If you enjoy using Scratch to create programs or play different Scratch games, then learning how to make your sprite jump is an important skill for you to have as a game designer. Making a sprite jump and interact with other sprites in Scratch is a fun process and can make your game or project more attractive.
So, with this tutorial, you will learn how to make a sprite jump in Scratch. Don’t worry if you are a beginner or an intermediate Scratcher, the instructions given below are written in plain and simple language so that all Scratch users can understand and use them.
Looking to learn Scratch coding? Explore Wiingy’s Online Scratch Coding Classes For Kids to learn from top Scratch coding experts.
How to make a sprite jump?
To make a sprite jump in Scratch in the most simple way, just patiently follow the below steps:
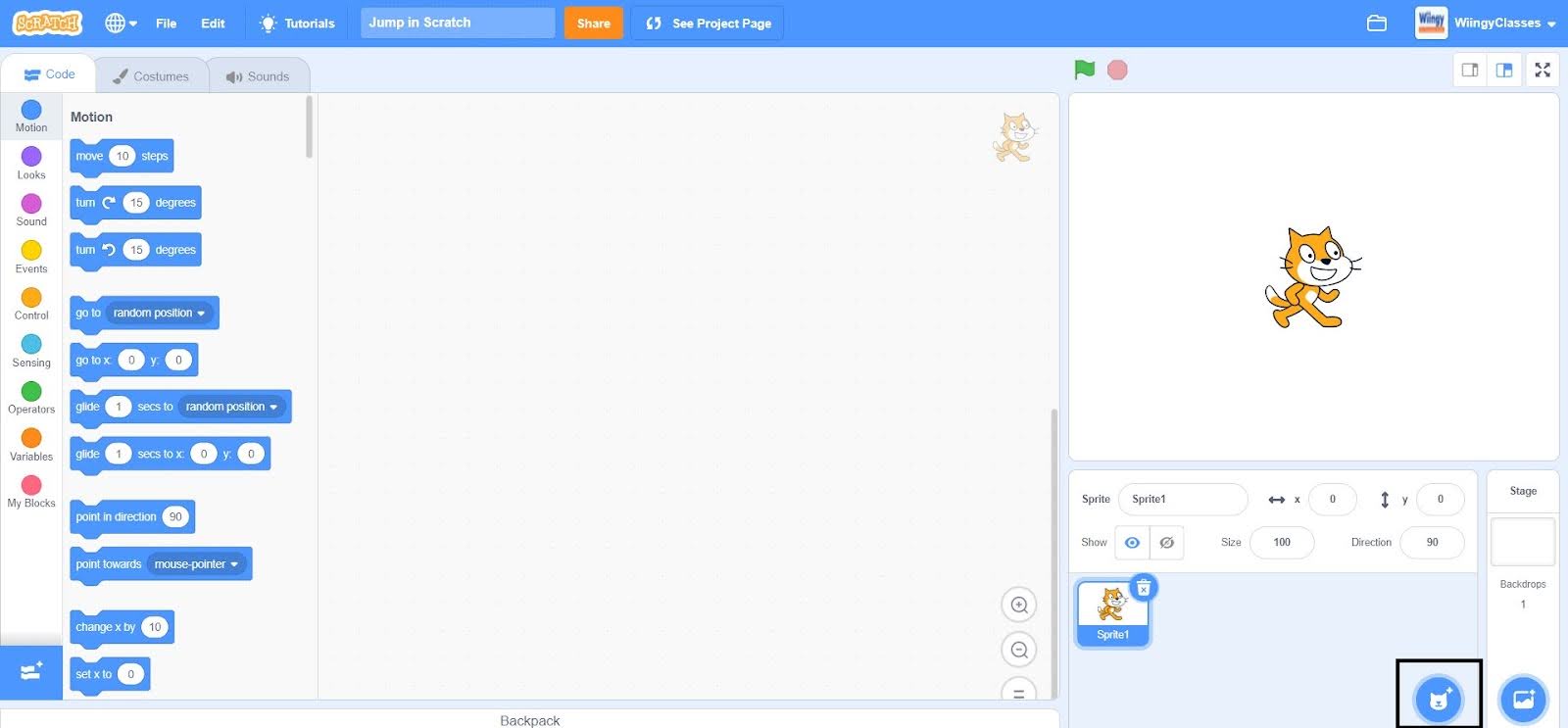
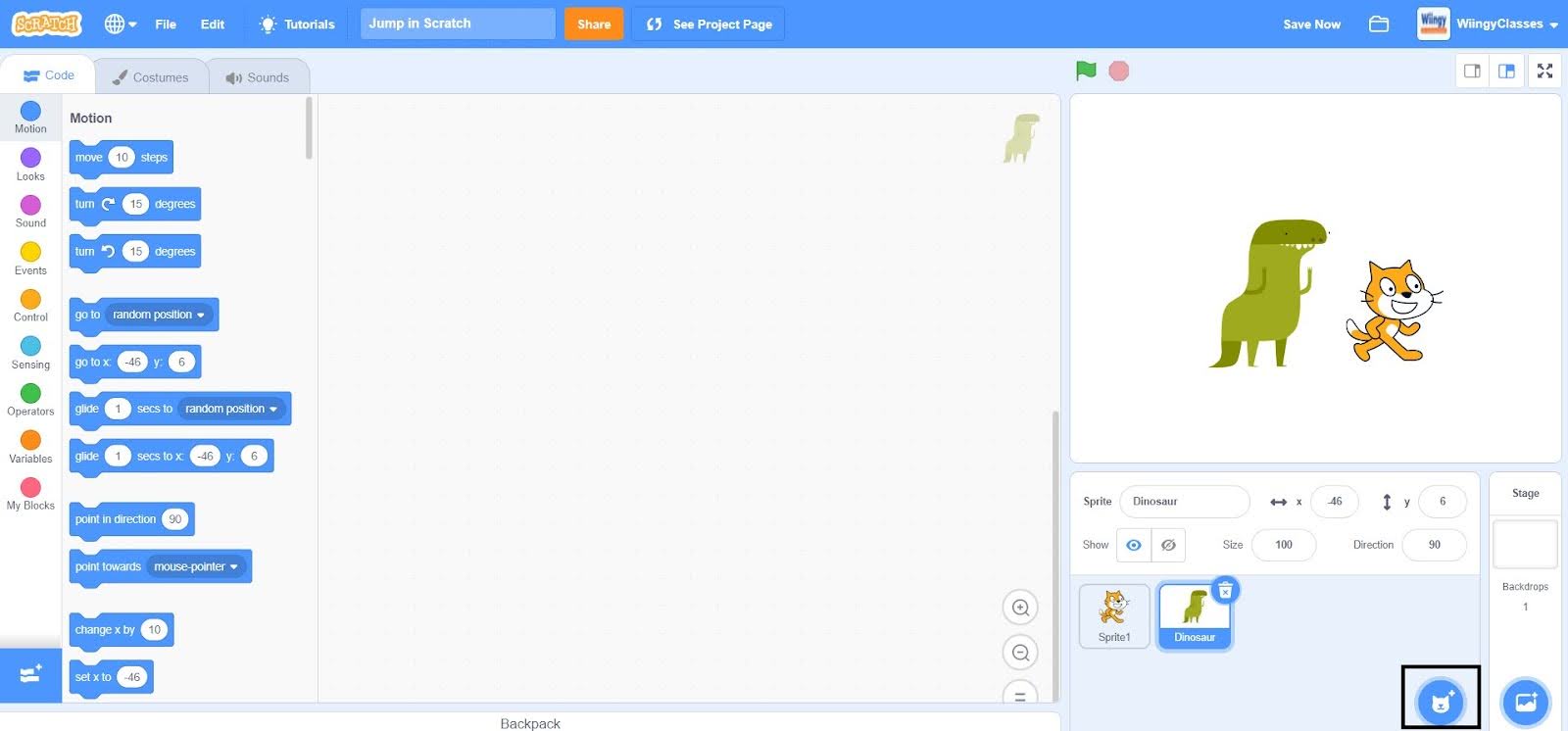
- Step 1: Open Scratch and start creating sprites. To choose a sprite, click on the blue circle with the cat icon.

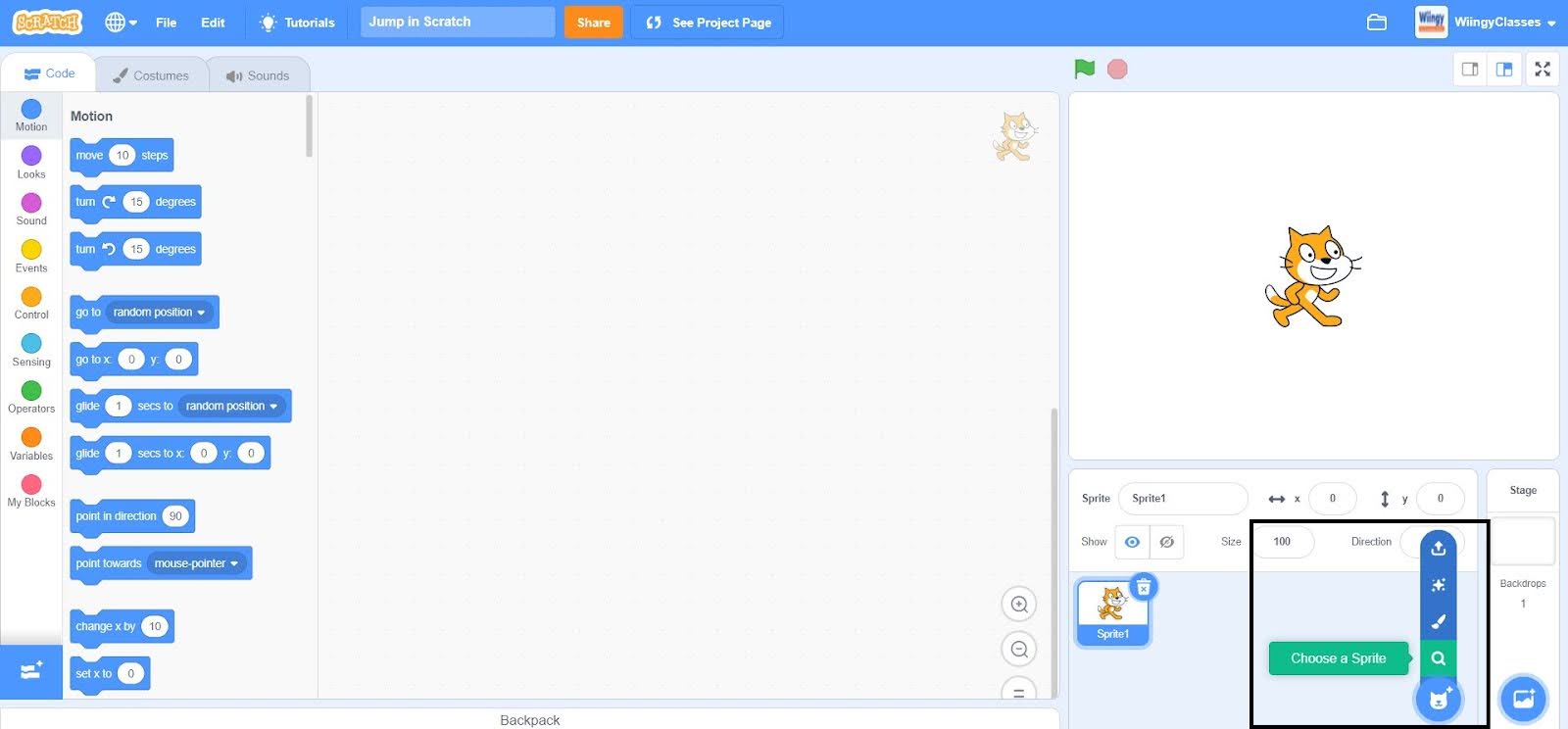
- Step 2: After clicking on the blue circle for choosing a sprite, select the first option from below that says ‘Choose a Sprite’.

