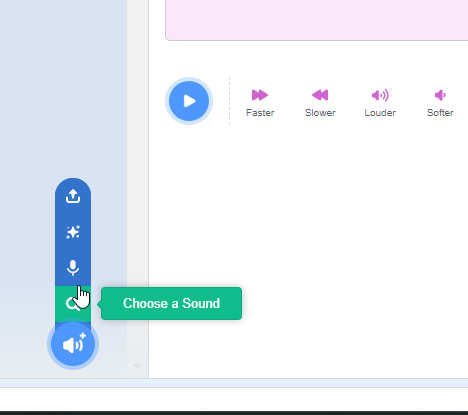
- Click on “Choose a Sound”

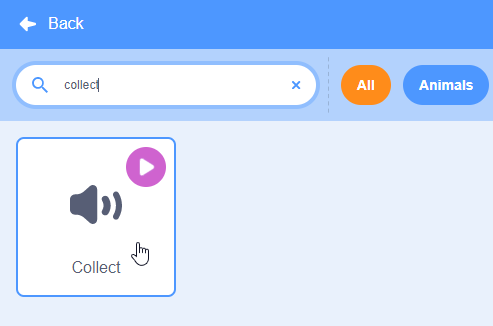
- Type in search “Collect” and click on it.

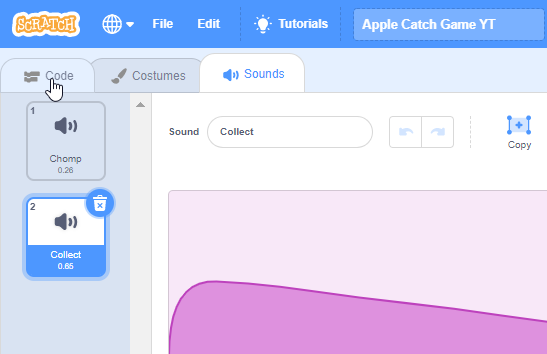
- Click on “Code”.

- Drag & drop the “start sound collect” coding block as shown below.

- Click on “green flag”.

Step 5: End the game and add counting points
- Let’s add a score so that you get points for every catch.
- Add a variable. A variable is something that can be changed. In computer programming, variables are used to store information that might change and can be used later in the program.
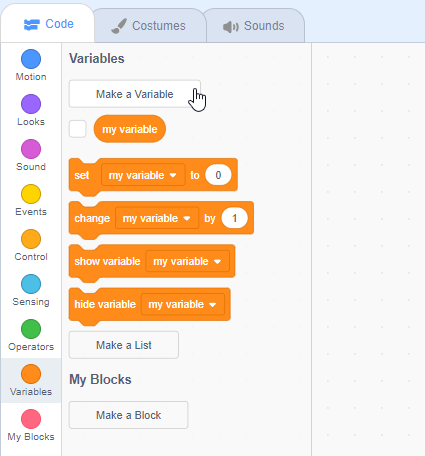
- Click on the “Variables” block and click on “Make a Variable”

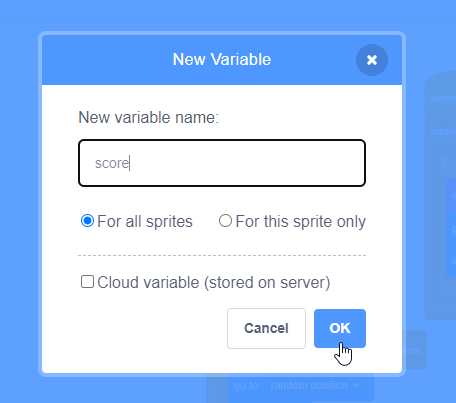
- Name your variable, here it is named “score”.

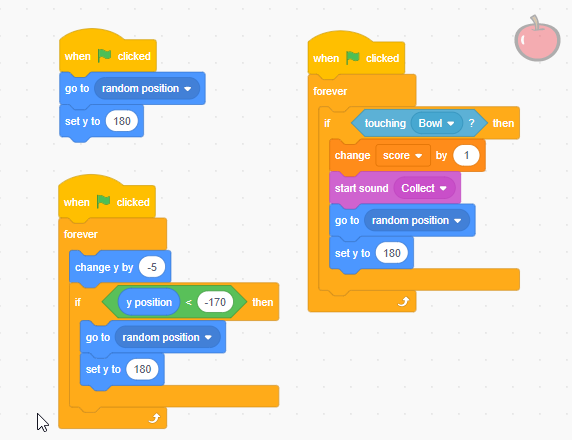
- To increase the score add the “change score by” coding block. And put this block every time you catch the apple.

- Click on “green flag”.
- Reset the score to zero when the game starts.
- Drag & drop “set score to” block as shown below.
- Click on “green flag”.

Congratulations! you have completed the Apple Catcher game on Scratch!
Looking to learn Scratch coding? Explore Wiingy’s Online Scratch Coding Classes For Kids to learn from top Scratch coding experts.
FAQs on the apple catcher game on Scratch
How do you make an apple catcher game on Scratch?
The steps to make an apple catcher game on Scratch are:
- First, make the Catcher sprite and make it move on the editor
- Now insert an apple sprite and make it fall from the top.
- Let’s now make our apple fall down.
- Now, let’s write a condition to check when the Apple touches the bowl.
- Lastly, add a score so that you get points for every catch.
What is the easiest game to create a Scratch?
Some of the easiest games to create on Scratch are maze games, dodging games, platform games, and puzzle games.
What is an apple catcher game on Scratch?
An apple catcher game on Scratcher is a type of catcher game where the apples will fall from the top and the player has to catch the apples with a bowl and points will be added for as much as apples the user catch.
What is the most popular game on Scratch?
The most played game of Scratch is Paper Minecraft v11.6 (Minecraft 2D) with over 35000 hearts.
Is Scratch a real coding language?
Yes, Scratch is a block-based programming language which means that the codes are in form of blocks and the user has to drag and drop these blocks and arrange them strategically to create projects. It is a very helpful coding language that helps children between the ages of 8 to 16 to learn to code.
What is the funniest game on Scratch?
There are many fun games you can make on Scratch like Flip 3D, Pokemon, Random tycoon thing, Fortnite Z, Old western way, Ball blast, and many more.
What is the easiest game on Scratch?
The maze game can be considered an easy game to make on Scratch. The user needs to navigate the sprite through a complicated maze while avoiding the maze boundary and different sudden obstacles.
What is the most popular game on Scratch?
The most popular game on Scratch is Paper Minecraft v11.6 (Minecraft 2D). It has over 35000 hearts.
Is Griffpatch the most famous Scratcher?
Griffpatch is the most followed Scratcher on Scratch. He has created many popular projects like Geometry Dash, Get Over It, and many more.
Creating games might sound a bit daunting at first but if you follow the instructions properly and be consistent with your learning then the process can be both fun and educational for you.
Want to create more fun games on Scratch? Check out our compilation of some of the most popular Scratch Games for Kids such as knife game, snake game, pong game along with step-by-step instructions on how to build those games.


Leave a Reply