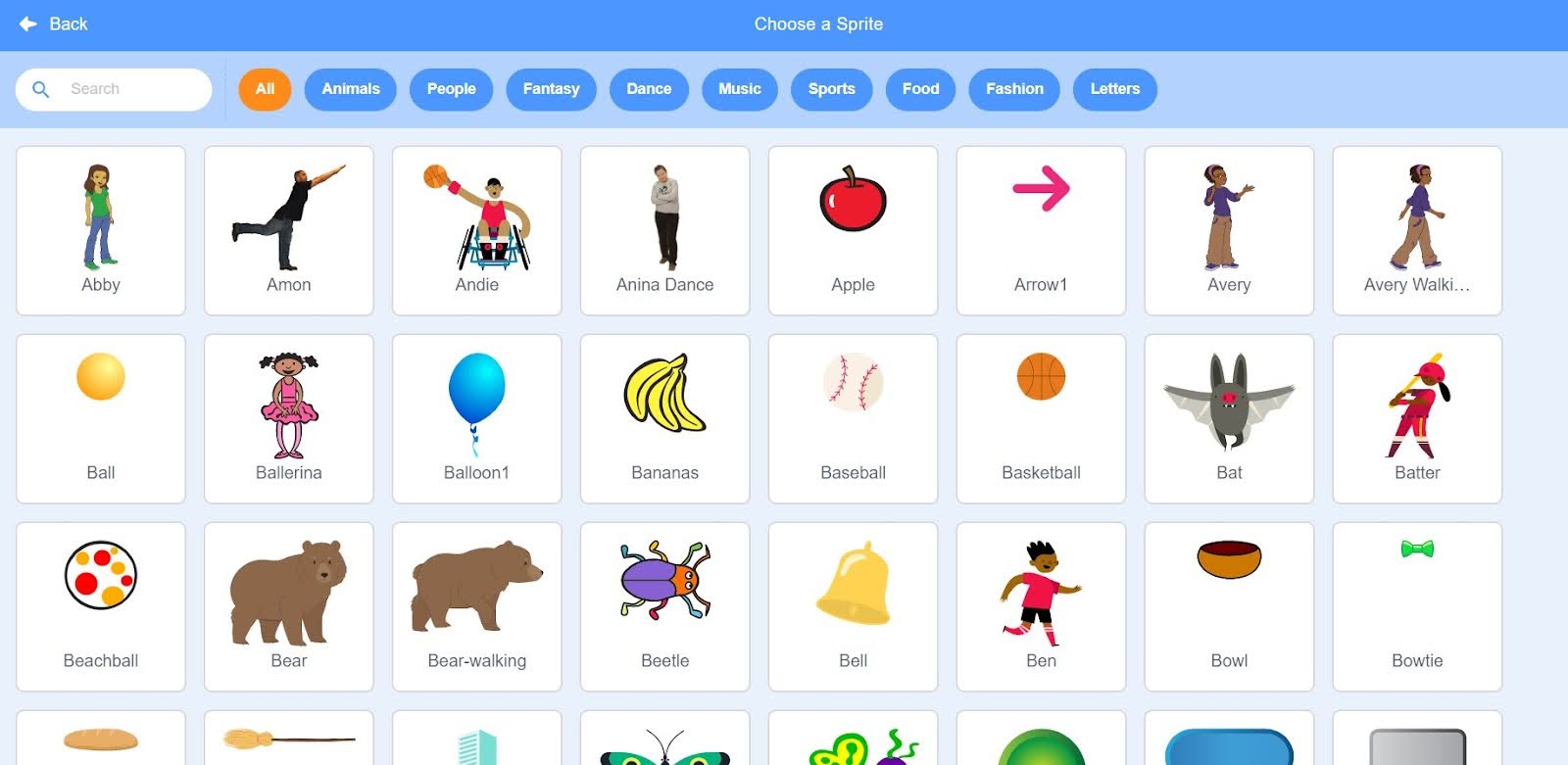
- Step 3: Once you click on the ‘Choose a Sprite’ option, the following screen will appear.

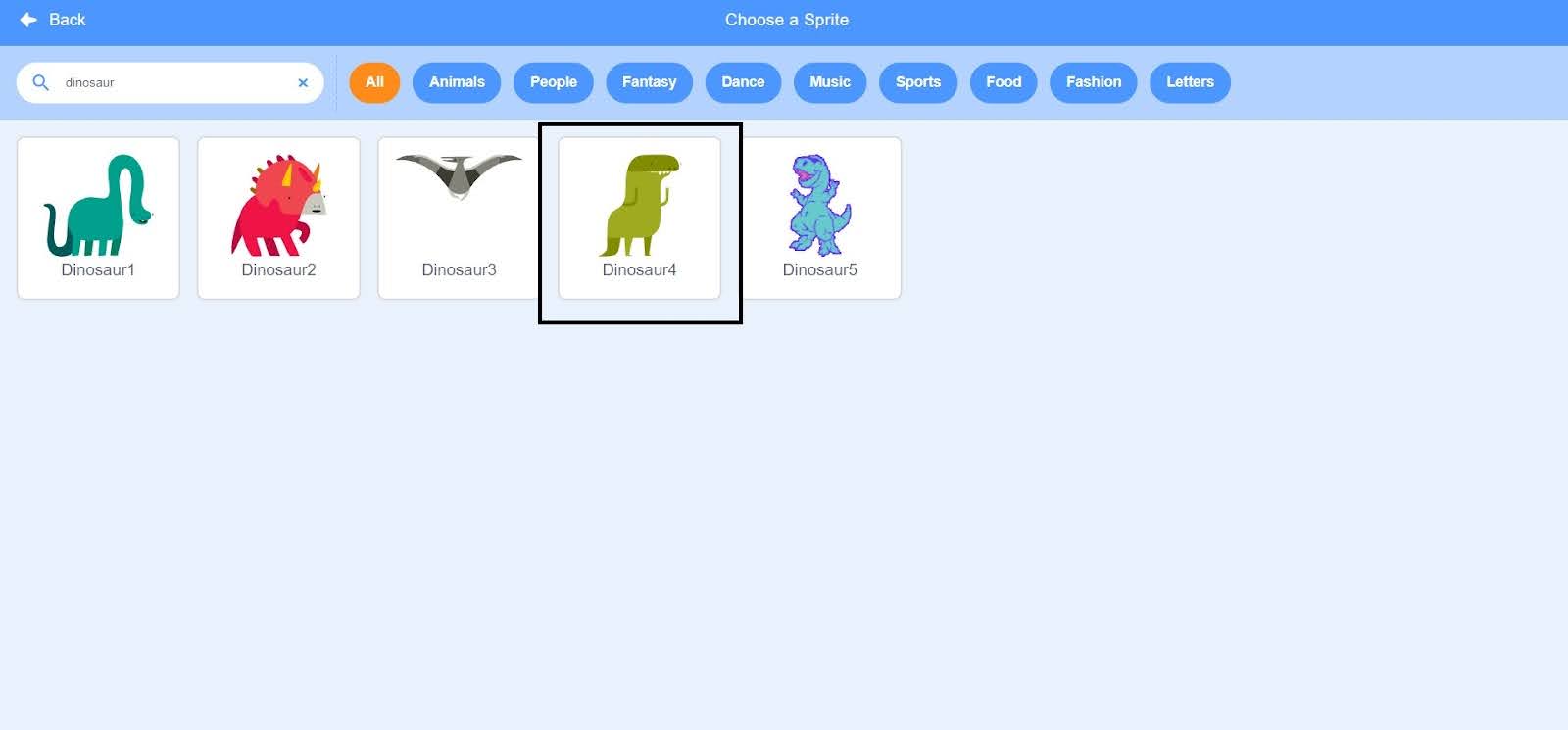
- Step 4: Search for ‘Dinosaur’ and select it, as shown below. Rename the sprite as ‘Dinosaur’ to avoid confusion while coding.

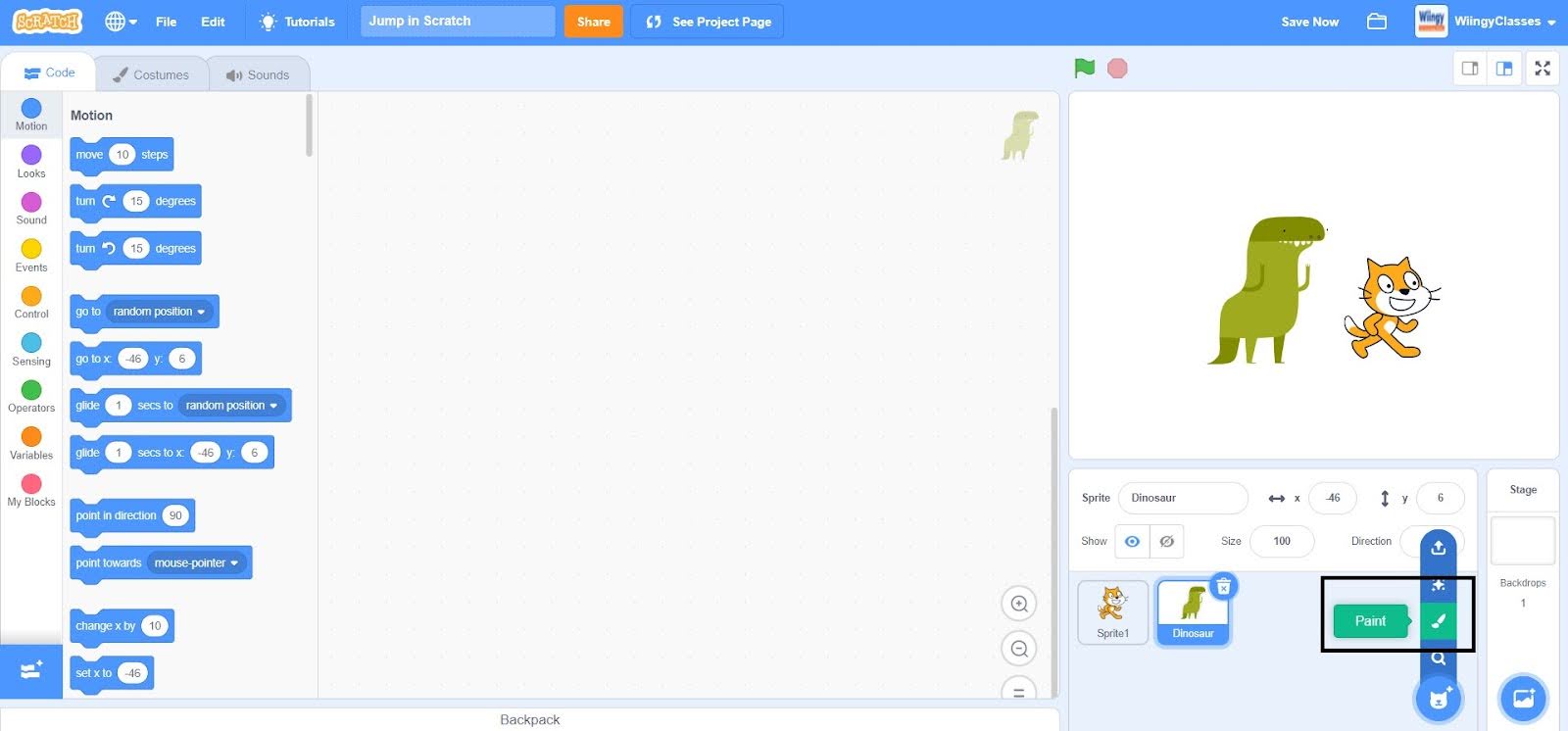
- Step 5: It’s time to draw another sprite, so to draw another sprite, click on the blue circle with the cat icon.

- Step 6: After clicking on the blue circle for choosing a sprite, select the second option from below that says ‘Paint’.

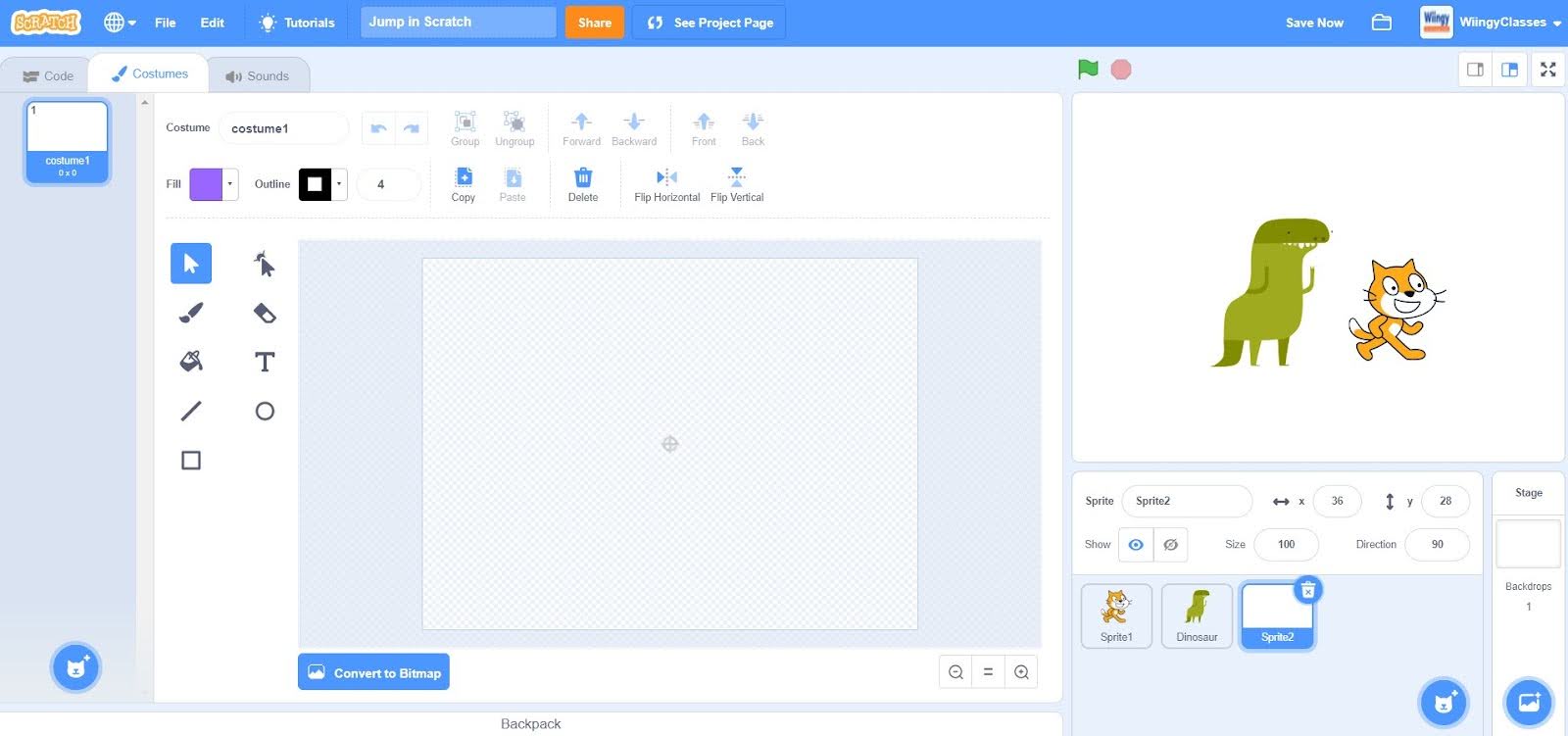
- Step 7: Once you click on the ‘Paint’ option, the following screen will appear.

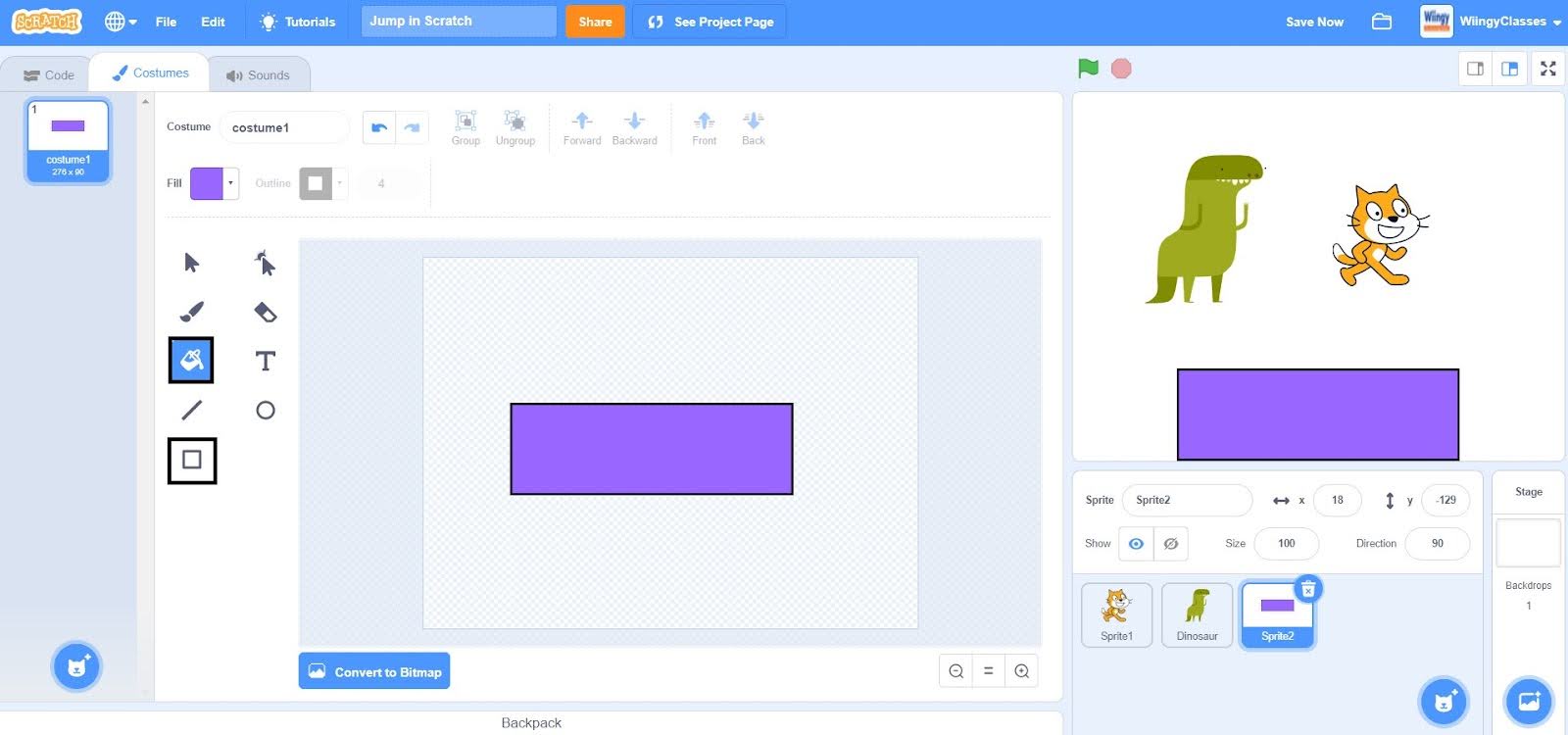
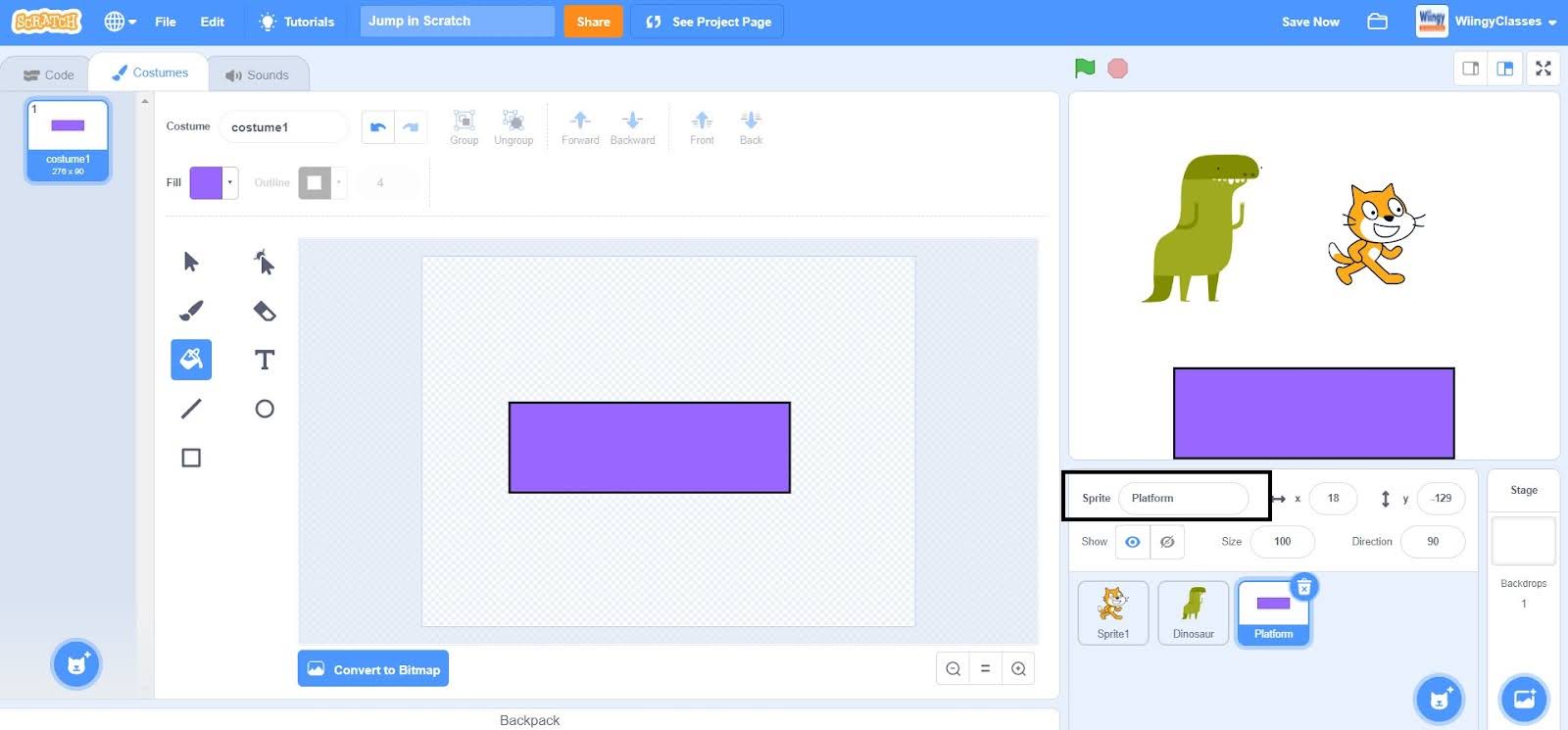
- Step 8: Using the rectangle option and the fill option, draw the sprite as shown below.

- Step 9: Rename this sprite as ‘Platform’ to avoid confusion while coding.

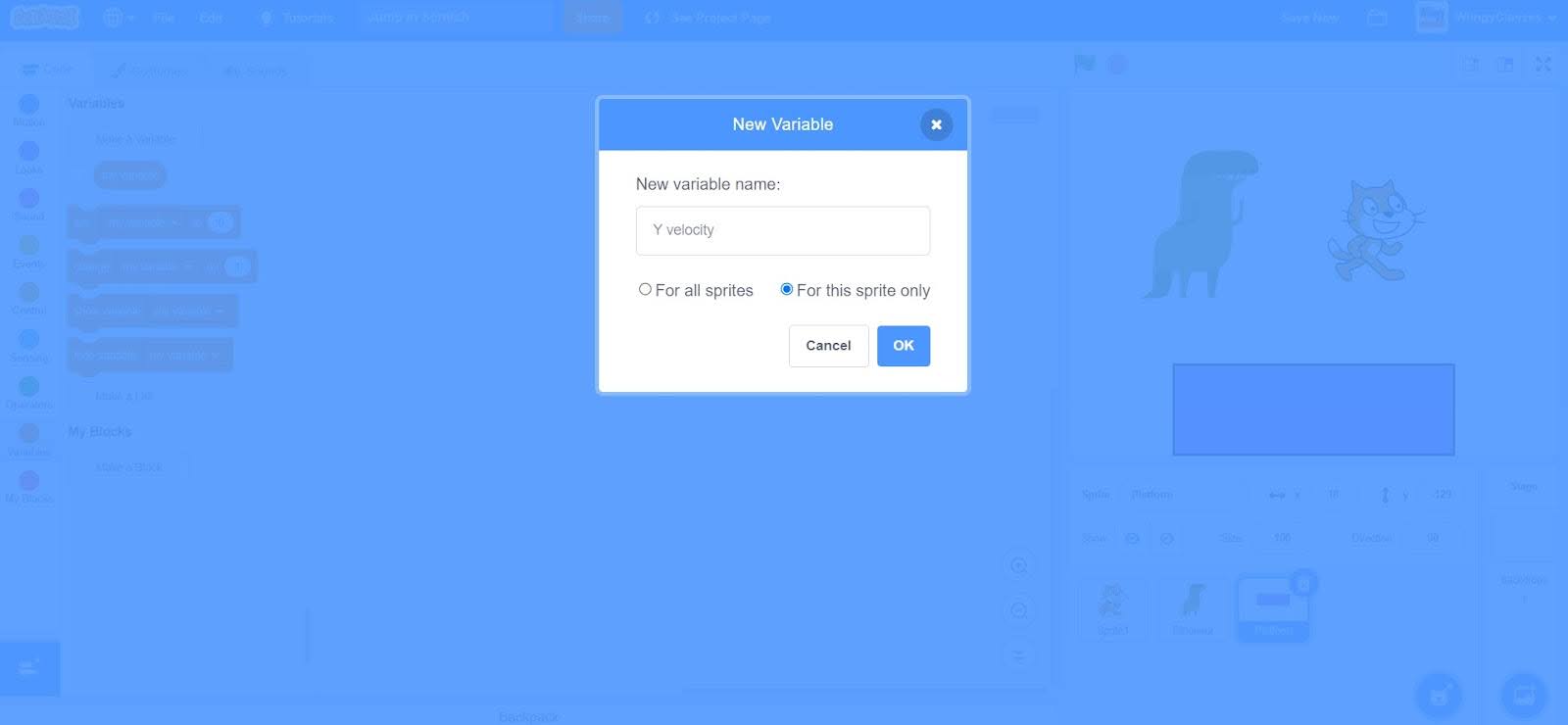
- Step 10: After drawing the sprites, it’s time to make the variables of the game. So, first, switch to the ‘Code’ section, then select the ‘Dinosaur’ sprite, go to the “Variables” block in the block palette, click on the ‘Make a Variable’ option, and create variables named ‘Y velocity’. Make sure to select the ‘For this sprite only’ option while creating the variable.

Code for the ‘Dinosaur’ sprite
It’s time for coding, so let’s start by creating a code for the ‘Dinosaur’ sprite. Make sure that the ‘Dinosaur’ sprite is selected while coding this part.
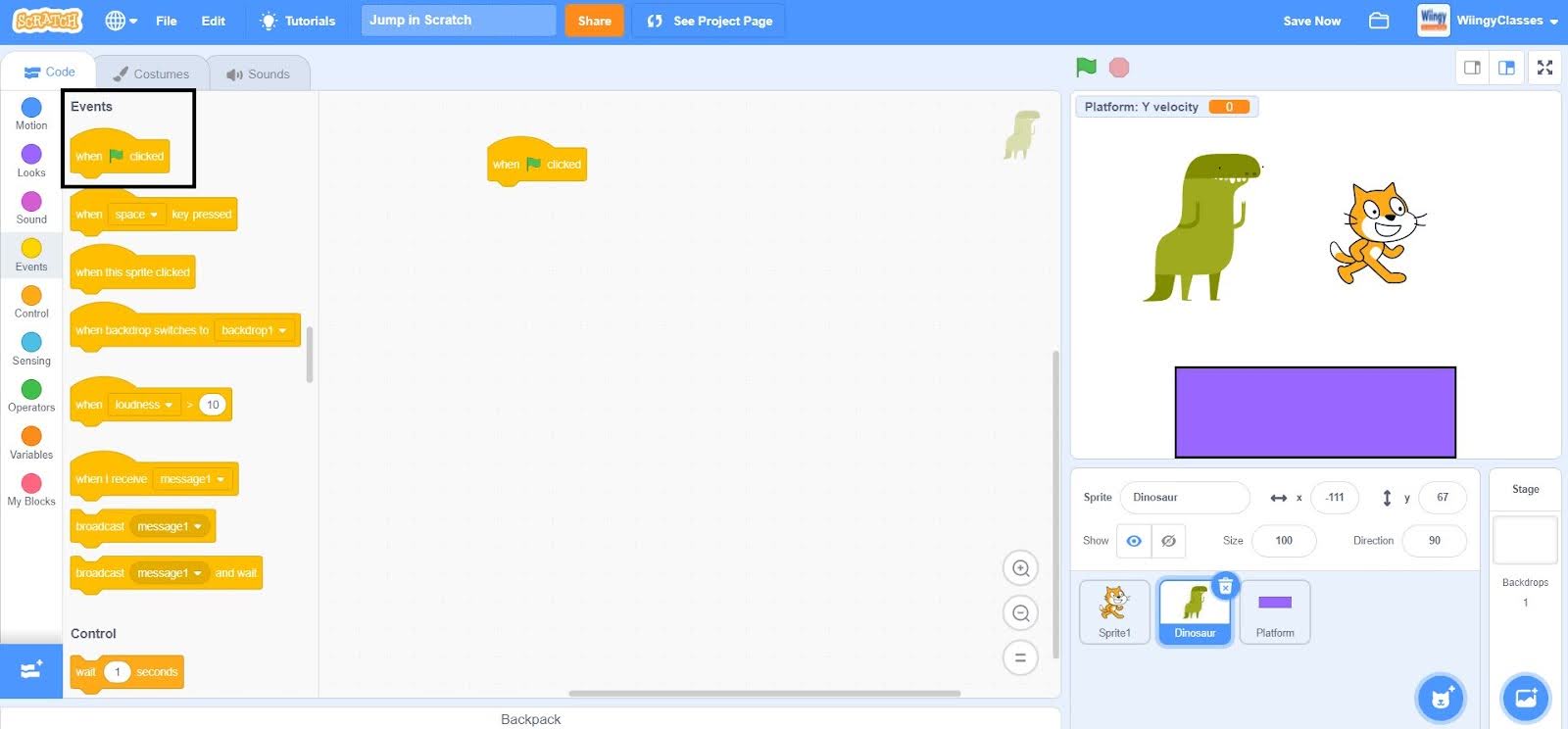
- Step 1: Go to the “Events” block in the block palette, select the ‘when green flag clicked’ block, and drag it to the coding area.

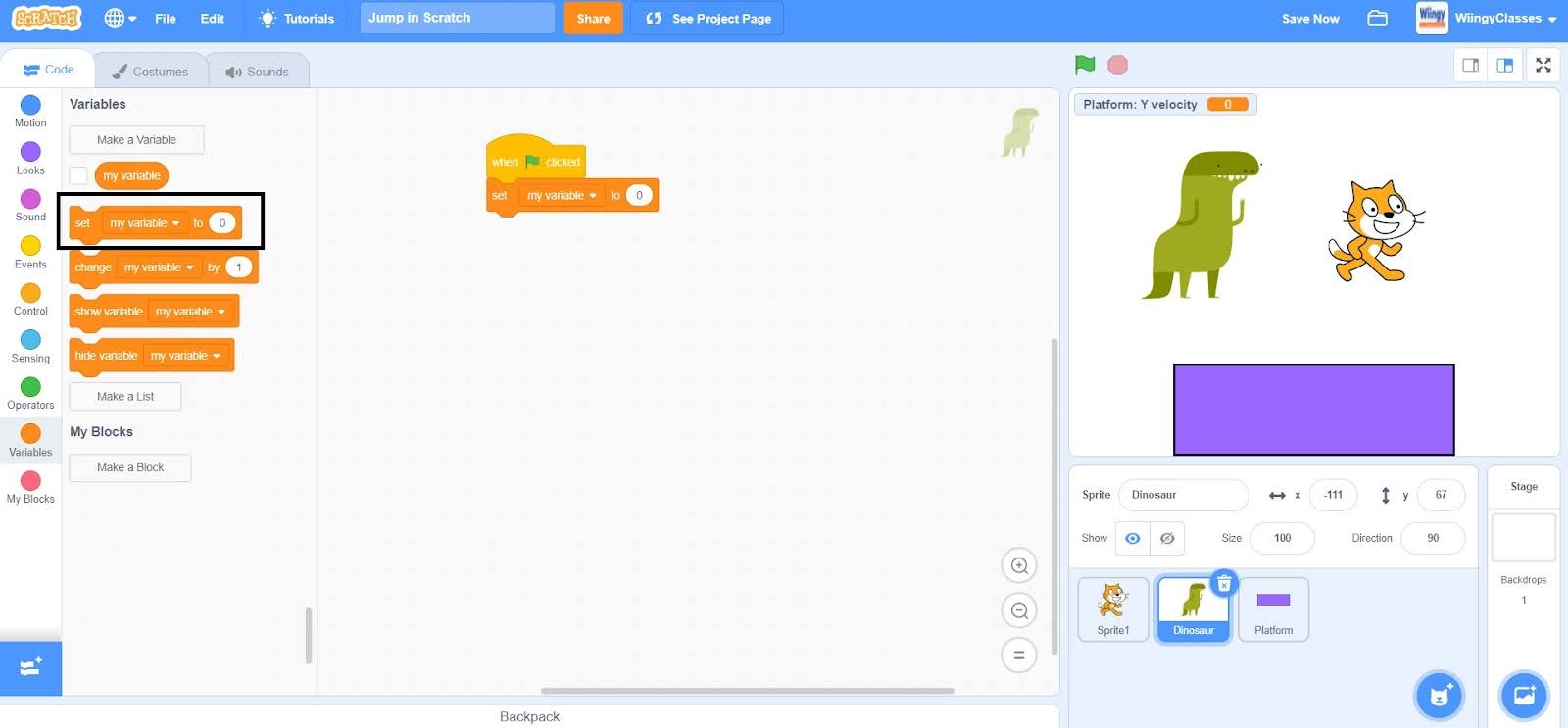
- Step 2: Go to the “Variables” block in the block palette, select the ‘set ( ) to ( )’ block, drag it to the coding area, and place it under the ‘when green flag clicked’ block.

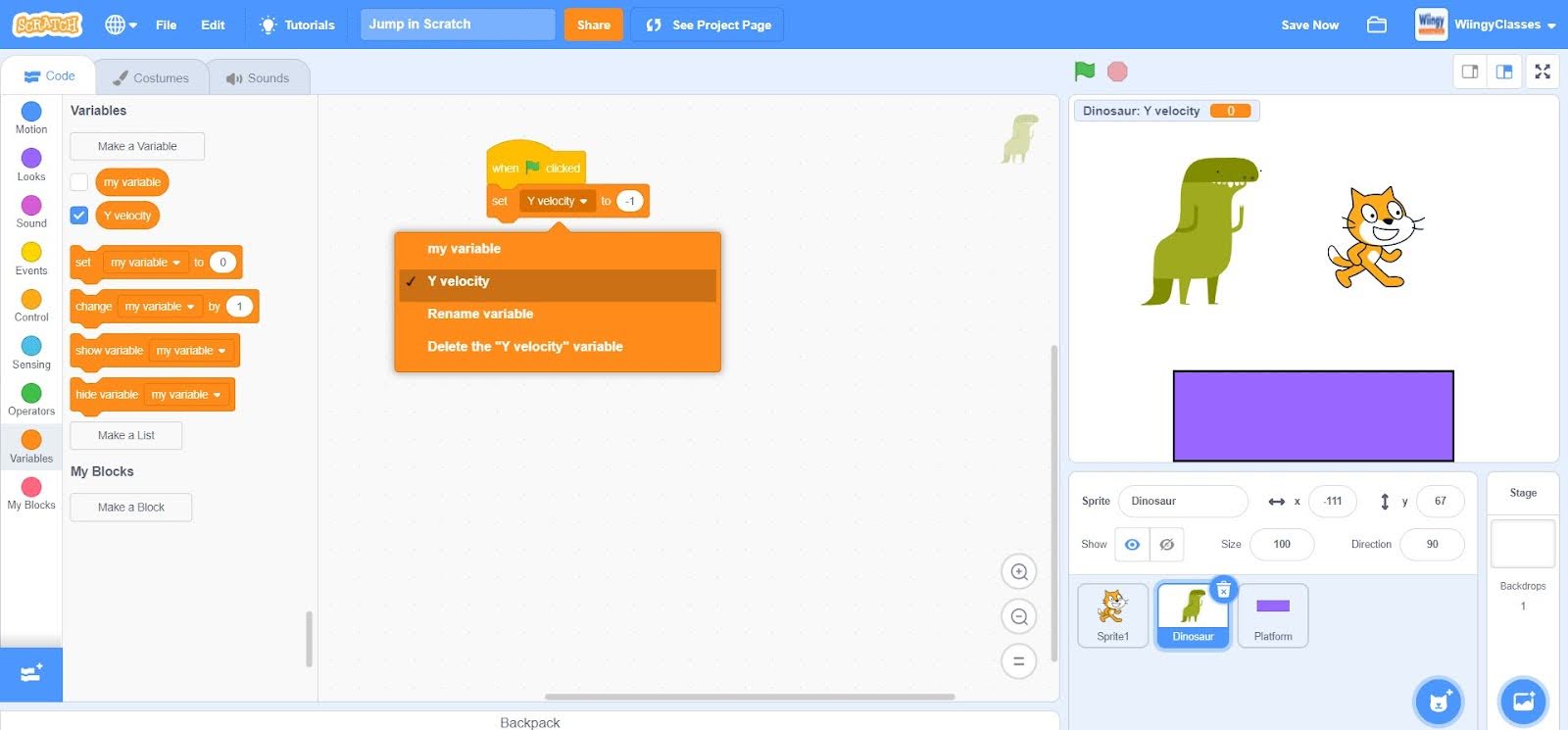
- Step 3: In the ‘set ( ) to ( )’ block, select the first value as ‘Y velocity’ from the drop-down menu and enter the second value ‘-1’.

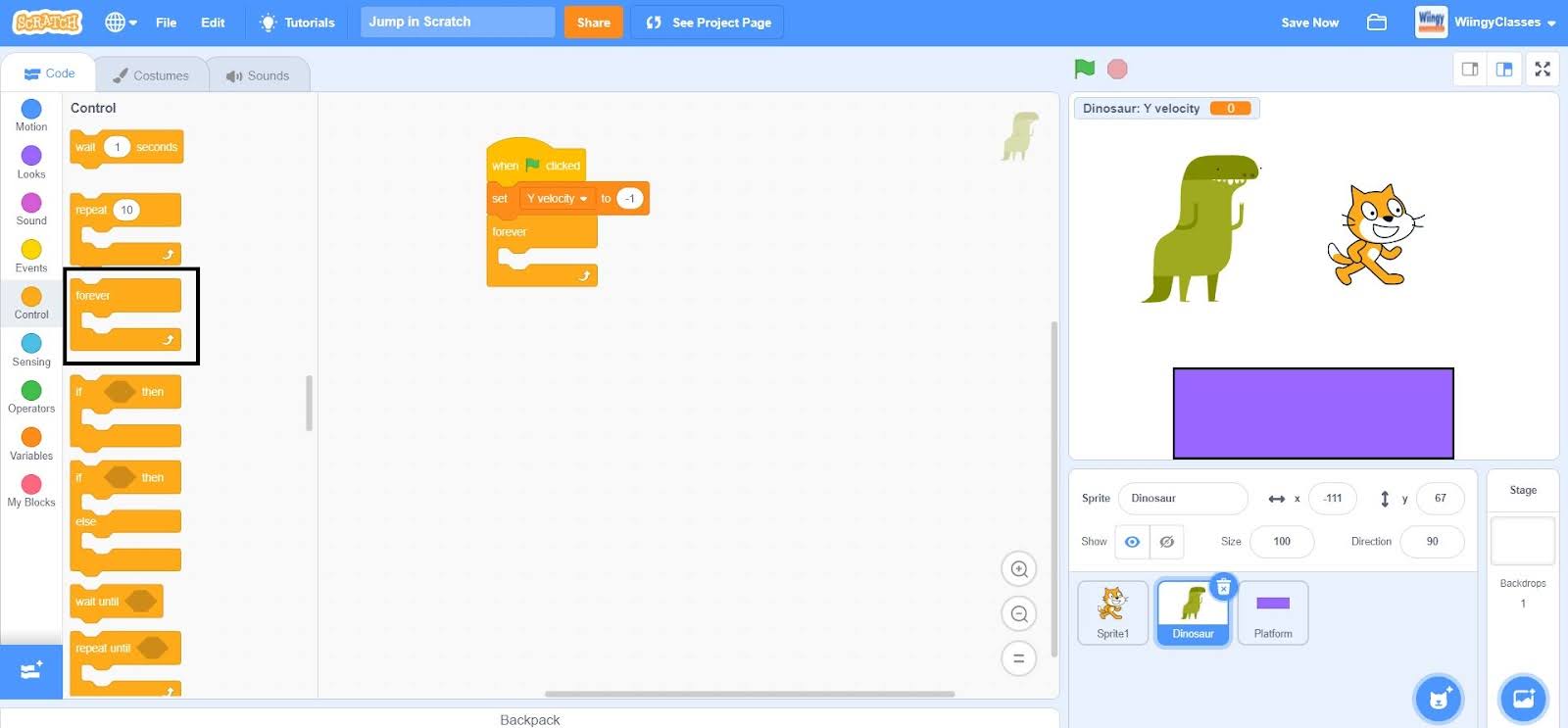
- Step 4: Go to the “Control” block in the block palette, select the ‘forever’ block, drag it to the coding area, and place it under the ‘set ( ) to ( )’ block.

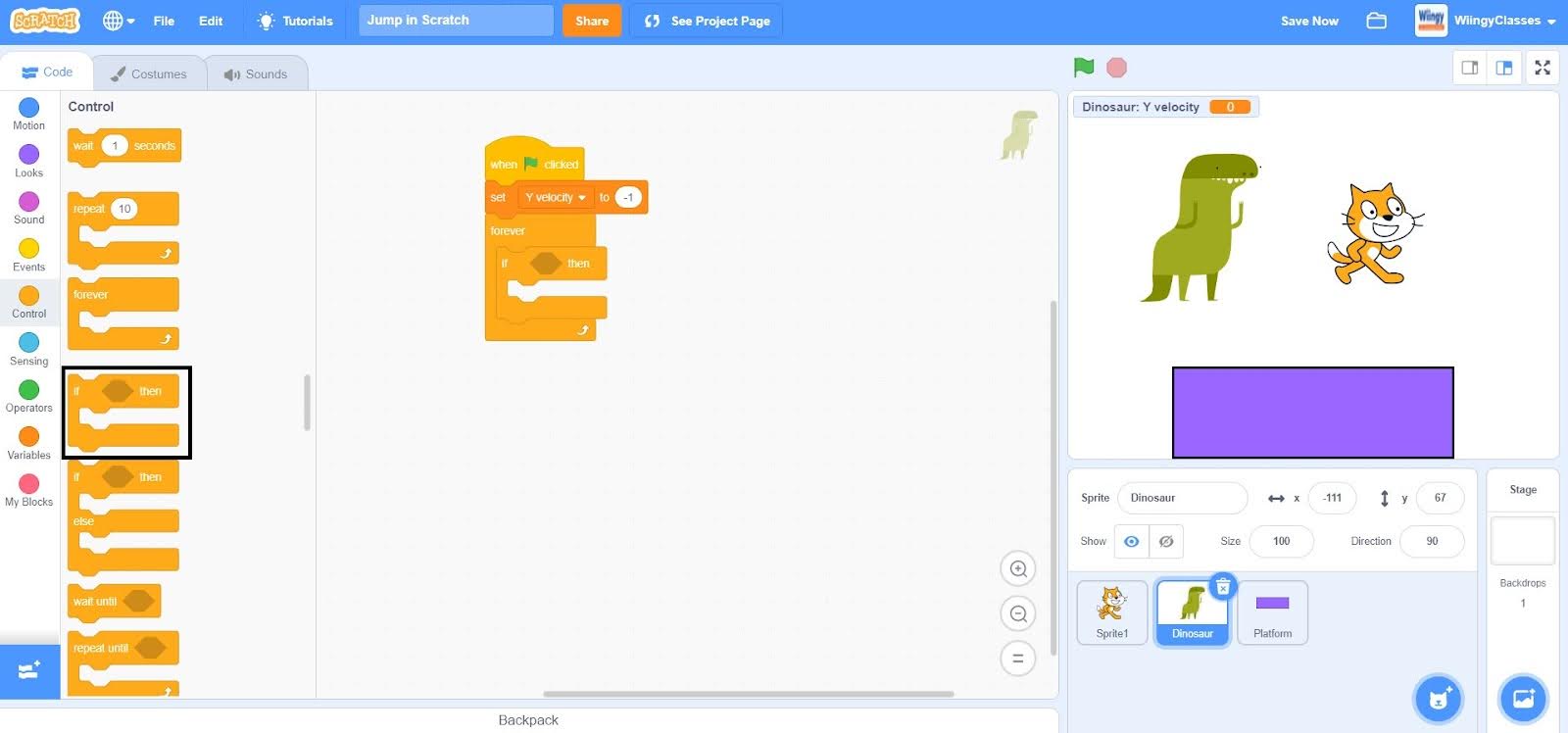
- Step 5: From the “Control” block in the block palette, select the ‘if ( ) then ( )’ block, drag it to the coding area, and place it inside the ‘forever’ block.

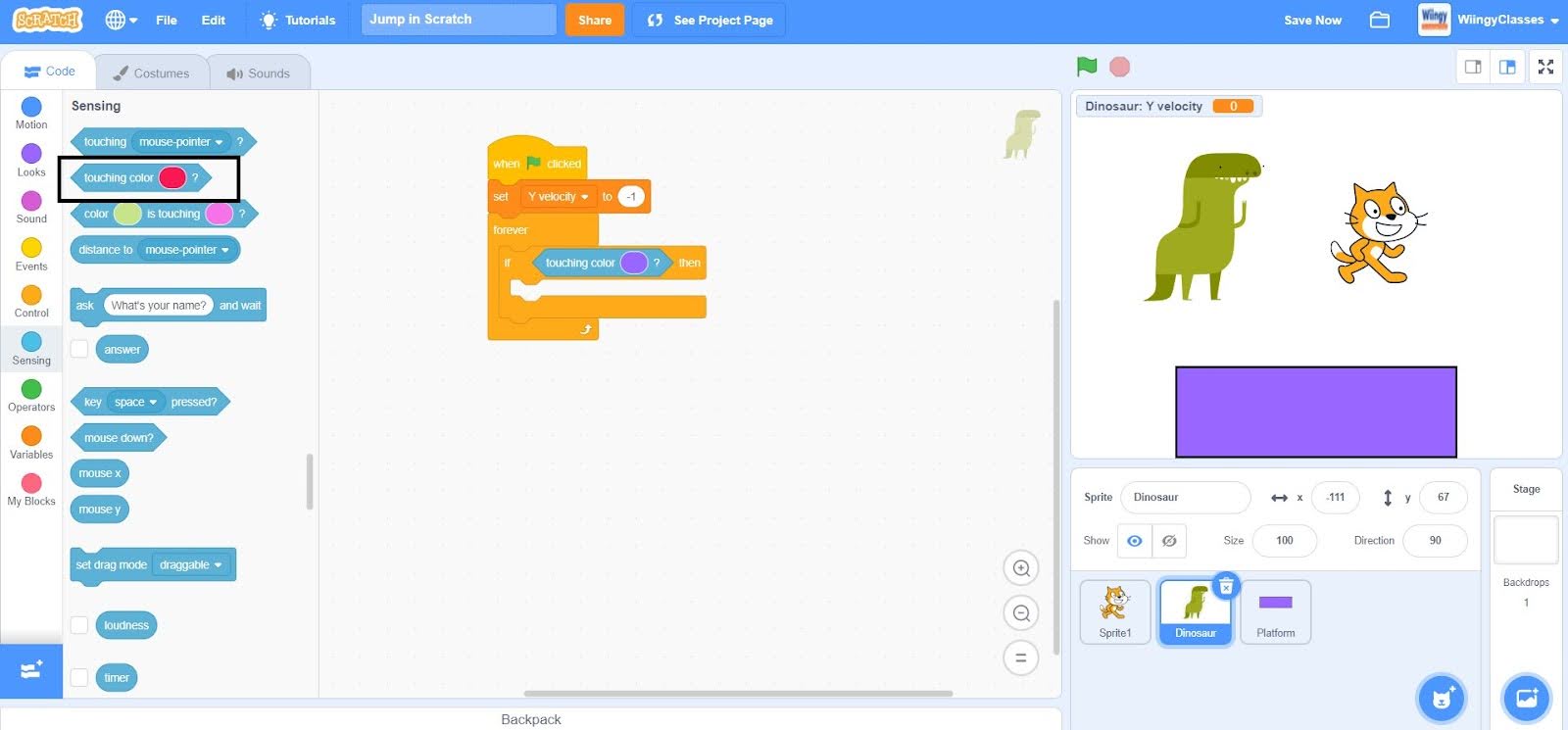
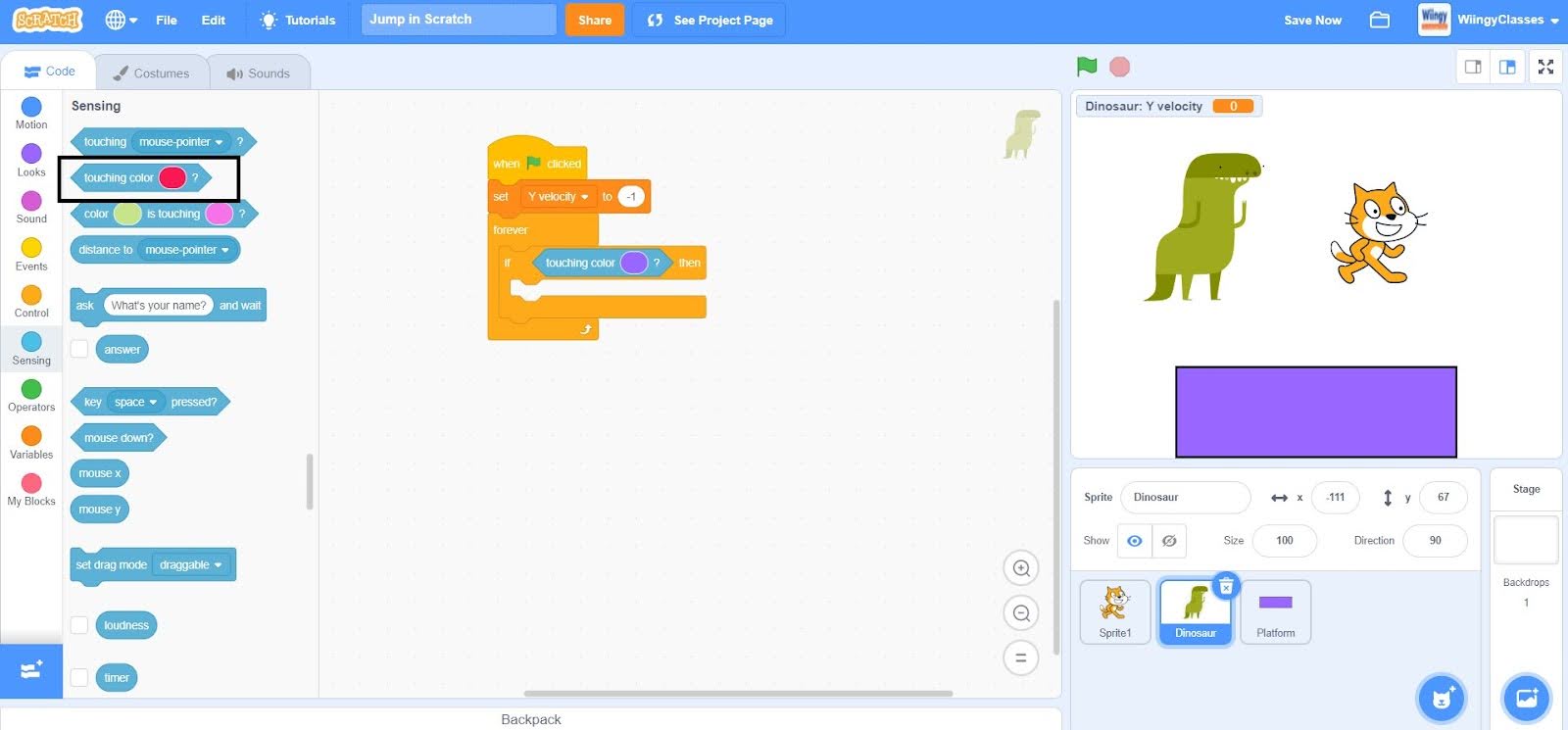
- Step 6: Go to the “Sensing” block in the block palette, select the ‘touching color ( )?’ block, drag it to the coding area, and place it in the if condition of the ‘if ( ) then ( )’ block. In the ‘touching color ( )?’ block, make sure to keep the color the same as the color of the ‘platform’ sprite.

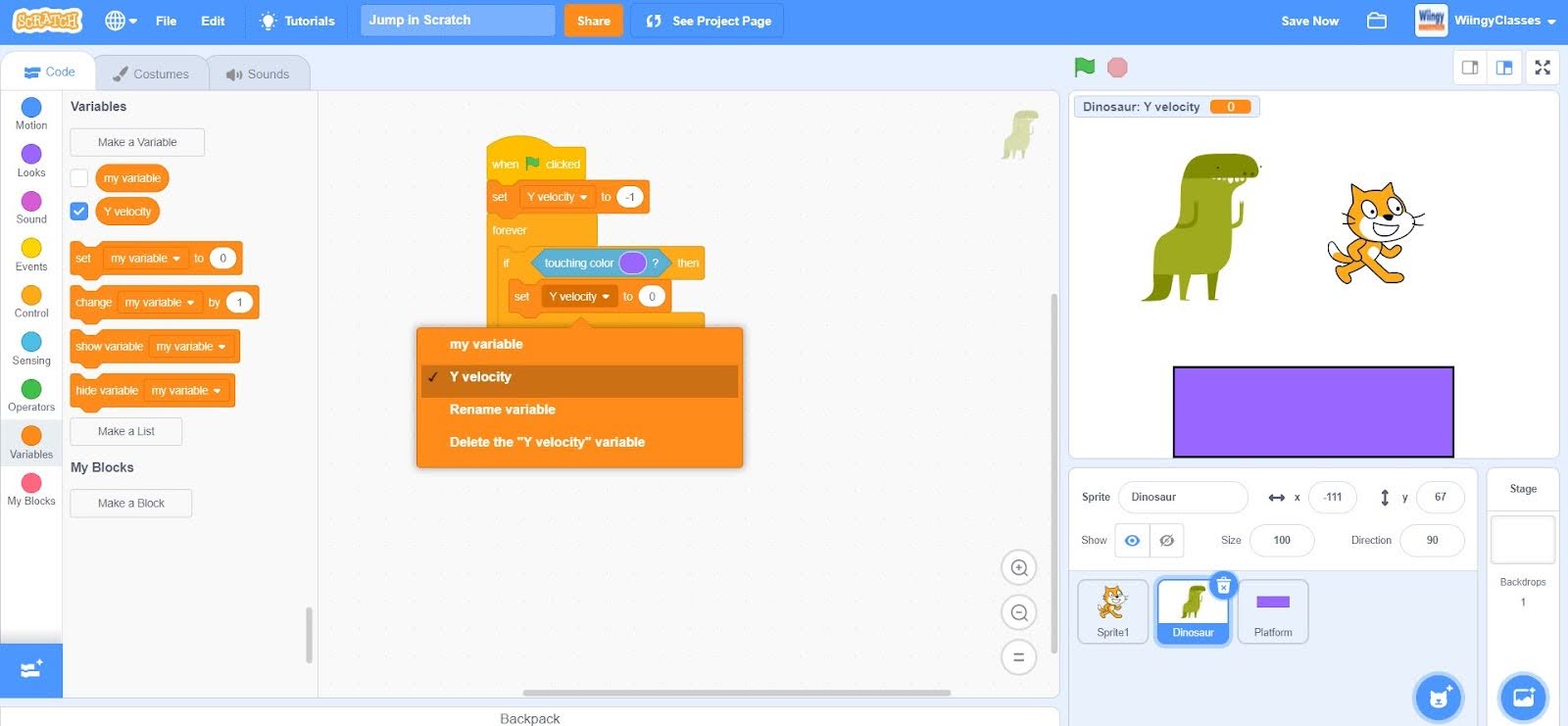
- Step 7: Go to the “Variables” block in the block palette, select the ‘set ( ) to ( )’ block, drag it to the coding area, and place it in the then condition of the ‘if ( ) then ( )’ block.

- Step 8: In the ‘set ( ) to ( )’ block, select the first value as ‘Y velocity’ from the drop-down menu and leave the second value as ‘0’.

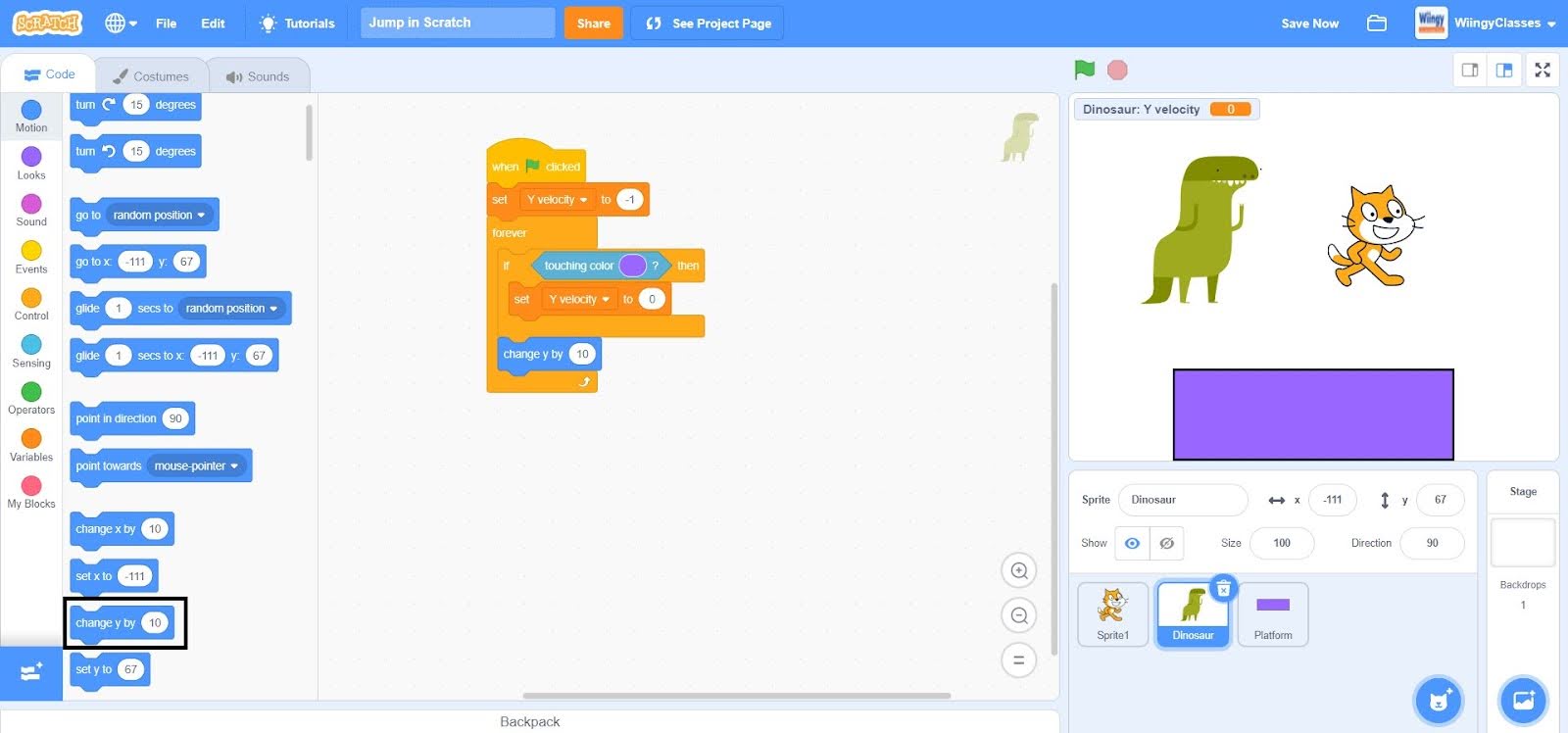
- Step 9: Go to the “Motion” block in the block palette, select the ‘change y by ( )’ block, drag it to the coding area, and place it under the ‘if ( ) then ( )’ block inside the ‘forever’ block.

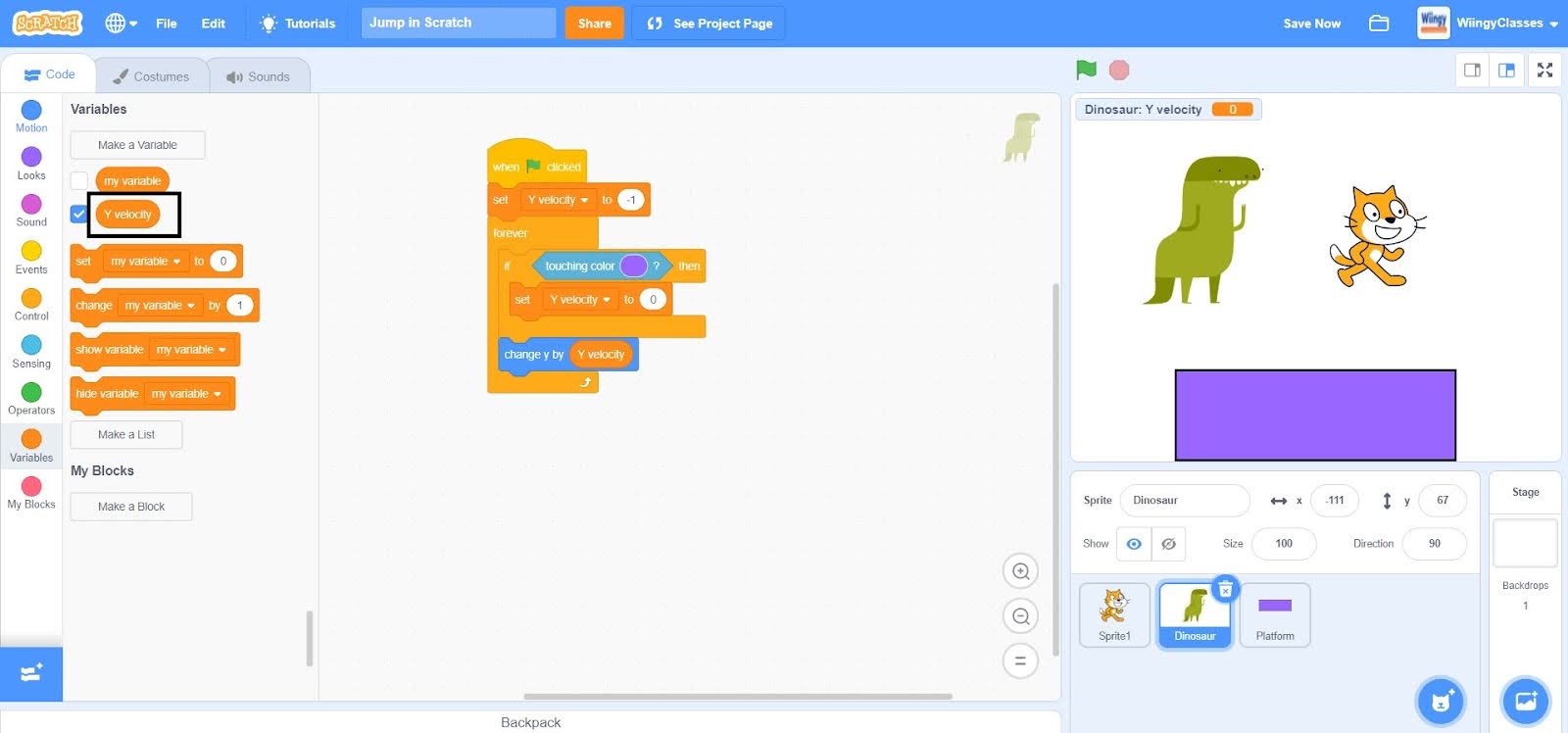
- Step 10: Go to the “Variables” block in the block palette, select the ‘Y velocity’ block, drag it to the coding area, and place it in the value part of the ‘change y by ( )’ block.

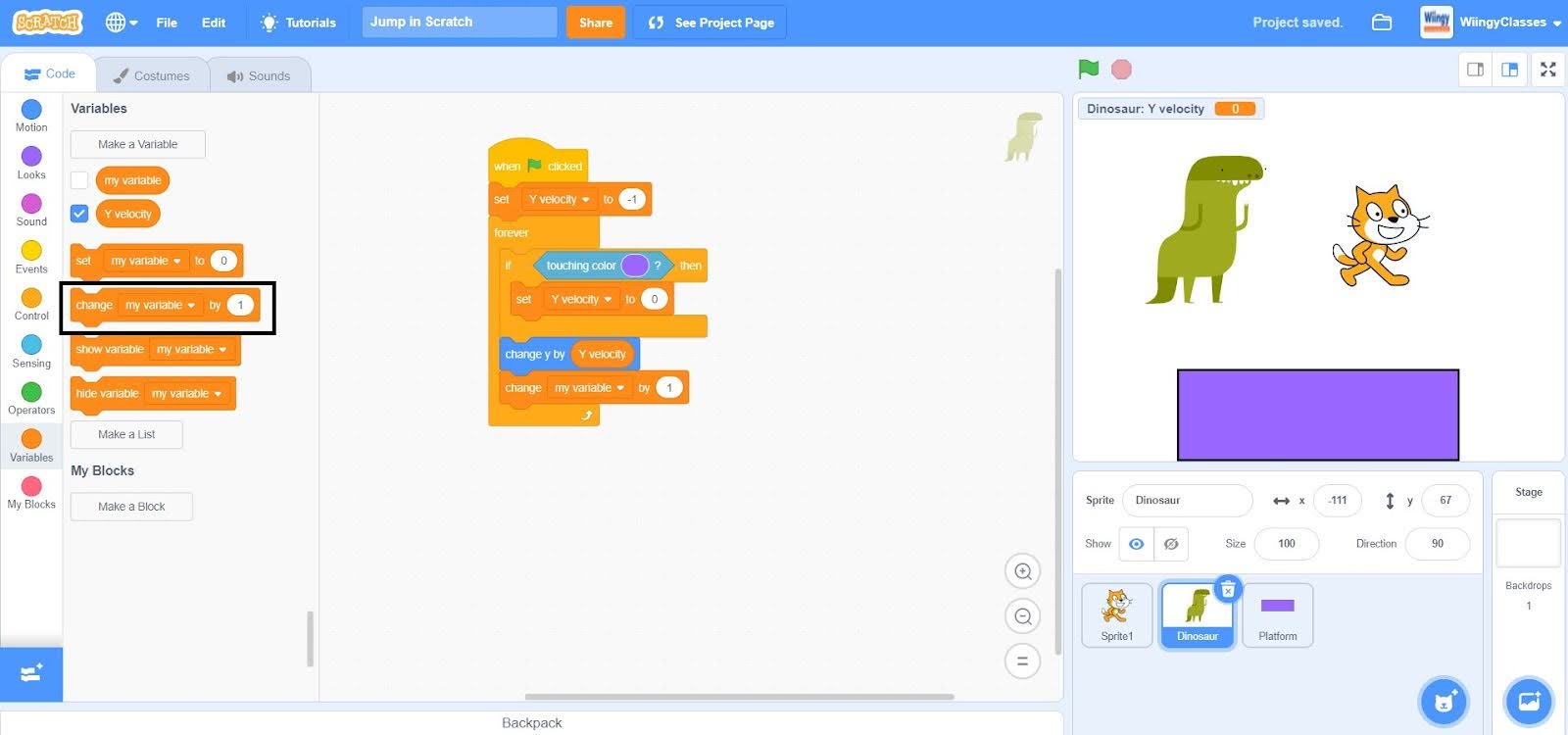
- Step 11: Again from the “Variables” block in the block palette, select the ‘change ( ) by ( )’ block, drag it to the coding area, and place it under the ‘change y by ( )’ block inside the ‘forever’ block.

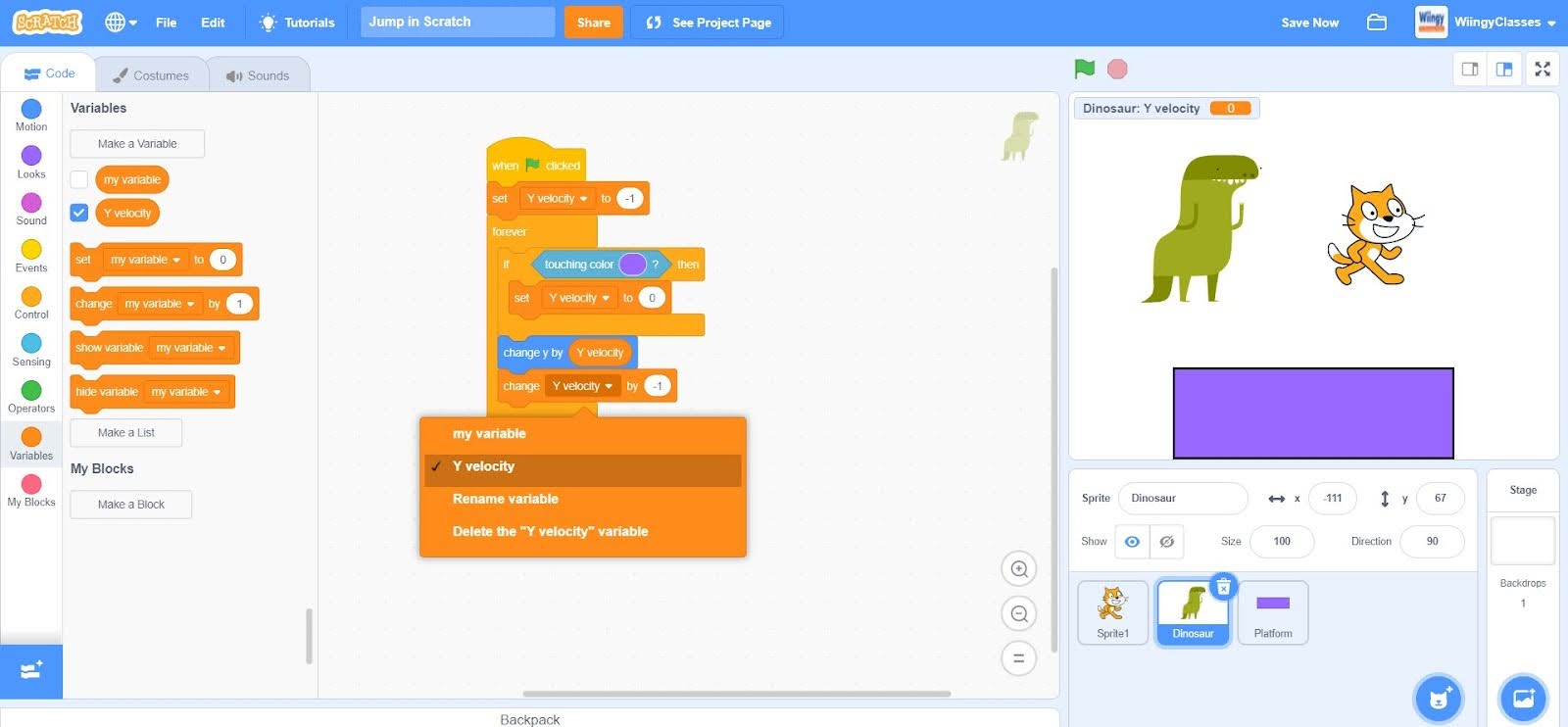
- Step 12: In the ‘change ( ) by ( )’ block, select the first value as ‘Y velocity’ from the drop-down menu and change the second value to ‘-1’.

Your jumping sprite in Scratch is finally ready!!
Looking to learn Scratch coding? Explore Wiingy’s Online Scratch Coding Classes For Kids to learn from top Scratch coding experts.
Frequently asked questions (FAQs)
Why you should make a sprite jump in Scratch?
Making a sprite jump and interact with other sprites in Scratch is a fun process and can make your game or project more attractive.
What is the use of Sensing blocks in Scratch?
In Scratch, Sensing blocks are used to keep track of how different objects interact within a project or game.
What is the use of Control blocks in Scratch?
In Scratch, Control blocks are used to control the movement of a sprite under certain conditions.
What is the use of jumping in Scratch?
In Scratch, jumping is a critical part of the game and to keep players invested and motivated, it’s essential for players to be able to figure out how the process of jumping works.
What is the use of the ‘set ( ) to ( )’ block in Scratch?
The ‘set ( ) to ( )’ block is used to assign a specific variable to a specific variable or string.
We hope you understand how to make a sprite jump in Scratch. If you have any doubts, you can ask your doubts in the comment section.


Leave a Reply